vue2.x升级到vue3.x的具体操作
关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果已经全局安装了旧版本的 vue-cli(1.x 或 2.x),需要先通过命令行卸载
npm uninstall vue-cli -g
安装vue-cli(3.x)
node的版本要求:
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+,我使用的是v8.12.0)。可以使用 nvm 在同一台电脑中管理多个 Node 版本。
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
或
yarn global add @vue/cli
安装之后,就可以在命令行中访问 vue 命令。可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
还可以用这个命令来检查其版本是否正确 (3.x):
vue --version
如何回滚到2版本
安装@vue/cli 3的版本后还想使用vue-cli 2的版本?
默认情况下,@vue/cli已经没有 vue init webpack 命令了,可通过全局安装一个桥接工具
npm i -g @vue/cli-init
可使用 vue init webpack 项目名称 来创建项目
创建的依然是vue-cli 2.版本的 vue项目(包含build和config目录等)
新建项目
vue create 项目名字
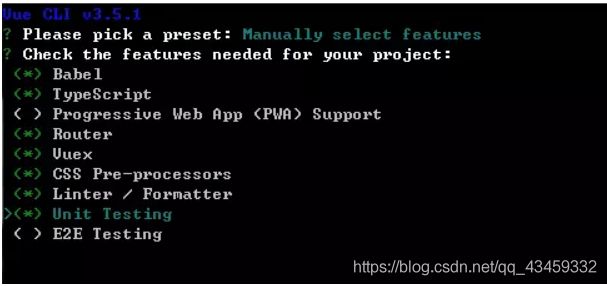
接下来会选择


如果项目中暂不使用TS则不选择,空格为选择
按照上图进行选择,然后回车,接下来可以根据需求来选择

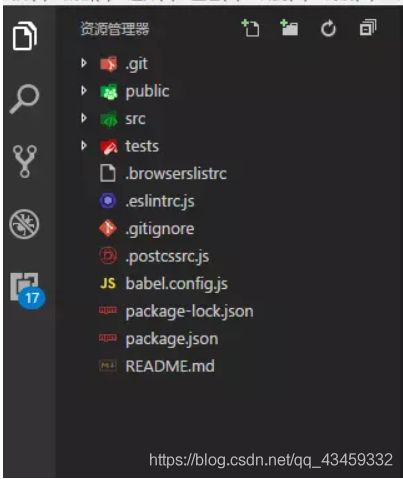
选好之后回车,项目就创建好了。

没了build(项目的配置文件webpack.config.js等)和config(dev环境、prod环境)等目录。
可通过新建vue.config.js 进行代替。vue-cli中的.babelrc文件替换成@vue/cli中的babel.config.js文件
因为 vue-cli 3 的项目初始化,帮开发者已经解决了 80% ,甚至绝大部分情形下的 webpack 配置。
配置项目
1.直接复制替换src文件夹
2.安装项目需要的依赖
(可以将原来package.json 里dependencies下需要的直接复制过来,然后运行npm i)
3.安装完后运行npm run serve
(如果启动服务不习惯npm run serve,可以将package.json的serve改成dev)
当然此时只是简单的vue3项目,多数情况下我们还需要配置config和全局变量
配置vue.config.js
需要在项目根目录下手动新建一个 vue.config.js,此处参考提供的一个基础模板:
const path = require('path')
const UglifyPlugin = require("uglifyjs-webpack-plugin");
const resolve = dir => path.resolve(__dirname, dir)
const option = {
publicPath: process.env.NODE.NODE_ENV === 'production' ? './' : './', //基本路径
outputDir: 'dist', //打包输出目录默认dist
assetsDir: 'static', // 静态资源目录 (js, css, img, fonts)
indexPath: 'index.html', //指定生成的 index.html 的输出路径(相对于 outputDir)也可以是一个绝对路径。
pages: {
//pages 里配置的路径和文件名在你的文档目录必须存在 否则启动服务会报错
index: {
//除了 entry 之外都是可选的
entry: 'src/main.js', // page 的入口,每个“page”应该有一个对应的 JavaScript 入口文件
template: 'public/index.html', // 模板来源
filename: 'index.html', // 在 dist/index.html 的输出
title: 'Index Page', // 当使用 title 选项时,在 template 中使用:<%= htmlWebpackPlugin.options.title %>
chunks: ['chunk-vendors', 'chunk-common', 'index'] // 在这个页面中包含的块,默认情况下会包含,提取出来的通用 chunk 和 vendor chunk
}
},
lintOnSave: false, // 是否开启eslint保存检测,有效值:ture | false | 'error'
runtimeCompiler: true, // 运行时版本是否需要编译
transpileDependencies: [], // 默认babel-loader忽略mode_modules,这里可增加例外的依赖包名
productionSourceMap: false, // 是否在构建生产包时生成 sourceMap 文件,false将提高构建速度
chainWebpack:(config) => {
config.resolve.alias
.set('@$', resolve('src'))
.set('assets', resolve('src/assets'))
.set('components', resolve('src/components'))
.set('views', resolve('src/views'))
.set('router', resolve('src/router'))
if (process.env.NODE_ENV === 'production' || process.env.NODE_ENV === 'test') {
const isLegacyBundle = process.env.VUE_CLI_MODERN_MODE && !process.env.VUE_CLI_MODERN_BUILD
const filename = getAssetPath(
assetsDir,
`js/[name]${
isLegacyBundle ? `-legacy` : ``}${
filenameHashing ? '.[contenthash:8]' : ''}.js`
)
config.mode('production').devtool(productionSourceMap ? 'source-map' : false).output.filename(filename).chunkFilename(filename)
}
},
css: {
// 配置高于chainWebpack中关于css loader的配置
// modules: true, // 是否开启支持‘foo.module.css’样式
extract: true, // 是否使用css分离插件 ExtractTextPlugin,采用独立样式文件载入,不采用