首先先介绍一下Lottie:
“Lottie is a mobile library for Android and iOS that parsesAdobe After Effectsanimations exported as json withbodymovinand renders the vector animations natively on mobile and through React Native!” - 自官网:https://github.com/airbnb/lottie-ios
大致意思是:Lottie是一个可以解析使用【bodymovin】插件从Adobe After Effects中导出的格式为 json 的文件,并在 iOS、Android、macOS、React Native 中进行解析使用的开源库。
这个库由 Airbnb 开发并在2017年2月份左右开源的。
项目开发中,需要在app中实现设计师提供的动画效果,往往通过复杂代码的实现,计算动画需要移动的点和位置,开发成本高,而且一旦需求改变或者版本周期紧张,之前苦苦做出的动画可能就要在工程中砍掉,苦不堪言啊。
总的来说,动画的实现需要设计师的灵感,开发同学的辛勤汗水来共同完成的。有的时候完成之后,还要对一些动画细节进行反复的调试。开发时间会大大增加。对于一个直播类app,需要的迭代周期短,很多情况下,直播礼物特效的更新更是希望在不发版本的情况下进行动态的更新(至少我们公司的项目是有这个需求的),这是不允许的。
无意间在GitHub上闲逛的时候,看到了这个令人欣喜若狂的框架。解决了困扰很久的礼物特效动画后台更新的问题。Airbnb开源的这个库,通过bodymovin这个AE的插件,可以将AE设计好的动画导出为json格式的文件。交给开发同学,开发同学通过集成Lottie库,就可以读出json文件,在程序中通过简单的几行代码就可以实现原本需要一天才会搞定的复杂动画。而且不需要后期的调整就可以达到和AE中一样的动画效果,是不是瞬间开心了不少,。
你会问就这个库这么好,没有什么缺点吗?有的,对这个开源库的了解,有缺点如下:
优点:
1.大大缩减了开发同学的开发时间
2.动画的实现成功率提高,可以最大的限度的复现设计师的设计效果。
3.支持服务器端URL方式创建,可以通过配置json文件来实现复杂动画的后台更新。如:客户端可以根据节日来实现不同的动画。
4.最最重要的一点,性能。可以完全替代原来需要使用帧图才可以完成的清晰流程的动画。节省了客户端app包的空间和动画加载的内存,对硬件的性能好一些。
5.跨平台,Lottie库是支持多个平台的动画库。iOS,android,macOS,RN 均可以使用同一套文件。
6.支持转场动画。presentviewController/DismissviewController时可以使用转场动画。
缺点:
1.对一些AE属性支持不够完全,如:
Even-Odd winding paths
Merge Shapes
Trim Shapes Individually feature of Trim Paths
Expressions
3d Layer support
Gradients
Polystar shapes (Can convert to vector path as a workaround)
Alpha inverted mask
2.对平台系统的版本限制,iOS8.0以上,android14以上。
3.对可交互的动画暂时不支持。主要是播放类型动画。
下边来说一下Lottie库的使用:
集成Lottie
到github.com/airbnb/lottie-ios下载最新版本源码。在这里下载更多的素材文件www.lottiefiles.com/159-servishero-loading
推荐使用cocoapods方式集成。
pod install 成功之后在项目中引入Lottie的头文件
#import
首先我们来看一下Lottie提供给我们使用的方法:
在LOTAnimationView.h文件中:
+ (instancetype)animationNamed:(NSString *)animationName NS_SWIFT_NAME(init(name:));//加载本地json动画
+ (instancetype)animationNamed:(NSString *)animationName inBundle:(NSBundle *)bundle NS_SWIFT_NAME(init(name:bundle:));
//加载本地json动画
+ (instancetype)animationFromJSON:(NSDictionary *)animationJSON NS_SWIFT_NAME(init(json:));//直接加载json动画
- (instancetype)initWithContentsOfURL:(NSURL *)url;//网络请求json动画
@property (nonatomic, readonly) BOOL isAnimationPlaying;//判断动画是否在播放
@property (nonatomic, assign) BOOL loopAnimation;//是否要循环播放动画
@property (nonatomic, assign) CGFloat animationProgress;//自定义动画的播放进度
@property (nonatomic, assign) CGFloat animationSpeed;//自定义动画的播放速度
@property (nonatomic, readonly) CGFloat animationDuration;//自定义动画的播放时长
- (void)playWithCompletion:(LOTAnimationCompletionBlock)completion;//动画播放结束之后的回调方法
- (void)play;//开始播放
- (void)pause;//暂停播放
- (void)addSubview:(LOTView *)view toLayerNamed:(NSString *)layer;
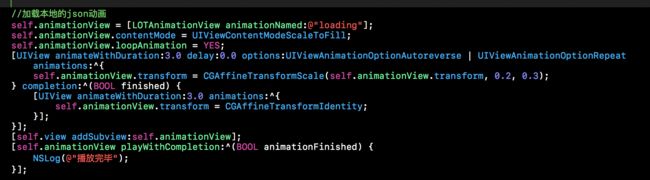
更新动画代码:
上图就是设置播放本地json动画的全部代码,是不是很简单。
上图为加载网络json动画。
注:在加载本地的json动画中不需要手动调用play方法,视图初始化之后会自动播放。但是加载网络json动画需要手动调用play,进行动画的播放。
LOTAnimationView是UIView的一个子分类,所以你只要像执行其他视图一样执行LOTAnimationView就可以了。如果项目中某一个动画的调用非常频繁,Lottie框架还可以对动画进行缓存,引入头文件 #import "LOTAnimationCache.h",以下是供我们使用的API:
+ (instancetype)sharedCache;
- (void)addAnimation:(LOTComposition *)animation forKey:(NSString *)key;
- (LOTComposition *)animationForKey:(NSString *)key;
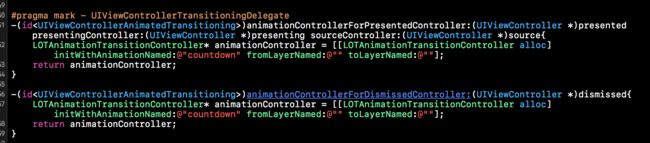
设置 present/dismiss controller 转场动画:
在需要转场效果的VC中实现UIViewControllerTransitioningDelegate代理中下面的两个方法,就可以设置VC的转场动画了。
方法传入的参数均为AE导出的json文件名。第二个,第三个参数可以设置也可以不设置。
以上是对Lottie开源库的初步介绍和集成使用方法介绍。示例是以iOS为例。希望对有需要的朋友有所帮助。demo传送门
安卓平台集成和使用方法见下:
Airbnb开源动画库Lottie
Lottie- 让Android动画实现更简单