1. 前言
SourceMap 一个存储源代码与编译代码对应位置映射的信息文件
在前端的工作中主要是用来解决以下三个方面出现的 debug 问题:
a. 代码压缩混淆后
b. 利用 sass 、typeScript 等其他语言编译成 css 或 JS 后
c. 利用 webpack 等打包工具进行多文件合并后
上面三种情况,我们在调试时都是没办法像调试源码般轻松,这就需要 SourceMap 帮助我们在控制台中转换成源码,从而进行 debug 。
2. 原理
实际上就是一个 JSON 键值对,利用 VLQ编码与特定的规则存储位置信息。
这里面的逻辑有兴趣的可以看看阮老师的这篇文章《 JavaScript Source Map 详解 》
{
version : 3, //Source map的版本
file: "out.js", //转换后的文件名
sourceRoot : "", //转换前的文件所在的目录。如果与转换前的文件在同一目录,该项为空
sources: ["foo.js", "bar.js"], //转换前的文件。该项是一个数组,表示可能存在多个文件合并
names: ["src", "maps", "are", "fun"], //转换前的所有变量名和属性名
mappings: "AAgBC,SAAQ,CAAEA" //记录位置信息的字符串
}
其实不用懂原理直接使用就好,毕竟 .map 文件也是工具生成的,不用自己编写。
3. 使用方法
这东西因为是 Google 开发出来的,所以目前只有 chrome 能够运行
环境设置
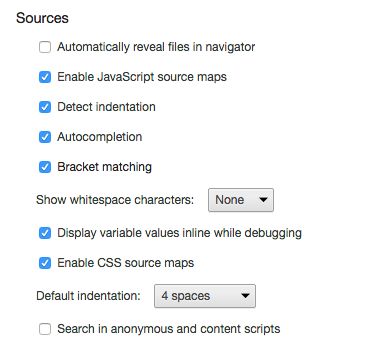
进入开发者模式的设置中
找到 Sources 栏,勾选上允许 JS SourceMap 与 css SourceMap (默认应该是选上的)
.map 文件生成
生成 .map 文件有很多种方法,除了使用 Google 自己的 Closure编译器 外,还有 Gulp 、 Grunt 等工具可以利用。本人项目中是利用 Gulp 来生成 .map 的,下面就具体讲讲 .map 在 Gulp 中的使用 (不会 Gulp 可以看看我这篇文章 《 Node.js 自动化工具 - Gulp 》)
在 Gulp 中是利用 gulp-sourcemaps 这一插件实现的,首先看一个例子:
var gulp = require('gulp');
var plugin1 = require('gulp-plugin1');
var plugin2 = require('gulp-plugin2');
var sourcemaps = require('gulp-sourcemaps');
gulp.task('javascript', function() {
gulp.src('src/**/*.js')
.pipe(sourcemaps.init()) //标记 map 记录始发点
.pipe(plugin1()) //其他任务插件运行
.pipe(plugin2()) //其他任务插件运行
.pipe(sourcemaps.write()) //输出 .map 文件
.pipe(gulp.dest('dist'));
});
上面代码逻辑是会把 .map 的 JSON 变成数据流的形式写在该文件中,当你打开原文件时可以看到这样的一段注释:
//# sourceMappingURL=http://192.168.0.118:8080/app/dist/maps/common/js/version.js.map
这段表明对应的 .map 文件地址,如果是数据流地址将会变成流字符串,这样我们就可以在 chrome 中打开调试啦
SourceMap 使用
先自己做一个带 .map 的,经过 uglify() 压缩后的 js 文件后,我们再来看看怎么利用
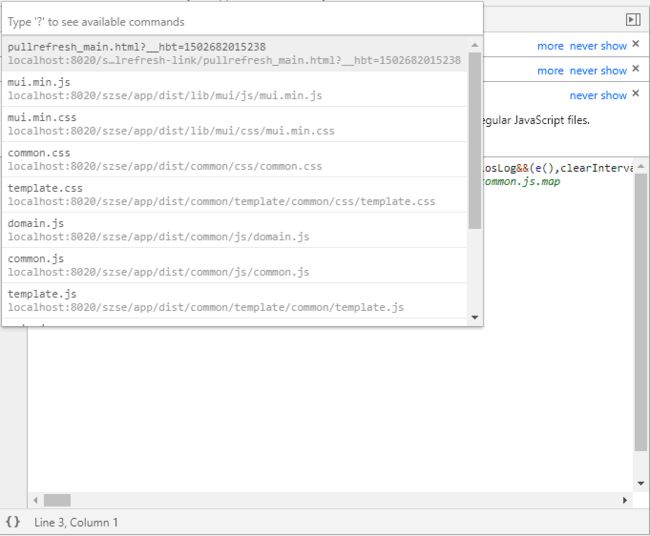
打开开发者模式后,在 Sources 中会看看类似于上图的窗口,解释一下这三个感叹号说明的东西:
chrome 的 workspace 模块,它提供了一个空间可以将本地文件放入 chrome 中并在浏览器调试代码时,同时将本地文件代码一并修改。
格式化该压缩文件吗?点击 more 你会看到其用法,在该窗口最下面 {} 的按钮,点一下将会格式化压缩代码。可以看到其参数名等都是简化后的,也是不利于 debug 的。(要是找到关联 .map 文件会直接显示 common.js:formatted)
这个就是引入 .map 文件进行 debug 啦,按 Ctrl + P 按照注释所提供的 .map 地址找到你想要 debug 的源码文件。这时候你就能在源码中断点调试了!
4. gulp-sourcemaps API 详解
如上诉这种简单的 .map 使用方法是满足不了开发需求的。
上面是一个压缩的需求,.map 应该分开,不能跟在源文件中,不然压缩后比压缩前都要大了,这时候我们需要了解更多的 API 用法。
官档有点乱,我按照自己的思路整理了一下:
- sourcemaps.init()
- sourcemaps.write()
- sourcemaps.mapSources()
- sourcemaps.identityMap()
下面围绕着这四个 API 逐个讲解,而 gulp.src() 与 gulp.dest() 用法就看我那篇 Gulp 的文章就可以了。
sourcemaps.init()
如字面意思是 sourcemaps 的初始化 API ,其中的配置项:
sourcemaps.init({
loadMaps: true, //是否加载以前的 .map
largeFile: true, //是否以流的方式处理大文件
})
sourcemaps.write()
sourcemaps. write( url , {option} ) 的输出配置 API
url
sourcemaps.write( 'maps' )
填写相对于 gulpfile.js 的 url 地址,用于存放 .map 文件
{option}
sourcemaps.write('maps', {
addComment: false, //为源文件添加 .map 地址注释,当你设为 false 时则禁用注释(比如你想要通过 header 加载映射源)
includeContent:false, //默认情况下,源映射包括源代码,通过false来使用原始文件(目测没什么用)
sourceRoot: url , //配合上面的 includeContent:false ;指定原始文件位置
sourceRoot: function(file) {
return '/src'; //同时支持方法函数
},
destPath: url, //指定另外的输出地址,可以不靠 gulp.dist() 输出
sourceMappingURLPrefix: url , //在编写外部源映射时,指定前缀到源映射URL上,相对路径将把它们的主要点去掉(非常有用),也就是改变那个注释的 URL 前缀。
sourceMappingURL: function(file){ , //如果您需要完全控制源映射URL,您可以传递函数到此选项。函数的输出必须是源映射的完整URL(在输出文件的函数中)。
return ;
},
mapFile: function(mapFilePath) { //重名 .map 文件
// source map files are named *.map instead of *.js.map
return mapFilePath.replace('.js.map', '.map');
},
charset: utf8 , //指定编码格式
clone : {deep:false,contents:false} //克隆原始原件,并用克隆文件来创建映射文件,参数参照 file.clone()
})
sourcemaps.mapSources()
赋予更多定义 source path 的方式
sourcemaps.mapSources(function(sourcePath, file) {
return '../src/' + sourcePath; //为原文件地址提供前缀,该应该场景应该是,当你所使用的插件需要生产别的文件
})
我自己试验了一下,好像没什么作用,并没有改变源地址,也没改变输出地址,你们参照下官档描述自己试验一下吧
The exported mapSources method gives full control over the source paths. It takes a function that is called for every source and receives the default source path as a parameter and the original vinyl file.
sourcemaps.identityMap()
一个只为了 JS 和 CSS 能产生完整映射的 SourceMap ,相对于默认的空源 SourceMap 更能防止信息丢失。
gulp.task('javascript', function() {
var stream = gulp.src('src/**/*.js')
.pipe(sourcemaps.init())
// An identity sourcemap will be generated at this step
.pipe(sourcemaps.identityMap())
.pipe(plugin1())
.pipe(plugin2())
.pipe(sourcemaps.write('../maps')
.pipe(gulp.dest('public/scripts'));
});
5. gulp-sourcemaps 可用插件
gulp-sourcemaps 并不是所有的插件都能够像上面那样使用的,需要先查看它支持的 wiki page
目前支持三大类:
- Generic
- JS
- CSS
当然你也可以直接添加插件支持,使用 vinyl-sourcemaps-apply ,目前本人还没有研究过制作插件,所以现在就不详解了,以后有机会再说
好了,上面就是 《 SourceMap 使用教程 》的全部内容了,希望能够对你有所帮助,如有疑问欢迎留言~
该篇收录于文集:前端技术栈