| 很多APP都会涉及到搜索框,苹果也为我们提供了默认的搜索框UISearchBar。但实际项目中我们通常需要更改系统默认搜索框的样式。为了实现这一目标,我们需要先搞懂 UISearchBar 的属性及方法。在系统的掌握了这些基础的前提下才能更好的去应用它,包括修改样式、或者是模仿系统搜索框的样式自定义一个自己的搜索框等。
本文主要介绍内容分为以下三个部分:
1.UISearchBar 的属性
2.UISearchBar 的方法
3.自定义 UISearchBar 的样式
1. UISearchBar 的属性
介绍之前先说一下 UISearchBar 的初始化方法:UISearchBar 是 UIView 的子类,它的初始化方法有三种:
- (instancetype)init
- (instancetype)initWithFrame:(CGRect)frame
- (nullable instancetype)initWithCoder:(NSCoder *)aDecoder
这三个初始化方法是我们常见的初始化 UIView 以及它的子类的方法,比较常见,而且也不是介绍重点,所以这里不展开说明。
1.1 搜索框风格
- 属性
// 搜索框风格
@property(nonatomic) UIBarStyle barStyle;
UIBarStyle 有四种枚举值,但后两种已经禁用。
typedef NS_ENUM(NSInteger, UIBarStyle) {
UIBarStyleDefault //白色搜索框,灰色背景
UIBarStyleBlack //黑色搜索框,
UIBarStyleBlackOpaque = 1, // 禁用. Use UIBarStyleBlack
UIBarStyleBlackTranslucent = 2, // 禁用. Use UIBarStyleBlack and set the translucent property to YES
}
-
效果图:
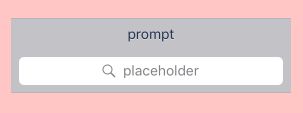
1.2 搜索的文本、搜索框顶部的提示信息、占位符
- 属性
// 搜索的文本
@property(nullable,nonatomic,copy) NSString *text;
// 搜索框顶部的提示信息
@property(nullable,nonatomic,copy) NSString *prompt;
// 占位符,默认nil, 若有值则在输入文本后消失
@property(nullable,nonatomic,copy) NSString *placeholder;
-
效果图:
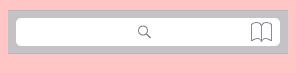
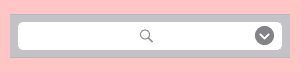
1.3 搜索框右侧的按钮
- 属性
// 搜索框右侧是否显示图书按钮
@property(nonatomic) BOOL showsBookmarkButton;
//搜索框右侧是否显示取消按钮
@property(nonatomic) BOOL showsCancelButton;
//搜索框右侧是否显示搜索结果按钮
@property(nonatomic) BOOL showsSearchResultsButton;
// 搜索结果按钮为选中状态
@property(nonatomic, getter=isSearchResultsButtonSelected) BOOL searchResultsButtonSelected;
以上四个属性的默认值都是 NO
-
效果图:
1.4 风格颜色、背景颜色
- 属性
// 风格颜色,可用于修改输入框的光标颜色,取消按钮和选择栏被选中时候都会变成设置的颜色
@property(null_resettable, nonatomic,strong) UIColor *tintColor;
// 搜索框背景颜色
@property(nullable, nonatomic,strong) UIColor *barTintColor;
- 测试代码
self.tintColor = [UIColor orangeColor]; //设置光标颜色为橘色
self.barTintColor = [UIColor grayColor]; //设置搜索框背景颜色为灰色
-
效果图:
1.5 搜索框样式
- 属性
// 搜索框样式
@property (nonatomic) UISearchBarStyle searchBarStyle
它有三种枚举值:
typedef NS_ENUM(NSUInteger, UISearchBarStyle) {
UISearchBarStyleDefault, // 默认样式,和UISearchBarStyleProminent 一样
UISearchBarStyleProminent, // 显示背景,常用在my Mail, Messages and Contacts
UISearchBarStyleMinimal // 不显示背景,系统自带的背景色无效,自定义的有效,常用在Calendar, Notes and Music
}
- 效果图:
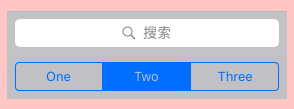
1.6 搜索栏的附件选择按钮视图
- 属性
// 选择按钮试图的按钮标题
@property(nullable, nonatomic,copy) NSArray *scopeButtonTitles ;
// 选中的按钮下标值 ,默认 0. 如果超出范围则忽略
@property(nonatomic) NSInteger selectedScopeButtonIndex ;
// 是否显示搜索栏的附件选择按钮视图
@property(nonatomic) BOOL showsScopeBar;
- 测试代码
self.placeholder = @"搜索";
self.showsScopeBar = YES;
self.scopeButtonTitles = @[@"One", @"Two", @"Three"];
self.selectedScopeButtonIndex = 1;
-
效果图:
1.7 搜索框背景图片、搜索框附属分栏条的背景颜色
- 属性
// 搜索框背景图片
@property(nullable, nonatomic,strong) UIImage *backgroundImage;
// 搜索框附属分栏条的背景颜色
@property(nullable, nonatomic,strong) UIImage *scopeBarBackgroundImage;
- 测试代码
//设置搜索框背景图片
UIImage *backgroundImage = [UIImage imageNamed:@"image001"];
self.backgroundImage = backgroundImage;
//搜索框附属分栏条的背景颜色
UIImage *scopeBarBackgroundImage = [UIImage imageNamed:@"image002"];
self.scopeBarBackgroundImage = scopeBarBackgroundImage;
-
效果图:
1.8 索框中文本框的背景偏移量和文本偏移量
- 属性
// 搜索框中文本框的背景偏移量
@property(nonatomic) UIOffset searchFieldBackgroundPositionAdjustment;
// 搜索框中文本框的文本偏移量
@property(nonatomic) UIOffset searchTextPositionAdjustment;
- 测试代码
self.searchFieldBackgroundPositionAdjustment = UIOffsetMake(5, 3);
self.searchTextPositionAdjustment = UIOffsetMake(10, 5);
- 效果图:
PS: UITextInputAssistantItem *inputAssistantItem 、BOOL translucent 、UIView *inputAccessoryView 经过测试这三个属性并不太清楚具体实现效果,之后会继续深入了解一下,记在这里,作为提醒,如果有谁刚好了解它们,希望能够给与帮助,非常感谢。
2. UISearchBar 的方法
2.1 设置是否动画效果的显示或隐藏取消按钮
- 方法:
// 设置是否动画效果的显示或隐藏取消按钮
- (void)setShowsCancelButton:(BOOL)showsCancelButton animated:(BOOL)animated
通常在开始编辑文本时将调用该方法,让取消按钮显示出来。
- 测试代码:
-(void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar {
NSLog(@"开始输入搜索内容");
[searchBar setShowsCancelButton:YES animated:YES]; // 动画显示取消按钮
}
- 效果图:
2.2 设置 (获取) 搜索框背景图片、选择按钮视图的背景图片、文本框的背景图片
- 方法:
// 1.设置搜索框背景图片
- (void)setBackgroundImage:(nullable UIImage *)backgroundImage forBarPosition:(UIBarPosition)barPosition barMetrics:(UIBarMetrics)barMetrics
// 获取置搜索框背景图片
- (nullable UIImage *)backgroundImageForBarPosition:(UIBarPosition)barPosition barMetrics:(UIBarMetrics)barMetrics
// 2.设置选择按钮视图的背景图片
- (void)setScopeBarButtonBackgroundImage:(nullable UIImage *)backgroundImage forState:(UIControlState)state
// 获取选择按钮视图的背景图片
- (nullable UIImage *)scopeBarButtonBackgroundImageForState:(UIControlState)state
// 3.设置搜索框文本框的背景图片
- (void)setSearchFieldBackgroundImage:(nullable UIImage *)backgroundImage forState:(UIControlState)state
// 获取搜索框文本框的背景图片
- (nullable UIImage *)searchFieldBackgroundImageForState:(UIControlState)state
- 测试代码:
self.showsScopeBar = YES;
self.scopeButtonTitles = @[@"One", @"Two", @"Three"];
self.selectedScopeButtonIndex = 1;
// 设置搜索框背景图片
[self setBackgroundImage:[UIImage imageNamed:@"image001"] forBarPosition:UIBarPositionAny barMetrics:UIBarMetricsDefault];
// 设置选择按钮视图的背景图片
[self setScopeBarButtonBackgroundImage:[UIImage imageNamed:@"image002"] forState:UIControlStateNormal];
// 设置搜索框文本框的背景图片
[self setSearchFieldBackgroundImage:[UIImage imageNamed:@"image003"] forState:UIControlStateNormal];
-
效果图:
我们可以观察一下选择按钮视图的背景图片,发现这个图片只是设置在三个按钮的底部视图,而大的外面的空余背景依旧是灰色,对比1.7中使用属性UIImage *scopeBarBackgroundImage 设置的背景图片,发现使用属性设置背景图片不会有空余的灰色背景,该属性针对的是大的scopeBar, 而不是一个scopeBarButton,这一点需要注意区分。
2.3 设置(获取)搜索框的图标(包括搜索图标、清除输入的文字的图标、图书图标、搜索结果列表图标)
- 属性
// 设置搜索框的图标
- (void)setImage:(nullable UIImage *)iconImage forSearchBarIcon:(UISearchBarIcon)icon state:(UIControlState)state;
// 获取搜索框的图标
- (nullable UIImage *)imageForSearchBarIcon:(UISearchBarIcon)icon state:(UIControlState)state;
搜索框图标 UISearchBarIcon 有四个枚举值:
typedef NS_ENUM(NSInteger, UISearchBarIcon) {
UISearchBarIconSearch, // 搜索框放大镜图标
UISearchBarIconClear , // 搜索框右侧可用于清除输入的文字的图标x
UISearchBarIconBookmark , // 搜索框右侧的图书图标
UISearchBarIconResultsList , // 搜索框右侧的搜索结果列表图标
};
- 测试代码
self.placeholder = @"搜索";
self.showsSearchResultsButton = YES;
// 设置搜索框放大镜图标
UIImage *searchIcon = [UIImage imageNamed:@"searchIcon"];
[self setImage:searchIcon forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal];
// 设置搜索结果列表图标
UIImage *resultListIcon = [UIImage imageNamed:@"arrow"];
[self setImage:resultListIcon forSearchBarIcon:UISearchBarIconResultsList state:UIControlStateNormal];
- 效果图
可以发现搜索图标和搜索结果列表图标已经改变,至于其他的两个图标仿照上面代码修改即可实现。
2.4 设置(获取)选择按钮视图的分割线图片、按钮上显示的标题样式
- 方法
// 设置选择按钮视图的分割线图片
- (void)setScopeBarButtonDividerImage:(nullable UIImage *)dividerImage forLeftSegmentState:(UIControlState)leftState rightSegmentState:(UIControlState)rightState;
// 获取选择按钮视图的分割线图片
- (nullable UIImage *)scopeBarButtonDividerImageForLeftSegmentState:(UIControlState)leftState rightSegmentState:(UIControlState)rightState;
// 设置选择按钮视图的标题样式
- (void)setScopeBarButtonTitleTextAttributes:(nullable NSDictionary *)attributes forState:(UIControlState)state;
// 获取选择按钮视图的标题样式
- (nullable NSDictionary *)scopeBarButtonTitleTextAttributesForState:(UIControlState)state
- 测试代码
self.showsScopeBar = YES;
self.scopeButtonTitles = @[@"One", @"Two", @"Three", @"Four"];
// 设置选择按钮视图的分割线图片为一个橘色的线条
[self setScopeBarButtonDividerImage:[UIImage imageNamed:@"divider"] forLeftSegmentState:UIControlStateNormal rightSegmentState:UIControlStateNormal];
// 设置选择按钮视图的标题样式为20号橘色空心的系统字体
NSDictionary *attributeDic = @{NSFontAttributeName : [UIFont systemFontOfSize:20] ,
NSStrokeColorAttributeName : [UIColor orangeColor] , NSStrokeWidthAttributeName : @(3)};
[self setScopeBarButtonTitleTextAttributes:attributeDic forState:UIControlStateNormal];
- 效果图
2.5 设置(获取)搜索框四种图标的偏移量
- 方法
// 设置搜索框图标的偏移量
- (void)setPositionAdjustment:(UIOffset)adjustment forSearchBarIcon:(UISearchBarIcon)icon;
// 获取搜索框图标的偏移量
- (UIOffset)positionAdjustmentForSearchBarIcon:(UISearchBarIcon)icon;
- 测试代码
self.placeholder = @"搜索";
[self setPositionAdjustment:UIOffsetMake(15, 5) forSearchBarIcon:UISearchBarIconSearch];
- 效果图
2.6 UISearchBarDelegate代理方法
- 方法
// 1. 将要开始编辑文本时会调用该方法,返回 NO 将不会变成第一响应者
- (BOOL)searchBarShouldBeginEditing:(UISearchBar *)searchBar;
// 2. 开始输入文本会调用该方法
- (void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar;
// 3. 将要结束编辑文本时会调用该方法,返回 NO 将不会释放第一响应者
- (BOOL)searchBarShouldEndEditing:(UISearchBar *)searchBar;
// 4. 结束编辑文本时调用该方法
- (void)searchBarTextDidEndEditing:(UISearchBar *)searchBar;
// 5. 文本改变会调用该方法(包含clear文本)
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText;
// 6. 文字改变前会调用该方法,返回NO则不能加入新的编辑文字
- (BOOL)searchBar:(UISearchBar *)searchBar shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text ;
// 7. 键盘上的搜索按钮点击的会调用该方法
- (void)searchBarSearchButtonClicked:(UISearchBar *)searchBar;
// 8. 搜索框右侧图书按钮点击会调用该方法
- (void)searchBarBookmarkButtonClicked:(UISearchBar *)searchBar ;
// 9.点击取消按钮会调用该方法
- (void)searchBarCancelButtonClicked:(UISearchBar *)searchBar;
// 10.搜索结果列表按钮被按下会调用该方法
- (void)searchBarResultsListButtonClicked:(UISearchBar *)searchBar ;
// 11. 搜索框的附属按钮视图中切换按钮会调用该方法
- (void)searchBar:(UISearchBar *)searchBar selectedScopeButtonIndexDidChange:(NSInteger)selectedScope;
- 测试代码
// 将要开始编辑文本时会调用该方法,返回 NO 将不会变成第一响应者
- (BOOL)searchBarShouldBeginEditing:(UISearchBar *)searchBar {
return YES;
}
// 开始输入文本会调用该方法
- (void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar {
searchBar.prompt = @"1.开始编辑文本";
[searchBar setShowsCancelButton:YES animated:YES]; // 动画效果显示取消按钮
}
// 文字改变前会调用该方法,返回NO则不能加入新的编辑文字
- (BOOL)searchBar:(UISearchBar *)searchBar shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text {
return YES;
}
//文本改变会调用该方法(包含clear文本)
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText {
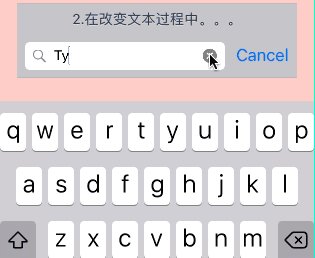
searchBar.prompt = @"2.在改变文本过程中。。。";
}
//键盘上的搜索按钮点击的会调用该方法
- (void)searchBarSearchButtonClicked:(UISearchBar *)searchBar {
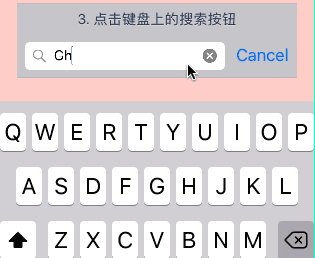
searchBar.prompt = @"3. 点击键盘上的搜索按钮";
}
// 点击取消按钮会调用该方法
- (void)searchBarCancelButtonClicked:(UISearchBar *)searchBar {
searchBar.prompt = @"4. 点击取消按钮";
searchBar.text = @"";
[self setShowsCancelButton:NO animated:YES];
// 如果希望在点击取消按钮调用结束编辑方法需要让加上这句代码
//[searchBar resignFirstResponder];
}
// 将要结束编辑文本时会调用该方法,返回 NO 将不会释放第一响应者
- (BOOL)searchBarShouldEndEditing:(UISearchBar *)searchBar{
return YES;
}
// 结束编辑文本时调用该方法
- (void)searchBarTextDidEndEditing:(UISearchBar *)searchBar {
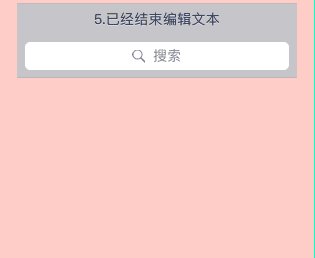
searchBar.prompt = @"5.已经结束编辑文本";
}
-
效果图
点击取消按钮但没有释放搜索框的第一响应者身份效果图:
3. 自定义 UISearchBar 的样式
在自定义UISearchBar 样式之前我们先来看一下UISearchBar的组成:
根据这个截图我们可以概括为下图:
根据这个简单的层次结构图,我们可以更好的了解UISearchBar的组成部分,这样有助于我们更方便的进行自定义样式,下面开始自定义样式!
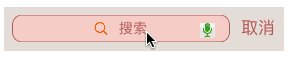
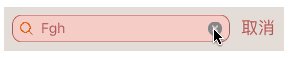
目标搜索框样式
首先看一下目标样式
实现代码
代码中添加约束和自定义颜色可参考之前写的两篇文章:约束 和 自定义颜色
// 委托
- (void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar {
[searchBar setShowsCancelButton:YES animated:YES];
}
// 取消按钮被点击
- (void)searchBarCancelButtonClicked:(UISearchBar *)searchBar {
searchBar.text = @"";
[self setShowsCancelButton:NO animated:YES];
[searchBar resignFirstResponder]; // 失去第一响应者身份会调用结束编辑文本的方法
}
// 文本框的字数控制 声音按钮的显示与隐藏
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText {
self.voiceButton.hidden = searchText.length > 0 ? YES : NO;
}
// 文本框结束输入
- (void)searchBarTextDidEndEditing:(UISearchBar *)searchBar {
self.voiceButton.hidden = NO;
}
// 样式设计
- (void)modifyStyleByTraversal {
// 修改搜索框背景图片为自定义的灰色
UIColor *backgroundImageColor = [UIColor colorwithHex:0xE3DFDA];
UIImage* clearImg = [self imageWithColor:backgroundImageColor andHeight:45.0];
self.backgroundImage = clearImg;
// 修改搜索框光标颜色
self.tintColor = [UIColor P2Color];
// 修改搜索框的搜索图标
[self setImage:[UIImage imageNamed:@"searchIcon"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal];
for (UIView *view in self.subviews.lastObject.subviews) {
if([view isKindOfClass:NSClassFromString(@"UISearchBarTextField")]) {
UITextField *textField = (UITextField *)view;
//添加话筒按钮
[self addVoiceButton:textField];
//设置输入框的背景颜色
textField.clipsToBounds = YES;
textField.backgroundColor = [UIColor P1Color];
//设置输入框边框的圆角以及颜色
textField.layer.cornerRadius = 10.0f;
textField.layer.borderColor = [UIColor P2Color].CGColor;
textField.layer.borderWidth = 1;
//设置输入字体颜色
textField.textColor = [UIColor P2Color];
//设置默认文字颜色
textField.attributedPlaceholder = [[NSAttributedString alloc] initWithString:@" 搜索" attributes:@{NSForegroundColorAttributeName:[UIColor P2Color]}];
}
if ([view isKindOfClass:NSClassFromString(@"UINavigationButton")]) {
UIButton *cancel = (UIButton *)view;
[cancel setTitle:@"取消" forState:UIControlStateNormal];
[cancel setTitleColor:[UIColor P2Color] forState:UIControlStateNormal];
}
}
}
// 画指定高度和颜色的图片
- (UIImage*) imageWithColor:(UIColor*)color andHeight:(CGFloat)height {
CGRect rect = CGRectMake(0.0, 0.0, 1.0, height);
UIGraphicsBeginImageContext(rect.size);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [color CGColor]);
CGContextFillRect(context, rect);
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
// 添加话筒按钮
- (void)addVoiceButton:(UIView *)view {
if (!self.voiceButton) {
self.voiceButton = [UIButton buttonWithType:UIButtonTypeCustom];
}
[self.voiceButton setImage:[UIImage imageNamed:@"voice"] forState:UIControlStateNormal];
[self.voiceButton addTarget:self action:@selector(say) forControlEvents:UIControlEventTouchUpInside];
[view addSubview:self.voiceButton];
self.voiceButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.voiceButton addWidthConstraint:15];
[self.voiceButton addHeightConstraint:15];
[self.voiceButton addTopConstraintToView:view constant:8];
[self.voiceButton addTrailingConstraintToView:view constant:- 15];
}
// 点击话筒触发该方法
- (void)say {
// self.prompt = @"在讲话哦!";
}
补充:修改UISearchBar宽高
UISearchBar 有默认的布局样式,我们想要修改他的宽高,需要重写layoutSubviews 方法。然后在这个方法里面修改UISearchBarTextField的宽高。
- 实现代码
- (void)layoutSubviews {
[super layoutSubviews];
UITextField *textField = [self valueForKey:@"searchBarTextField"];
if (textField) {
textField.frame = CGRectMake(50, 10, self.bounds.size.width - 100, 35);
}
}
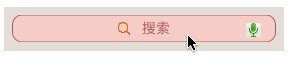
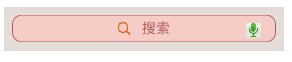
- 效果图:
文章出处