Vue Cli3 项目 vue.config.js 配置
Vue Cli3 项目 vue.config.js 配置
配置优化
- 一、js文件最小化处理
- 二、分割代码
- 三、图片资源压缩
- 四、开启gzip压缩
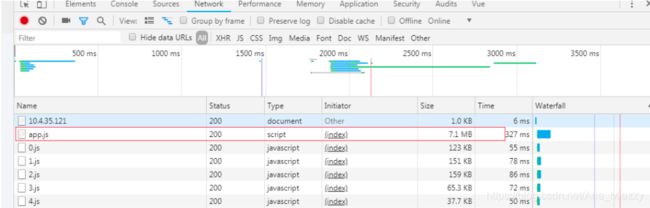
先看一下优化配置之前的文件大小
通过vue-cli3脚手架创建的项目,可以通过在项目根目录下创建vue.config.js配置文件来修改优化webpack配置,主要优化流程分为以下几步进行,用于优化项目打包,减小体积大小
- 1.js最小化处理
- 2.js文件分割,防止单文件大小
- 3.图片资源文件压缩
- 4.开启gzip压缩
配置优化
一、js文件最小化处理
代码的最优化, 通过chainWebpak来处理. 这里使用的是webpack配置中的optimization来处理的
module.exports = {
chainWebpack: config => {
config.optimization.minimize(true);
}
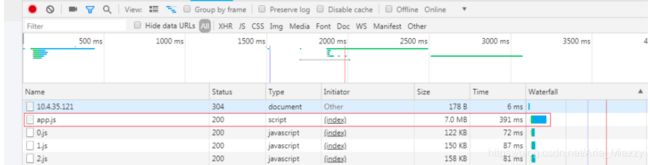
}效果如下
尺寸略有缩减,其他文件的大小也大多有所缩减
二、分割代码
module.exports = {
chainWebpack: config => {
config.optimization.minimize(true);
config.optimization.splitChunks({
chunks: 'all'
})
}
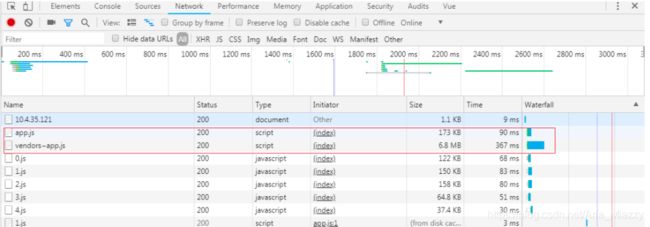
}效果如下
三、图片资源压缩
开启图片压缩,要先安装 image-webpack-loader 插件
npm install image-webpack-loader --save然后加入如下配置
chainWebpack: config => {
//最小化代码
config.optimization.minimize(true);
//分割代码
config.optimization.splitChunks({
chunks: 'all'
});
// //压缩图片
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
bypassOnDebug: true
})
.end()
}
四、开启gzip压缩
要开启gzip压缩, 这里我们需要引入一个插件: compression-webpack-plugin
npm install compression-webpack-plugin --save-dev然后定义压缩插件
const CompressionWebpackPlugin = require('compression-webpack-plugin')
const compress = new CompressionWebpackPlugin(
{
filename: info => {
return `${info.path}.gz${info.query}`
},
algorithm: 'gzip',
threshold: 10240,
test: new RegExp(
'\\.(' +
['js'].join('|') +
')$'
),
minRatio: 0.8,
deleteOriginalAssets: false
}
)
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ?
'/' : '/',
//放置生成的静态资源 (js、css、img、fonts) 的目录
assetsDir: 'static',
//关闭生产环境的 source map 以加速生产环境构建
productionSourceMap: false,
chainWebpack: config => {
//最小化代码
config.optimization.minimize(true);
//分割代码
config.optimization.splitChunks({
chunks: 'all'
});
// //压缩图片
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
bypassOnDebug: true
})
.end()
},
configureWebpack: {
plugins: [compress]
}
}
然后在devServer加入如下配置即可看到gzip压缩效果
devServer: {
//在本地服务器开启gzip,线上服务器都支持gzip不需要设置
before(app) {
app.get(/.*.(js)$/, (req, res, next) => {
req.url = req.url + '.gz';
res.set('Content-Encoding', 'gzip');
next();
})
}
}
效果如下图

经过以上几步优化,文件体积已经缩减了不少,我们可以看一下打包后dist目录体积大小对比
- 1、优化前 7.1MB
- 2、优化后 1.5MB
vue.config.js文件的完整配置如下
const CompressionWebpackPlugin = require('compression-webpack-plugin')
const compress = new CompressionWebpackPlugin({
filename: info => {
return `${info.path}.gz${info.query}`
},
algorithm: 'gzip',
threshold: 10240,
test: new RegExp(
'\\.(' + ['js'].join('|') +
')$'
),
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
deleteOriginalAssets: false // 删除原文件
});
module.exports = {
//该配置能帮助你为项目中的所有资源指定一个基础路径,它被称为公共路径
publicPath: process.env.NODE_ENV === 'production' ?
'/' : '/',
//放置生成的静态资源 (js、css、img、fonts) 的目录
assetsDir: 'static',
//关闭生产环境的 source map 以加速生产环境构建
productionSourceMap: false,
chainWebpack: config => {
//最小化代码
config.optimization.minimize(true);
//分割代码
config.optimization.splitChunks({
chunks: 'all'
});
//压缩图片
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
bypassOnDebug: true
})
.end()
},
configureWebpack: {
// 通过 compression-webpack-plugin 插件对js文件进行gzip压缩
plugins: [compress]
},
devServer: {
proxy: {
'/mock/*': {
target: 'https://easy-mock.com/',
changeOrigin: true,
ws: true,
pathRewrite: {}
}
},
//在本地服务器开启gzip,线上服务器都支持gzip不需要设置
before(app) {
app.get(/.*.(js)$/, (req, res, next) => {
req.url = req.url + '.gz';
res.set('Content-Encoding', 'gzip');
next();
})
}
}
}
原文链接:https://blog.csdn.net/qq_35718410/article/details/99844054