vue2.x 从vue.config.js配置到项目优化
vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
目录
- vue.config.js配置选项
- 打包优化,减小包的大小
-
- 图片视频压缩
- js代码压缩
- cdn加速
-
- 引入CDN
- 添加引入的库
- 注释项目中用到依赖的地方
- 成果
- 首屏加载时间优化
-
- gzip压缩优化
- 路由懒加载优化
vue.config.js配置选项
这边说几个常用的配置:
- pages: 配置应用的入口文件地址
- outputDir: 生成的生产环境构建文件的目录
- configureWebpack: 简单的打包配置,因为脚手架内置了webpack,所以在不修改打包命令的情况在,在这里个性化配置打包参数,可以为一个对象或者箭头函数,注意: 这两种形式同时存在的话,后者会覆盖前者,所以只能用里卖弄的一种。
- chainWebpack: 链式操作的webpack配置,是一个函数
- devServer: 代理配置、服务端口设置,不设置的话默认端口:8080
详细配置说明可以到官网查看。
打包优化,减小包的大小
正常打包都有默认的配置,在不修改的情况下也可以打包成功,但是包会比较大。
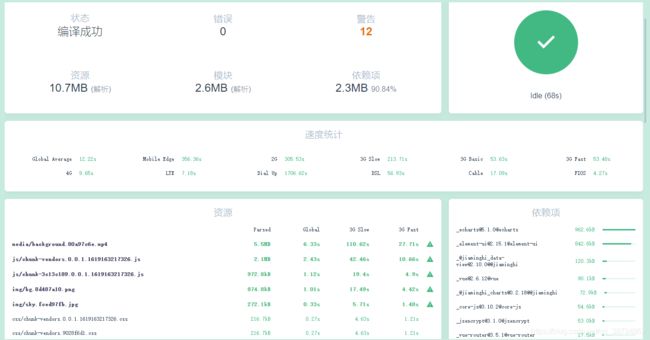
通过vue脚手架自带的分析工具看下优化前的情况,在命令行输入:
vue ui
图片视频压缩
看可以看到有三个图片视频文件可以优化,其中mp4为了保持分辨率不好压缩暂时忽略。
在线图片压缩网站压缩下图片,压缩率还不错
编译时还可以使用依赖再次压缩:image-webpack-loader
...
chainWebpack: config => {
// 压缩图片
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
//{ bypassOnDebug: true }
mozjpeg: {
progressive: true, quality: 65 }, // Compress JPEG images
optipng: {
enabled: false }, // Compress PNG images
pngquant: {
quality: [0.65, 0.9], speed: 4 }, // Compress PNG images
gifsicle: {
interlaced: false } // Compress GIF images
// webp: { quality: 75 } // Compress SVG images
})
.end()
}
...
js代码压缩
代码压缩需要用到依赖:uglifyjs-webpack-plugin
cnpm i -D muglifyjs-webpack-plugin
由于打包时本来就会对空格进行处理,所以我们使用这个插件的目的时删除生产环境中的console和注释
注意: 由于使用这个插件会导致编译时间变长,所以建议在生产环境使用。
...
configureWebpack: {
...
process.env.NODE_ENV === 'production'
?new UglifyJsPlugin({
uglifyOptions: {
output: {
// 删除注释
comments: false
},
compress: {
drop_console: true,
drop_console: true //清除console语句
// pure_funcs: ['console.log'] // 自定义去除函数
}
},
sourceMap: false
})
: () => {
} ...
}
,,,
cdn加速
正常的webpack打包会生成chunk-vendors.js文件,它是捆绑所有不是自己的模块,而是来自其他方的模块的捆绑包。它们称为第三方模块或供应商模块。也就是来自项目/node_modules目录的所有模块。所以当依赖模块越来越多,模块越来越大时chunk-vendors.js就会越来越大
如果我们自己制作的网站需要挂在到服务器上供其他人使用,要怎样才能让你的用户在访问你的网址时更加快速呢?
有两种方法:
- 让你的文档尽可能地小或少,这样整个传输速度就会有所提升。
- 尽可能让你的文档离最终用户所在的位置近一些,这样整个传输路径就会大大减短。
公有云厂商在全世界各地都遍布不计其数都数据中心和服务器,CDN服务简单来讲就是这些厂商将你的服务器上面的文档分发到他们不同地区的服务器的当中。
每个地区可以称为一个节点,这样用户在访问你的网址时,浏览器发送的请求就会优先绕去离客户最近的节点来获取数据,这样方便客户更快的速度访问网站。
CDN的全称是 Content Delivery Network,即内容分发网络,CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术——来自引用。
引入CDN
引入CDN提供的第三方库的地址,这边我引用了几个重要且较大的依赖:vue vuex elemenet-ui vue-router echarts axios
<script src="https://cdn.bootcss.com/vue/2.6.11/vue.min.js">script>
<script src="https://cdn.bootcss.com/vue-router/3.0.2/vue-router.min.js">script>
<script src="https://cdn.bootcss.com/vuex/3.5.1/vuex.min.js">script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js">script>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/lib/theme-chalk/index.css">
<script src="https://cdn.bootcss.com/element-ui/2.13.2/index.js">script>
<script src="https://unpkg.com/[email protected]/lib/index.js">script>
<script src="https://cdn.bootcss.com/echarts/5.0.2/echarts.min.js">script>
添加引入的库
在 vue.config.js中添加需要从CDN引用的依赖库
...
configureWebpack: {
...
externals: {
// 指定需要挂载的第三方库 格式: 第三方库名 :'库在项目中的别名'
// 注意element-ui别名只能用ELEMENT,改了会出现undefined的保存
vue: 'Vue',
vuex: 'Vuex',
'vue-router': 'VueRouter',
axios: 'axios',
echarts: 'echarts',
'element-ui': 'ELEMENT'
},
...
}
...
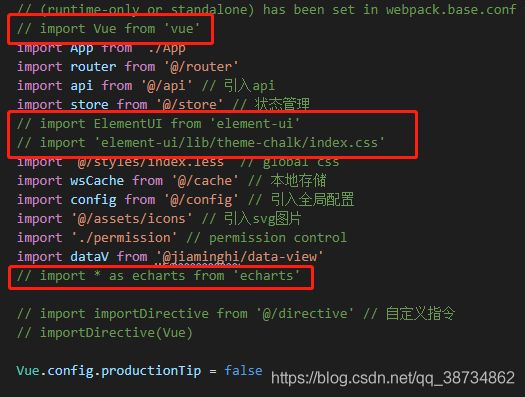
注释项目中用到依赖的地方
提示: 如果项目较大,需要注释的地方很多,我建议先把引入cdn的库的package.json里删除,然后运行项目,肯定会提示模块缺失,哪里提示哪里注释,不会有遗漏。

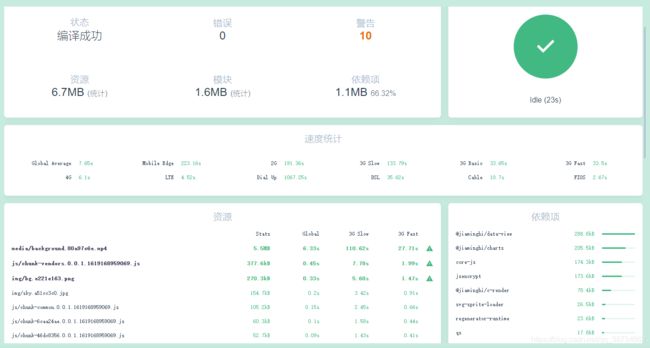
成果
首屏加载时间优化
上面这个过程其实已经是在优化首屏加载的时间了,是不过首屏加载时间还可以再进行优化
在只进行了上面的打包优化时,首屏时间比较:
优化前加载时间1.92秒,优化后1.26秒,资源大小也减小不少,总之提升明显
![]()
![]()
gzip压缩优化
路由懒加载优化
未完待续