Chrome浏览器js调试(console等)
目录
-
-
-
- 内容介绍
- 一、Console
-
- 1、log、info、error、warn
- 2、assert
- 3、clear
- 4、count和countReset
- 5、dir和dirxml
- 6、group、groupEnd和groupCollapsed
- 7、profile和profileEnd
- 8、table
- 9、time、timeEnd和timeLog
- 10、trace
- 11、log
- 二、其他
-
- 1、jQuery选择器
- 2、keys和values
- 3、copy
- 4、上下方向键
- 5、$_,$0
-
- 如何截屏右键菜单
- 6、自定义输出文本样式和图片
-
-
内容介绍
相信前端小伙伴们在调试项目代码时经常用到console,这里我们首先了解一下js调试中更多使用console而非alert的原因。
1、alert弹窗的同时阻塞代码执行,只有点击确定才会执行后面的代码,而console不影响代码执行。
2、alert输出方式比较单一,而console不仅有多种方法适应不同类型的输出,且可以在样式等方面做一些自定义。
3、alert输出对象时显示[object Object],输出为String类型,需要使用JSON.stringify(obj)转为字符串进行显示,而console可以输出任意数据类型。
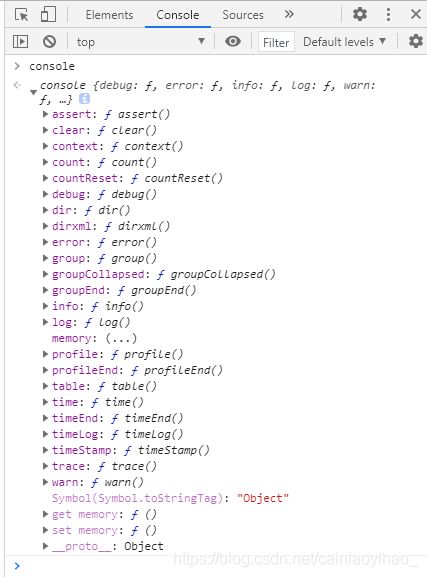
一、Console
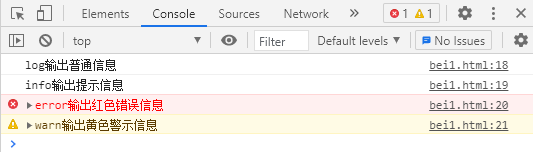
1、log、info、error、warn
分别为普通信息、提示信息、红色错误信息和黄色警示信息
console.log("log输出普通信息");
console.info("info输出提示信息")
console.error("error输出红色错误信息")
console.warn("warn输出黄色警示信息")
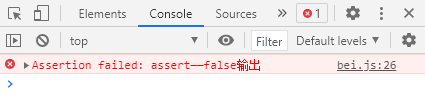
2、assert
第一个表达式或变量判断为false时,输出第二个值并抛出异常
console.assert(true, "assert——true输出")
console.assert(false, "assert——false输出")
3、clear
清空控制台(chrome也可直接 clear() 清空,或 Ctrl+L 快捷键)
console.clear();
4、count和countReset
count用于计数,默认参数为"default",如果传参,相同计数序列的调用参数也要相同
countReset为重置计数,如果对应计数序列已传参,需与其参数一致
console.count("计数")
console.count()
setTimeout(() => {
console.countReset("计数");
}, 3000);
setInterval(() => {
console.count("计数")
}, 800);
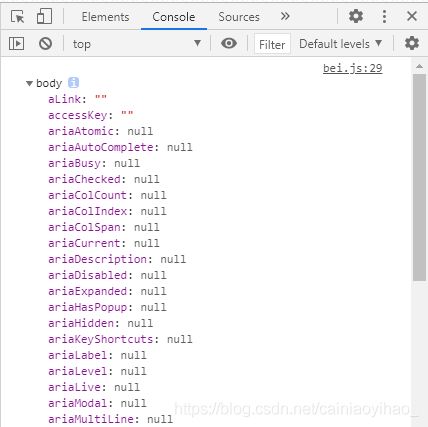
5、dir和dirxml
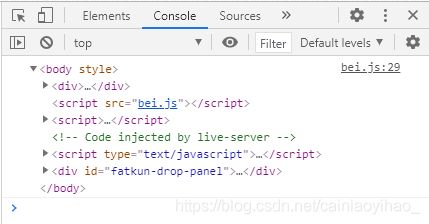
dir显示一个对象的所有属性和方法
console.dir(document.body)
dirxml显示一个明确的XML/HTML元素的包括所有后代元素的交互树
console.dirxml(document.body)
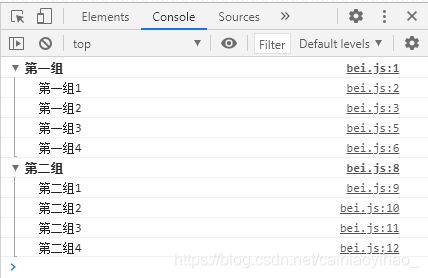
6、group、groupEnd和groupCollapsed
group和groupEnd对输出值进行分组
console.group("第一组");
console.log("第一组1");
console.log("第一组2");
console.log("第一组3");
console.log("第一组4");
console.groupEnd("第一组");
console.group("第二组");
console.log("第二组1");
console.log("第二组2");
console.log("第二组3");
console.log("第二组4");
console.groupEnd("第二组");
console.group("第一组");
console.log("第一组1");
console.log("第一组2");
// console.groupCollapsed("可折叠或展开,默认折叠状态")
console.log("第一组3");
console.log("第一组4");
console.groupEnd("第一组");
console.group("第二组");
console.log("第二组1");
console.log("第二组2");
console.log("第二组3");
console.log("第二组4");
console.groupEnd("第二组");
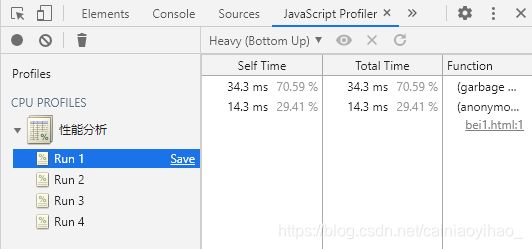
7、profile和profileEnd
profile和profileEnd进行性能分析
console.profile("性能分析");
var arr = new Array(100000);
for (var i = arr.length - 1; i >= 0; i--) {
arr[i] = new Object();
}
console.profileEnd("性能分析");
打开步骤:自定义及控制Google Chrome——More tools——JavaScript Profiler
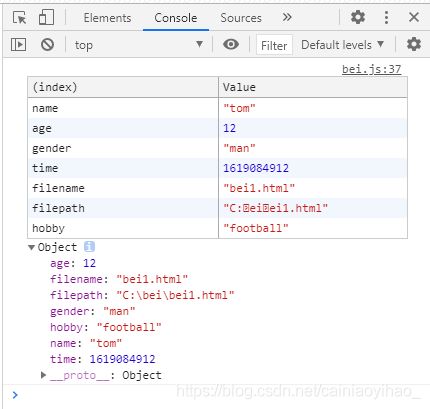
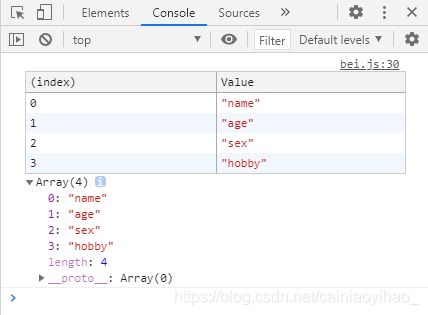
8、table
table将对象或数组以表格形式输出,结构更加清晰
let obj = {
name: 'tom',
age: 12,
gender: 'man',
time: 1619084912,
filename: 'bei1.html',
filepath: 'C:\bei\bei1.html',
hobby: 'football'
};
console.table(obj)
let arrstr = ["name", "age", "sex", "hobby"];
console.table(arrstr)
9、time、timeEnd和timeLog
time和timeEnd成对使用,统计二者之间代码执行的时间,输出为时间相减的结果(默认参数为"default",如果传参,两个参数要一致)
timeLog:在time和timeEnd之间使用一次,如有多个,后面覆盖前面(参数需与time和timeEnd一致)
console.time("测试执行时间");
console.timeLog("测试执行时间");
(function handle() {
for (let index = 0; index < 5; index++) {
console.log(index);
}
})()
console.timeEnd("测试执行时间")
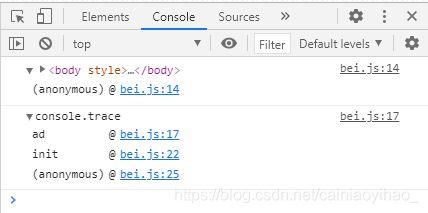
10、trace
trace输出一个堆栈跟踪,依次为函数的调用过程
console.trace(document.body)
function ad(a, b) {
console.trace();
return a + b;
}
function init() {
ad(1, 2)
}
init()
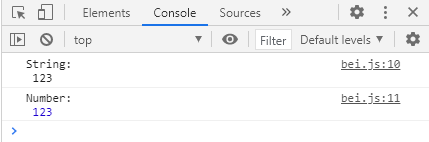
11、log
字符串和数字显示颜色不同
console.log("String:\n", "123");
console.log("Number:\n", 123);
| 占位符 | 类型 |
|---|---|
| %s | 字符类型(String) |
| %d,%i | 整型(Integer) |
| %f | 浮点类型(Floating) |
| %o | 对象类型(Object) |
console.log("1 %s 2", "+")
console.log("1 %d 2", "+")
console.log("1 %s 2", 3)
console.log("1 %s 2 = %d", "+", 4)
二、其他
1、jQuery选择器
Chrome控制台支持jQuery选择器,可直接在控制台输入jq语法
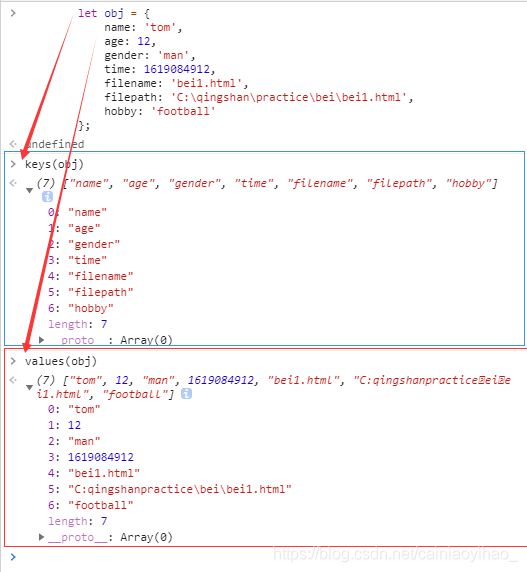
2、keys和values
前者返回传入对象的全部属性名数组,后者返回传入对象的全部属性值数组
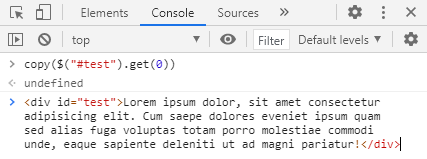
3、copy
copy可以将控制台获取的DOM树等内容复制到剪切板
4、上下方向键
一次上方向键:获得控制台上次输入的值
5、$_,$0
$_表示上次输入的值,与上方向键加回车相同效果
$0可以获得最后一次检查元素的DOM节点,$1为上上次,最多5次
如何截屏右键菜单
先按Alt,再按Ctrl,鼠标右键唤起菜单,最后按A(qq截屏)
6、自定义输出文本样式和图片
第一个字符串带有%c,可以输出带有样式的值(链接地址默认灰体加下划线不会被css样式覆盖)
console.log('默认样式 %c 修改字号及颜色', 'font-size:16px;color:red;');
console.log('默认样式 %c CSDN地址: https://www.csdn.net/? %c 链接地址样式不被覆盖', 'font-size:20px;color:#ff8400;', 'font-size:12px;color:#000');
利用样式,可给空值设置宽高、边距、定位、背景图等,可以实现控制台输出图片的效果
console.log("%c ", 'margin-left:0px;padding:100px 100px;background-image: url("https://img-blog.csdnimg.cn/20210423160926253.gif");background-size: 200px 200px;background-position: center;background-repeat: no-repeat;');
标签:Chrome,控制台,console,打印输出
更多演示案例,查看 案例演示
欢迎评论留言!