title: Highcharts(四)之数据列
date: 2016-07-23 23:28:19
tags:
1.数据列中的数据填充:
方法一:一维数组
如果有categories属性的话就是使用一维数组
data : [1, 4, 6, 9, 10]
方法二:二维数组
如果没有categories属性的话就是使用二维数组
data : [ [5, 2], [6,3], [8,2] ]
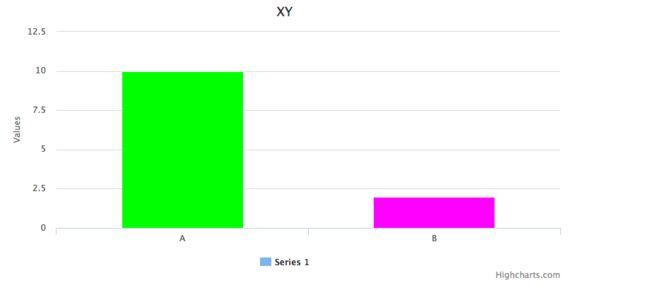
方法三:集合
series:[{
data : [{
name : "point 1",
color : "#00ff00",
y : 0
}, {
name : "Point 2",
color : "#ff00ff",
y : 5
}]
}]
2.线条宽度(lineWidth):
将线条的宽度改为5px默认为1px
series: [{
data: [216.4, 194.1, 95.6],
lineWidth: 5
}]
3.数据标签(dataLables):
plotOptions: {
series: {
dataLabels: {
enabled: true,
}
}
},
4.线条样式(Dash Style):
series: [{
data: [1, 3, 2, 4, 5, 4, 6, 2, 3, 5, 6],
dashStyle: 'longdash'
}, {
data: [2, 4, 1, 3, 4, 2, 9, 1, 2, 3, 4, 5],
dashStyle: 'shortdot'
}]
5.Zoom
series:[{
name:"a",
data:[1,2,3],
zoneAxis: 'x', //指定作用于哪个轴
zones: [{
value: 1.7,
color:'#90ed7d'//这两个属性是可以放在一起的但不能和dashStyle放在一起
}, {
dashStyle: 'dot'
}]
}]