7种经常使用的Vue.js模式和36个实用Vue开发技巧,你知道多少?
说实话,阅读文档并不是我们大多数人喜欢的事情,但当使用像Vue这样不断发展的现代前端框架时,很多东西会随着每一个新版本的发布而改变,你可能会错过一些后来推出的新的闪亮功能。让我们看一下那些有趣但不那么流行的功能和优化的写法。请记住,所有这些都是Vue文档的一部分。
7种Vue.js模式
1.处理加载状态
在大型应用程序中,我们可能需要将应用程序划分为更小的块,只有在需要时才从服务器加载组件。为了使这一点更容易,Vue允许你将你的组件定义为一个工厂函数,它异步解析你的组件定义。Vue只有在需要渲染组件时才会触发工厂函数,并将缓存结果,以便将来重新渲染。2.3版本的新功能是,异步组件工厂也可以返回一个如下格式的对象。
const AsyncComponent = () => ({
// 要加载的组件(应为Promise)
component: import('./MyComponent.vue'),
// 异步组件正在加载时要使用的组件
loading: LoadingComponent,
// 加载失败时使用的组件
error: ErrorComponent,
// 显示加载组件之前的延迟。默认值:200ms。
delay: 200,
// 如果提供并超过了超时,则会显示error组件。默认值:无穷。
timeout: 3000
})
通过这种方法,你有额外的加载和错误状态、组件获取的延迟和超时等选项。
2.廉价的“v-once”静态组件
在Vue中渲染纯HTML元素的速度非常快,但有时你可能有一个包含大量静态内容的组件。在这种情况下,你可以通过在根元素中添加 v-once 指令来确保它只被评估一次,然后进行缓存,就像这样。
Vue.component('terms-of-service', {
template: `
Terms of Service
... a lot of static content ...
`
})
3.递归组件
组件可以在自己的模板中递归调用自己,但是,它们只能通过 name 选项来调用。
如果你不小心,递归组件也可能导致无限循环:
name: 'stack-overflow',
template: '像上面这样的组件会导致“超过最大堆栈大小”的错误,所以要确保递归调用是有条件的即(使用 v-if 最终将为 false)
4.内联模板
当特殊属性 inline-template 存在于一个子组件上时,该组件将使用它的内部内容作为它的模板,而不是将其视为分布式内容,这允许更灵活的模板编写。
These are compiled as the component's own template.
Not parent's transclusion content.
5.动态指令参数
指令参数可以是动态的。例如,在 v-mydirective:[argument]=“value" 中, argument 可以根据组件实例中的数据属性更新!这使得我们的自定义指令可以灵活地在整个应用程序中使用。
这是一条指令,其中可以根据组件实例更新动态参数:
Scroll down inside this section ↓
I am pinned onto the page at 200px to the left.
Vue.directive('pin', {
bind: function (el, binding, vnode) {
el.style.position = 'fixed'
var s = (binding.arg == 'left' ? 'left' : 'top')
el.style[s] = binding.value + 'px'
}
})
new Vue({
el: '#dynamicexample',
data: function () {
return {
direction: 'left'
}
}
})
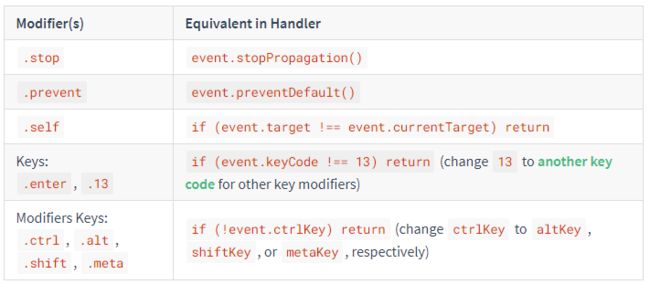
6.事件和键修饰符
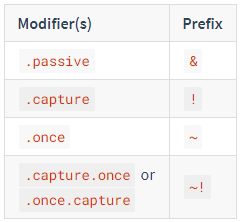
对于 .passive、.capture 和 .once 事件修饰符,Vue提供了可与 on 一起使用的前缀:

例如:
on: {
'!click': this.doThisInCapturingMode,
'~keyup': this.doThisOnce,
'~!mouseover': this.doThisOnceInCapturingMode
}
对于所有其他的事件和键修饰符,不需要专有的前缀,因为你可以在处理程序中使用事件方法。
7.依赖注入(Provide/Inject)
有几种方法可以让两个组件在 Vue 中进行通信,它们各有优缺点。在2.2版本中引入的一种新方法是使用Provide/Inject的依赖注入。
这对选项一起使用,允许一个祖先组件作为其所有子孙的依赖注入器,无论组件层次结构有多深,只要它们在同一个父链上。如果你熟悉React,这与React的上下文功(context)能非常相似。
// parent component providing 'foo'
var Provider = {
provide: {
foo: 'bar'
},
// ...
}
// child component injecting 'foo'
var Child = {
inject: ['foo'],
created () {
console.log(this.foo) // => "bar"
}
// ...
}
36个Vue开发技巧
1.require.context()
1.场景:如页面需要导入多个组件,原始写法:
importtitleComfrom'@/components/home/titleCom'
importbannerComfrom'@/components/home/bannerCom'
importcellComfrom'@/components/home/cellCom'
components:{titleCom,bannerCom,cellCom}
2.这样就写了大量重复的代码,利用require.context可以写成
constpath=require('path')
constfiles=require.context('@/components/home',false,/\.vue$/)
constmodules={}
files.keys().forEach(key=>{
constname=path.basename(key,'.vue')
modules[name]=files(key).default||files(key)
})
components:modules
这样不管页面引入多少组件,都可以使用这个方法
3.API方法
实际上是webpack的方法,vue工程一般基于webpack,所以可以使用require.context(directory,useSubdirectories,regExp)
接收三个参数:directory:说明需要检索的目录useSubdirectories:是否检索子目录regExp:匹配文件的正则表达式,一般是文件名
2.watch
2.1常用用法
1.场景:表格初始进来需要调查询接口getList(),然后input改变会重新查询
created(){
this.getList()
},
watch:{
inpVal(){
this.getList()
}
}
2.2立即执行
2.可以直接利用watch的immediate和handler属性简写
watch:{
inpVal:{
handler:'getList',
immediate:true
}
}
2.3深度监听
3.watch的deep属性,深度监听,也就是监听复杂数据类型
watch:{
inpValObj:{
handler(newVal,oldVal{
console.log(newVal)
console.log(oldVal)
},
deep:true
}
}
此时发现oldVal和newVal值一样;因为它们索引同一个对象/数组,Vue不会保留修改之前值的副本;所以深度监听虽然可以监听到对象的变化,但是无法监听到具体对象里面那个属性的变化
7种vue模式还能和大家说完,但36个vue开发技巧太多啦,文章篇幅也不够,小编写了两个例子,没写出来的开发技巧小伙伴们请点击这里领取Vue开发必须知道的36个技巧PDF文档。


现在能回答小编关于模式和技巧知道了多少吧,要知道也要学到,大家有学到请评论+点赞告诉小编,大家也别忘了领取资料嗷。