这个主题的目标和测试是基于Orchard 1.8 版本的
展示了Orchard提供的特性,提供 step-by-step 的教程指导。如果这是你第一次使用Orchard,这个文档非常适合你。
Getting Started with Orchard
新的Orchard,你需要知道如何在正确的地方找到资源和Orchard的最新信息。
- Orchard Beginner
- Orchard CodePlex - Orchard Code Repository
- Orchard Discussion Forum - Discussion area for Orchard
- Orchard Documentation - Documentation area for Orchard
- Orchard Community Websites - Community sites on Orchard from all over the world
- Orchard CMS Weekly Meeting
这个主题假设你已经安装Orchard并创建了你的网站。如果你没有,沿着Installing Orchard说明介绍创建你的网站吧。
在本地计算机或iis服务器上没有安装Orchard的情况下,这里有大量的选项来启动和运行Orchard。
Try Orchard
Try Orchard! 是一个展示Orchard content management framework 的平台,你可以通过一个正在运行的demo站点来感受Orchard。
不需要注册,不需要新建,没有过多要求,你就可以到Try Orchard! 上打开一个反复重新安装的示例站点去体验。这是感受Orchard初体验最简单的方法。
不过需要注意的是 Try Orchard仅仅是提供测试用的,所以请不要在上面发布你的正式博客等。
DotNest : Orchard SaaS provider
DotNest 是Orchard SasS 提供者:这意味着你可以非常简单的在云上注册和创建Orchard网站。
你的网站将持续工作不需要你去部署和后续维护。
通过DotNest你可以体验到Orchard非常简单,快捷,并且当你可以将你的网站展示给任何人。除了逐渐熟悉用户界面和特征之外你还可以进入basics of Orchard theme development 用不同的方法打造你的个性化站点。
便利带来的不利之处:由于DotNest的架构你不能安装自定义modules,因此你只能使用已经存在的那些组件。(但是对于大多数网站来说已经足够了)
1) What is DotNest
2) Click New Tenant to create a new tenant on DotNest
3) Fill in the required details to create a New Tenant
3) New Tenant successfully created
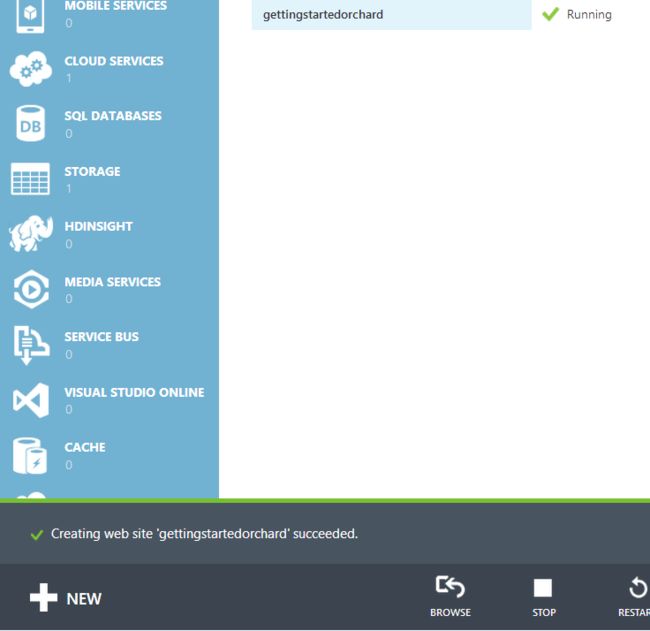
Orchard on Azure Websites
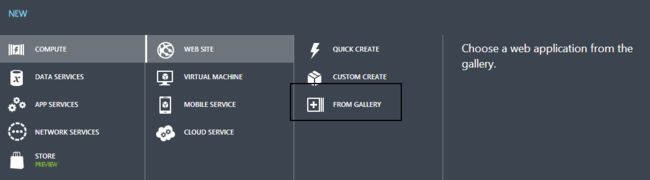
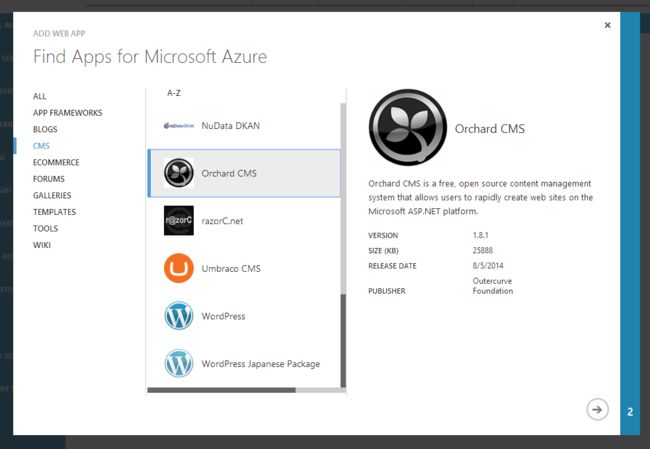
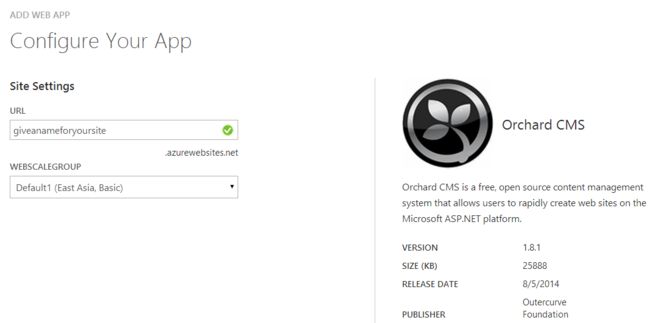
在 free registration 上,你同样可以在Azure Gallery找到Orchard并仅仅通过点击部署你的网站。
你在 Azure Websites 上的Orchard网站将完全在你的掌控之下:你可以安装任意你想安装的module和theme。但是这些会给你自己带来一些任务: 你必须自己维护、更新你的网站。
Changing The Layout Of The Home Page
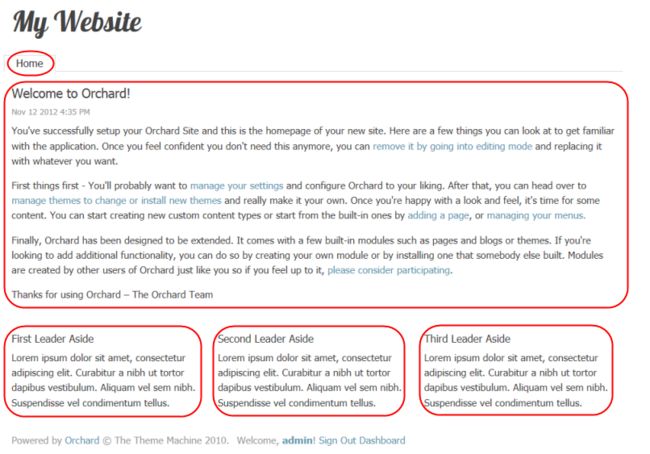
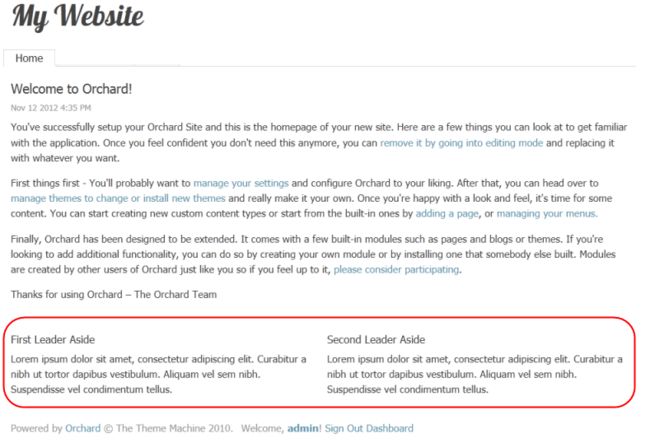
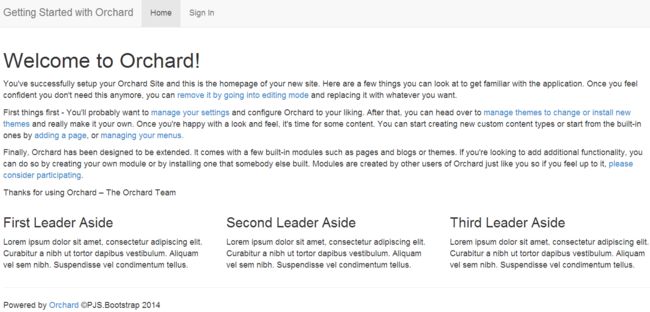
Orchard提供一个被称为“Theme Machine”的theme。Theme Machine 包含了CSS样式和一个layout。Orchard让你可以有选择的将layout的部分(称为zone,比如Navigation,footer等)包含或剔除在你的网站任意页面中。
Navigation 区域包含一个菜单和单个选项卡Home。 TripelFirst, TripleSecond,TripleThird 区域在页面的底部被填充First Leader Aside, Second Leader Aside and Third Leader Aside 段落的虚拟文本。
除zones(区域)之外,每个页面有一个中心区域,在这个教程中,被叫做Body。
虽然Theme Machine定义了许多合适的区域,但是在给定的区域中唯一可见的区域是那些添加了widgets的。 (你可以在这里学到更多关于 widgets here)。Navigation,TripelFirst, TripelSecond and TripelThird zones(区域)在home page都是可见的因为他们包含widgets。
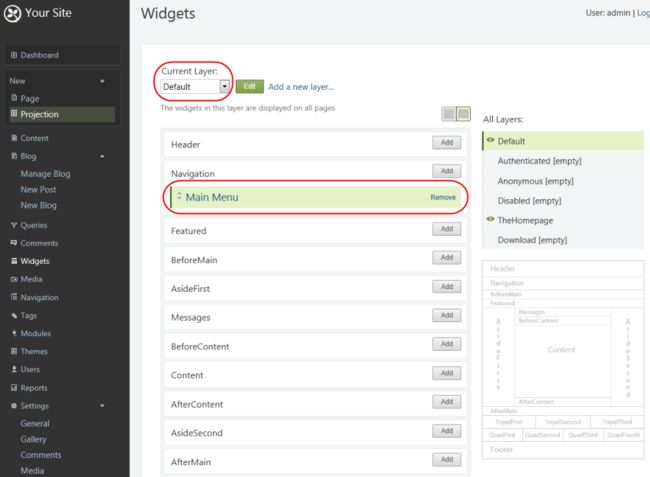
1) Select Widgets from the Dashboard.
在Default层被选择时Widgets管理页面打开。任何区域在Default layer(默认层)将显示在所有的页面中。因此,Navigation 在所有的页面中都是显示的并且有一个Main Menu widget.
Main Menu widget被标注为绿色因为它在current layer被添加到一个区域中.
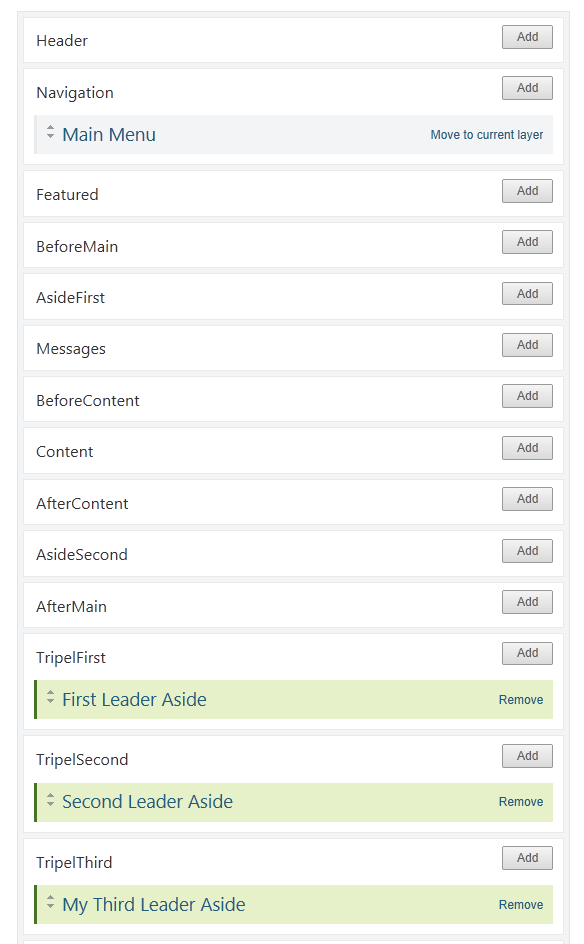
2) 选择HomePage层来查看在home page中哪些区域是显示的
在选中层中被添加了Widgets的zones将被标记为绿色(如FirstLeaderAside, SecondLeaderAside and ThirdLeaderAside)。在其他层中被添加了Widgets的zonges将被标记为灰色(Main Menu)
![Uploading homepage_layer_selection_675_137653.png . . .]
在home page 中的由于有widgets,TripelFirst, TripelSecond, and TripelThird区域是显示的。移除所有widgets将使得该zone不显示。
3) Select Remove for the Third Leader Aside widget.
在home page中TripelThird zone将不再可见。
4) 选择Add为TripelThird zone添加一个widget
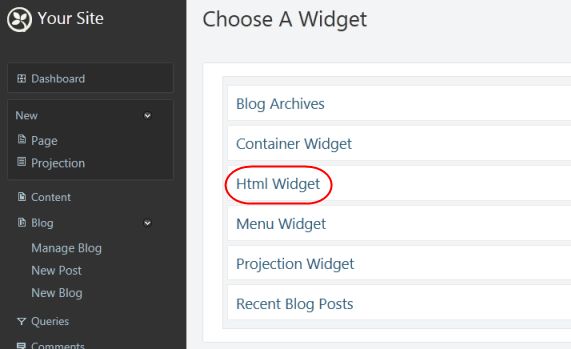
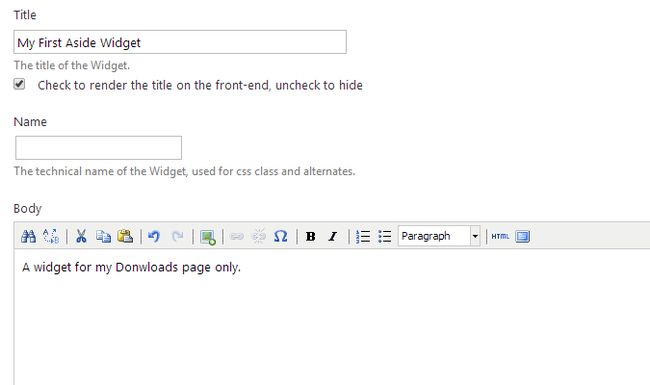
5) 选择HTML Widget 给TripelThird zone添加这种类型的widget
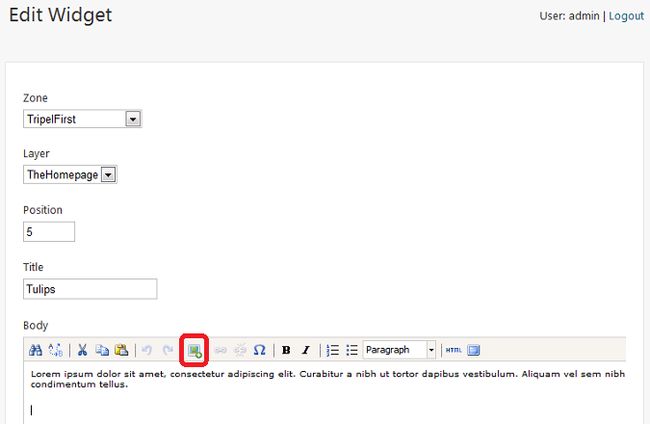
6) 为widget输入一个标题和一些内容
7) Save保存这个新的widget
8) 在Dashboard视图的左上方选择 Your Site 来查home page的更改情况,你将看到新的TripelThird区域。
Editing The Content Of The Home Page(编辑Home page内容)
Orchard提供了一种非常容易编辑page或zone中内容的特性。要打开这个 feature(特性)你必须启用 Content Control Wrapper 和 Widget Control Wrapper 模块。
1) 在Dashboard中选择 Modules
2) 启用Content Control Wrapper
3) 启用Widget Control Wrapper
当这些模块都被启用后,你可以通过点击zone中的Edit链接来编辑内容。
4) 在home page的TripelFirst zone中选择 Edit 链接
5) 随意的改变标题,修改或删除该区域的文字
(插入多媒体项)
6) 选择Insert Media Item
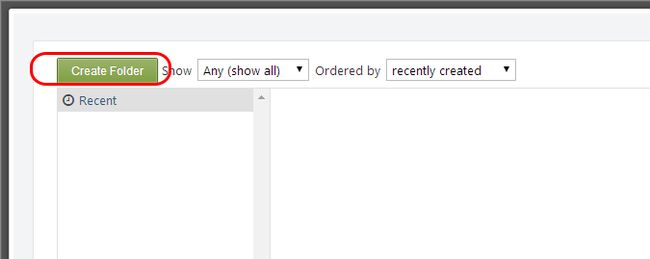
7) 点击Create Folder
8) 给这个文件夹取名为myImages 并点击Save 保存
9) 点击myImages 文件夹,并且点击Import 导入
10) 点击 My Computer 并且在central zone点击来选择一张图片。你也可以拖拽一张图片到central zone区域。
11) 关闭此对话框
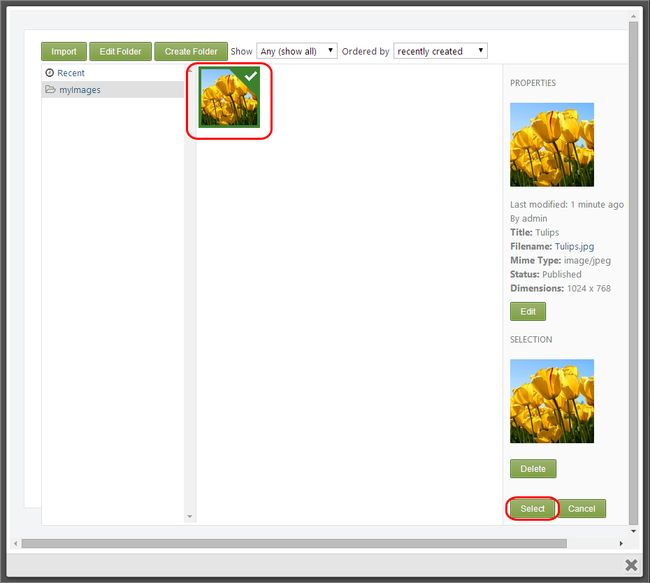
12) 点击该图片并点击Select
13) 如果有必要,调整图片大小使其完美填充该zone。点击 Save 来保存修改。
home page 自动显示更新后的区域
14) Select the Edit link for the Body of the page.(选择page中Body里的 Edit 链接)
Orchard will display the Edit Page screen.(Orchard 将显示 Edit Page 界面)
Note: The Edit Page screen can also be reached from the Dashboard by selecting Content on the Dashboard and then selecting Edit for the page you are interested in.
15) Enter some text for the content. (在内容中填写一些文字)
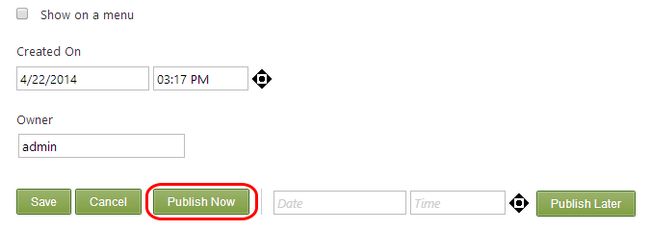
16) Select Publish Now at the bottom of the page to make the updates to the page visible immediately.(在页面的下面部分选择Publish Now 发布,来立即更新页面显示 )
Adding a New Page to Your Site (在你的站点中添加一个新页面)
1) 在Dashboard中的New下面,选择Page
2) 为这个页面输入一个标题。当你输入标题并保存之后(比如输入“Download”),将自动生成“download” 的永久连接。 如果你更新欢其他的URL你可以编辑该链接。
3) 为内容页输入一些文本.
4) 在Tags字段中,添加comma-separated标签,例如"download" 和 "Orchard"使得你可以在后面通过标签来查找或过滤。
5) 选中 Show on main menu 并且输入菜单显示文本("Downloads")使它在站点的主菜单中可用。
6) 选择Publish Now 进行发布,使得修改立即生效。你也可以保存为草稿,在合适的时间再发布。
7) 在Dashboard的左上角选择Your Site 来查看主页中主菜单的的修改。点击 Downloads 你将会看到你新建的页面。
Adding New Layer for a Page(为一个页面创建一个新的层)
要改变你的新页面布局并且不影响其他网站你可以新建一个layout,它将只应用到 Downloads 页. 你可以放置一些widgets 在这个layer中,他们只会在Downloads 页中显示。
1) 在Dashboard中选择 Widgets. 点击 add a new layer 为这个页面添加一个新的。它允许你在稍后可以自定义这个新页面
2) 为这个layer写下一个名字,一段描述和一个layer规则: url"~/download". 这将告诉 Orchard 系统仅当url为"download"时显示这个 widgets。
添加一个HTML widgets
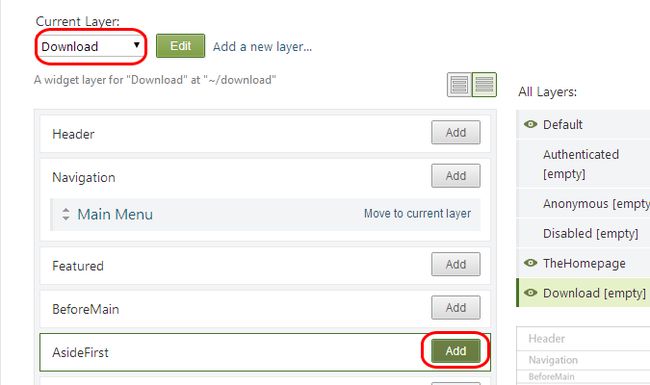
3) 要检查你的layer规则工作情况,你可以为它添加一个 widget . 确保 Current Layer 是 Download. 在 AsideFirst中点击 Add
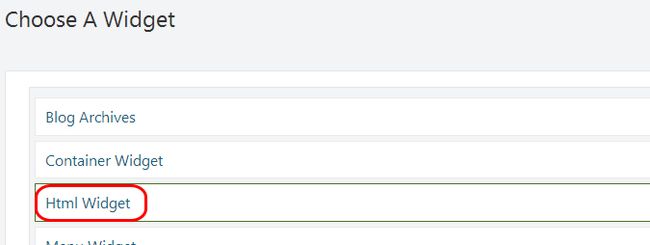
4) 添加一个新的Html Widget.
5) 为它写下一个标题和内容并保存。
6) 在Dashboard的坐上角选择 Your Site .导航到 Downloads. 你将看到订制层。
选择一个主题
想改变你网站的外观你可以通过选择一个主题来实现。
1) 在Orchard Dashboard 中, 选择 Themes。将罗列出当前已安装的主题。
2) 可以通过选择 Gallery 选项下载新的主题。
3) 搜索 PJS.Bootstrap 来查找 PJS.Bootstrap Theme. 并且安装 PJS.Bootstrap 主题.
4) 选择 Installed 标签页。
当成功安装一个主题后,它将显示在 Installed 标签页中的 Available 块. 在下图中, PJS.Bootstrap 主题已被安装因此它显示在Available 块 (该网站的当前主题为 PJS.Bootstrap.)
5) 要想看在这个主题下你网站的样子,选择主题的 Preview 。要使你的网站使用当前可用主题选择该主题的 Set Current 。 想知道更多关于主题的详细信息请参见 Previewing and Applying a Theme 和 Installing Themes.
通过 Modules 和 Features扩展 Orchard
Orchard的一个关键特性是可以通过添加新features给你的网站添加新功能。主要途径是通过安装模块(modules).你可以将module想象成一个文件包(在一个.ZIP压缩文件包中)它可以被安装到你的站点中。要查看Orchard包含那些 modules ,你可以在 Dashboard中点击 Modules 并点击 Installed 标签页.
Orchard 提供一些内置模块,你也可以安装新的模块。遇见详情请参见 Installing and Upgrading Modules and Registering additional gallery feeds.
单个模块可以公开,可以单独启用或禁用。要查看Orchard已启用的的内置模块feature , 在 Modules 中点击 Features 标签页 。
每个feature都有一个 Enable or Disable 链接 (取决于它的当前是否启用状态),以及相关性的,还必须启用特定功能的可选列表. 这篇文章通过这个站点描述了Orchard的多种features和你可以如何使用他们来订制你的用户界面和行为。
翻译仅供学习之用,如有缺漏请不吝指正。鉴于能力有限定有诸多曲解或不完整的地方,请海涵。
个人blog地址:http://www.cnblogs.com/falcon-fei/