一、文字基准线:
我们在canvas基础中学习了canvas文字的绘制,现在我们把文字对齐的属性弄清楚:
首先文字定位坐标默认为它的左下角,并且以英文字母对齐:
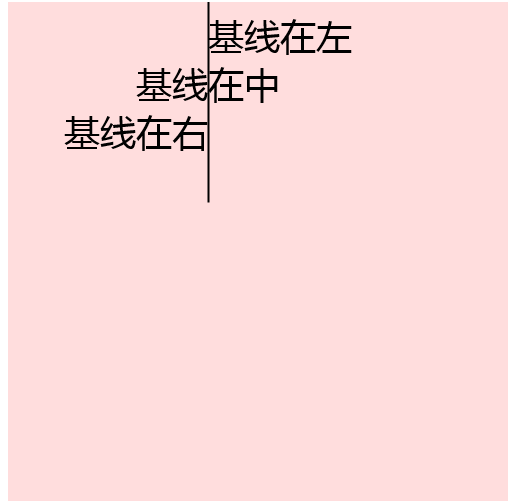
我们先用textAlign的三种方法对齐竖直基线
效果:
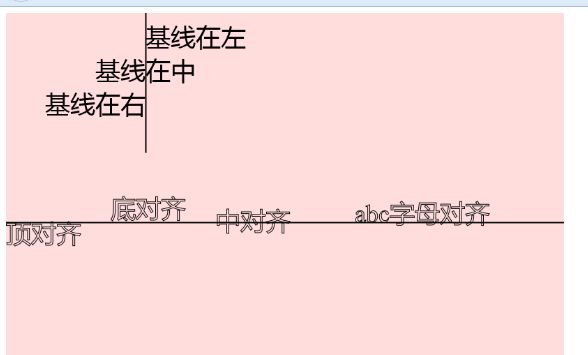
我们再用textBaseline的4种方法对齐水平基线,直接在上面的script标签里加:
//定一条水平基线
context.strokeRect(0,300,800,1);
context.textAlign = "left";//重置垂直基线
context.textBaseline = "top";//设置文本水平基线
context.strokeText("顶对齐",0,300);
context.textBaseline = "bottom"
context.strokeText("底对齐",150,300);
context.textBaseline = "middle"
context.strokeText("中对齐",300,300);
context.textBaseline = "alphabetic"
context.strokeText("abc字母对齐",500,300);
效果:
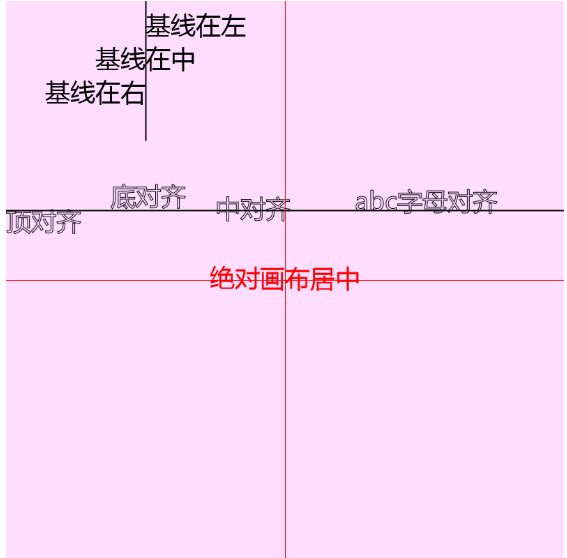
想要让文字处于绝对居中的位置,那么就要先将字体2根基线设为"center"和"middle",在绘制到画布中心点
//先绘制居中十字线
context.fillStyle = "red";
context.fillRect(400,0,1,800);
context.fillRect(0,400,800,1);
//再把水平竖直基线跳刀文字中心
context.textAlign = "center";
context.textBaseline = "middle";
//最后一步
context.fillText("绝对画布居中",canvas.width/2,(canvas.height/2));
效果:
本节完,进入下一项
二、绘制阴影和渐变:
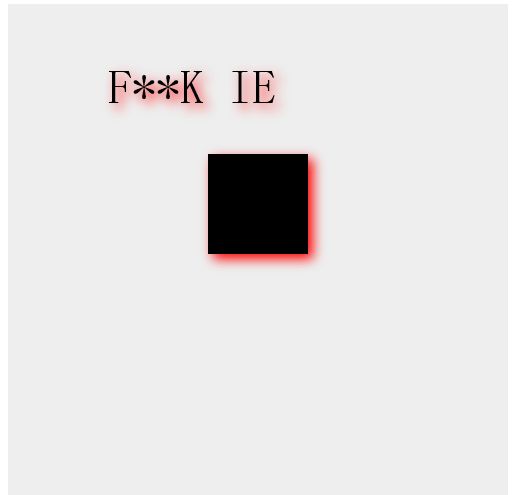
2.1 绘制阴影
原理:把shadowColor,shadowOffset和shadowBlur方法传入画布对象,再进行渲染
效果:
2.2 绘制渐变:
先定义渐变对象(通过渐变方法传入变量),再讲渐变对象传入fillStyle中
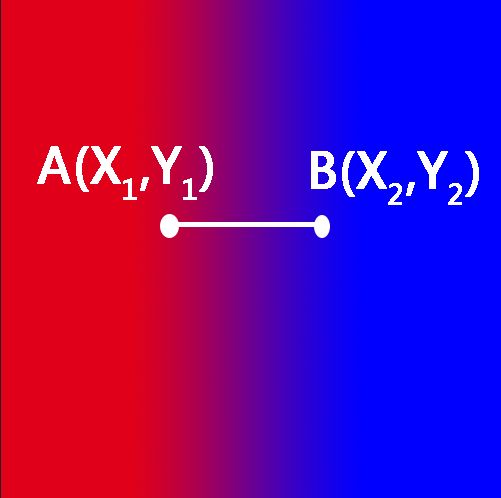
线性渐变
原理:通过2点定义的渐变:
效果:
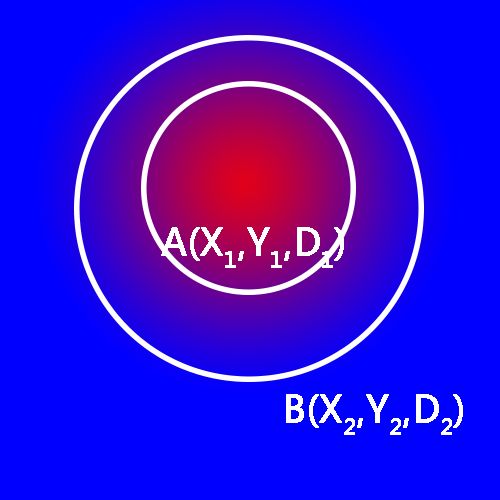
径向渐变
原理,通过定义2个圆给出渐变
var radgrd = context.createRadialGradient(300,200,50,350,300,200);//开始圆和结束圆坐标和范围
radgrd.addColorStop(0,"orange");
radgrd.addColorStop(1,"#333");
context.fillStyle = radgrd;
context.fillRect(0,0,canvas.width,canvas.height);
效果:
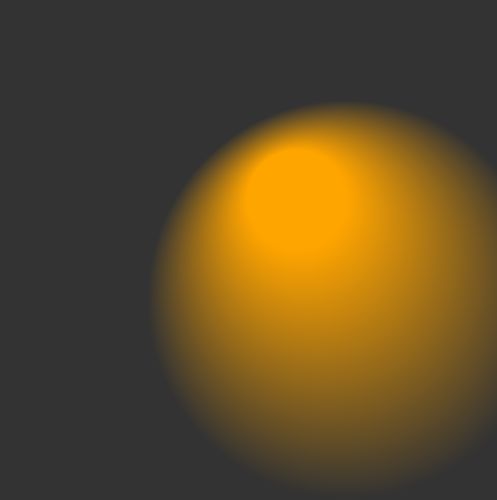
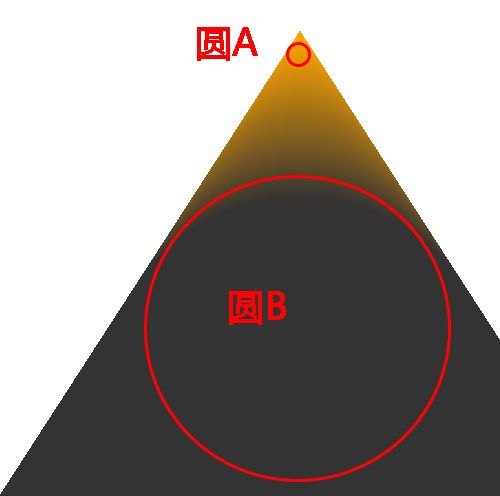
注意:如果两个圆不是子集关系的话..:
var radgrd = context.createRadialGradient(300,50,10,300,400,200);
就会变成这样:
本节完,进入下一章:
三、通过路径绘制图形
与strokeReact和fillReact不同,路径可以是直线、折线、圆形、多边形,但是每一条路径必须以beginPath开始:
效果
全文完