展开收起功能实现_仅靠H5标签就能实现收拉效果?我说的是真的!
前言
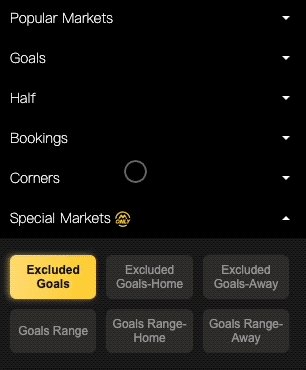
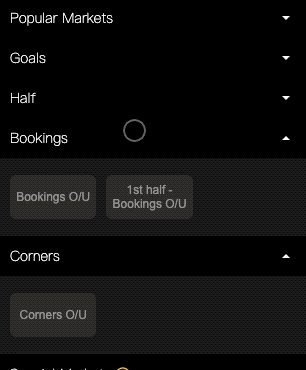
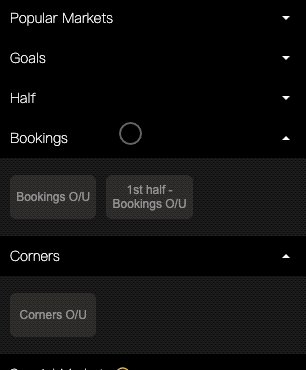
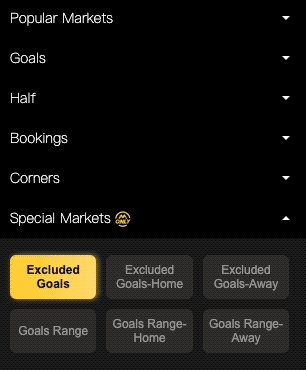
最近做项目时碰到这么一个需求:
这有点类似于手风琴效果,但不一样的是很多手风琴效果是同一时间内只能有一个展开,而这个是各个部分独立的,你展不展开完全不会影响我的展开与否。其实这种效果简直再普遍不过了,网上随便一搜就出来一大堆。但不一样的是,我在接到这个需求的时候突然想起来很久以前看过张鑫旭大佬的一篇文章,模糊的记得那篇文章里说过有个什么很方便的 CSS 属性能够实现这一效果,不用像咱们平时实现的那些展开收起那样写很多的代码,于是就来到他的博客里面一顿搜,找了半天终于发现原来是我记错了,并不是什么 CSS3 属性,而是 HTML5 标签!
details
想要非常轻松的实现一个收拉效果,需要用到三个标签,分别是:、以及随意…
随意是什么意思?意思是什么标签都可以?
咱们先只写一个标签来看看页面上会出现什么:
details>
运行结果:
可以看到非常有意思的一个现象:我们明明什么文字都没有写,但页面上却出现了详细信息这四个字,因为如果你在标签里没有写的话,浏览器会自动给你补上一个详细信息,那有人可能奇怪了,怎么补的是中文呢?那老外不写的话也会来一个详细信息?其实是这样:
现代浏览器经常偷偷获取用户隐私信息,包括但不仅限于用人工智能判断屏幕前的用户是中国人还是外国人,然后根据用户的母语来动态向
标签里加入不同语言的'详细信息'这几个字。
开个玩笑,其实是根据你当前操作系统的语言来判断的,要是你把系统语言改成其它语言的话出现的就不再是'详细信息'这几个中文字符了。
那如果我们在标签里写了呢?
公众号:summary>
details>
运行结果:
可以看到里面的文字就会在三角箭头旁边的标题位置展示出来,可是我们展开三角箭头发现里面什么内容也没有,那么内容写在哪呢?
只需写在的后面就可以了,那是不是还要写个固定标签呢?比如什么之类的,其实在之后无论写什么标签都可以,当然必须得是合法的 HTML 标签啊,比如我们写个
公众号:summary>
前端学不动h1>
details>
运行结果:
再换个别的标签试试:
公众号:summary>
运行结果:
看!我们仅用了三个标签就完成了一个最简单的收拉效果!以前在网上看到类似的效果要么就是 getElementById 获取到 DOM 元素,然后添加 onclick 事件控制下方元素的 style 属性,要么就是纯 CSS 实现,写几个单选按钮配合兄弟选择器来控制后方元素的显隐,抑或是 CSS 与 JS 相结合来实现的,但仅靠 HTML 标签来实现这一效果还是非常清新脱俗的!并且十分简洁、非常节约代码量、也更加直观易于理解。
深入测试
既然标签后面写什么都行,那么可不可以写很多个标签呢?我们来测试一下:
公众号:summary>
运行结果:
那展开收起那部分的内容只能放在标签之后吗?如果放它前面呢:
运行结果:
效果居然一模一样,看来展开收起的那部分应该是在标签内部的除标签之外的所有内容。那如果写两个标签呢:
运行结果:
可以看到只有第一个出现的标签是真正的summary,后续出现的其他所有标签(包括其它的)都是展开收起的那部分。
既然所有标签都可以,那么也包括咯?
projectsummary>
htmlsummary>
index.html
details>
csssummary>
reset.css
details>
jssummary>
main.js
details>
details>
运行结果:
这玩意有点意思,利用这种嵌套写法可以轻松实现编辑器左侧的那些文件区的效果。
加入样式
虽然可以很轻松、甚至在不用写 CSS 代码的情况下就实现展开收起效果,但毕竟不写 CSS 只是实现了个最基础的乞丐版效果,很多人都不想要点击的时候出现的那个轮廓:
在谷歌浏览器和 Safari 浏览器下都会出现这个轮廓,火狐就没有这玩意,咱们只需要给标签设置 outline 属性就可以了,一般如果你的项目引入了抹平浏览器样式间差异的 reset.css 文件的话,就不用写这个 CSS 了,为了方便同时观看 HTML、CSS 和 JS,我们来用 Vue 的格式来写代码:
projectsummary>
htmlsummary>
index.html
details>
csssummary>
reset.css
details>
jssummary>
main.js
details>
details>
template>