gulp入门
1、安装nodejs
2、全局安装gulp
2.1、“npm install gulp -g”全局安装 gulp。
2.2、“gulp -v” 查看 gulp 版本。
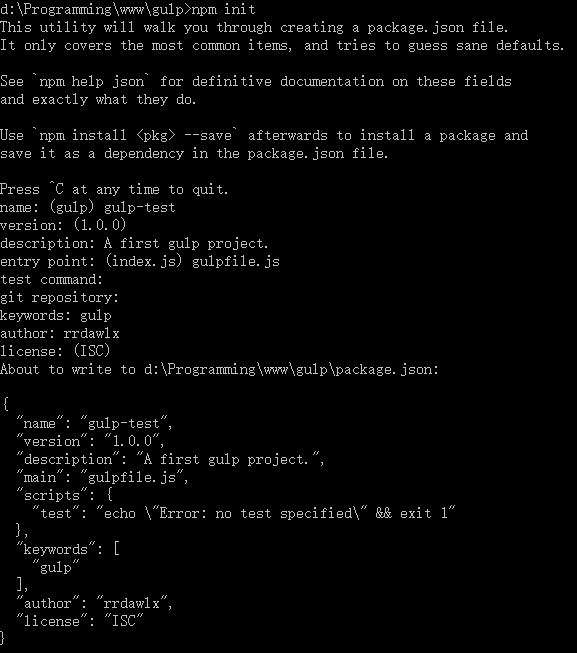
3.1、说明:package.json 是基于 nodejs 项目必不可少的配置文件,它是存放在项目根目录的普通 json 文件。
![]()
4、项目安装gulp以及gulp插件

![]()
![]()

![]()
![]()
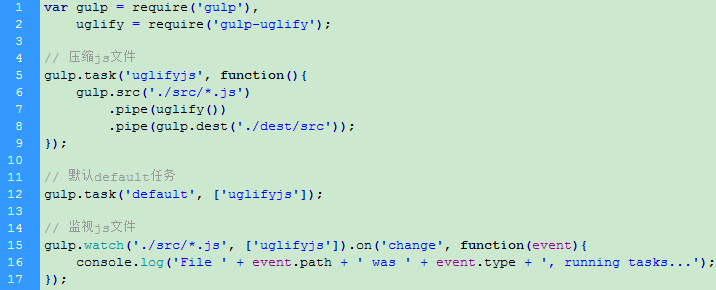
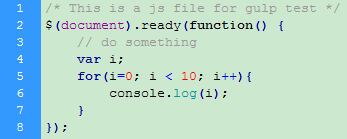
5、新建gulpfile.js文件
3.2、进入项目根目录,“npm init”新建 package.js 文件。
3.3、entry point:入口文件,gulp 项目中为 gulpfile.js。
4.1、“npm install gulp --save-dev”本地安装 gulp。
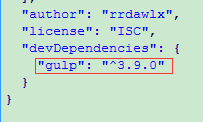
在 package.json 文件中会有如下变化:
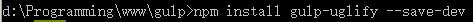
4.2、“npm install --save-dev”安装 gulp 插件,这里以 js 文件压缩插件 gulp-uglify 为例。
在 package.json 文件中会有如下变化:
gulp.js 是 gulp 项目的配置文件,位于项目的根目录。
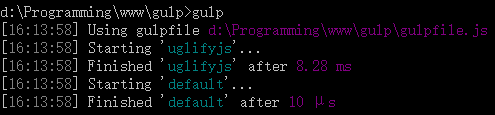
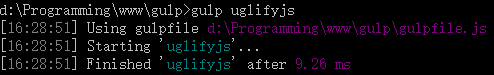
6.1、“gulp ”运行 gulp 任务,如果只执行“gulp”,不指定任务名,默认执行 default 任务。
6.2、“gulp”执行 default 任务。