正经java小白一枚,从事web开发工作。偶尔会有编写桌面程序的想法,毕竟HTML能力有限,之后Electron进入了我的视线
Electron官网
如果你可以建一个网站,你就可以建一个桌面应用程序。 Electron 是一个使用 JavaScript, HTML 和 CSS 等 Web 技术创建原生程序的框架,它负责比较难搞的部分,你只需把精力放在你的应用的核心上即可。
第一个小程序
先放上项目的github
这是一款基于百度通用翻译的翻译软件,windows上喜欢使用灵格斯,但是mac版本,无奈只能自己动手编写一个了
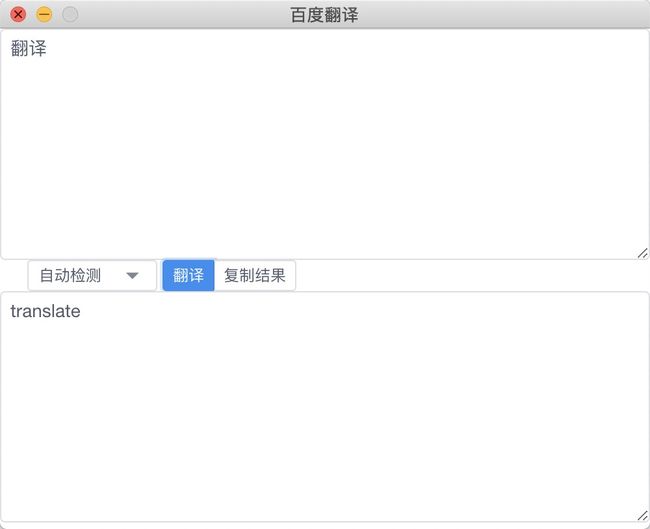
运行界面如下
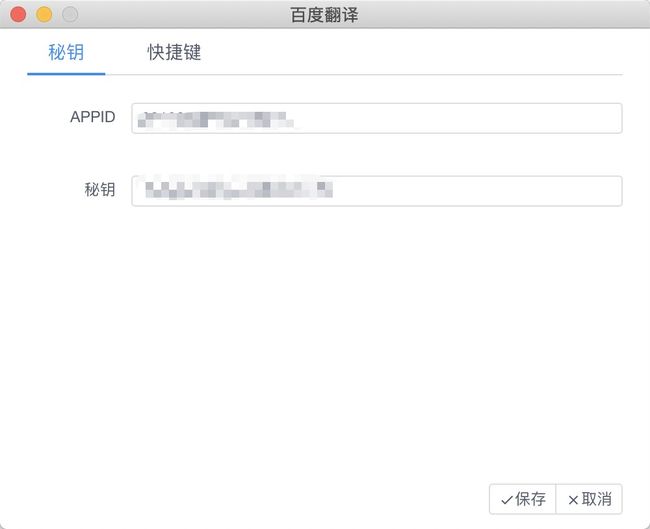
设置界面
功能比较简单,此文章讲解下整个开发过程
需求:
- 基于
百度通用翻译API,可以设置APPI与秘钥 - 支持快捷键
- 支持从
剪切板中读取以及将结果复制到剪切板
平时java后端开发,偶尔使用vue和iview组件
开发过程
使用Electron、Vue、iview、nedb、axios
各种文档
| 技术 | 文档 | 备注 |
|---|---|---|
| Electron | 官网文档 | 基于html全平台桌面程序 |
| Vue | 官方文档 | 渐进式 JavaScript 框架 |
| iview | 官网文档 | 一套基于 Vue.js 的高质量 |
| nedb | w3c文档 | UI 组件库一种nodejs嵌入式数据库 |
| axios | 官方文档 | 易用、简洁且高效的http库 |
已经有大神将vue 与Electron整合到一起,直接基于脚手架生成项目github
# Install vue-cli and scaffold boilerplate
npm install -g vue-cli
vue init simulatedgreg/electron-vue my-project
# Install dependencies and run your app
cd my-project
yarn # or npm install
yarn run dev # or npm run dev
运行界面
工程目录介绍
src/main/index.js为Electron的入口脚本,src/renderer/main.js为vue的入口脚本,src/index.ejs为加载的默认html,一般只调整title
加入各种插件
npm install iview --save
npm install nedb --save
npm install js-md5 --save
调整src/renderer/main.js
import md5 from 'js-md5';
import iView from 'iview'
import db from './datastore'
Vue.use(iView,{
transfer: true,
size: 'small',
select: {
arrow: 'md-arrow-dropdown',
arrowSize: 20
}
})
Vue.http = Vue.prototype.$http = axios
Vue.prototype.$md5=md5
Vue.prototype.$db=db
主要功能
通信
Electron中存在两种进程,主进程与渲染进程,两个进程之间会有通信过程
比如
- 在html调用翻译api之后;需要将翻译结果复制到剪切板时
- 翻译软件显示时,需要读取前切板的内容进行翻译时
- 点击菜单中首选项进行设置时
主进程中使用ipcMain进行事件监听与事件的发送(ipcMain无法主动发送消息,需要借助webContents发送)
渲染进程中使用ipcRenderer进行事件的监听与事件的发送
翻译
使用axios访问百度通用翻译的api即可,过程需要使用md5对部分数据进行加密(详见百度云API)
this.$http({
url: "http://api.fanyi.baidu.com/api/trans/vip/translate",
method: 'post',
params: {
q: this.q,
from: from,
to: to,
salt: salt,
appid: this.appId,
sign: this.$md5(this.appId + this.q + salt + this.secret)
}
}).then((result) => {
//处理结果
}
打包
package.json中加入了全平台的打包脚本
npm run build:all
备注:
npm install时尽量不要使用cnpm install 可能会导致程序运行或者打包失败,网络问题只能想办法翻墙了
此软件实现的功能较为简单,算是一个Electron的入门程序,若感兴趣或者存在问题可以私信探讨