大家好,我是IT修真院成都分院的学员,一枚正直纯洁善良的WEB前端程序员。
今天给大家分享一下,修真院官网JS任务4如何实现数组深拷贝和浅拷贝?
1.背景介绍
在JavaScript中,数据类型有以下几种:
基本类型:Number Boolean String undefined null
引用类型:Object Function 基本类型的数据是存放在栈内存中的,而引用类型的数据是存放在堆内存中的
基本类型的复制就是在栈内存中开辟出了一个新的存储区域用来存储新的变量,这个变量有它自己的值,只不过和前面的值一样,所以如果其中一个的值改变,则不会影响到另一个。
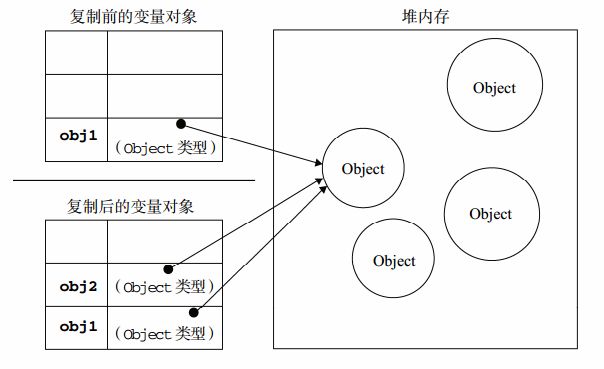
对于引用类型,定义了一个对象其实是在栈内存中存储了一个指针,这个指针指向堆内存中该对象的存储地址。复制给另一个对象的过程其实是把该对象的地址复制给了另一个对象变量,两个指针都指向同一个对象,所以若其中一个修改了,则另一个也会改变。
2.知识剖析
这种拷贝分为两种情况:拷贝引用和拷贝实例,也就是浅拷贝和深拷贝 。
JavaScript存储对象都是存地址的,所以浅拷贝会导致 obj1 和obj2 指向同一块内存地址。改变了其中一方的内容,都是在原来的内存上做修改会导致拷贝对象和源对象都发生改变,而深拷贝是开辟一块新的内存地址,将原对象的各个属性逐个复制进去。对拷贝对象和源对象各自的操作互不影响。
3.常见问题
4.解决方案
JS数组的浅拷贝:
简单的赋值就是浅拷贝。因为对象和数组在赋值的时候都是引用传递。赋值的时候只是传递一个指针。
浅拷贝很容易,但是很多时候我们需要原样的把数组或者对象复制一份,在修改值的时候,不改变初始对象的值。这个时候就需要使用深拷贝。
JS数组的深拷贝:
方法一:JS的SLICE函数:
slice() 方法可从已有的数组中返回选定的元素。
【语法】arrayObject.slice(start,end)
【参数】arrayObj--必选项:一个Array对象。start--必选项:arrayObj中所指定的部分的开始元素是从零开始计算的下标。end--可选项:arrayObj中所指定的部分的结束元素是从零开始计算的下标。
【说明】 slice 方法返回一个Array对象,其中包含了arrayObj的指定部分。slice方法一直复制到end所指定的元素(不包括该元素)。 如果start为负,将它作为length + start处理,此处length为数组的长度。如果end为负,就将它作为length + end处理,此处length为数组的长度。如果省略end ,那么slice方法将一直复制到 arrayObj 的结尾。如果end出现在start之前,不复制任何元素到新数组中。
方法二:JS的CONCAT函数
concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。 【语法】arrayObject.concat(arrayX,arrayX,......,arrayX)
【参数】arrayX--必需:该参数可以是具体的值,也可以是数组对象。可以是任意多个。
【说明】 返回一个新的数组。该数组是通过把所有 arrayX 参数添加到 arrayObject 中生成的。如果要进行 concat()操作的参数是数组,那么添加的是数组中的元素,而不是数组。
除了上述两个方法外,还有没有其他的深拷贝方法?
js遍历数组的方法:
利用JSON格式:
这种方法使用较为简单,可以满足基本的深拷贝需求,而且能够处理JSON格式能表示的所有数据类型,但是对于正则表达式类型、函数类型等无法进行深拷贝(而且会直接丢失相应的值)。
slice()、concat()的局限性在哪里?
由上面的例子可以看出,slice和concat这两个方法,仅适用于对不包含引用对象的一维数组的深拷贝。
5..更多讨论
答:jQuery中的$.extend浅拷贝,拷贝对象A时,对象B将拷贝A的所有字段,如果字段是内存地址,B将拷贝地址,若果字段是基元类型,B将复制其值。它的缺点是如果你改变了对象B所指向的内存地址,你同时也改变了对象A指向这个地址的字段。 jQuery中的$.extend深拷贝,这种方式会完全拷贝所有数据,优点是B与A不会相互依赖(A,B完全脱离关联), 缺点是拷贝的速度更慢,代价更大。
http://bijian1013.iteye.com/blog/2255037
答:引用类型,定义了一个对象其实是在栈内存中存储了一个指针,这个指针指向堆内存中该对象的存储地址。复制给另一个对象的过程其实是把该对象的地址复制给了另一个对象变量,两个指针都指向同一个对象,所以若其中一个修改了,则另一个也会改变。
鸣谢
感谢大家观看
----
技能树.IT修真院
“我们相信人人都可以成为一个工程师,现在开始,找个师兄,带你入门,掌控自己学习的节奏,学习的路上不再迷茫”。
这里是技能树.IT修真院,成千上万的师兄在这里找到了自己的学习路线,学习透明化,成长可见化,师兄1对1免费指导。快来与我一起学习吧 !