backgroundcolor 小程序_详解微信小程序
1,窗口配置
app.json 文件用来对微信小程序进行全局配置。
一、配置页面路径
二、window 配置全局默认的窗口
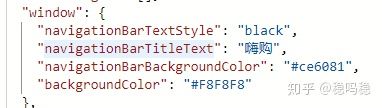
navigationBarTextStyle:导航栏的标题颜色
navigationBarTitleText:导航栏的文字
navigationBarBackgroundColor:导航栏的背景颜色;
backgroundColor:窗口的背景色
三、tabar 导航条
color:HexColor 必填 导航条的默认颜色
selectedColor:HexColor 必填 文字选中的颜色
backgroundColor:HexColor 必填 背景色
borderStyle:边框颜色
list:tarbar列表 最多5个
list 数组中各项介绍
pagePath:页面路径,必须在 pages 中先定义
text:文本信息
iconPath:图片路径
selectedIconPath:选中中时的图片路径
当 position 为 top 时,不显示 icon。
四、请求时间
| 12345 | networkTimeout:{request:默认6000downloadFile:uploadFileconnectSocket } |
| 12345 | networkTimeout:{request:默认6000downloadFile:uploadFileconnectSocket } |
| 12345 | networkTimeout:{request:默认6000downloadFile:uploadFileconnectSocket } |
| 12345 | networkTimeout:{request:默认6000downloadFile:uploadFileconnectSocket } |
<
table data-draft-node="block" data-draft-type="table" data-size="normal" data-row-style="normal">
12345networkTimeout:{request:默认6000downloadFile:uploadFileconnectSocket
}
12345networkTimeout:{request:默认6000downloadFile:uploadFileconnectSocket
}
12345networkTimeout:{request:默认6000downloadFile:uploadFileconnectSocket
}
12345networkTimeout:{request:默认6000downloadFile:uploadFileconnectSocket
}
五、permission:小程序接口权限相关设置。
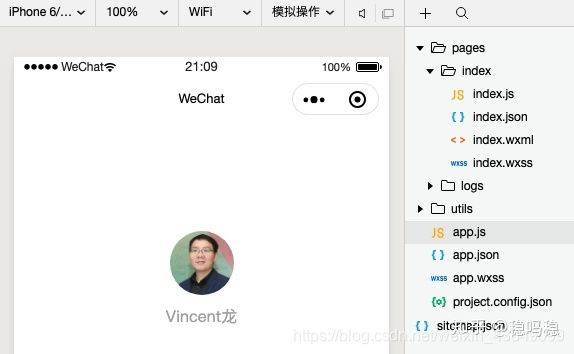
设置完成的样式
页面设置
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置。
2 ,微信小程序开发|文件类型与目录结构
微信小程序开发从基础走起,本文介绍小程序开发的文件类型与目录结构。
创建你的第一个小程序
创建你的第一个小程序还是比较简单,在「微信开发工具」新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,点击 " 新建 ",你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。
四种不同类型的文件
你可以留意到这个项目里边生成了不同类型的文件:
.json 后缀的 JSON 配置文件,用于页面或小程序的配置设置
.wxml 后缀的 WXML 模板文件,用于布局与内容
.wxss 后缀的 WXSS 样式文件,用于具体的样式
.js 后缀的 JS 脚本逻辑文件,用于逻辑处理
具体解释可以参考:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/code.html#JSON-%E9%85%8D%E7%BD%AE
app.* 和 pages/index/index.* 关系
细心的小伙伴可能已经留意到大概文件目录有 app.* 和 pages/index/index.*
app.* 是做小程序应用的全局配置、样式和逻辑
pages/index/index.* 是做小程序页面的全局配置、样式和逻辑显示
pages/xxx/http://xxx.xxx 都会在 app.json 的 pages 字段里面配置 (在「微信开发工具」app.json 的 pages 字段配置一个新的路径的话,「微信开发工具」自动生成对应的文件夹 和 json、wxml、wxss、js 文件)
pages/xxx/http://xxx.xxx 配置有的, 就会用自己的; 没有的就会找 app.* 的配置。
目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
一个小程序页面由四个文件组成,分别是:
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
3,小程序生命周期 和 小程序页面的生命周期
1.今天我们来复习一下小程序的生命周期,时间长不用了都生疏了,那就来梳理一下吧
2.先系统的给它分为两大类小程序生命周期和页面生命周期
App() 必须在 app.js 中注册,且不能注册多个。所以App()方法在一个小程序中仅有一个;
3.
生命周期方法:
onLaunch:生命周期函数–监听小程序初始化,当小程序初始化完成时,会触发;onShow:生命周期函数–监听小程序显示,当小程序启动,或从后台进入前台显示,会触发;onHide:生命周期函数–监听小程序隐藏,当小程序从前台进入后台,会触发;
注意:前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
2、页面的生命周期
onLoad: 页面加载
一个页面只会调用一次。
接收页面参数 可以获取wx.navigateTo和wx.redirectTo及中的 query。
onShow: 页面显示
每次打开页面都会调用一次。
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备完成,可以和视图层进行交互。
onHide: 页面隐藏
当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。
4,微信小程序数据请求和封装
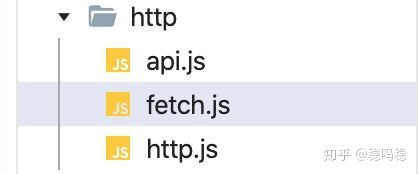
目录结构
在根目录下创建http目录及api.js文件fetch.js以及http.js文件;
在根目录下创建env目录,创建index.js配置并导出多个开发环境
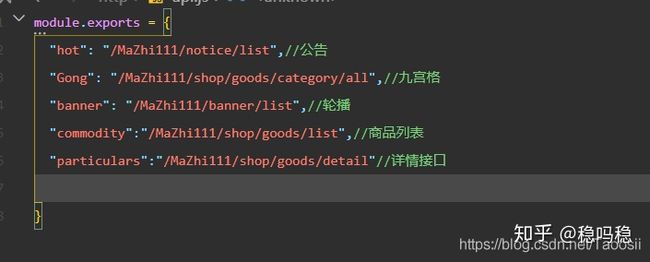
在api.js中统一管理,请求的url地址
在fetch.js中用promise对wx.request()进行封装
在http.js,根据当前环境,设置相应的baseUrl, 引入fetch中封装好的promise请求,封装基础的getpostputupload等请求方法,设置请求体,带上token和异常处理等;
设置对应的方法并导出;
在全局app.js中导入http,注册到根组件
在具体页面导入,并使用;
5.路由跳转分类 和 路由跳转传递参数
路由跳转:
微信小程序跳转提供了6中路由跳转方式:
wx.switchTab(Object object):跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
即只能跳转到app.json中定义的tabBar页面
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "./image/tabBar/tabBar_index.png",
"selectedIconPath": "./image/tabBar/tabBar_index_hover.png"
},
{
"pagePath": "pages/myMessage/myMessage",
"text": "我的",
"iconPath": "./image/tabBar/tabBar_user.png",
"selectedIconPath": "./image/tabBar/tabBar_user_hover.png"
}
]
}wx.redirectTo(Object object):关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabBar 页面
即只能跳转到除了上面注册tabBar的页面
所以wx.switchTab(Object object)和wx.redirectTo(Object object)是相对的
wx.navigateTo(Object object):保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。
与wx.redirectTo的区别就是是否保存现在的页面,比较适用于详情页,经常需要跳转回去
wx.navigateBack(Object object):关闭当前页面,返回上一页面或多级页面,可以传入一个参数,作为返回的页数,
wx.navigateBack(2) 返回前2页wx.reLaunch(Object object):关闭所有页面,打开应用中的某个页面
传递参数:
直接使用url传递,简单的数据
如:发送给跳转页面
wx.navigateTo({
url: '../detail/detail?id=1'
})跳转页面在onLoad()函数会获取到一个option(自定义名)的参数,该参数就包含了
Page({
onLoad(options) {
console.log(options)
}
})输出了
如果是对象这类数据比较多的,也可以用该方法,不过需要将对象先转化为字符串,这里使用了JSON.stringify和JSON.parse
wx.navigateTo({
url: '../detail/detail?form=' + JSON.stringify(_this.data.foodsList)
})
onLoad: function (options) {
console.log(form: JSON.parse(options.form))
}输出了
6,路由配置
微信小程序中页面跳转的方法:
(1)wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
示例代码:
wx.navigateTo({
url:'test?id=1'//实际路径要写全
})
//test.js
Page({
onload:function(option){
console.log(option.query)
}
})(2)wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用的某个页面。
示例代码:
wx.redirectTo({
url:'test?id=1'
})(3)wx.switchTab(OBJECT)
跳转到tabBar页面,并关闭其他所有非tabBar页面
示例代码:
{
'tabBar': {
'list': [{
'pagePath':'index',
'test':'首页'
},{
'pagePath':'other',
'test':'其他'
}]
}
}
wx.switchTab({
url:'/index'
})(4)wx.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过getCurrentPages()获取当前的页面栈,决定需要返回几层。
示例代码:
//注意:调用navigateTo跳转时,调用该方法的页面会被加入堆栈,而redirectTo方法则不会。
//此处是A页面
wx.navigateTo({
url:'B?id=1'
})
//此处是B页面
wx.navigateTo({
url:'C?id=1'
})
//在C页面内navigateBack,将返回A页面
wx.navigateBack({
delta:2
})(5)使用标签实现页面跳转
| 参数 | 类型 | 必填 | 说明 |
|---|
示例代码:
跳转到新页面
在当前页打开
切换 二、如何正确使用页面跳转
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况下,最多新开五个页面,页面深度为5。
- 对于可逆操作,使用wx.navigateTo,比如从首页跳转到二级页面,从二级页面返回是不需要重新渲染页面
- 对于不可逆操作,使用wx.redirectTo,比如用户登录成功后,关闭登录页面,不能返回到登录界面。
- 对于一些介绍性等不常用页面,使用wx.redirectTo或wx.navigateBack
- 对于类似九宫格、列表项,使用
- 不要在首页使用wx.redirectTo,这样会导致应用无法返回首页
- 简化需求、简化流程;核心功能在两三个页面完成便是张小龙追求【小而美】的体现
三、页面栈
页面栈以栈(先进后出)的形式维护页面与页面之间的关系;
小程序提供了getCurrentPages()函数获取页面栈,第一个元素为首页,最后一个元素为当前页面。
1、使用wx.navigateTo每新开一个页面,页面栈大小加1,直到页面栈大小为5为止;
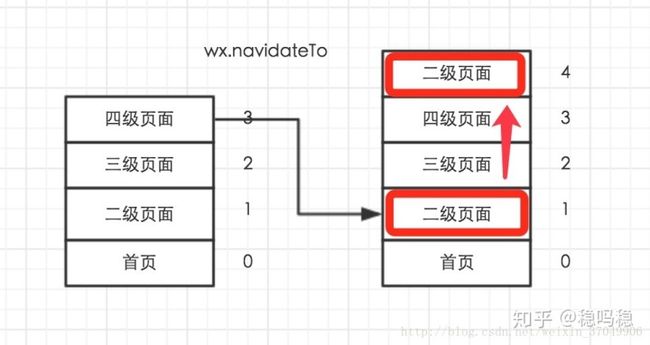
2、使用wx.navigateTo重复打开页面
上图中,假如使用wx.navigateTo从四级页面跳转到二级页面,此时会在页面栈顶添加一个与二级页面初始状态一样的界面,但两个页面状态是独立的。页面栈大小会加1,如果页面栈大小为5,则wx.navigateTo无效
使用wx.redirectTo重定向
3、使用wx.redirectTo重定向
上图中,假如使用wx.redirectTo从四级页面重定向到二级页面,此时会将关闭四级页面,并使用二级页面替换四级页面,但两个页面状态是独立的。此时的页面栈大小不变,请注意和使用wx.navigateTo的区别。
使用wx.navigateBack返回
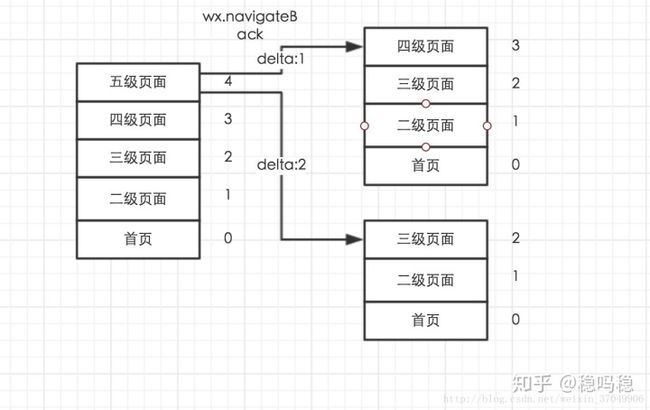
4、使用wx.navigateBack返回
上图中,假如当前页面为五级页面,使用wx.navigateBack:
当delta为1,关闭五级页面,当前页面为四级页面,页面栈大小减1;
当delta为2,关闭依次五级页面和四级页面,当前页面为三级页面,页面栈大小减2;
以此类推,直到栈底为止,也就是首页。
总结
- wx.navigateTo会增加页面栈大小,直到页面栈大小为5
- wx.redirectTo不会增加页面栈大小
- wx.navigateBack会减少页面栈大小,直到页面栈大小为1
7,点击获取参数
小程序在组件上绑定事件后,传递参数的方式不同于前端开发其他场景中直接加参数的方式,小程序在参数的传递时,采用事件对象的自定义属性的方式,具体实现如下:
wxml:
点击事件传参 js中:
passQuery: function(e){- // 传递的参数
let query = e.currentTarget.dataset['index'];
}
利用自定义属性即可完成事件的参数传递。
8.本地存储的几种方式
微信小程序数据缓存
1、存储
wx.setStorageSync(‘属性’,‘值’)
2、获取
wx.setStorageSync(‘name’)
3、删除
wx.removeStorageSync(‘name’)
4、删除全部
wx.clearStorageSync(‘name’)
token值从哪里来?
一、 何为token?
前端鉴权的一种方式,token由后端生成,token是有时效性
token值:登录令牌,是标识用户信息的唯一标识符,是一个长字符串,不会有两个相同的token值,
用户登录成功之后,在服务器端就会生成一个token值,然后这个token值就会返回给客户端,同时在服务器也会保存这个token值
客户端获取到服务器屌token值之后,会保存在本地
本地数据缓存
本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在用户关闭小程序重新打开时可以恢复之前的状态。我们还可以利用本地缓存一些服务端非实时的数据提高小程序获取数据的速度,在特定的场景下可以提高页面的渲染速度,减少用户的等待时间。
4.6.1 读写本地数据缓存
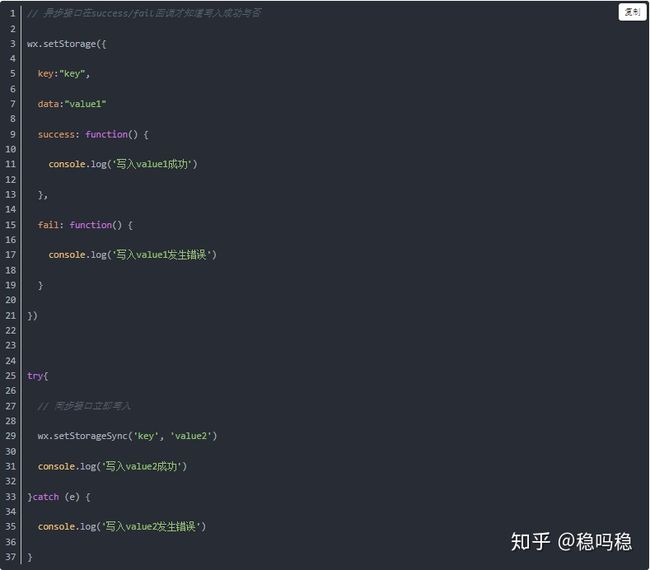
小程序提供了读写本地数据缓存的接口,通过wx.getStorage/wx.getStorageSync读取本地缓存,通过wx.setStorage/wx.setStorageSync写数据到缓存,其中Sync后缀的接口表示是同步接口[9],执行完毕之后会立马返回,示例代码和参数说明如下所示。
代码清单4-13 wx.getStorage/wx.getStorageSync读取本地数据缓存
表4-4 wx.getStorage/wx.getStorageSync详细参数
代码清单4-14 wx.setStorage/wx.setStorageSync写入本地数据缓存
表4-5 wx.setStorage/wx.setStorageSync详细参数
4.6.2 缓存限制和隔离
小程序宿主环境会管理不同小程序的数据缓存,不同小程序的本地缓存空间是分开的,每个小程序的缓存空间上限为10MB,如果当前缓存已经达到10MB,再通过wx.setStorage写入缓存会触发fail回调。
小程序的本地缓存不仅仅通过小程序这个维度来隔离空间,考虑到同一个设备可以登录不同微信用户,宿主环境还对不同用户的缓存进行了隔离,避免用户间的数据隐私泄露。
由于本地缓存是存放在当前设备,用户换设备之后无法从另一个设备读取到当前设备数据,因此用户的关键信息不建议只存在本地缓存,应该把数据放到服务器端进行持久化存储。
4.6.3 利用本地缓存提前渲染界面
讨论一个需求:我们要实现了一个购物商城的小程序,首页是展示一堆商品的列表。一般的实现方法就是在页面onLoad回调之后通过wx.request向服务器发起一个请求去拉取首页的商品列表数据,等待wx.request的success回调之后把数据通过setData渲染到界面上,如下代码所示。
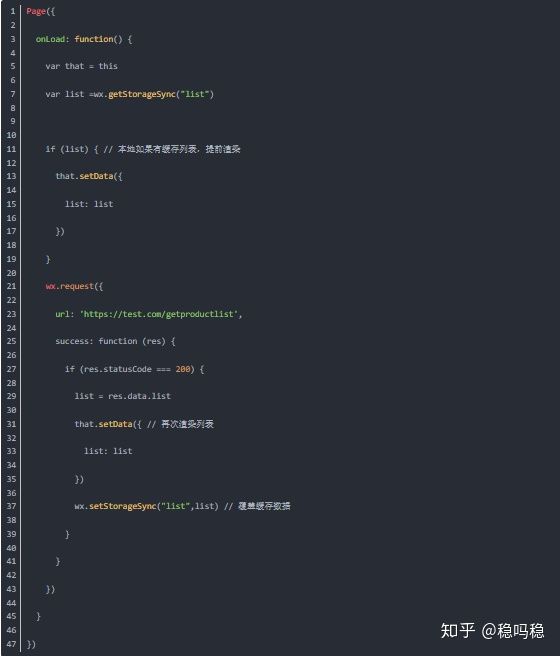
代码清单4-15 page.js拉取商品列表数据展示在界面上
设想一下当用户退出小程序再进来,界面仍然会有白屏现象,因为我们需要等待拉取商品列表的请求回来才能渲染商品列表。当然我们还可以再做一些体验上的优化,例如在发请求前,可能我们会在界面上显示一个Loading提示用户在加载中,但是并没有解决这个延迟渲染的现象,这个时候我们可以利用本地缓存来提前渲染界面。
我们在拉取商品列表后把列表存在本地缓存里,在onLoad发起请求前,先检查是否有缓存过列表,如果有的话直接渲染界面,然后等到wx.request的success回调之后再覆盖本地缓存重新渲染新的列表,如下代码所示。
代码清单4-16 page.js利用本地缓存提前渲染界面
这种做法可以让用户体验你的小程序时感觉加载非常快,但是你还要留意这个做法的缺点,如果小程序对渲染的数据实时性要求非常高的话,用户看到一个旧数据的界面会非常困惑。因此一般在对数据实时性/一致性要求不高的页面采用这个方法来做提前渲染,用以优化小程序体验。
4.6.4 缓存用户登录态SessionId
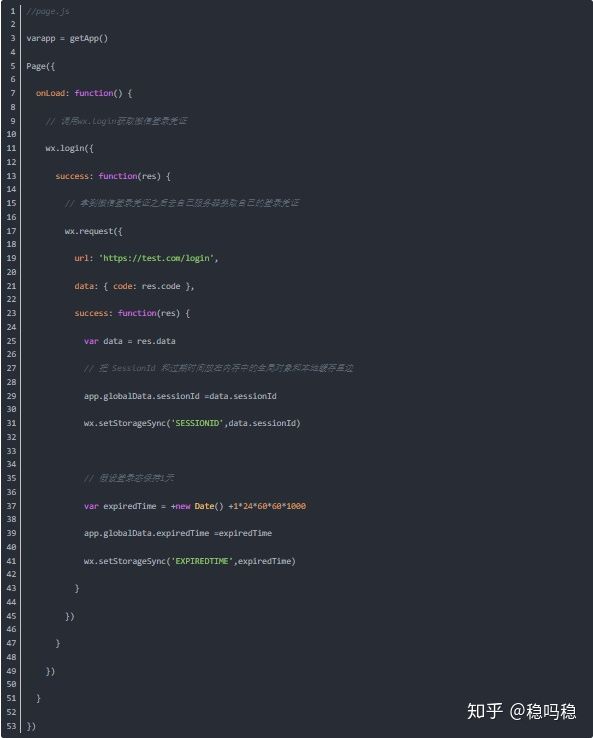
在4.4节我们说到处理用户登录态的一般方法,通常用户在没有主动退出登录前,用户的登录态会一直保持一段时间[10],就无需用户频繁地输入账号密码。如果我们把SessionId记录在Javascript中某个内存变量,当用户关闭小程序再进来小程序时,之前内存的SessionId已经丢失,此时我们就需要利用本地缓存的能力来持久化存储SessionId。
代码清单4-17 利用本地缓存持久存储用户登录态SessionId
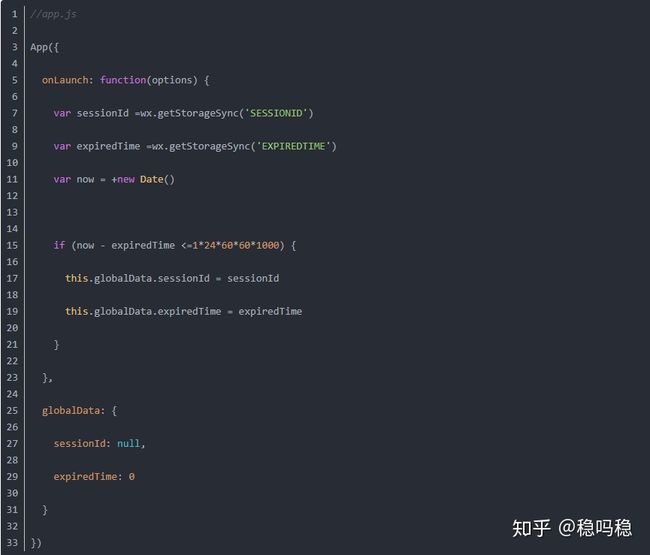
在重新打开小程序的时候,我们把上一次存储的SessionId内容取出来,恢复到内存。
代码清单4-18 利用本地缓存恢复用户登录态SessionId