前言
如果安卓项目已经存在了,那么如何使用Cordova做混合开发?
方案1(适用于插件会持续增加或变化的项目):
新建Cordova项目并添加Android平台,把我们的安卓项目导入Android平台(我们的安卓项目需要做目录结构、配置等很多内容调整),后续开发中,可通过命令在Codova项目中统一快速添加插件,进行原生与H5通信。
方案2(适用于插件较稳定的项目):
新建Cordova项目并添加Android平台,添加相关插件,将Android平台下H5代码、插件相关的内容导入到我们的项目中(我们的安卓项目目录结构、配置信息等变化较小)。后续开发中,如果新增、编辑插件,则无法直接通过命令在我们的项目中维护插件,需要在新建的Cordova项目中维护好,然后手动复制过来相关的文件。
本次讲解,我们使用第二种方案吧。实现也很简单,大致过程如下:
1.准备安卓项目
2.将Cordova项目的Cordovalib导入安卓项目,并在gradle中添加依赖
3.将Cordova项目的H5端代码(即/WWW/)拷贝到 /安卓项目/src/assets/下
4.将Cordova项目的config.xml拷贝到 /安卓项目/res/xml/下
5.将Cordova项目的于H5端约定的插件.java代码拷贝到 /安卓项目/src/对应包名下/(我们主要此处写代码)
6.将Cordova项目的WhitelistPlugin拷贝到 /安卓项目/src/下
注意,本次讲解:
1.我们新建一个项目mynativeapp作为已存在的安卓项目;
2.我们直接使用《Android H5混合开发(2):自定义Cordova插件》中的Demo作为Cordova项目;
1.准备安卓项目
在/TestCordova/mynativeapp/目录下,使用AndroidStudio创建一个普通的安卓项目,取名:mynativeapp,如下图:
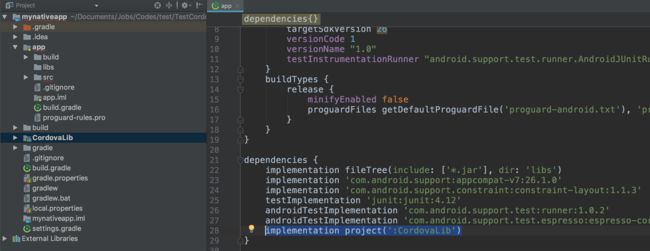
2.将Cordova项目的Cordovalib导入安卓项目,并在gradle中添加依赖
一般方案:
使用cordova命令新建一个混合项目,添加android平台,里面包含Cordovalib。然后在我们的安卓项目中导入即可。
此处,我们直接导入上一节课 /Cordova项目/android平台下的Cordovalib:
3.将Cordova项目的H5端代码(即/WWW/)拷贝到 /安卓项目/src/assets/下
注意:因为咱们这里只是做Demo,实际上并没有找H5端的人员写这块的代码。在上一节课,咱们在Cordova项目的android平台中,已经写了个测试的H5代码,那么,就直接使用这个吧,如下图:
复制到/mynativeapp/src/assets/下
4.将Cordova项目的config.xml拷贝到 /安卓项目/res/xml/下
我们将Cordova项目/res/xml/config.xml文件,拷贝到/mynativeapp/res/xml/下
5.将Cordova项目的于H5端约定的插件.java代码拷贝到 /安卓项目/src/对应包名下/
正常开发时,我们主要此处写代码。
在上节课,我们的自定义插件的代码已经有了,所以直接复制过来就可以了。
6.将Cordova项目的WhitelistPlugin(插件白名单)拷贝到 /安卓项目/src/下
准备工作完毕,开始测试
至此,安卓项目中所需的Cordova依赖、H5代码、插件相关信息都手动导入了。接下来我们测试一下H5的功能吧。
1.新建类TestCordovaActivity,继承CordovaActivity,加载index.html
package com.ccc.ddd;
import android.os.Bundle;
import org.apache.cordova.CordovaActivity;
/**
* @author xc
* @date 2018/9/25
* @desc 测试H5的页面
*/
public class TestCordovaActivity extends CordovaActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// enable Cordova apps to be started in the background
Bundle extras = getIntent().getExtras();
if (extras != null
&& extras.getBoolean("cdvStartInBackground", false)) {
moveTaskToBack(true);
}
// Set by 2.MainActivity添加按钮,点击跳转至TestCordovaActivity页面
package com.ccc.ddd;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,
TestCordovaActivity.class);
MainActivity.this.startActivity(intent);
}
});
}
}
-
编译安卓项目,运行到手机
总结
本章介绍了在已有安卓项目中如何使用Cordova,没有太多技术点。
如果有不明白的地方,建议去官网多查查资料。
[https://cordova.apache.org/docs/en/latest/)
Cordova的命令、插件的命令等只是方便我们快速管理维护项目和插件的工具。我们可以使用,但是不能太过依赖,要活学活用。
源码已上传至网盘:
https://pan.baidu.com/s/1THPUbfCgRQHZGLWy7_Zkww
第一篇:Android H5混合开发(1):构建Cordova 项目
https://www.jianshu.com/p/058a0dd7f809
第二篇:Android H5混合开发(2):自定义Cordova插件
https://www.jianshu.com/p/8fcbf06a4c3a
第三篇:Android H5混合开发(3):原生Android项目里嵌入Cordova
https://www.jianshu.com/p/e306ae0f1f03
第四篇:Android H5混合开发(4):构建Cordova Jar包
https://www.jianshu.com/p/447d41a1299d
第五篇:Android H5混合开发(5):封装Cordova View
https://www.jianshu.com/p/13a0fbaa3227