- 【DeepThinking】人生反思洞察之「知行合一」(经验贴)
碣石潇湘无限路
经验分享笔记生活人生深度思考知行合一
引言最近,我深刻体会到一种焦虑:既有生活的现实压力,也有对人生方向的迷茫与无奈。回顾自身,我发现这并不是物质层面的匮乏或欲望驱动,而是对“我是谁”“我想要什么”“我能做什么”的追问。这种焦虑,常常让我想起人的出生:起初我们依赖父母和环境,被动地活着;成年后,我们凭借主动学习、工作和不断积累的信念,去实现自我价值。但终有一天,我们会停下来审视自己,看清一些本质问题,并且发觉自己需要对这一生负责:我应
- Yolo系列之Yolo的基本理解
是十一月末
YOLOpython开发语言yolo
YOLO的基本理解目录YOLO的基本理解1YOLO1.1概念1.2算法2单、多阶段对比2.1FLOPs和FPS2.2one-stage单阶段2.3two-stage两阶段1YOLO1.1概念YOLO(YouOnlyLookOnce)是一种基于深度学习的目标检测算法,由JosephRedmon等人于2016年提出。它的核心思想是将目标检测问题转化为一个回归问题,通过一个神经网络直接预测目标的类别和位
- 基于Spring Boot的分布式任务调度实践
Blossom.118
分布式系统与高性能计算领域wpfspringbootjava后端分布式spring开发语言
在现代的分布式系统中,任务调度是一个常见的需求。无论是定时任务的执行,还是根据业务逻辑动态触发的任务,都需要一个高效、可靠的调度框架来管理。SpringBoot作为目前最流行的Java开发框架之一,提供了强大的依赖管理和快速开发的能力,结合分布式任务调度框架,可以极大地提升开发效率和系统的可维护性。本文将介绍如何基于SpringBoot实现一个分布式任务调度系统,主要涉及Elastic-Job框架
- 鸿蒙开发工程师简历项目撰写全攻略
谢道韫689
鸿蒙随笔harmonyos华为
一、项目结构的黄金法则建议采用「4+1」结构:项目背景(业务价值)+技术架构(鸿蒙特性)+核心实现(技术难点)+个人贡献(量化成果)+附加价值(延伸影响)二、鸿蒙特色技术点提炼技巧鸿蒙核心技术技术维度具体实现案例量化成果示例分布式软总线自定义协议实现家电设备低功耗连接连接成功率从89%提升至97%ArkUI框架基于TS扩展实现动态UI模板引擎开发效率提升40%,代码量减少60%原子化服务实现天气服
- 从零搭建Pytorch模型教程(七)单机多卡和多机多卡训练
AI大模型探索者
pytorch人工智能pythontransformer深度学习ai机器学习
前言本文主要介绍单机多卡训练和多机多卡训练的实现方法和一些注意事项。其中单机多卡训练介绍两种实现方式,一种是DP方式,一种是DDP方式。多机多卡训练主要介绍两种实现方式,一种是通过horovod库,一种是DDP方式。单机单卡训练前面我们已经介绍了一个完整的训练流程,但这里由于要介绍单机多卡和多机多卡训练的代码,为了能更好地理解它们之间的区别,这里先放一个单机单卡也就是一般情况下的代码流程。impo
- Python连接StarRocks全流程实践: SQL文件调用与Pandas混合优化
ToreanonyTang
pythonsqlpandas数据库开发语言
文章目录一环境准备与连接方法1.安装核心依赖库2.连接字符串配置3.多模式连接验证二SQL文件调用与动态执行1.外部SQL文件结构设计2.Python动态加载执行三Pandas混合使用技巧1.查询结果直接转DataFrame2.批量数据写入优化四深度性能优化策略1.StarRocks服务端优化2.Python客户端优化3.混合计算策略五完整业务场景示例1:用户转化漏斗业务场景实现代码公用表表达式(
- DJANGO 中间件的白名单配置
换个网名有点难
djangopython
在处理白名单内的多个Apps的URL链接时,可以采用以下几种方法来简化白名单的配置:1.使用reverse动态获取URL如果你在urls.py中为每个App的URL定义了名称(name参数),可以使用reverse函数动态获取这些URL,而不是硬编码路径。这样可以避免手动维护大量的路径字符串。Python复制fromdjango.urlsimportreverseclassLoginRequire
- 如何在数据库中存储小数:FLOAT、DECIMAL还是BIGINT?
NightSkyWanderer
数据库Go后端mysql数据库
前言这里还是用前面的例子:在线机票订票系统的数据表设计。此时已经完成了大部分字段的设计,可能如下:CREATETABLEflights(flight_idINTAUTO_INCREMENTPRIMARYKEY,flight_numberVARCHAR(10),departure_airport_codeVARCHAR(3),arrival_airport_codeVARCHAR(3));考虑到还需
- 探索HTML5 Canvas:创造动态与交互性网页内容的强大工具
A-Kamen
html5前端html
探索HTML5Canvas:创造动态与交互性网页内容的强大工具引言在HTML5的众多新特性中,Canvas无疑是最引人注目的元素之一。它为网页设计师和开发者提供了一个通过JavaScript和HTML直接在网页上绘制图形、图像以及进行动画处理的画布。Canvas的灵活性和强大功能,使得它成为创造动态、交互性网页内容的首选工具。本文将深入探讨HTML5Canvas的基本用法、应用场景以及如何利用它来
- 软件测试基础知识必备之浅谈单元测试
程序员阿沐
软件测试软件测试单元测试
什么是单元测试?单元测试是指,对软件中的最小可测试单元在与程序其他部分相隔离的情况下进行检查和验证的工作,这里的最小可测试单元通常是指函数或者类。单元测试都是以自动化的方式执行,所以在大量回归测试的场景下更能带来高收益。单元测试代码里提供函数的使用示例,因为单元测试的具体表现形式就是对函数以各种不同输入参数组合进行调用。如何做好单元测试?1)代码的基本特征与产生错误的原因无论是开发语言还是脚本语言
- TensorFlow和Pytorch在功能上的区别以及优势
Honeysea_70
#算法tensorflowpytorch人工智能
功能上的区别1.计算图TensorFlow:使用静态计算图(StaticGraph)。在运行模型之前,需要先构建完整的计算图,然后通过会话(Session)运行图。优点是性能优化更高效,适合大规模分布式训练和生产环境部署。缺点是调试相对复杂,因为计算图的构建和运行是分离的。PyTorch:使用动态计算图(DynamicGraph)。计算图是动态构建和执行的,每次迭代都会重新构建图。优点是调试方便,
- 无人机4G双链路技术分析!
云卓SKYDROID
无人机云卓科技科普遥控器高科技链路
一、技术要点1.双链路架构设计同时接入两个独立的4G网络(如不同运营商或频段),采用冗余或聚合模式。冗余模式下链路互为备份,聚合模式下带宽叠加。支持动态切换逻辑,根据信号质量、延迟等参数选择最优链路。2.多模通信模块与协议支持集成双SIM卡或eSIM,兼容多运营商网络,支持多频段(如LTE-FDD/TDD)。需适配通信协议(如TCP/IP优化、QoS保障),确保数据完整性。3.数据分流与聚合数据分
- Java面试黄金宝典5
ylfhpy
Java面试黄金宝典java面试开发语言职场和发展算法
1.ConcurrentHashMap和HashTable有哪些区别原理HashTable:它继承自Dictionary类,是Java早期提供的线程安全哈希表。其线程安全的实现方式是对每个方法都使用synchronized关键字进行同步。例如,在调用put、get等方法时,整个HashTable会被锁定,其他线程必须等待当前线程释放锁后才能访问该方法。javaimportjava.util.Has
- 树莓派4B arm平台aarch64 pip安装pytorch
纬领网络
pytorcharm深度学习
比如你要安装torch1.7.1的版本,你执行下面这行命令pip3installtorch==1.7.1torchvision==0.8.2torchaudio==0.7.2-fhttps://torch.kmtea.eu/whl/stable-cn.html
- 自动跳动滑动门html,CSS如何实现滑动门效果_html/css_WEB-ITnose
空谷幽兰月影寒
自动跳动滑动门html
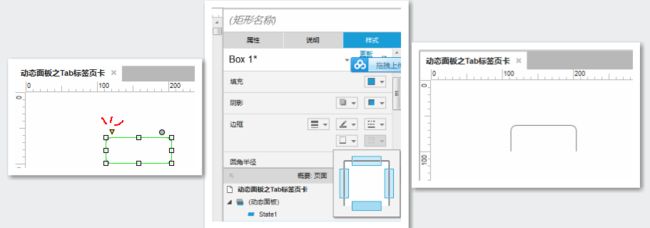
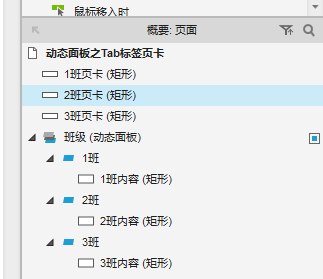
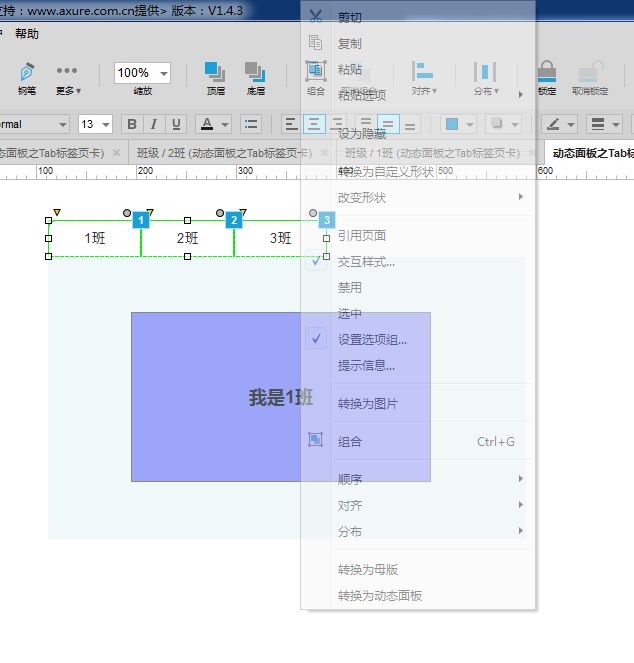
CSS如何实现滑动门效果:所谓的滑动门和tab选项卡其实是一个意思,下面就通过实例介绍一下如何实现此功能,代码实例如下:以上代码实现了最基本的滑动门效果,这也是在引用的网络上的一个例子。下面就简单介绍一下如何实现的此功能:一.在头部使用四个p元素制作导航标题,并且使用左浮动让四个p元素在一行排列,同时设置了后面三个的默认CSS属性。二.在轮换内容方面,直接就是罗列显示了几个span元素而已,大家可
- 单调栈详解【C/C++】
ん贤
算法单调栈算法c++数据结构贪心算法
前言:了解过单调队列后,你会发现单调栈的思想其实挺简单...当然前提是要了解一下什么是栈(stack)。看待一个问题,从不同角度,也许能有不同的收获。在数学家眼中,单调栈本质上是一个严格或非严格维护的单调递增或单调递减的数学结构。其核心在于动态的维护动态递增或递减的有序关系。而对于算法工程师,他们首先关注单调栈的核心优势:O(n)的时间复杂度。在需要遍历序列,并纪录极值的情况下(如接雨水、每日温度
- AR眼镜——软件技术栈的必经之路
Julian.zhou
人机交互未来思考人工智能ar人工智能交互空间计算语言模型
AR眼镜软件技术栈的必经之路:从操作系统到生态构建的深度解析摘要AR眼镜作为下一代人机交互入口,其软件技术栈的成熟度直接决定了用户体验与市场渗透率。本文基于行业最新技术动态与头部企业布局,深度剖析AR眼镜软件行业必须突破的七大技术方向,揭示从底层框架到应用生态的全栈技术储备路径。一、操作系统与底层框架:实时性与轻量化的双重革命AR眼镜软件生态的根基在于操作系统的定制化与优化,需满足三大核心需求:实
- 稳定运行的以Microsoft Azure SQL database数据库为数据源和目标的ETL性能变差时提高性能方法和步骤
weixin_30777913
etlazureetl云计算数据库
在以MicrosoftAzureSQLDatabase为数据源和目标的ETL(Extract,Transform,Load)过程中,性能问题可能会随着数据量的增加、查询复杂度的提升或系统负载的加重而逐渐变差。提高以MicrosoftAzureSQLDatabase为数据源和目标的ETL性能需要综合考虑数据库查询优化、数据加载策略、并行处理、资源管理等方面。通过合适的索引、查询优化、批量处理、增量加
- springboot poi 后端手撕excel自定义表格。包括插入列表、跨行跨列合并
uutale
java应用springbootexcel后端
文章目录前言一、成品展示二、引入二、RestTemplateConfig三、接收实体ReturnResponse四、WriteExcelTableController总结前言这个程序是因为我需要根据数据库返回的数据生成excel,涉及到跨行跨列合并,表格list填充。填充后调用另一个项目的上传接口,把文件转成字节流传输过去,你们在自己进行使用的时候可以把字节流转成file存到本地。这里的代码有很多
- 122. 买卖股票的最佳时机 II
请向我看齐
LeetCode算法
题目分析LeetCode第122题是“买卖股票的最佳时机II”。题目描述为:给定一个数组prices,其中prices[i]是一支给定股票第i天的价格。设计一个算法来计算你所能获取的最大利润。你可以尽可能地完成更多的交易(多次买卖一支股票)。模式识别本题属于动态规划或者贪心算法的范畴。由于可以进行多次交易,且没有交易次数限制,所以可以通过比较相邻两天的价格,只要后一天价格比前一天高,就进行一次交易
- HashSet 扩容的底层机制说明
WH牛
java开发语言
目录1.扩容机制说明2.底层机制说明1.扩容机制说明扩容机制:HashSet的底层就是HashMap(底层是数组+链表/红黑树),当添加元素时先得到其hash值再转换成索引,找到存取数据的table,看这个位置是否已经存放了元素,如果没有,则直接存放,如果有,调用equals后看是否相同,如果不相同,则放在则添加到最后,相同则放弃添加。在Java8中一条链表的元素个数达到默认值8,并且table数
- 压差/风量机电一体化系统-空气流向管理系统-SKLX 空气流向控制器-实现空气流向自动化控制和精细化管理
2408_89743128
空气流向管控系统网络人工智能性能优化运维科技能源
空气流向管理系统一、空气流向管理系统配置产品SKGL空气流向管理主机SKLX空气流向控制器SKFL风量/风压探测器SKJG压差探测器SKYC/T微压差探测器SKYC/K联动控制器SKGD手动控制器SKFQ电动执行器电动压差动态调节阀电动多工况定风量阀YCGL空气流向管理主机YCKD状态采集器YCLX空气流向控制器YC&K联动控制器YC&T微压差探测器YCFL&T风,量&风,压探测器YCGD手动控制
- MySQL基本语句
冉冉柟
mysql数据库oracle
一、DDL(数据定义语言)DDL主要用于定义数据库、表、视图、索引等数据库对象的结构1.1创建数据库CREATEDATABASEdatabase_name;1.2删除数据库DROPDATABASEdatabase_name;1.3选择数据库USEdatabase_name;1.4创建表CREATETABLEtable_name( column1datatypeconstraint, column2
- LInux内核学习 -- perCPU变量
lagransun
linux学习运维
文章目录环境关于perCPU变量perCPU变量:__entry_task环境linux4.19关于perCPU变量percpu变量的介绍,这位老哥做了介绍,包括为什么要有这样的变量以及优势:linux内核之Per-CPU变量,我把这个老哥的总结复制下来:通过Per-cpu变量除了可以分配内存,还有一个最大的好处就是不需要考虑同步。最好的同步技术就是把不需要同步的内核放在首位,因为每种显示的同步原
- Linux内核学习之 -- epoll()一族系统调用分析笔记
lagransun
linux学习笔记
背景linux4.19epoll()也是一种I/O多路复用的技术,但是完全不同于select()/poll()。更加高效,高效的原因其他博客也都提到了,这篇笔记主要是从源码的角度来分析一下实现过程。作为自己的学习笔记,分析都在代码注释中,后续回顾的时候看注释好一点。相关链接:Linux内核学习之–ARMv8架构的系统调用笔记Linux内核学习之–系统调用open()和write()的实现笔记Lin
- 科学与《易经》碰撞(4):阴阳算子:新型代数逻辑系统构建
1079986725
AI科学量子计算量子计算算法
核心论点阴阳互变规律可以抽象为一种新型代数逻辑系统中的基本算子。这种“阴阳算子”不仅满足传统布尔代数的基本性质,还引入了动态平衡与相互转化的特性,从而为模糊逻辑、量子逻辑和复杂系统建模提供了新的数学工具。研究路径阴阳算子的定义与公理化定义阴阳算子⊗:满足⊗²=¬(非操作),即连续两次阴阳转化回到原状态引入动态平衡条件:⊗(A)与⊗(¬A)之间存在对称关系构建包含⊗的代数系统:定义阴阳代数的基本公理
- 动态数组索引越界问题
Caroline0071
C++基础知识动态数组索引越界vector
1、在C++中,可以采用几种不同的方法创建一个某种类型T的对象的数组。3种常用的方法如下:#defineN10//数组的长度N在编译时已知Tstatic_array[10];intn=20;//数组的长度n是在运行时计算的T*dynamic_array=newT[n];std::vectorvector_array;//数组的长度可以在运行时进行修改当然,我们仍然可以使用calloc()和mall
- 【论文解读】DSVP:通过动态扩展实现快速探索的双阶段视点规划器
Travis.X
论文解读自动驾驶动态规划人工智能
标题:DSVP:Dual-StageViewpointPlannerforRapidExplorationbyDynamicExpansion作者:HongbiaoZhu,ChaoCao,YukunXia,SebastianScherer,JiZhang,andWeidongWang来源:https://frc.ri.cmu.edu/~zhangji/publications/IROS_2021.
- MyBatis-plus 2.x -> 3.x 版本升级笔记
三只松鼠@
工作日常springjavasql
参考链接:https://github.com/baomidou/mybatis-plus/issues/32621.官方更新日志升级JDK8+优化性能Wrapper支持lambda语法模块化MP合理的分配各个包结构移除com.baomidou.mybatisplus.extension.injector.methods.additional包下的过时类fix:初始化TableInfo中遇到多个字
- 某个业务采用【规则引擎】重构大幅降低耗时
sunnyboy_4
java规则引擎
需求分析需求:由于业务的计算规则比较复杂,经过几年的规则迭代。后续维护维护起来比较麻烦,所以花了2周时间进行重构。本次采用Liteflow规则引擎进行重构,好处在于规则配置在xml配置文件中可以清晰的梳理业务的流向,在每个规则节点只负责各自的业务。将复杂的业务对象化,方便后续的维护与更新。项目已经经过生产数据验证。2、业务流程图,这是根据规则引擎编写的,方便后续定位3、这个方案的优点可以动态组合模
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓