C#语言写微信小程序之visual studio+微信开发者工具写一个简单的微信小程序
今天刚刚看完了一下微信小程序文档,觉得很有意思,于是自己就写了一个小程序,首先说明我是做.net 的,今天所有的数据都是用VS写的数据,iis作为服务器进行简单数据传输,先看一下效果图片:
可以看到这个小程序界面也很简单,顶部是类似js的一个动画图片轮播,下面是列表,底部是导航菜单,接下来我们就一步步完成一下这个
1.准备工作,用visual studio写后台数据
首先用vs2013建立一个基本的mvc模板,包括model、Controllers和view,但是今天我们的项目和view没关系,是可以删除的,首先写一个json类,用于把控制器中的值变为json格式:代码如下
public static class Json
{
public static object ToJson(this string Json)
{
return Json == null ? null : JsonConvert.DeserializeObject(Json);
}
public static string ToJson(this object obj)
{
var timeConverter = new IsoDateTimeConverter { DateTimeFormat = "yyyy-MM-dd HH:mm:ss" };
return JsonConvert.SerializeObject(obj, timeConverter);
}
public static string ToJson(this object obj, string datetimeformats)
{
var timeConverter = new IsoDateTimeConverter { DateTimeFormat = datetimeformats };
return JsonConvert.SerializeObject(obj, timeConverter);
}
public static T ToObject(this string Json)
{
return Json == null ? default(T) : JsonConvert.DeserializeObject(Json);
}
public static List ToList(this string Json)
{
return Json == null ? null : JsonConvert.DeserializeObject>(Json);
}
public static DataTable ToTable(this string Json)
{
return Json == null ? null : JsonConvert.DeserializeObject(Json);
}
public static JObject ToJObject(this string Json)
{
return Json == null ? JObject.Parse("{}") : JObject.Parse(Json.Replace(" ", ""));
}
}
还需要写一个专门返回的类型AjaxResult类型和枚举,代码如下
public class AjaxResult
{
///
/// 操作结果类型
///
public object state { get; set; }
///
/// 获取 消息内容
///
public string message { get; set; }
///
/// 获取 返回数据
///
public object data { get; set; }
}
///
/// 表示 ajax 操作结果类型的枚举
///
public enum ResultType
{
///
/// 消息结果类型
///
info = 0,
///
/// 成功结果类型
///
success = 1,
///
/// 警告结果类型
///
warning = 2,
///
/// 异常结果类型
///
error = 3
}
接下来在Controllers中写上简单的测试数据,如图所示写一个Progream类
在控制器中写一个一个方法,转换为json数据,如图
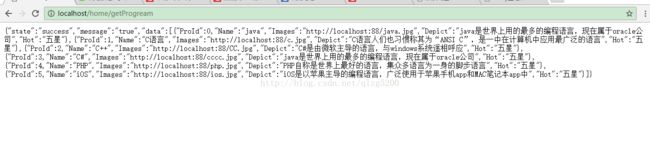
把这个数据发布到iis中,直接访问/Home/getProgream,可以看到如图所示的数据
可以看到这个里面Images这个数据中用的是http://localhost:88这个端口的数据,这个是我提前发布在iis中的的项目的图片,如图随便访问一张图片都可以打开对应的图片数据
把这个分为三部分,wxml代码如下
wxss样式代码如下
/* pages/board/board.wxss */
.slide slide{
height: 400rpx;
}
.slide-image{
width: 100%;
height: 100%;
}
.board{
display: flex;
flex-direction:column;
padding: 30rpx;
}
.board-item{
display: flex;
flex: 1;
cursor:pointer;
border: 1rpx solid #eee;
margin-top: 10rpx;
padding: 30rpx;
}
.board-item text{
flex: 1;
width:50rpx;
height: 40rpx;
}
.board-item image{
width:30rpx;
height: 30rpx;
}
js代码如下
// pages/board/board.js
var app = getApp()
Page({
data:{
imgUrls:[]
},
onLoad:function(options){
var _this=this;
// 页面初始化 options为页面跳转所带来的参数
wx.request({
url: 'http://localhost/Home/getProgream?key=123',
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
console.log(res.data.data);
// success
_this.setData({
imgUrls:res.data.data
});
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
主要考察的是 wx.request的用法,这个和ajax用法一样,这里的url我传的就是http://localhost/home/getProgream?key=123
底部导航菜单在最外层app.js中注册配置
配置代码如下:
{
"pages":[
"pages/lianxi/lianxi",
"pages/board/board",
"pages/list/list",
"pages/item/item",
"pages/search/search"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#35495e",
"navigationBarTitleText": "编程语言",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#ccc",
"selectedColor": "#000",
"borderStyle": "balck",
"backgroundColor": "#ffffff",
"list": [
{
"text": "程序列表",
"pagePath": "pages/board/board",
"iconPath":"images/antivirus.png",
"selectedIconPath":"images/antivirus.png"
},
{
"pagePath": "pages/search/search",
"text": "查看",
"iconPath":"images/view.png",
"selectedIconPath":"images/view.png"
},
{
"pagePath": "pages/list/list",
"text": "友情链接",
"iconPath":"images/insert-hyperlink.png",
"selectedIconPath":"images/insert-hyperlink.png"
},
{
"pagePath": "pages/lianxi/lianxi",
"text": "联系我们",
"iconPath":"images/about-me.png",
"selectedIconPath":"images/about-me.png"
}
]
},
"dubug":"true"
}
因为涉及两个语言,这里就不传代码了,咨询信息见如图: