跨平台开发之Flutter
主要内容:
- 跨平台框架对比
- Flutter介绍
- Flutter快速入门向导
- 必备插件介绍
- 仿牛牛搭首页Demo
- Demo开发遇到的问题
- 性能
- 文档资源
- 总结
跨平台框架对比
【参考文章1】,【参考文章2】
H5+原生(Cordova、Ionic、微信小程序-目前是)
--混合(hybrid)开发,UI和业务逻辑都基于JavaScript
原理:WebView加载H5;Native提供功能接口(业务功能,硬件访问...);JSBridge通信-JsBridge原理
JS+原生渲染(React Native、Weex、快应用)
--以RN为例
UI基于原生,业务逻辑基于JavaScript
原理:1:RN将虚拟DOM通过JsBridge映射为原生控件;2:原生控件渲染UI
自绘UI+原生(QT for mobile、Flutter)
框架自带渲染引擎绘制UI,不依赖原生控件
RN 和 Flutter 架构对比图--来自网络
Flutter介绍
这里介绍更详细,直接贴链接 【原文地址】
Flutter快速入门向导
1、安装和环境配置参考 【官方文档】
2、拥有其他平台开发经验快速指南---入门建议可以优先看这里
给 Android 开发者的 Flutter 指南
给 iOS 开发者的 Flutter 指南
给 React Native 开发者的 Flutter 指南
给 Web 开发者的 Flutter 指南
3、编写第一个Flutter应用参考 【官方文档】
必备插件介绍
官方维护插件 【点击这里】
1、接口请求:dio
2、json解析:json_serializable dart不支持反射,所以就没有类似java中的fastjson,jackjson,Gson等解析库。json_serializable 使用步骤如下:
step-1:根目录pubspec.yaml 添加一下依赖
dependencies:
json_annotation: ^3.2.2
dev_dependencies:
json_serializable: ^3.2.2
build_runner: ^1.7.1
step-2:编写代码 数据模型model,这里提供一个工具json转model工具
step-3:根目录命令输入 生成 xxx.g.dart 文件
flutter pub run build_runner build 一次性生成 或者
flutter pub run build_runner watch 持续性生成代码,后台监听
3、本地数据存储:shared_preferences,对应Android的SharedPreferences,iOS的Userdefault
4、Android iOS 本地文件访问 path_provider
5、url scheme自定义url,路由导航:url_launcher
6、webview提供访问h5能力 flutter_webview_plugin
7、微信分享能力:fluwx
仿牛牛搭首页Demo
源码地址:阿里云Code
SSH:[email protected]:frontend-app/flutter_app.git
HTTPS:https://code.aliyun.com/frontend-app/flutter_app.git
Demo目前功能包含:仍然在不断完善,接口地址test
- 1:接口请求封装(登录+列表) dio
- 2:json解析方案 json_serializable
- 3:本地数据存储 shared_preferences
- 4:页面跳转
- 5:页面状态:加载中,加载成功,加载出错(点击重试),列表空数据(TODO)
- 6:列表下拉刷新
- 7:拍照和录像 image_picker
- 8:本地资源管理
麻雀虽小,五脏俱全!
Demo开发遇到的问题
- 删除文件或者重命名文件 报错
.dart were declared as an inputs, but did not exist. Check the definition of target:kernel_snapshot for errors
解决方法:删除根目录的 .dart_tool 文件夹
不行就:删除 /Users/ybk/Library/Flutter/flutter/bin/cache/lockfile 文件
- flutter pub run build_runner watch 执行报错
Found 2 declared outputs which already exist on disk. This is likely because the`.dart_tool/build` folder was deleted, or you are submitting generated files to your source repository.
[SEVERE] Conflicting outputs were detected and the build is unable to prompt for permission to remove them. These outputs must be removed manually or the build can be run with `--delete-conflicting-outputs`. The outputs are: lib/module/login/model/login_res.g.dart
lib/http/model/base_res.g.dart
解决方法:删除 所有 ***.g.dart 文件,重新执行命令 flutter pub run build_runner watch
性能
3中模式:
debug:调试模式,热重载,包体积很大--debug模式下app比较卡属于正常
profile:分析模式--性能分析
release:生产模式--发布
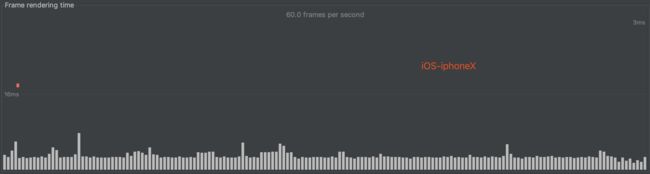
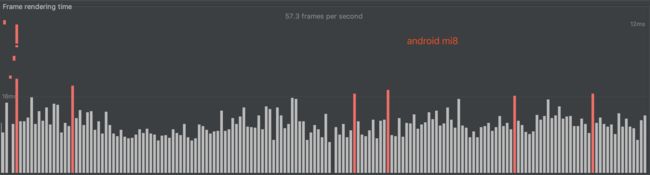
基本上能够达到60fps,iOS:丝滑般的体验; Android:偶尔会掉帧,不如iOS顺畅;
以下为iOS 和 Android 手机上快速滑动大图列表的性能对比
性能对比图
demo下载-仅提供Android,iOS体验需要现场打包或者拿公司测试机
官方demo Gallery
仿牛牛搭demo--打开应用-点击左上角-手机号登录-不用输入直接点击登录-返回到首页
提供一些90%以上代码用flutter开发的应用:应用市场自行搜索
化纤帮app(大刀现在公司开发的产品,没有Native开发参与)
TODO 更多的案例
文档资源
- 1:https://book.flutterchina.club/chapter1/flutter_intro.html 俱乐部电子书
- 2:https://flutterchina.club 中文俱乐部网站
- 3:https://www.flutter.cn 中文官网
- 4:https://pub.flutter-io.cn/flutter pub中心--类似npm
- 5:https://caijinglong.github.io/json2dart/index_ch.html json转model工具
更多链接
- Flutter 全局状态管理之 Provider 初探
- MVVM架构在Flutter中的简单实践
总结
本篇总体来看有些零散,没有重点,对于一个全新的开发语言Dart和跨平台UI开发框架Flutter,本文主要是希望能够帮助了解Flutter是什么,Flutter能做什么,Flutter做出来的东西怎么样,以及如何快速入门等;
对于Flutter的未来个人比较看好,github star数已经达到了77K,Issues超过了5000,可见开发者活跃程度;
Flutter有优秀的性能,理论上跟原生没有区别,就目前测试来看,iOS体验比Android更优秀,几乎全部达到60fps;
一套代码多端使用,甚至后期的wap项目,UI层面能够完全与原生剥离,后期维护成本低,开发效率高,测试效率高;
语言用的是Dart(跟其他面向对象语言差不多,入门很快),本文没有介绍,可自行网上查阅;