版上有很多关于 Retrofit 的文章,但是看得越多,越不懂。所以留下一些纪录,免得时间久了,有所遗漏。
至于Retrofit是甚么,我也无法解释得很清楚,只知道官网明确的说明
如此的简单明了。
以下附上两个连结
1. 官网 : http://square.github.io/retrofit/
2. Github : https://github.com/square/retrofit
当第一次点进去这两个网址的时候,尝试去理解其中的意思,但感觉是越级打BOSS,他懂我,我完全不理解它。
为什么会这样? 因为单纯的只是想用最快速去了解其中的技术,但却没有想过为甚么要运用到这项技术。
首先我觉得应该要从几个部分着手
1. 要从那里获得API的资料
2. 对于 REST 理解多少?
3. 实作出例子,强迫自己动手而不是空想
API的数据从哪里来? 网络上有非常多的例子,但它们已经有了API可以接收数据,我要在重写一个接口吗? 其实不必要那么麻烦,可以使用现成的,而且资料丰富。IMDb
注册账号密码,申请API_KEY。这个步骤非常重要。网络也有很多教学。花5分钟完成,可以省去你呆坐在椅子的数小时。
网址:https://www.themoviedb.org/
REST是甚么? 一种设计风格,不是标准。然后…用力去理解它
最后开始实作 ( 开始是画面的设计,调整资源文件。可跳过拉至主要代码区块 )
1. 第一步,建立一个新的项目,项目名称Retrofit
2. 开启 AndroidManifest.xml
加入网络权限INTERNET
3. 开启 build.gradle (Module.app),添加依赖库
dependencies {
compile'com.android.support:appcompat-v7:25.3.1'
// main
compile'com.squareup.retrofit2:retrofit:2.3.0'
compile'com.squareup.retrofit2:converter-gson:2.3.0'
compile'com.squareup.picasso:picasso:2.5.2'
// additional
compile'com.android.support:recyclerview-v7:24.2.1'
compile'com.android.support:cardview-v7:24.2.1'
compile'info.hoang8f:android-segmented:1.0.6'
}
里面除了main下的依赖库,是 Retrofit 主要使用到的外,另外3项是用在呈现画面上。
补充: Picasso主要用于下载图片和缓存,代码简单,可上网搜寻相关文章
依赖库的版本会变动,可参考 Github 上说明作调整。
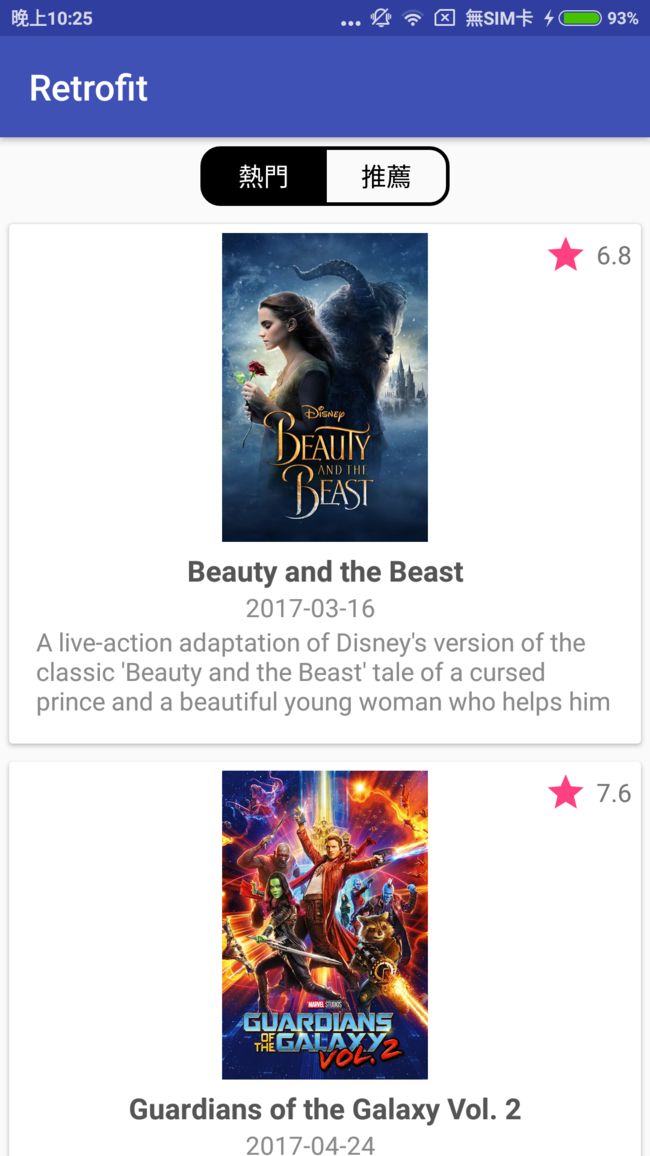
4. 需要呈现的效果
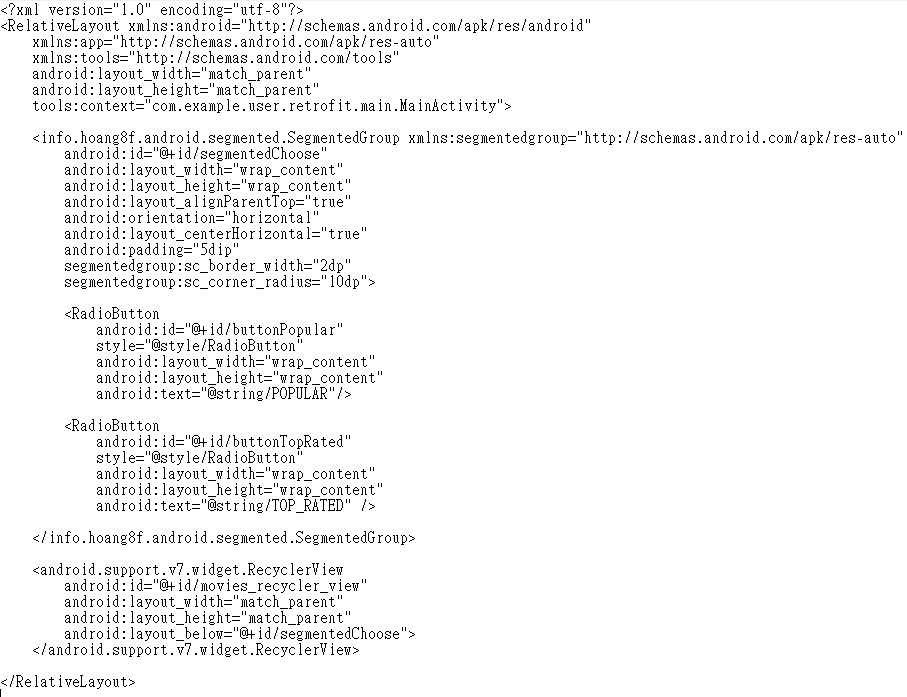
5. 开始拉 Activity 版面,activity_main.xml
这个部分的重点在 SegmentGroup,RecyclerView 要宣告正确
字符串资源已经抽取到 string.xml 中
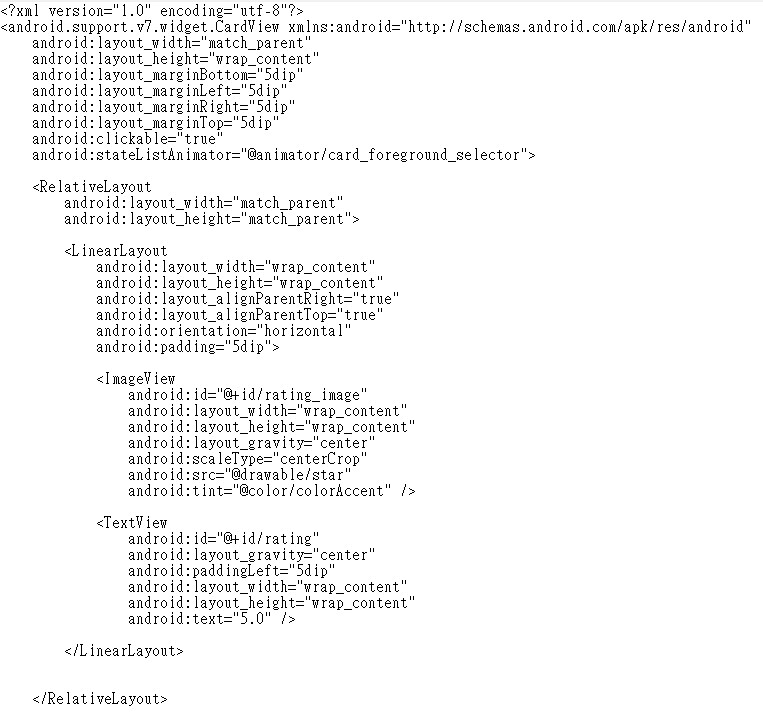
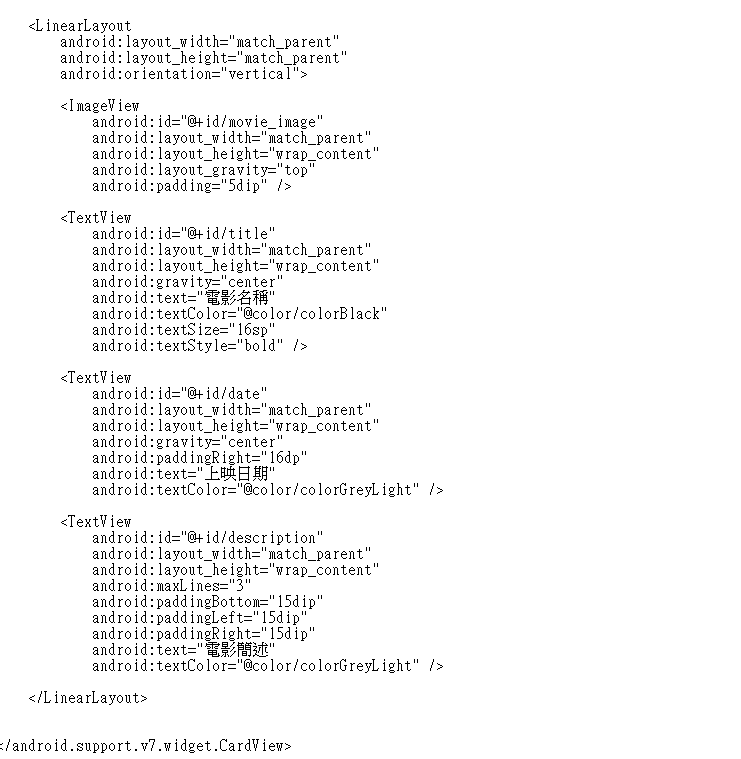
6. RecyclerView 内容,使用 CardView 设定 list_item_movie_v2.xml
此部分要注意
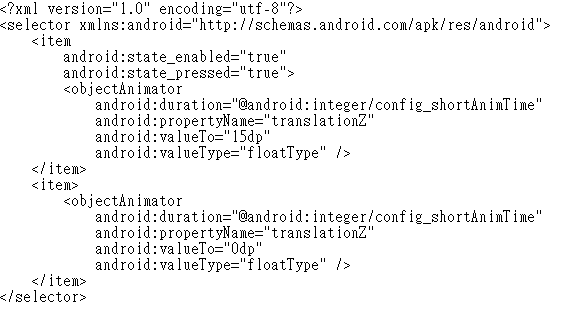
android:stateListAnimator="@animator/card_foreground_selector"
滑动时要知道,点选了哪一个CardView,所以做了一个点击效果
要记得在 res 下建立一个文件夹,名称 animator
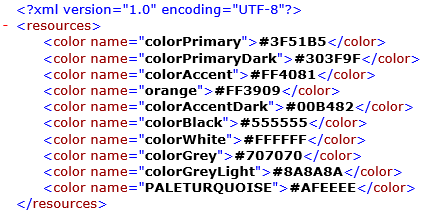
7. 建立 color 资源
正式开始程序代码之前,要先把处理 Json 数据的部分处理好
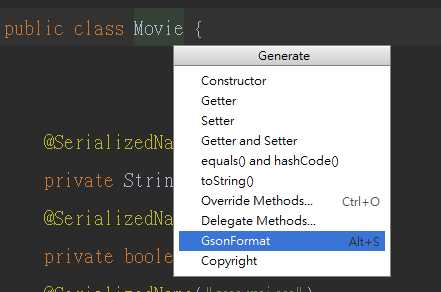
1. 利用小工具 GsonFormat ,如何下载可参考网络上的教学
2. 可以先利用网址看会回传甚么数据,搭配之前申请好的 API_KEY
这是甚么意思,就是在浏览器上贴上以下这短网址
( 如果无法理解,可以上网下载 Postman 工具,来查看回传数据 )
完整路径为 : https://api.themoviedb.org/3/movie/popular?api_key=你的API_KEY
回传的资料,贴近 GsonFormat 让他自己去产生 get set 参数。
最后产生2个.class檔
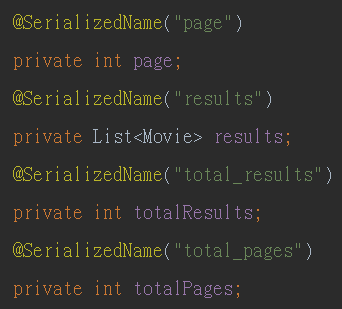
3. 首先介绍 MovieResponse
其中要特别注意results,第一次看的时候,我卡在这里很久,没有注意到它的型态是List。这是根据我们得到的回传数据,所产生的get set,所以如果要获得详细的数据需要再透过Moivie.class
主要代码区块
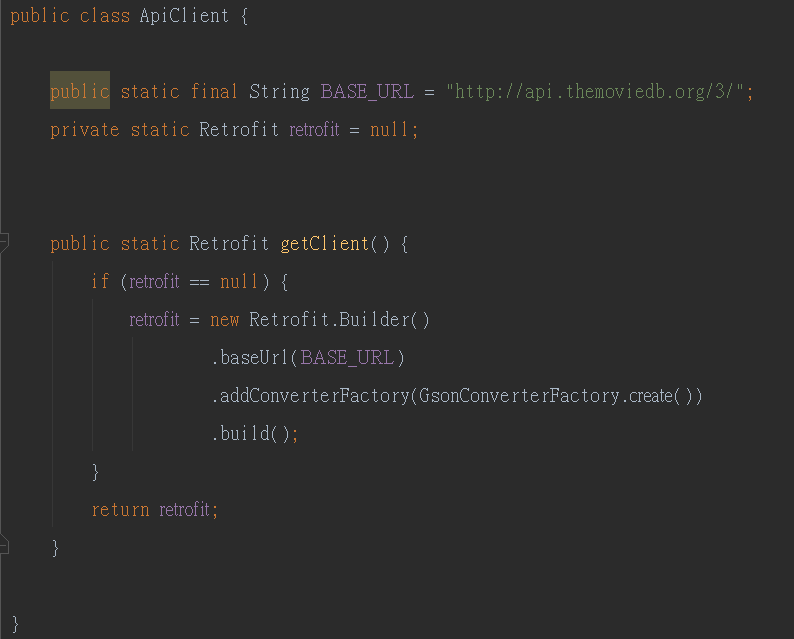
1. 建立一个 class,名称 ApiClient,代码如下
这里要注意的地方有两个部分。第一是 Base_URL 的资料,为甚么要特别拉出说,因为Base_URL会重复地出现,他是不会改变的,且每段 POST 或 GET 的 API 都会用到它,我们就只需要修改Base_URL后面的参数。
再来是 addConveterFactory,主要是用来解析回传的数据,这里使用GsonConverterFactory,在依赖库已经添加过。
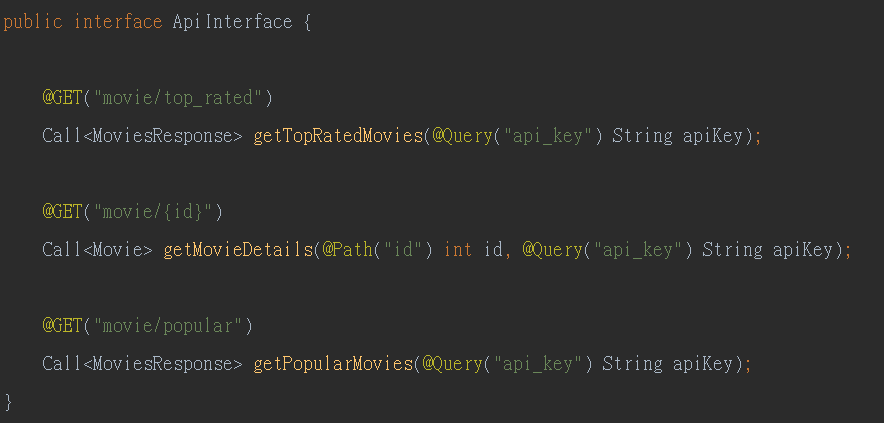
2. 建立一个interface,名称 ApiInterface
这里从英文字面的意思就可以了解,我们要在BASE_URL后面再加入,这些细节,才可以成功取回数据。
这里只有使用单纯的@GET,而GET后面 {括号中内容} 就是要加在BASE_URL之后的数据
Call< MovieResponse >,MovieResponse 是资料的get set。若在之后,取得API回传数据时,得不道内容,有可能是此部分设定错误。
至于@Query的作用是,产生?api_key=这一段,并带入你之后设定的api_key
完整的路径会是 : https://api.themoviedb.org/3/movie/top_rated?api_key=你的API_KEY
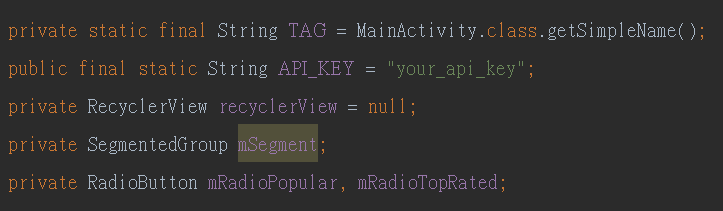
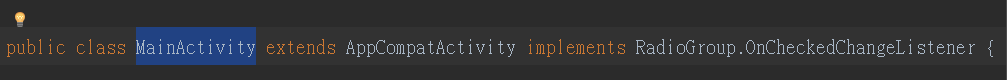
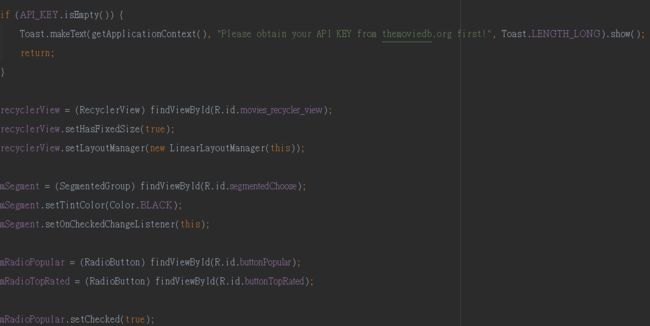
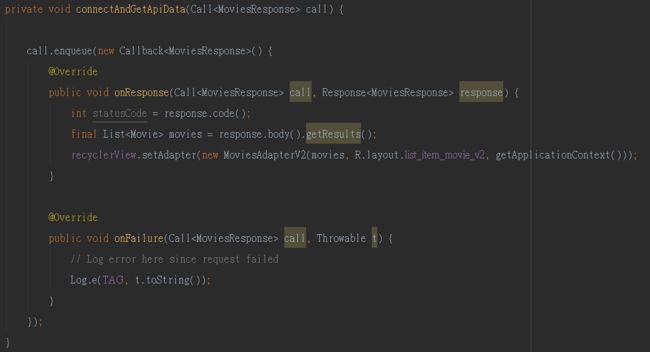
3. MainActivity 代碼
这边补充一点可以利用 control + alt + m 建立 initView() method 来完成
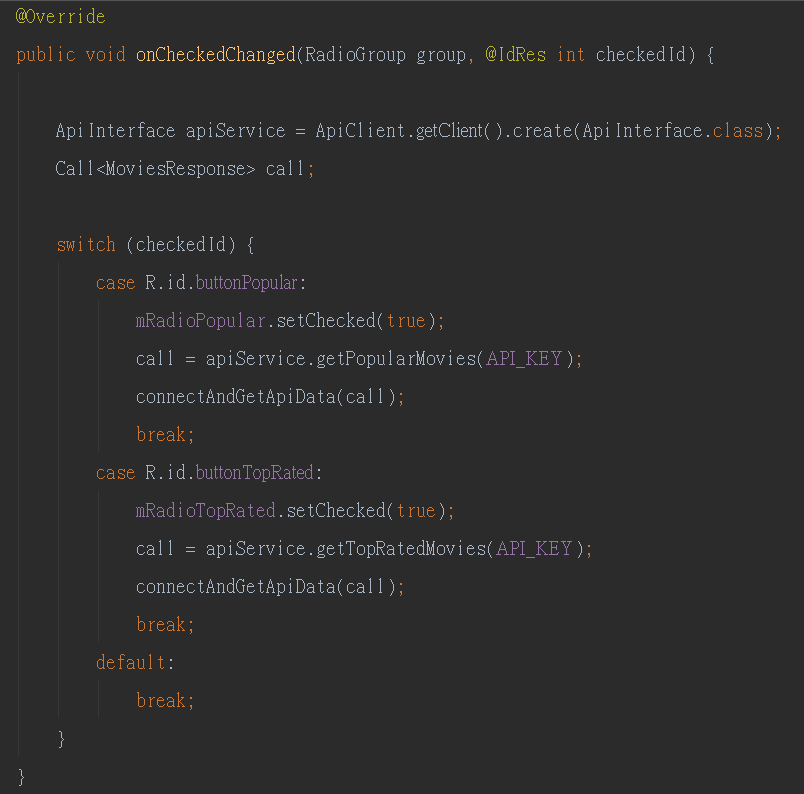
这个部分,我觉得是整篇文章最要的地方
也就是组合API路径的部分,从 ApiService 取得最基本路径,再搭配后面传入的参数包含,是要选择哪一段 ApiInterfce,以及最重要的api_key。
最后取得数据
这里有一点提醒,如果有成功会得到数据,失败会印出原因。但也有可能不会显示,前面有说过是 get set 的值设定错误。
文章结束
这篇文章参考了以下网站
https://android.jlelse.eu/consuming-rest-api-using-retrofit-library-in-android-ed47aef01ecb
http://www.androidhive.info/2016/05/android-working-with-retrofit-http-library/
http://www.journaldev.com/13639/retrofit-android-example-tutorial
https://tw.twincl.com/programming/*641y
如果有侵权,请再告知,我会配合移除文章
最后,如果要上网搜寻相关的内容可以搭配以下关键词搜寻
Retrofit、RecyclerView、THE MOVIE DB、API、consuming rest
如果有相关问题,或有甚么指教,可以请各位留言。