Javascript核心DOM操作 学习笔记
DOM 、BOM
- Day01 DOM
-
- 1、web APIs和JS基础关联性
-
- 1.1 JS的组成
- 1.2 JS基础阶段以及Web APIs阶段
- 2、API和Web APIs
-
- 2.1 API
- 2.2 Web API
-
- 官方文档:[https://developer.mozilla.org/zh-CN/docs/Web/API](https://developer.mozilla.org/zh-CN/docs/Web/API).
- 2.3 API和Web API总结
- 3、DOM
-
- 3.1 DOM是什么
- 3.2 DOM 树
- 3.3 获取元素
-
- 3.3.1 如何获取页面元素
-
- (1)根据ID获取;
- (2)根据标签名获取;
- (3)通过HTML5新增的方法获取;
- (4)特殊元素获取(body、html);
- 3.4 事件基础
-
- 3.4.1 事件由三部分组成
- 3.4.2 执行事件的步骤
- 3.4.3 常见的鼠标事件
- 3.5 操作元素
-
- 3.5.1 改变元素内容
- 3.5.2 修改元素属性
- 3.5.3 修改表单元素的属性
- 3.5.4 样式属性操作
- 3.5.4 使用className修改样式属性
- Day02 DOM
-
- 1、排他思想
- 2、获取自定义属性值
-
- 1、获取属性值
- 2、设置属性值
- 3、移除属性
- 3、H5自定义属性
-
- 1、设置H5自定义属性
- 2、获取H5自定义属性
- 4、节点操作
-
- 1、为什么学习节点操作
- 2、节点概述
- 3、节点层级
-
- **1、父级节点**
- **2、子节点**
- **3、兄弟节点**
- **4、创建节点**
- **5、添加节点**
- **6、删除节点**
- 7、复制节点(克隆节点)
- 8、三种动态创建元素区别
- Day03 DOM
-
-
- 1、阻止链接跳转
- 2、for(let k in obj){}
- 3、事件高级导读
-
- 3.1 注册事件(绑定事件)
-
- (1)传统注册方式:
- (2)方法监听注册方式:
- (3)方法监听注册方式 attachEvent IE9以前的支持(了解即可)
- (4)注册事件兼容性解决方案
- 3.2 删除事件(解绑事件)
-
- (1)传统方式
- (2)方法监听注册方式
- 3.3 DOM事件流
- 3.4 事件对象
-
- (1)什么是事件对象
- (2)事件对象的常见属性和方法
- 3.5 阻止事件冒泡
- 3.6 事件委托(代理、委托)
- 3.7 常用的鼠标事件
- 3.8 常用的键盘事件
-
- 3.8.1 事件除了使用鼠标触发,还可以使用键盘触发。
- 3.8.2 keyCode 判断用户按下哪个键(ASCII值)
-
- Day04 BOM
-
- 1、BOM概述
-
- 1.1 什么是BOM
- 1.2 BOM的构成
- 2、window 对象的常见事件
-
- 2.1 窗口加载事件
- 2.2 调整窗口大小事件
- 3、定时器
-
- 3.1 两种定时器
- 3.2 setTimeout()定时器
- 3.3 清除定时器clearTimeout
- 3.4 setInterval()定时器
- 3.5 clearInterval() 清除定时器
- 3.6 this 指向问题
- 4、JS 执行机制
-
- 4.1 JS是单线程
- 4.2 同步和异步
- 4.3 同步任务和异步任务执行过程
- 4.4 JS的执行机制
- 5、location对象
-
- 5.1 什么是location对象
- 5.2 URL
- 5.3 location对象的属性
- 5.4 location 对象的方法
- 6、navigator对象
- 7、history对象
- Day05
-
- 1、PC端网页特效
- 2、元素偏移量offset系列
-
- 2.1 offset概述
- 2.2 offset 与style区别
- 3、元素可视区 client 系列
-
- 3.2 立即执行函数
- 4、元素滚动 scroll 系列
-
- 4.2 页面被卷去的头部
- 仿淘宝侧边栏案例代码:
- 5、三大系列总结
-
- 5.2 mouseenter 和mouseover的区别
- 6、动画函数封装
-
- 6.1 动画实现原理
- 6.2 动画函数简单封装
- 6.3 动画函数给不同元素记录不同定时器
- 6.4 缓动效果原理
- 6.5 动画函数在多个目标值之间移动
- 7、常见网页特效案例
-
- 7.1 案例:网页轮播图
- 7.2 节流阀
- 7.3 逻辑中断
- 7.4 筋斗云案例
- Day06 移动端网页特效
-
- 1、触屏事件
-
- 1.1 触屏事件概述
- 1.2 触摸事件对象(TouchEvent)
- 1.3 移动端拖动元素
Day01 DOM
1、web APIs和JS基础关联性
1.1 JS的组成
1.2 JS基础阶段以及Web APIs阶段
JS基础阶段:
我们学习的是ECMAscript标准规定的基本语法;
要求掌握JS基础语法;
只学习了基本语法,做不了常用的网页交互效果;
目的是为了JS后面的课程打基础、做铺垫;
Web APIs阶段:
Web APIs是W3C组织的标准;
Web APIs我们主要学习DOM和BOM;
Web APIs 是JS所独有的部分;
主要学习页面交互功能;
需要使用JS基础的课程内容做基础;
2、API和Web APIs
2.1 API
API(application programming interface ,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
简单理解:API是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能。
2.2 Web API
Web API是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)。
现阶段我们主要针对于浏览器讲解常用的API,主要针对浏览器做交互效果。
官方文档:https://developer.mozilla.org/zh-CN/docs/Web/API.
2.3 API和Web API总结
1、API是为程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以了,不必纠结内部如何实现;
2、Web API主要针对于浏览器提供的接口,主要针对浏览器做交互效果;
3、Web API 一般都有输入和输入(函数的传参和返回值),Web API很多都是方法(函数);
4、学习Web API可以结合前面学习内置对象方法的思路学习;
3、DOM
3.1 DOM是什么
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口。通过这些DOM接口可以改变网页的内容、结构和样式。
3.2 DOM 树

文档:一个页面就是一个文档,DOM中使用document表示;
元素:页面中所有标签都是元素,DOM中使用element表示;
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示;
DOM把以上内容都看作是对象。
3.3 获取元素
3.3.1 如何获取页面元素
DOM在实际开发中主要用来操作元素。
获取页面中的元素可以使用以下几种方式:
(1)根据ID获取;
document.getElementById("id名");
console.dir() 打印返回的元素对象 更好的查看里面的属性和方法;
(2)根据标签名获取;
document.getElementsByTagName("li")方法可以返回带有指定标签名的对象的集合
注意:
1、因为得到的是一个对象的集合,所有我们想要操作里面的元素就需要遍历;
2、得到元素对象是动态的;
3、如果页面中li只有一个,返回的还是伪数组的形式;
4、如果页面中整个元素,则返回空的伪数组的形式;
(3)通过HTML5新增的方法获取;
H5 IE9以上版本支持;
1、document.getElementsByClassName("类名") 根据类名获得某些元素集合
2、document.querySelector("选择器");返回指定选择器的第一个对象
2、document.querySelectorAll("选择器");返回指定选择器所有元素对象
(4)特殊元素获取(body、html);
1、获取body元素
document.body; // 返回body元素对象
2、获取html
document.documentElement; // 返回html元素对象
3.4 事件基础
Javascript 使我们有能力创建动态页面,而事件是可以被Javascript侦测到的行为;
简单理解:触发——>响应机制
网页中的每个元素都可以产生某些可以触发Javascript的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作;
3.4.1 事件由三部分组成
事件源、事件类型、事件处理程序,我们也称之为事件三要素;
3.4.2 执行事件的步骤
1、获取事件源
2、注册事件(绑定事件)
3、添加事件处理程序(采取函数赋值形式)
3.4.3 常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移到触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
3.5 操作元素
Javascript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。注意以下都是属性。
3.5.1 改变元素内容
element.innerText;
**不识别HTML标签 非标准**
从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉
element.innerHTML;
**识别HTML标签 W3C标准**
起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
3.5.2 修改元素属性
let img = document.querySelector("img");
img.src = "";
3.5.3 修改表单元素的属性
利用DOM可以操作如下表单元素的属性:
type、value、checked、selected、disabled
3.5.4 样式属性操作
我们可以通过JS修改元素的大小、颜色、位置等样式;
1、element.style 行内样式操作
2、element.className 类名样式操作
注意:
1.JS里面的样式采取驼峰命名法 比如 fontSize 、backgroundColor
2.JS修改style样式操作,产生的是行内样式,css权重比较高;
3.5.4 使用className修改样式属性
this.className = "change";
注意:
1、如果样式修改较多,可以采取操作类名方式更改元素样式;
2、class因为是保留字,因此使用className来操作元素类名属性;
3、className 会直接更改元素的类名,会覆盖原先的类名;
4、如果想要保留原先的类名,我们可以把原先的类名写上,然后空格,跟上要加的类名 多类名选择器;


Day02 DOM
1、排他思想
如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想算法(排除其他人的思想称为排他思想)
1、所有元素全部清除样式(干掉其他人)
2、给当前元素设置样式(留下我自己)
3、注意顺序不能颠倒,首先干掉其他人,再设置自己
2、获取自定义属性值
1、获取属性值
element.属性; //获取属性值
element.getAttribute('属性');
区别:
element.属性; //获取内置属性值(元素本身自带的属性)
element.getAttribute('属性'); 主要获得自定义的属性(标准)程序员自定义的属性;
2、设置属性值
element.属性 = "值";
element.setAttribute('自定义属性',"值"); //主要针对自定义属性
3、移除属性
element.removeAttribute('属性');
3、H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttrbute(‘属性’)获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
1、设置H5自定义属性
H5规定自定义属性data-开头作为属性名并且赋值;
比如
<div data-index = "1"></div>
或者使用JS设置:
element.setAttribute('data-index',2);
2、获取H5自定义属性
1、兼容性获取element.getAttribute(‘data-index’);
2、H5新增element.dataset.index或者element.dataset[‘index’] IE11才开始支持
dataset是一个集合里面存放了所有以data开头的自定义属性;
4、节点操作
1、为什么学习节点操作
2、节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM中,节点使用node来表示;
HTML DOM树中的所有节点均可通过Javascript进行访问,所有HTML元素(节点)均可被修改,也可以创建或删除。
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
元素节点 nodeType 为1
属性节点 nodeType 为2
文本节点 nodeType 为3(文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点;
3、节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
1、父级节点
node.parentNode;
parentNode 属性可以返回某节点的父节点,注意是最近的一个父节点;
如果指定的节点没有父节点则返回null;
2、子节点
1、parentNode.childNodes;(标准) //所有的子节点 包含 元素节点 文本节点
等等;
2、parentNode.children; (非标准) **//获取所有的子元素节点,也是我们实际开发中最常用的**
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包含元素节点、文本节点等;
如果只想要获得里面的元素节点,则需要专门处理。所以我们一般不提倡使用childNodes;实际开发中最常用的为parentNode.children;
3、parentNode.firstChild;
firstChild获取到第一个子节点,不管是文本节点还是元素节点;
4、parentNode.lastChild;
lastChild获取到最后一个子节点,不管是文本节点还是元素节点;
5、parentNode.firstElementChild;
firstElementChild 返回第一个子元素节点,找不到则返回null
6、parentNode.lastElementChild;
lastElementChild 返回最后一个子元素节点,找不到则返回null
**注意:这两个方法有兼容性问题,IE9以上才支持**
实际开发中,firstChild和lastChild包含其他节点,操作不方便,而firstElementChild和lastElementChild又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
解决方案:
1、如果想要第一个子元素节点,可以使用parentNode.children[0];
3、兄弟节点
1、node.nextSibling;
nextSibing 返回当前元素的下一个兄弟节点,找不到则返回null,同样,也是包含所有的节点。
2、node.previousSibling;
previousSibling 返回当前元素上一个兄弟节点,找不到则返回null。同样,也是包含所有的节点。
3、node.nextElementSibling;
nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。
4、node.previousElementSibling;
previousElementSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。
注意:后面两个方法有兼容性问题,IE9以上才支持;
4、创建节点
document.createElement('tagName');
document.createElement()方法创建由tagName指定的HTML元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
5、添加节点
1、node.appendChild(child); //node 父级 child 是子级 后面追加元素
node.appendChild(child);方法将一个节点添加到指定父节点的子节点列表末尾。类似于css里面的after伪元素。
2、node.insertBefore (child,指定元素);
node.insertBefore (child,指定元素); 方法将一个节点添加到父节点的指定子节点的前面。类似css里面的before伪元素。
6、删除节点
node.removeChild('child');
node.removeChild()方法从DOM中删除一个子节点,返回删除的节点。
7、复制节点(克隆节点)
node.cloneNode();
node.cloneNode();方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点;
注意:
1、如果括号参数为空或者为false,则为浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
8、三种动态创建元素区别
1、document.write();
2、element.innerHTML;
3、document.createElement();
区别:
1、document.write()是直接把内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘;
2、innerHTML 是将内容写入某个DOM节点,不会导致页面全部重绘;
3、innerHTML 创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂。
4、createElement() 创建多个元素效率稍微低一点点,但是结构更清晰;
总结:不同浏览器下,innerHTML效率要比createElement高;
Day03 DOM
1、阻止链接跳转
阻止链接跳转需要添加javascript:void(0);或者javascript:;
2、for(let k in obj){}
k得到的是属性名;
obj[k]得到的是属性值;
3、事件高级导读
3.1 注册事件(绑定事件)
给元素添加事件,称为注册事件或者绑定事件;
注册事件有两种方式:传统方式和方法监听注册方式;
(1)传统注册方式:
利用on开头的事件onclick;
特点:注册事件的唯一性;
同一个元素同一个事件只能设置一个处理函数,最后注册额处理函数将会覆盖前面注册的处理函数。
(2)方法监听注册方式:
W3C 标准 推荐方式;
addEventListener()它是一个方法;
IE9之前的IE不支持此方法,可使用attachEvent()代替;
特点:同一个元素同一个事件可以注册多个监听器;
按注册顺序依次执行;
eventTag.addEventListener(type,listener,useCapture);
eventTarget.addEventListener()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
type:事件类型字符串,比如“click”、“mouseover”,注意这里不要带on;
listener:事件处理函数,事件发生时,会调用该监听函数;
useCapture:可选参数,是一个布尔值,默认是false,学完DOM事件流后,会进一步学习
(3)方法监听注册方式 attachEvent IE9以前的支持(了解即可)
(4)注册事件兼容性解决方案
兼容性处理的原则:首先照顾大多数浏览器,再处理特殊浏览器;
3.2 删除事件(解绑事件)
(1)传统方式
eventTarget.onclick = null;
(2)方法监听注册方式
(1)eventTarget.removeEventListener(type, listener,useCapture);
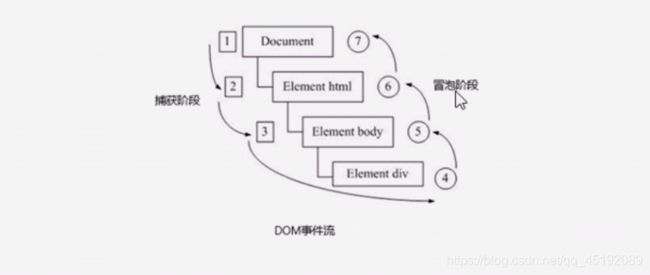
3.3 DOM事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特点的顺序传播,这个传播过程即DOM事件流;
比如我们给一个div注册了点击事件:
1、捕获阶段
2、当前目标阶段
3、冒泡阶段

事件冒泡:IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程。
事件捕获:网景公司最早提出,由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程。
注意:
1、JS代码中只能执行捕获或者冒泡其中的一个阶段;
2、onclick 和attachment只能得到冒泡阶段;
3、addEventListener(type,listener[,useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false(不写默认是false),表示在事件冒泡阶段调用事件处理程序;
4、实际开发中我们很少使用事件捕获,我们更关注事件冒泡;
5、有些事件是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave
6、事件冒泡有时候会带来麻烦,有时候又会很巧妙的做某些事件。
3.4 事件对象
(1)什么是事件对象
1、event 就是一个事件对象,写到我们侦听函数的 小括号里面 当形参来看,它有很多属性和方法;
2、事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数;
3、事件对象是我们事件的一系列相关数据的集合 跟事件相关的,比如鼠标点击里面就包含了鼠标的相关信息,如鼠标坐标啊,如果是键盘事件里面就包含了键盘事件的信息,比如判断用户按下了哪个键;
4、这个事件对象我们可以自己命名,比如 evt
5、事件对象也有兼容性问题 IE678 通过window.event 兼容性写法 e = e||window.event;
(2)事件对象的常见属性和方法
| 事件对象属性方法 | 说明 |
|---|---|
| e.target | 返回触发事件的对象 标准 |
| e.srcElement | 返回触发事件的对象 非标准ie6~8使用 |
| e.type | 返回事件的类型,比如 click mouseover 不带on |
| e.cancelBubble | 该属性阻止冒泡 非标准 ie6~8使用 |
| e.returnValue | 该属性 阻止默认事件(默认行为) 非标准ie6·8使用 比如不让链接跳转 |
| e.preventDefault() | 该方法 阻止默认事件(默认行为) 标准 比如不让链接跳转 |
| e.stopPropagation() | 阻止冒泡 标准 |
e.target与this的区别:
e.target 点击了那个元素,就返回那个元素, this 那个元素绑定了这个点击事件,那么就返回谁;
return false:
我们可以利用return false;也能阻止默认行为 没有兼容性问题;但是 return后面的代码不执行了,而且只限于传统的注册方式;
3.5 阻止事件冒泡
阻止事件冒泡的两种方式:
e.stopPropagation(); //该方法阻止冒泡 标准
e.cancelBubble; //该属性阻止冒泡 非标准 ie6~8使用
3.6 事件委托(代理、委托)
事件委托
事件委托也称为事件代理,在jQuery里面称为事件委派;
事件委托的原理
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响每个子节点;
事件委托的作用
只操作了一次DOM,提高了程序的性能;
3.7 常用的鼠标事件
1、禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单;
document.addEventListener('contextmenu', function(e){
e.preventDefault();
});
2、禁止鼠标选中(selectstart 开始选中)
document.addEventListener('selectstart', function(e){
e.preventDefault();
});
3、鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象MouseEvent和键盘事件对象keyboardEvent;

3.8 常用的键盘事件
3.8.1 事件除了使用鼠标触发,还可以使用键盘触发。
| 键盘事件 | 触发条件 |
|---|---|
| onkeyup | 某个键盘按键松开时触发 |
| onkeydown | 某个键盘按键按下时触发 |
| onkeypress | 某个键盘被按下时触发,但是它不识别功能键 比如 Ctrl shift 箭头灯 |
这三个执行顺序:keydown—>keypress---->keyup(使用addEventListener时前不加on);
3.8.2 keyCode 判断用户按下哪个键(ASCII值)
可以利用keycode返回的ASCII码值来判断用户按下了哪个键;
1、我们的keyup和keydown事件不区分字母大小写;
2、keypress区分大小写;
在我们实际开发中,我们更多的使用keydown和keyup,它能识别所有的键(包括功能键);keypress不识别功能键,但是keycode属性能区分大小写,返回不同的ASCII值;
注意:keydowm和keypress在文本框里面的特点:他们两个事件触发的时候,文字还没有落入文本框中;keyup事件触发的时候,文字已经落入文本框里面了。
Day04 BOM
1、BOM概述
1.1 什么是BOM
BOM(即Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM缺乏标准,Javascript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape(网景)浏览器标准的一部分;
| DOM | BOM |
|---|---|
| 文档对象模型 | 浏览器对象模型 |
| DOM就是把文档当做一个对象来看待 | 把浏览器当做一个对象来看待 |
| DOM的顶级对象是document | BOM的顶级对象是window |
| DOM主要学习的是操作页面元素 | BOM学习是的是浏览器窗口交互的一些对象 |
| DOM是W3C标准规范 | BOM是浏览器厂商在各自浏览器上定义的,兼容性较差 |
1.2 BOM的构成
BOM比DOM更大,它包含DOM。
window对象是浏览器的顶级对象,它具有双重角色;
1、它是JS访问浏览器窗口的一个接口;
2、它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法;在调用的时候可以省略window,前面学习的对话框都属于window对象方法,如alert()方法、prompt()等;
注意:window下的一个特殊属性window.name
2、window 对象的常见事件
2.1 窗口加载事件
window.onload = function(){
}
或者
window.addEventListener('load',function(){
});
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等),就调用的处理函数。
注意:
1、有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数;
2、window.onload 传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准;
3、如果使用addEventListener则没有限制;
document.addEventListener('DOMContentLoaded',function(){
});
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表、图片、flash等等。
IE9以上才支持;
如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响用户的体验,才是用DOMContentLoaded事件比较合适;
2.2 调整窗口大小事件
window.onresize = function(){
}
window.addEventListener("resize",function(){
});
window.onresize 是调整窗口大小加载事件,当触发时就调用的处理函数;
注意:
1、只要窗口大小发生像素变化,就会触发这个事件;
2、我们经常会利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度;
3、定时器
3.1 两种定时器
window对象给我们提供了2个非常好的方法——定时器
setTimeout()
setInterval()
3.2 setTimeout()定时器
window.setTimeout(调用函数,延迟毫秒数);
setTimeout()方法用于设置一个定时器,该定时器在定时器到期后执行调用函数;
1、这个window在调用的时候可以省略;
2、这个延时时间单位是毫秒,但是可以省略,如果省略默认为0;
3、这个调用函数可以直接写函数,还可以写函数名,还有一个写法 ‘函数名()’,第三种不推荐;
4、页面中可能有很多的定时器,我们经常给定时器加标识符(名字);
setTimeout()这个调用函数我们也称为回调函数callback;
普通函数是按照代码顺序直接调用;
而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数;
简单理解:回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数;
以前我们讲的element.onclick = function(){}或者element.addEventListener(“click”,fn);里面的函数也是回调函数;
3.3 清除定时器clearTimeout
window.clearTimeout(timeoutID);
clearTimeout()方法取消了先前通过调用setTimeout()建立的定时器。
注意:
1、window可以省略;
2、里面的参数就是定时器的标识符;
3.4 setInterval()定时器
window.setInterval(回调函数,[间隔的毫秒数]);
setInterval()方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
3.5 clearInterval() 清除定时器
clearInterval(ID);
3.6 this 指向问题
谁调用这个函数,就指向谁;
4、JS 执行机制
4.1 JS是单线程
Javascript语言的一大特点就是单线程,也就是说,同一时间只能做一件事。这是因为Javascript这门脚本语言诞生的使命所致——Javascript是为处理页面中用户的交互,以及操作DOM而诞生的。比如我们对某个DOM元素进行添加和删除操作,不能同时进行。应该先进行添加,之后再删除。
单线程就意外着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
4.2 同步和异步
为了解决这个问题,利用多核CPU的计算能力,HTML5提出web worker 标准,允许Javascript脚本创建多个线程。于是,JS中出现了同步和异步;
同步:
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。
异步:
你在做一件事情时,因为这件事会花费很长时间,在做这件事的同时,你还可以去处理其他事情;同时做多个任务;
4.3 同步任务和异步任务执行过程
同步任务:
同步任务都在主线程上执行,形成一个执行栈;
异步任务:
JS的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize等;
2、资源加载,如 load、error等;
3、定时器,包括setTimeout、setInterval等;
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列);
4.4 JS的执行机制
1、先执行执行栈中的同步任务;
2、异步任务(回调函数)放入任务队列中;
3、一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环(event loop);
5、location对象
5.1 什么是location对象
window对象给我们提供了一个location属性用于获取或设置窗体的URL,并且可以用于解析URL,因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象;
5.2 URL
统一资源定位符(Uniform Resource Locator,URL)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。

URL的一般语法格式为:
protocal://host[:post]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=zhangsan&age=18#link
| 组成 | 说明 |
|---|---|
| protocal | 通信协议 常用的http、ftp、maito等 |
| host | 主机(域名) www.itcast.com |
| post | 端口号 可选,省略时使用方案的默认端口 如http的默认端口为80 |
| path | 路径 由零或多个‘/’符号隔开的字符串,一般用来表示主机上的一个目录或文件地址 |
| query | 参数 以键值对的形式 通过&符号分隔开来 |
| fragment | 片段 #后面内容 常见于链接 锚点 |
5.3 location对象的属性
| location对象属性 | 返回值 |
|---|---|
| location.href | 获取或者设置 整个URL |
| location.host | 返回主机(域名) |
| location.port | 返回端口号 如果没写返回空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段 #后面内容 常见于链接 锚点 |
5.4 location 对象的方法
| location对象方法 | 返回值 |
|---|---|
| location.assign() | 跟href一样,可以跳转页面(也称为重定向页面),记录历史,可以后退 |
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮或者f5 如果参数为true 强制刷新ctrl+f5 |
6、navigator对象
navigator对象包含有关浏览器的信息,它有很多属性,我们最常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值。

7、history对象
window对象给我们提供了一个history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。
| history对象方法 | 说明 |
|---|---|
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能 参数如果是1 前进1个页面,如果是-1,后退1个页面 |
history 对象一般在实际开发中比较少用,但是会在一些OA办公系统中见到。
Day05
1、PC端网页特效
2、元素偏移量offset系列
2.1 offset概述
offset翻译过来就是偏移量,我们使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
获取元素距离带有定位父元素的位置;
获得元素自身的大小(宽度高度);
注意:返回的数值都不带单位;
offset 系列常用属性:
| offset系列属性 | 作用 |
|---|---|
| element.offsetParent | 返回作为该元素带有定位的父级元素 如果父级没有定位则返回body |
| element.offsetTop | 返回元素相对带有定位父元素上方的偏移 |
| element.offsetLeft | 返回元素相对带有定位父元素左边框的偏移 |
| element.offsetWidth | 返回自身包括padding、边框、内容区的宽度,返回数值不带单位 |
| element.offsetHeight | 返回自身包括padding、边框、内容区的高度,返回数值不带单位 |
2.2 offset 与style区别
| offset | style |
|---|---|
| offset可以得到任意样式表中的样式值 | style只能得到行内样式表中的样式值 |
| offset系列获得的数值是没有单位的 | style.width获得的是带有单位的字符串 |
| offsetWidth包含padding+border+width | style.width获得不包含padding和border的值 |
| offsetWidth等属性是只读属性,只能获取不能赋值 | style.width是可读写属性,可以获取也可以赋值 |
| 所以,我们想要获取元素大小位置,用offset更合适 | 所以,我们想要给元素更改值,则需要style改变 |
拖拽过程:鼠标移动过程中,获得最新的值赋值给模态框的left和top值,这样模态框就可以跟着鼠标走了。

3、元素可视区 client 系列
client 翻译过来就是客户端,我们使用client系列的相关属性来获取元素可视区的相关信息。通过client系列的相关属性可以动态的得到该元素的边框大小、元素大小等。
| client系列属性 | 作用 |
|---|---|
| element.clientTop | 返回元素上边框的大小 |
| element.clientLeft | 返回元素左边框的大小 |
| element.clientWidth | 返回自身包括padding、内容区的宽度,不含边框,返回数值不带单位 |
| element.clientHeight | 返回自身包括padding、内容区的高度,不含边框,返回数值不带单位 |
3.2 立即执行函数
(function(){
})()或者 {
function(){
}()}
主要作用:创建一个独立的作用域。避免了命名冲突问题。
4、元素滚动 scroll 系列
scroll 翻译过来就是滚动的,我们使用scroll系列的相关属性可以动态的得到该元素的大小、滚动距离等。
| scroll系列属性 | 作用 |
|---|---|
| element.scrollTop | 返回被卷去的上侧距离,返回数值不带单位 |
| element.scrollLeft | 返回被卷去的左侧距离,返回数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度(内容的实际大小),不含边框,返回数值不带单位 |
| element.scrollHeight | 返回自身实际的高度,不含边框,返回数值不带单位 |
4.2 页面被卷去的头部
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发onscroll事件。
仿淘宝侧边栏案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿淘宝固定侧边栏</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.header {
width: 1200px;
margin: 0 auto;
height: 200px;
background-color: red;
}
.banner {
width: 1200px;
margin: 0 auto;
height: 400px;
background-color: green;
}
.content {
width: 1200px;
margin: 0 auto;
height: 1000px;
background-color: #00a4ff;
}
.side {
position: absolute;
top: 350px;
right: 90px;
width: 30px;
height: 50px;
background-color: pink;
font-size: 12px;
}
.side span {
display: none;
}
</style>
</head>
<body>
<div class="header">头部</div>
<div class="banner">banner</div>
<div class="content">内容主体</div>
<!-- 侧边栏 -->
<div class="side"><span>返回顶部</span></div>
<script>
window.onload = function () {
let side = document.querySelector(".side");
let header = document.querySelector(".header");
let banner = document.querySelector(".banner");
let content = document.querySelector(".content");
let lastV = side.offsetTop;
let topV = side.offsetTop - banner.offsetTop;
document.addEventListener("scroll", function () {
// 页面被卷去的头部用window.pageYOffset
if(window.pageYOffset >= banner.offsetTop) {
side.style.position = "fixed";
side.style.top = topV + 'px';
} else if (window.pageYOffset < header.offsetHeight) {
side.style.position = "absolute";
side.style.top =lastV + 'px';
}
if (window.pageYOffset >= content.offsetTop - side.offsetTop) {
side.children[0].style.display = "block";
} else if (window.pageYOffset < content.offsetTop - side.offsetTop) {
side.children[0].style.display = "none";
}
})
}
</script>
</body>
</html>
5、三大系列总结
| 三大系列大小对比 | 作用 |
|---|---|
| element.offsetWidth | 返回自身包括padding、边框、内容区的宽度,返回数值不带单位 |
| element.clientWidth | 返回自身包括padding、内容区的宽度,不含边框,返回数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度,不含边框,返回数值不带单位 |
他们的主要用法:
1、offset系列经常用于获得元素位置 offsetLeft、offsetTop
2、client经常用于获取元素大小 clientWidth、clientHeight
3、scroll 经常用于获取滚动距离 scrollTop、scrollLeft
4、注意页面滚动距离通过window.pageXoffset获得
5.2 mouseenter 和mouseover的区别
mouseenter 鼠标事件:当鼠标移动到元素上时就会触发mouseenter事件;类似mouseover,它们两者之间的差别是mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter 只会经过自身盒子触发。
原因:mouseenter 不会冒泡;搭配离开mouseleave 同样不会冒泡
6、动画函数封装
6.1 动画实现原理
核心原理:通过定时器setInterval()不断移动盒子位置;
实现步骤:
1、获得盒子当前位置;
2、让盒子在当前位置加上1个移动距离;
3、利用定时器不断重复这个操作;
4、加一个结束定时器的条件;
5、注意此元素需要添加定位,才能使用element.style.left;
6.2 动画函数简单封装
注意函数需要传递2个参数,动画对象和移动到的距离;
6.3 动画函数给不同元素记录不同定时器
如果多个元素都使用这个动画函数,每次都要声明定时器。我们可以给不同的元素使用不同的定时器(自己专门用自己的定时器)。
核心原理:利用JS是一门动态语言,可以很方便的给当前对象添加属性;

6.4 缓动效果原理
缓动动画就是让元素运动速度有所变化,最常见的就是让速度慢慢停下来;
思路:
1、让盒子每次移动的距离慢慢变小,速度就会慢慢下来;
2、核心算法:(目标值-现在的位置)/10 作为每次移动的距离步长;
3、停止的条件:让当前盒子位置等于目标位置就停止定时器;
4、步长要为正值;
6.5 动画函数在多个目标值之间移动
可以让动画函数从800移动到500;
当点击按钮时,要判断步长是正值还是负值;
1、如果是正值,则步长往大了取整;
2、如果是负值,则步长往小了取整;
7、常见网页特效案例
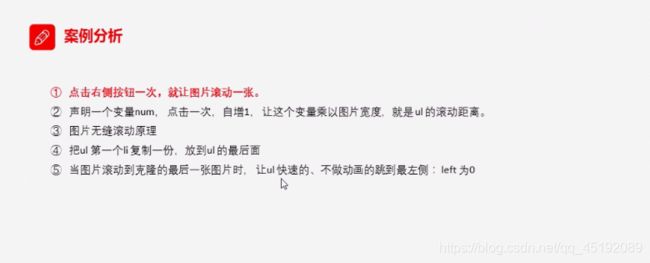
7.1 案例:网页轮播图
7.2 节流阀
防止轮播图按钮连续点击造成播放过快;
节流阀目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发;
核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。
开始设置一个变量 let flag = true;
if(flag) {flag = false; do something} 关闭水龙头
利用回调函数 动画执行完毕, flag = true 打开水龙头
7.3 逻辑中断
if (callback) {
callback();
}
或者(两者意思一样)
callback && callback(); //逻辑中断
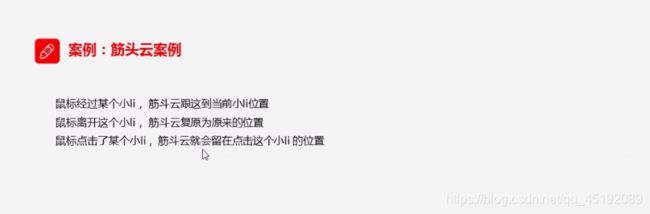
7.4 筋斗云案例
Day06 移动端网页特效
1、触屏事件
1.1 触屏事件概述
移动端浏览器兼容性较好,我们不需要考虑以前JS的兼容性问题,可以放心的使用原生JS书写效果,但是移动端也有自己独特的地方。比如触屏事件touch(也称触摸事件),Android和ios都有。
touch对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。
常见的触屏事件如下:
| 触屏touch事件 | 说明 |
|---|---|
| touchstart | 手指触摸到一个DOM元素时触发 |
| touchmove | 手指在一个DOM元素上滑动时触发 |
| touchend | 手指从一个DOM元素上移开时触发 |
1.2 触摸事件对象(TouchEvent)
TouchEvent是一类描述手指在触摸屏幕(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多个触点,使开发者检测触点的移动、触点的增加和减少,等等;
touchstart、touchmove、touchend三个事件都会有各自的事件对象。
触摸事件对象重点我们看三个常见对象列表:
| 触摸列表 | 说明 |
|---|---|
| touches | 正在触摸屏幕的所有手指的一个列表 |
| targetTouches | 正在触摸当前DOM元素上的手指的一个列表 |
| changedTouches | 手指状态发生了改变的列表,从无到有,从有到无变化 |
因为我们一般都是触摸元素,所以我们经常使用的是targetTouches;
1.3 移动端拖动元素
1、touchstart、touchmove、touchend可以实现拖动元素;
2、但是拖动元素需要当前手指的坐标值,我们可以使用targetTouches[0]里面的pageX和pageY;
3、移动端拖动的原理:手指移动中,计算出手指移动的距离。然后用盒子原来的位置+手指移动的距离;
4、手指移动的距离:手指滑动中的位置减去手指刚开始触摸的位置;
拖动元素三步曲:
(1)触摸元素touchstart:获取手指初始坐标,同时获得盒子原来的位置;
(2)移动手指touchmove:计算手指的滑动距离,并且移动盒子;
(3)离开手指touchend;
注意:手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动e.preventDefault();