EasyClick 原生UI连载二十一
EasyClick 原生UI连载目录
- EasyClick 原生UI教程
- EasyClick 原生UI连载之 CardViwe 布局
-
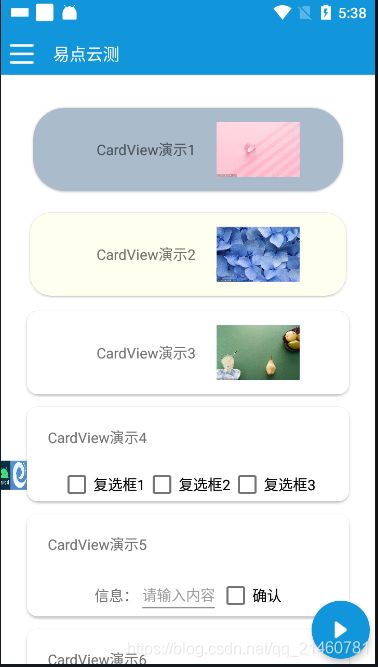
- 效果图
- 属性详解
- 代码演示
EasyClick 原生UI教程
讲师:Mr-老鬼,QQ:1156346325
EasyClick 原生UI教程电梯直达:
EasyClick 原生UI教程总纲
EasyClick 原生UI连载之 CardViwe 布局
CardView 是 Google 官方发布 MD 风格卡片布局控件,开发者可以很方便的使用它将布局做成卡片效果
效果图
属性详解
私有属性
具体设置效果看代码和上面的效果图。

公有属性参考:原生UI连载三
代码演示
<ScrollView xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:android="http://schemas.android.com/apk/res/android"
xsi:noNamespaceSchemaLocation="layout.xsd"
android:layout_height="match_parent"
android:layout_width="match_parent">
<LinearLayout android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical"
android:padding="20dp">
<CardView android:cardBackgroundColor="#aabbcc"
android:cardCornerRadius="30dp">
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:text="CardView演示1" />
<ImageView android:src="https://t7.baidu.com/it/u=1999592614,2777861859&fm=193&f=GIF"
android:layout_width="80dp"
android:layout_height="80dp"
android:scaleType="CENTER_CROP" />
LinearLayout>
CardView>
<CardView android:cardBackgroundColor="#FFFFF0"
android:cardCornerRadius="20dp">
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:text="CardView演示2" />
<ImageView android:src="https://t7.baidu.com/it/u=1928770808,2488987808&fm=193&f=GIF"
android:layout_width="80dp"
android:layout_height="80dp"
android:scaleType="CENTER_CROP" />
LinearLayout>
CardView>
<CardView android:cardCornerRadius="10dp">
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:text="CardView演示3" />
<ImageView android:src="https://t7.baidu.com/it/u=3527596838,2511254203&fm=193&f=GIF"
android:layout_width="80dp"
android:layout_height="80dp"
android:scaleType="CENTER_CROP" />
LinearLayout>
CardView>
<CardView android:cardCornerRadius="10dp">
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:text="CardView演示4" />
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<CheckBox android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:text="复选框1" />
<CheckBox android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:text="复选框2" />
<CheckBox android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:text="复选框3" />
LinearLayout>
LinearLayout>
CardView>
<CardView android:cardCornerRadius="10dp">
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:text="CardView演示5" />
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:text="信息:" />
<EditText android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:hint="请输入内容" />
<CheckBox android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:text="确认" />
LinearLayout>
LinearLayout>
CardView>
<CardView android:cardCornerRadius="10dp">
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:text="CardView演示6" />
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:text="信息:" />
<EditText android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:hint="请输入内容" />
<CheckBox android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:text="确认" />
LinearLayout>
LinearLayout>
CardView>
<CardView android:cardCornerRadius="10dp">
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:text="CardView演示7" />
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:text="信息:" />
<EditText android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:hint="请输入内容" />
<CheckBox android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:text="确认" />
LinearLayout>
LinearLayout>
CardView>
LinearLayout>
ScrollView>
我是Mr-老鬼、QQ1156346325 。交流QQ群:620028786,647082990
------------------------------------------------版权声明------------------------------------------------------
本文版权所有~Mr-老鬼 ~转载请注明原文地址