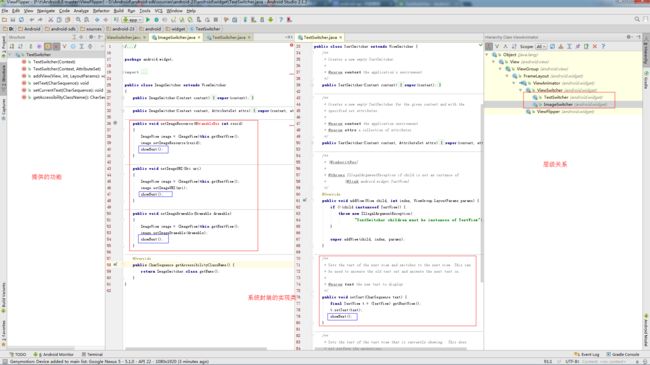
- android定义前端布局单位
新青年.
android前端
fungetWindowWidth(context:Activity):Int{//context.resources.configuration.screenWidthDpvalresources=context.resourcesvaldisplayMetrics=resources.displayMetricsreturnif(android.os.Build.VERSION.SDK_INT
- RAG:AI大模型联合向量数据库和 Llama-index,助力检索增强生成技术
AI学习不迷路
人工智能数据库llama语言模型RAG大模型AI大模型
RAG:AI大模型联合向量数据库和Llama-index,助力检索增强生成技术在大模型爆发的时代,快速准确地从大量数据中检索出有价值的信息变得至关重要。检索增强生成(RAG)技术,结合了传统的信息检索和最新的大语言模型(LLM),不仅能够回答复杂的查询,还能在此基础上生成信息丰富的内容。RAG技术的核心在于其能够将大型语言模型的生成能力与特定数据源的检索相结合。这意味着,当模型面对用户提出的问题时
- 25.1.22
RlTED
java
数据结构:java可以实现许多的数据结构类型顺序存储和链式存储我们的数据是存储在内存中的。我们的数据在内存中可以申请顺序的存储和链式的存储。顺序存储:我们就可以划分一个连续的存储空间,且规定每个数据占用固定的空间大小,故而我们想要访问第x个数据只需要:起始空间+x*分配的大小(查询快)删除/插入时我们需要将后面的数据挪前/挪后,故而插入/删除时慢有时我们申请的空间太大,或者我们申请后前后剩余的可以
- 前端25.1.26学习记录
RlTED
前端学习javascript
DOM是给予如:JS编程语言使用的apiDOM是树状结构根节点是html节点是DOM的最小单位。等Node类型可以类比于java的object类,所有的节点都需要继承TA。TA提供了最基本的操作方法如:访问父、子、同级节点增加和删除节点。Document类型Document类指向整个HTML界面。操作的是html页面中的节点。Document可以通过class、tag(标签)、id对节点进行查询D
- Appium介绍
max500600
开发工具appium
在使用不同版本的Appium包进行自动化测试时,出现警告问题可能是由于版本不兼容、配置不正确等原因导致的。下面将详细介绍解决这些问题的步骤,确保模拟器能够正常启动,并能在Appium查看器中同步显示。1.环境准备首先,确保你已经安装了以下工具和库:AppiumServer:可以从Appium官方网站下载并安装。AppiumPythonClient:使用以下命令安装:pipinstallAppium
- 【hexo更新博客的步骤+部署到github】
水文摸鱼怪
github笔记
hexo更新博客的步骤+部署到githubhexo更新博客的步骤1、新建博客文章2、编辑博客(一般使用markdown的语法编辑器,txt文本应该也可编辑)3、网站部署和同步更新补充昨天晚上想更新一下自己的网站,结果有点忘记如何操作了,今天整理一下更新步骤,方便之后参考。hexo更新博客的步骤1、新建博客文章在【X盘的…\hexo\blog】文件夹下右键,选择BGH(GitBashHere),输入
- Python学习第十天--处理CSV文件和JSON数据
無量空所
python学习python
CSV:简化的电子表格,被保存为纯文本文件JSON:是一种数据交换格式,易于人阅读和编写,同时也易于机器解析和生成,以JavaScript源代码的形式将信息保存在纯文本文件中一、csv模块CSV文件中的每行代表电子表格中的一行,逗号分隔了该行中的单元格。但并非CSV文件中的每个逗号都表示两个单元格之间的分界。CSV文件也有自己的转义字符,允许逗号和其他字符作为值的一部分。所以总是应该使用csv模块
- Redis性能优化
古龙飞扬
redis性能优化数据库
Redis性能优化是一个复杂但至关重要的过程,它涉及多个方面,包括数据结构的选择、内存管理、网络优化、持久化策略等。以下是一些关键的Redis性能优化策略:一、数据结构优化选择合适的数据结构:Redis支持多种数据结构,如字符串、哈希、列表、集合和有序集合。根据实际需求选择合适的数据结构可以显著提高性能。例如,存储用户信息时,使用哈希结构而不是多个字符串可以更高效地存储和访问多个属性。避免使用过大
- 使用 Python 的`turtle`库来实现 2025 新年快乐的程序
go5463158465
算法pythonpython开发语言
以下是一个使用Python的turtle库来实现2025新年快乐的程序,其中包含烟花效果和祝福语:importturtleimportrandom#设置画布和画笔screen=turtle.Screen()screen.setup(width=800,height=600)screen.bgcolor("black")screen.title("2025新年快乐!")#定义烟花类classFire
- 二叉树深度的介绍
go5463158465
python算法算法开发语言python
二叉树深度的定义:二叉树的深度(高度)是指从根节点到最远叶子节点的最长路径上的节点数。例如,一个只有根节点的二叉树,其深度为1;如果根节点有两个子节点,且每个子节点又分别有两个子节点,那么这个二叉树的深度为3。计算二叉树深度的方法:递归方法:递归是解决二叉树问题的常用方法。对于二叉树深度的计算,其递归的思想是:二叉树的深度等于其左子树和右子树深度的最大值加1。以下是使用Python实现的代码:cl
- 苍穹外卖使用MyBatis-Plus_P2
醒了就刷牙
面试mybatis
系列博客目录文章目录系列博客目录导致了Swagger没法用了并且导致拦截器不可以使用了导致了Swagger没法用了并且导致拦截器不可以使用了sky-take-out的pom.xml修改如下-->com.github.xiaoymin-->knife4j-spring-boot-starter-->${knife4j}-->-->com.github.xiaoyminknife4j-openapi3
- 2025最新实测可用的免费股票API接口推荐:python、JavaScript 、JAVA等实例代码演示教你如何免费获取股票实时、历史、指标等数据
Eumenides_max
pythonjavascriptjava股票数据接口股票API接口
在数字化时代,股票投资已不再局限于传统的交易方式。随着金融科技的飞速发展,API(应用程序编程接口)接口正逐渐成为股票交易领域的新宠,为投资者提供了更加便捷、高效的交易体验。API接口在股票交易中的应用,主要体现在其能够实现数据的实时传输和交互。通过API接口,投资者可以实时获取市场动态、股票价格、交易量等关键信息,为决策提供有力支持。同时,API接口还支持自动化交易,投资者可以根据预设的交易策略
- Java 核心与应用:Java 面向对象
码力全開
《Java核心与应用》javapython开发语言
目录Java核心与应用:Java面向对象引言学习目标1.面向对象编程的三大特性1.1封装1.1.1封装的实现1.2继承1.2.1继承的实现1.3多态1.3.1多态的实现2.类与对象的关系2.1类与对象的概念2.1.1类与对象的关系示例3.方法签名与重载的边界条件3.1方法签名3.1.1方法签名的示例3.2方法重载的边界条件3.2.1方法重载的边界条件示例4.对象内存布局4.1对象内存布局的组成4.
- Python 魔法学院 - 第03篇:Python 变量与数据类型 ⭐
码力全開
《Python魔法学院》python开发语言windowspycharm
目录1.引言:开启Python变量与数据类型的魔法之旅2.变量:数据的魔法标签️2.1什么是变量?2.2变量的命名规则3.数据类型:Python的魔法工具箱3.1数据类型示例3.2数据类型的内存结构内存结构模拟4.Python中的关键字和保留字5.Python可变类型及其方法详解️5.1列表(List)5.1.1列表的创建5.1.2列表的常用方法5.1.3列表方法的使用示例及内存模拟5.2集合(S
- 通义千问 Qwen2-VL-2B:技术架构、核心原理、微调操作与场景应用详解
zhangjiaofa
大模型通义千问大模型多模态模型微调
通义千问Qwen2-VL-2B:技术架构、核心原理、微调操作与场景应用详解引言近年来,多模态大模型在人工智能领域取得了显著进展,尤其是在视觉语言理解(Vision-LanguageUnderstanding,VL)方面。阿里云通义千问团队推出的Qwen2-VL-2B模型,作为Qwen2-VL系列中的轻量级版本,凭借其高效的计算性能和强大的多模态处理能力,成为开源社区和工业界关注的焦点。本文将深入解
- 可解释性:走向透明与可信的人工智能
一位小说男主
人工智能入门深度学习机器学习人工智能神经网络
随着深度学习和机器学习技术的迅速发展,越来越多的行业和领域开始应用这些技术。然而,这些技术的“黑盒”特性也带来了不容忽视的挑战。在许多任务中,尽管这些模型表现出色,取得了相当高的精度,但其决策过程不透明,这对于依赖于机器决策的应用(如金融、医疗、法律等)来说,可能是无法接受的。因此,如何提高模型的可解释性、实现透明和可信的人工智能,成为了当下人工智能领域的重要课题。❤️本文将深入探讨机器学习中的可
- 【嵌入式DIY实例-Arduino篇】-DIY便携式粉尘分析仪
视觉与物联智能
物联网全栈开发实战嵌入式硬件嵌入式电子工程物联网DIY
DIY便携式粉尘分析仪文章目录DIY便携式粉尘分析仪1、硬件准备2、硬件接线3、代码实现细粉尘分析仪是一种用于监测废气通过管道、烟囱或烟道时悬浮在废气中的粉尘或细颗粒浓度的装置;通常,来自工业燃烧过程或空气过滤系统的废气。悬浮在大气中一段时间的固体颗粒构成尘埃。这些颗粒可以由玻璃、石头或金属等无机材料或细菌、木材、真菌孢子或面粉等有机材料形成。空气中的微粒是可吸入的,这意味着它们非常小,可以穿透人
- Error searching on GitHub: GitHub API Error: Bad credentials The GitHub credentials in the macOS key
攻城狮joe
LA(N)MP工具使用githubmacosgit
一背景Mac上,使用brew安装软件时,提示报错如下:ErrorsearchingonGitHub:GitHubAPIError:BadcredentialsTheGitHubcredentialsinthemacOSkey,具体报错如下:Error:GitHub{"message":"Badcredentials","documentation_url":"https://developer.g
- 【杂记-浅谈TCP/IP协议模型】
叫我小虎就行了
网络工程进阶知识TCP/IP
TCP/IP协议模型一、TCP/IP协议概述2、端口号使用规则二、TCP/IP各层级一、TCP/IP协议概述TCP/IP,TransmissionControlProtocol/InternetProtocol。TCP/IP协议是指一个有FTP、SMTP、TCP、UDP、IP等协议构成的协议簇,是互联网通信的基础,它定义了数据在网络中传输的整个流程,这个模型将网络通信的任务分解为若干层次,每一层都
- MySQL 查数据转Json
大乔乔布斯
mysqljson数据库
将数据库表里的字段查询出来并且连接成json格式的实现方法SELECTCONCAT('[',GROUP_CONCAT(JSON_OBJECT('key-name',col1,'keyname2',col2,……,'key-namen',coln)),']')asjson_resultFROMtablenamewherecol1=83结果会将查询的数据一行行用{}返回,行之间","分隔,最终结果[]
- 12.9:.NET的应用程序监控和日志分析(课程共6800字,5段代码举例)
小兔子平安
.NET完整学习全解答.net前端macos
例子1.应用程序性能监控例子2.异常监控和日志记录例子3.请求跟踪和日志分析例子4.性能优化和自动化监控——例子1应用程序性能监控应用程序性能监控是保证应用程序高效运行的关键。下面是一个示例,演示了如何使用.NET框架中的性能计数器来监控应用程序的关键指标。//示例①:应用程序性能监控usingSystem;usingSystem.Diagnostics;publicclassProgram{pr
- 抠图神器,全离线使用,支持win和mac
互联网之路.
软件工具信息与通信
互联网各领域资料分享专区(不定期更新):Sheet前言由于内容较多,且不便于排版,为避免资源失效,请用手机点击链接进行保存,若链接生效请及时反馈,谢谢~正文链接如下(为避免资源失效,请用手机点击链接进行保存):夸克网盘分享
- 【软件测试】敏捷方法与测试左移
星拱北辰
软件工程软件质量软件测试敏捷开发
文章目录敏捷方法测试左移测试左移与DevOps敏捷方法当敏捷开发方法(AgileDevelopmentMethods)出现时,人们认为它们“最适合约50人或更小的团队,这些团队可以轻松接触到用户和业务专家,并且正在开发非生命攸关的项目”。如今,敏捷方法越来越多地用于其他环境,例如大型软件开发项目。敏捷方法在大规模开发中的应用提出了许多新的挑战,包括应如何组织测试活动。大型软件开发项目通常在对质量和
- Flutter开发者必备面试问题与答案03
独立开发者_猫哥
AIflutter面试javascript
Flutter开发者必备面试问题与答案03视频https://youtu.be/rDrn2S6UWnkhttps://www.bilibili.com/video/BV1TeyBYgE3V/前言原文Flutter完整面试问题及答案03本文是flutter面试问题的第三讲,高频问答10题。正文21.AspectRatio组件有什么作用?在Flutter中,AspectRatio小部件用于控制其子小部
- 基于Oracle Agile PLM系统的二次开发——延期项目提醒
weixin_34384915
数据库
基于OracleAgilePLM系统的二次开发——延期项目提醒一.PLM概述在今天由于全球化竞争、提升客户满意度以及业务脚步的快速提升都市足以强迫任一单位必须将产品快速的导入市场–也就是挤压产品的利润周期。此外,为了降低成本和提升效率,各个企业都在全球各地增加人力以及供应伙伴,以提升企业的竞争力。在这种高度竞争的市场环境下,企业的成功要素就包含了:1.快速推出产品2.更积极有效的管理产品与流程3.
- ARMv7-A ARMv8-A ARMv9-A 架构
002237
平台硬件基础知识嵌入式(linux)arm
ARMv7-AARMv8-AARMv9-A架构本文采用知识共享署名4.0国际许可协议进行许可,转载时请注明原文链接,图片在使用时请保留全部内容,可适当缩放并在引用处附上图片所在的文章链接。ARMv7-A构架Cortex-A17Cortex-A15Cortex-A9Cortex-A8Cortex-A7Cortex-A5ARMv8-A构架Cortex-A32Cortex-A35Cortex-A53Co
- 浅谈基于TCP/IP的HTTP和HTTPS
Jia_plus
论文网络协议httphttps
(#课程作业)摘要:关键词:TCP/IP协议;HTTP协议;HTTPS协议;TCP/IP模型也被称作DoD模型(DepartmentofDefenseModel)。TCP/IP字面上代表了两个协议:TCP(传输控制协议)和IP(网际协议)。基于TCP协议的HTTP协议和HTTPS协议就是这里面非常常用协议中的代表。HTTP协议是超文本传输协议,是一个基于请求与响应,无状态的,应用层的协议,常基于T
- Python 实现2048
yingjiejk
pythonpythonpygame开发语言
2048游戏是一个经典的数字益智游戏,使用Python语言可以很容易地实现它。以下是一个简单的代码示例:importpygameimportrandompygame.init()#设置颜色WHITE=(255,255,255)BLACK=(0,0,0)GRAY=(128,128,128)RED=(255,0,0)GREEN=(0,255,0)BLUE=(0,0,255)#设置屏幕大小size=(4
- C#浅谈TCP/IP通信及其底层原理
只用C和V
c#tcp/ip网络
文章目录前言一、网络通信基础二、TCP/IP协议简介三、C#中使用TCP/IP通信四、服务器端和客户端的通信过程五、底层通信原理六、代码演示1.服务端2.客户端总结前言在当前快速演变的信息技术时代,网络编程已成为软件开发和系统维护中不可或缺的一环。特别是在企业级应用中,TCP/IP通信协议因其稳定性和可靠性而被广泛采用,成为了行业标准。对于从事相关职业的开发人员来说,深入理解并能够熟练运用TCP/
- MATLAB算法实战应用案例精讲-【优化算法】蘑菇繁殖优化算法(MRO)(附MATLAB代码实现)
林聪木
matlab开发语言
目录前言算法原理算法思想算法步骤优缺点带模糊需求的开放式选址路径问题的混合离散蘑菇繁殖算法1OLRP⁃FD模型1.1可信度理论1.2问题描述1.3模型2求解OLRP⁃FD的混合离散蘑菇繁殖算法2.2初始化2.3改进蘑菇繁殖算法2.4随机模拟程序2.5HDMRO算法流程基于改进蘑菇繁殖算法的机器人路径规划机器人路径规划方法研究现状路径规划方法传统路径规划方法智能路径规划方法机器人群体系统结构分布式结
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数