通过 TodoList 这么个小应用,让你们了解如何通过 React 进行开发,今天要讲的是我们如何创建一个属于我们自己的组件。
不知道 TodoList 的小伙伴可以查看下方链接:
http://www.todolist.cn/
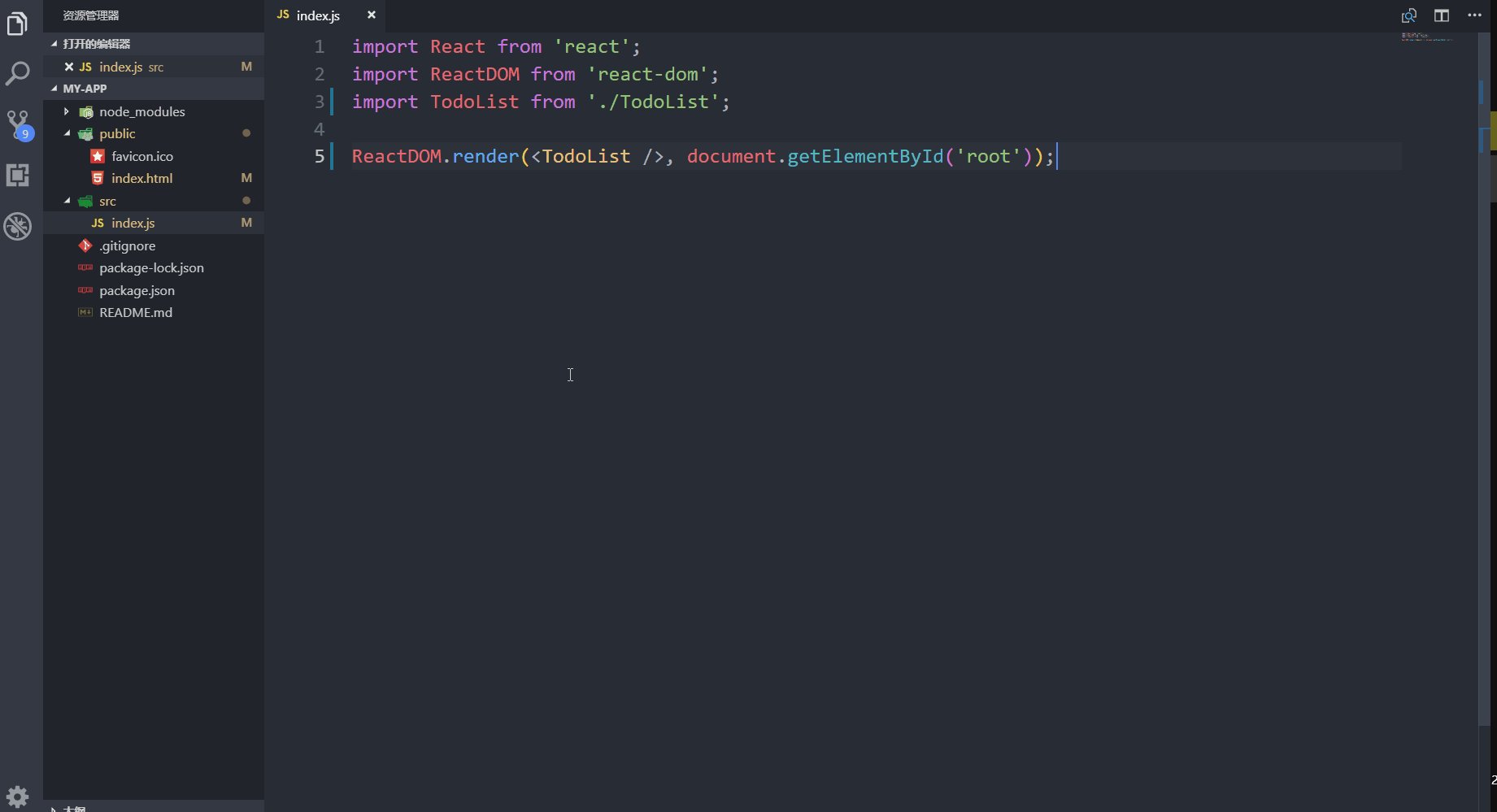
还是打开之前的代码,项目目录如下:
在我们的项目文件夹下通过 npm run start 命令启动我们的脚手架。然后在浏览器访问 localhost:3000 端口进行访问我们的首页。
成功启动之后,会看到我们之前的 Hello World 。
把 ./src/App.js 这个文件删除掉,我们重头开始写一个 React 组件。
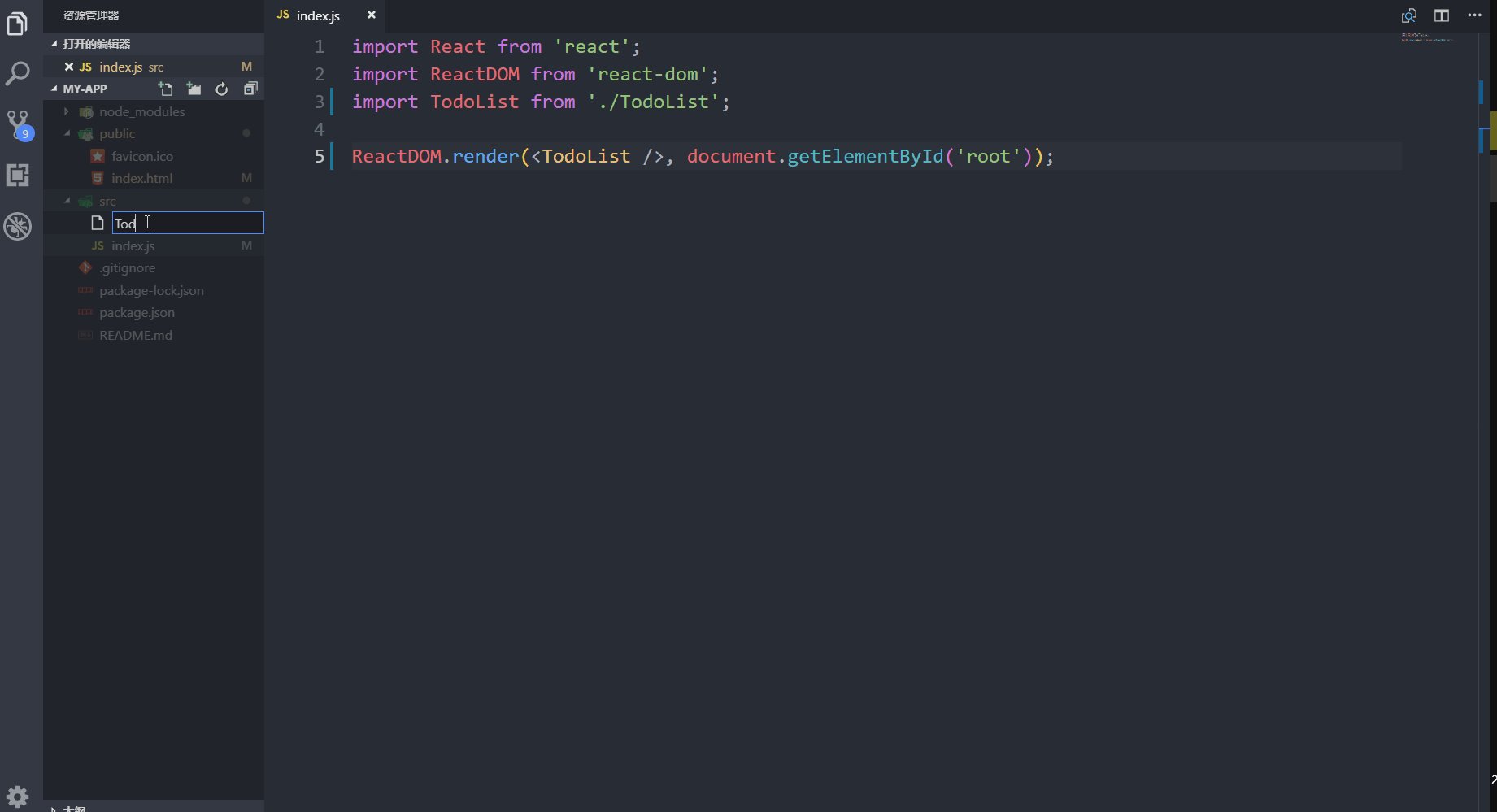
打开 ./src/index.js 文件,把我们一开始的 App 组件修改为 TodoList 组件。
import React from 'react';
import ReactDOM from 'react-dom';
import TodoList from './TodoList';
ReactDOM.render(因为 TodoList 这个组件是放在当前目录下的,所以 from './TodoList'。要把这个组件显示在页面之上时,所以我们还要把 render 函数里的 App 替换成 TodoList。
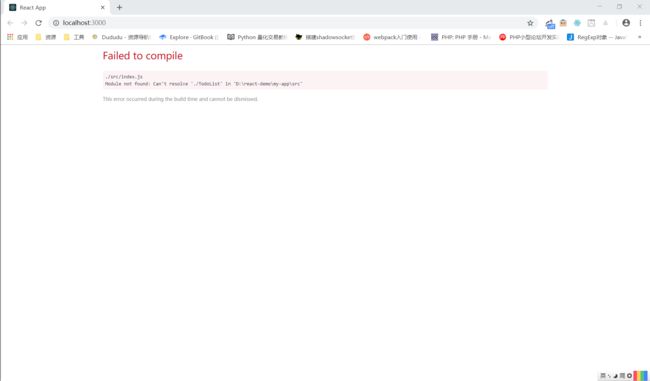
到首页上看一下,发现并不好用,还给我们报了错误。
因为我们根本就没用 TodoList 这个组件的文件。在 src 目录下新建一个 TodoList.js 文件,这个文件是跟我们 index.js 文件中第三行代码中的 from './TodoList' 是相对应的。
我们并没有写成 from './TodoList.js' 因为后缀是可以省略掉的,在构建代码的时候脚手架工具会自动的帮我们自动的添加上去。(可以写后缀也可以不写后缀,看个人喜好)
创建一个新的组件,首先我们要先引入 reat。
import React, { Component } from 'react';
接着,通过 class 创建一个组件,TodoList 是组件的名字,其他的都是固定的写法。
class TodoList extends Component {
}
创建好组件之后,要显示我们的内容通过 render 函数来进行返回,render 函数记得加 return。
class TodoList extends Component {
render() {
return (
TodoList
)
}
}
这样,该显示的内容也写好了,但是这个组件我们还没有办法使用。我们还要把这个组件给导出,才能正常使用。
export default TodoList;
导出的语句是固定写法,只要最后的名字不一样,就不多做解释了。这样就完成了一个完整的 TodoList 组件。
import React, { Component } from 'react';
class TodoList extends Component {
render() {
return (
TodoList
)
}
}
export default TodoList;
打开 localhost:3000 的首页,我们的 TodoList 就显示出来了。我们的 TodoList 肯定不止是只要这么一串字符,我们把剩余的给加上,添加的主要是 html 的内容,也不多做解释。
import React, { Component } from 'react';
class TodoList extends Component {
render() {
return (
- 7 点起床
- 8 点上课
- 13 点午休
)
}
}
export default TodoList;
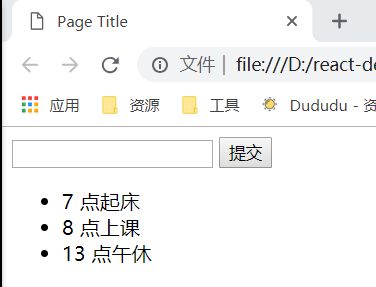
在 return() 里面的的 html 代码,正常情况下显示的是下面这样的情况的。
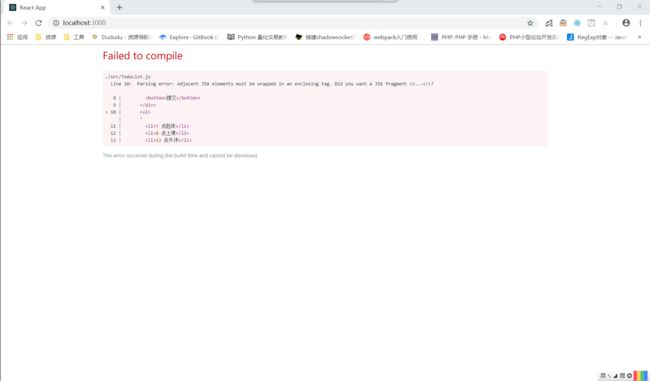
但是脚手架却给我们报了个错误。
这是因为在我们写组件的时候,最外层的标签只能有一个,现在我们最外层有两个标签,一个是 一般情况下,我们会在最外层套一个 加上最外层的 打开浏览器(谷歌浏览器)控制台的 只要在 ./src/TodoList.js:import React, { Component } from 'react';
class TodoList extends Component {
render() {
return (
Elements ,会发现那个用来处理组件问题的 React 16 之后,官方提供了一个 Fragment 的占位符。
import 中引入 Fragment 就可以了,然后把我们的