2016-8-23
1.全屏快捷键:cmd+.
2.隐藏工具栏:cmd+alt+3
3.显示隐藏标尺:ctrl+r
4.查看对象之间的margin值:alt键
5.使用方向键你可以移动选中的对象1px,如果在按着⇧Shift则可以每次移动10px
6.cmd+方向键可以以一像素为单位改变图形大小,
cmd+shift+方向键可以以十像素为单位改变图形大小。
7.cmd+g建组,cmd+r重新命名
8.cmd+c 复制cmd+v粘贴 或者直接用cmd+d一步到位
9.ctrl+p可以切换像素视图和矢量视图
2016-8-24
10.file-new from template—iOS app icon 怎样复制里面的模版:
选择要复制的,右键,pick layer—选择你要的形状,ctrl+c 即可
2016-8-26
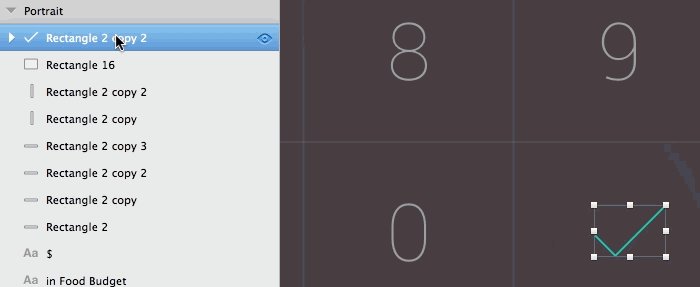
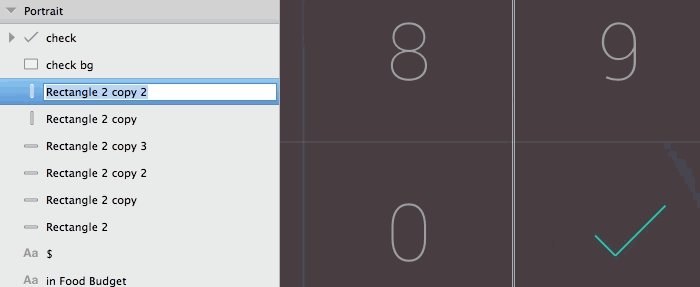
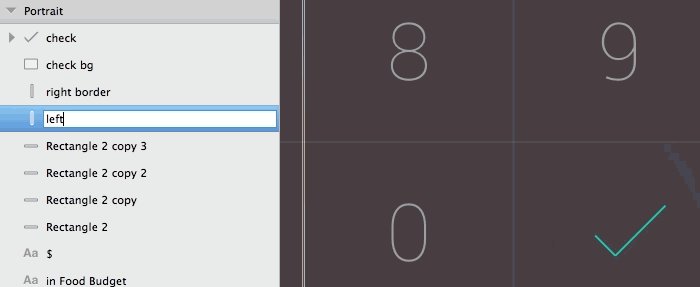
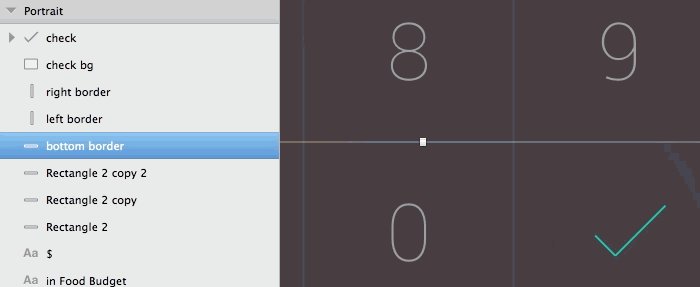
11.图层快速重命名
选中图层cmd+R,输入名称,按enter确定,按TAB键到下一层,再继续上一步操作。 shift+TAB返回到上一层。
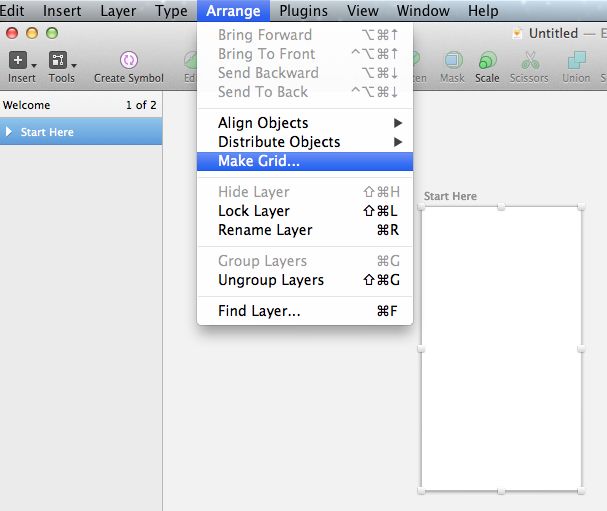
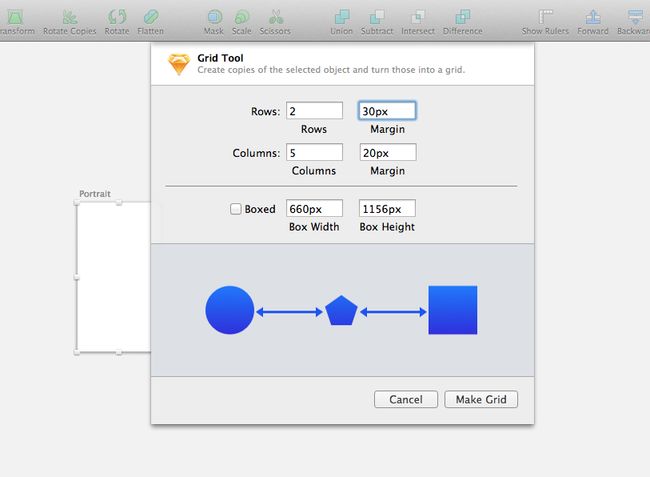
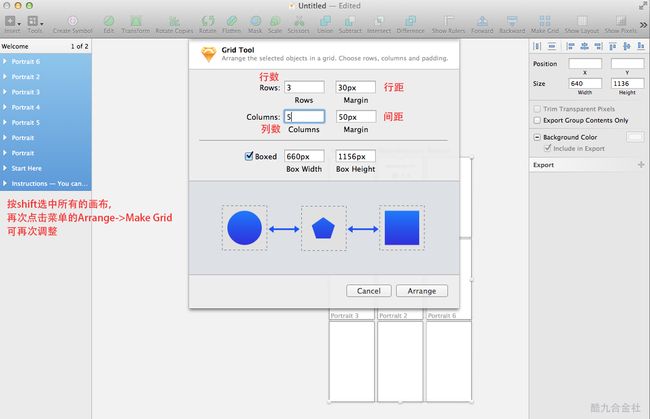
12.画板管理
sketch是可以像AI一样,一个文件里有多个画板,并且可以调整多个画板之间的行间距以及行列数。
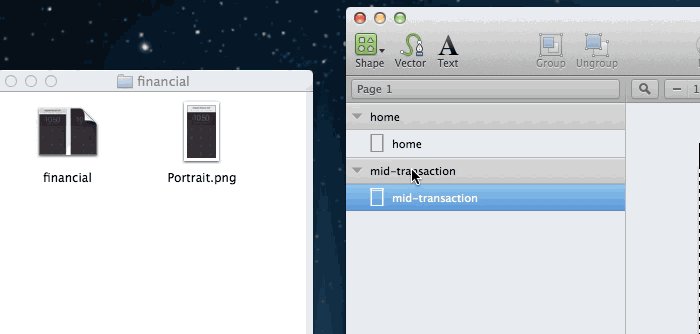
13.导出所有的画板
按comd+shift+E 会出来弹出框,可以一次性导出所有的设计稿,也可以选择部分设计稿来导出,非常方便迭代设计。
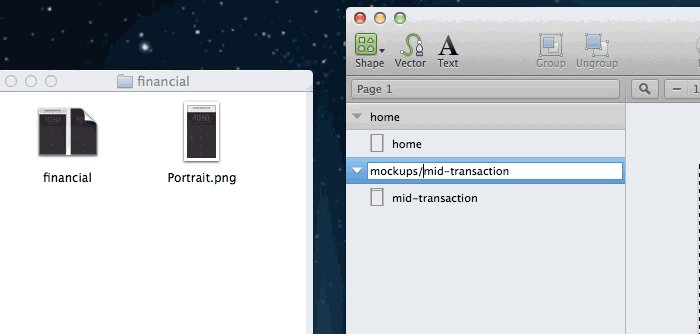
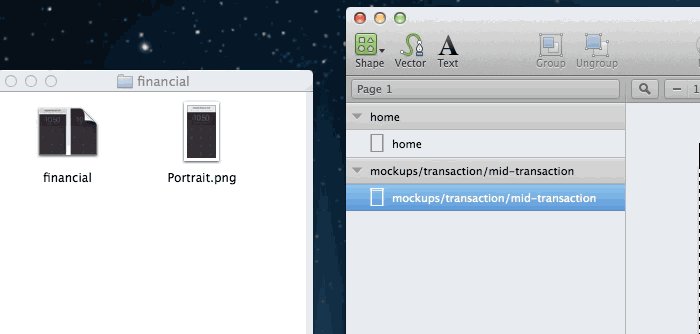
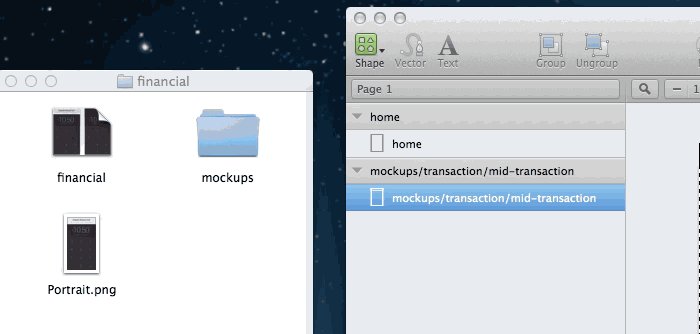
这里还有一个小技巧是,在给画布命名时,如果添加"/"导出时会自动建立好对应名称的文件夹,如图示。
14.一键测量对象之间的距离
按住Option键可及时查看距离,按住不松挪动对象看看!窃喜~这个功能真是大爱!再试试Option+comd 看看!
15.快速复制颜色
选中你的对象(任意!可以是按钮,文本)按control+C 出现大大的放大镜,很方便的选择颜色,你选中的对象实时换色,真心方便啊!!能不爱上它吗?!
16.怎样选择一个组里的元素
就是正常按v键点不到的元素,这时按下cmd键,然后就可以选择组里其他更小的元素了。
17.选中你要看的对象,按comd+2,就会放大此对象到屏幕合适的大小,这个取决于你的软件窗口大小。 comd+1缩小至能看见所有的画板。comd+零 缩小至100% 。 按住Z出现放大镜,可拉选放大面积,Z+Option对应缩小。comd+ 加号是100% 200% 400%的比例放大,comd+减号则相反。
18.锁定图层
comd+shift+L 锁定图层,点一下小锁就解除。
comd+B 给字体加粗
comd+shift+H 隐藏或显示图层/组
F是使用填充色的开关切换
2016-08-29
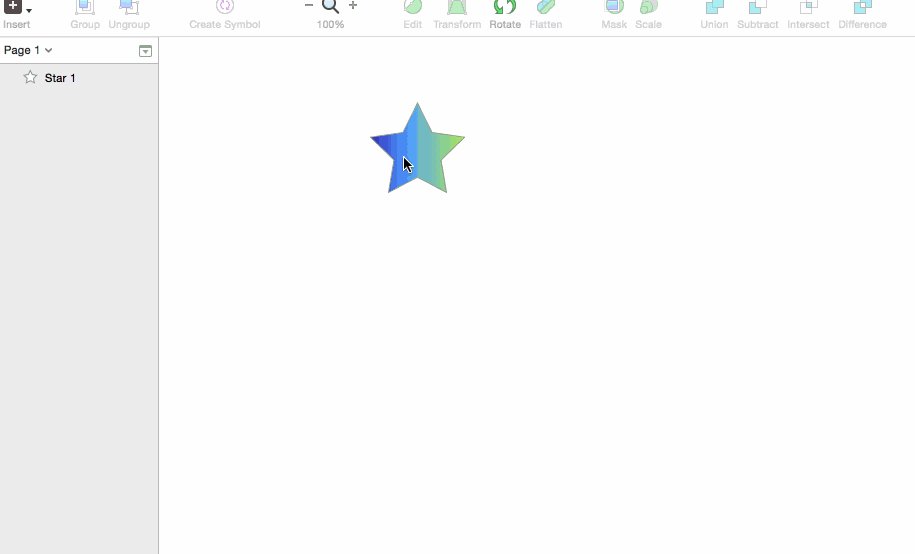
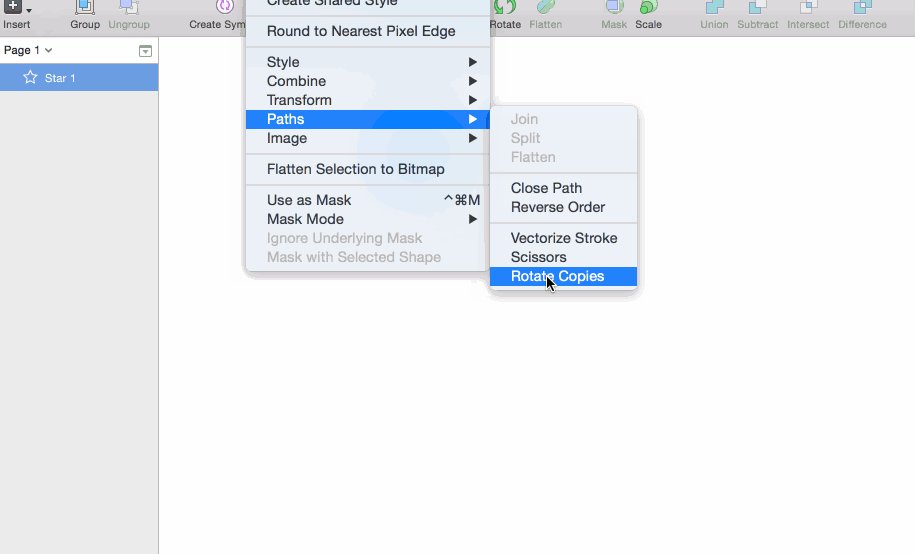
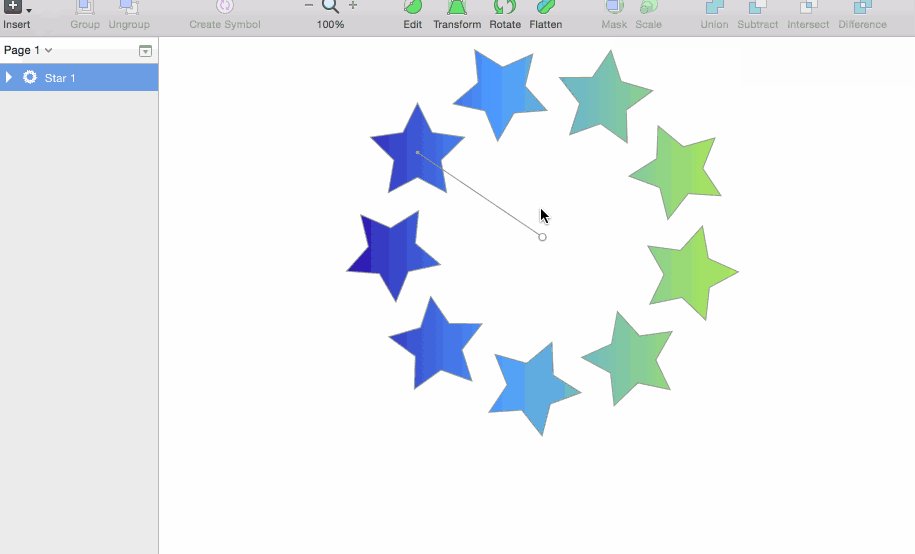
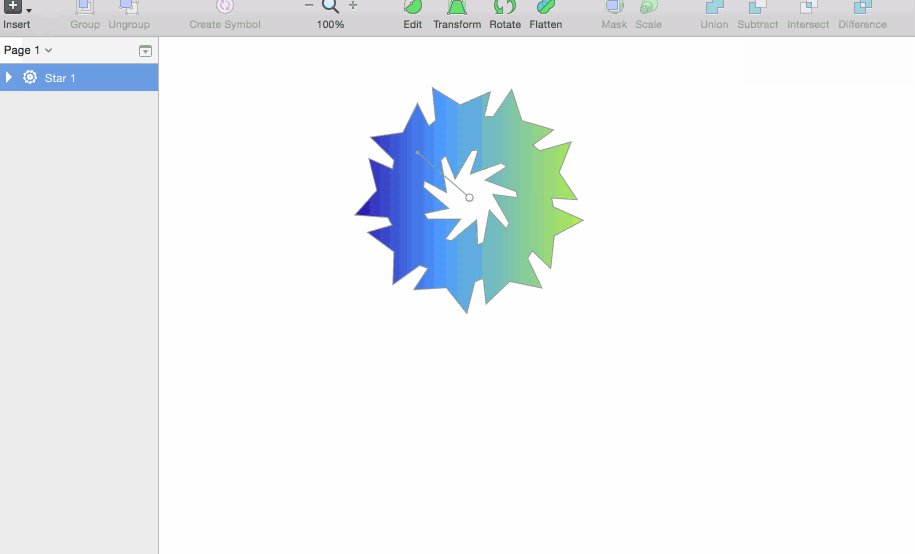
19.复制旋转
可以方便地建立旋转图形及编辑中心点。
20.insert-symbol(这个功能和下面那个功能都可以用来编辑自定义控件重复利用)
21.什么是shared style?我该如何应用?
Answer:
你看,我们先画个矩形,旁边会有个No Shared Style属性
咱们随便给它来个配色
Ok, 此时点击旁边的No Shared Style
选择Create New Shared Style, 输入“test”作为Style命名,并按回车保存,一个Shared Style就诞生了!
22.sketch输出切图,先用选择工具选中你要输出的图层,按住shift键可以多选,然后点击右下角选择尺寸和命名,然后点击export layers
2016-8-31
1.任何形状(包括直接绘制的几何形状、钢笔工具绘制的形状)均支持编辑路径、编辑节点,选中对象后按Return键(回车)即可进入路径编辑状态。等同工具条上的Edit工具。
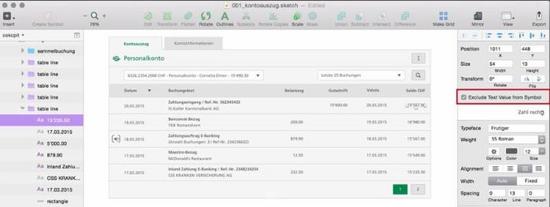
2. 元件设置-排除文本值
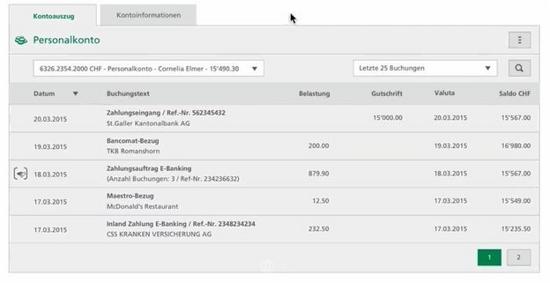
这个是我最想分享给大家的秘诀!在各位大侠的设计生活中,难免不遇到许多重复无聊的表格…
一般的做法是选中所有的数字文本,然后移动,移动,移动,移动。但…这样做,真的好吗?
Duang,元件上场! (该功能类似PS智能对象,但又优于PS)
当你设计表格的时候,可以把做好的一行变成元件。注意:元件的参数设置记得取消勾选“排除文本值”(该功能是为了避免表格内容都一样,无法修改)。
通过多次复制,再借助插件自行填充内容,一个完整的表格完成了。
老板让你调整,没问题,单独调整一行,其它的行就跟着变了。
4.“option +command+ C“复制图层样式,“option +command+ V“粘贴图层样式。
5.修改默认样式
Sketch默认的样式是灰色背景,图形形状带带灰色描边。可是,当咱们画UI的时候,并不需要到处都有灰边。但是在每次创建的时候,又不得不每次去都调整…
创建一个新的图层,把你的视觉风格都放上去(先做一个灰色背景为例)。选中对应的图层,在菜单中依次选择“编辑”→“设定为默认样式”。再重新创建,是不是默认样式被修改了。
6.使用Tab键(⇥)浏览到文件夹,点击回车(↩)进入图层文件夹。点击退出(ESC)回到上一级文件夹。
7.直接点击图层command+ R可以重命名
8.按照html的写法,你可以依次设定每个圆角的角度,书写顺序依次为:
左上/右上/右/左下。
9.按shift+鼠标滚轮可以横向滚动
10.隐藏/显示sidebars
如果你再一个小的屏幕上作业,你可能需要隐藏左右两边的图层面板(Layer-List-sidebar)和右侧的工具面板(Inspector Sidebar),使用⌘CMD+⌥Alt+3。或者只隐藏左侧⌘CMD+⌥Alt+1,隐藏右侧⌘CMD+⌥Alt+2。