我们先大致来了解一下javascript的内容,然后由浅入深的来学习,进一步提升对WEB前端技术的兴趣。
如何插入JS
我们来看看如何写入JS代码?你只需一步操作,使用之间
引用外部文件
使用
JS在页面中的位置
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在部分
最常用的方式是在页面中head部分放置
例子中 alert("123");就是Javascript语句
一行的结束就被认定为语句的结束,通常在结尾加上一个分号";"
来表示语句的结束。
看看下面这段代码,每句结束后独有";" ,按顺序执行语句。
注意:
- “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入
- 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号
什么是变量
什么是变量? 从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。
定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线()或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值
var mychar;
mychar="javascript";
var mynum=6;
变量可以重复赋值
var mychar;
mychar="javascript";
mychar="hello";
注意
- 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
- 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
Javascript判断语句(if...else)
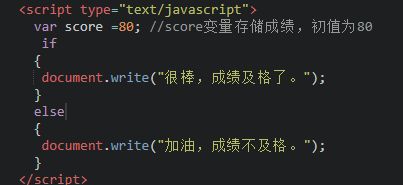
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码
语法
if(条件)
{条件成立时执行的代码}
else
{条件不成立时执行的代码}
什么是函数呢
函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码。这时我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。
定义一个函数 ,基本语法如下:
function 函数名()
{
函数代码;
}
说明:
- function定义函数的关键字。
- "函数名"你为函数取的名字。
- "函数代码"替换为完成特定功能的代码。
编写一个实现两数相加的简单函数,并给函数起个有意义的名字:“add2”
function add2(){
var sum= 1+2;
alert(sum);
}
函数调用:
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,代码如下:
*点击按钮 网页会弹出如下所示框。
输出内容(document.write)
document.write() 可用于直接向HTML输出流写内容。
第一种:输出内容用""括起,直接输出""内的内容。
第二种:通过变量,输出内容
第三种:输出多项内容,内容之间用+ 连接
第四种:输出HTML标签,并起作用,标签使用"" 括起来。
警告-alert消息对话框
会弹出一个小窗口,上面提示着一段文字信息,不点击确定,就无法对网页进行任何操作,这个小窗口就是使用alert实现的。
语法
alert(字符串或变量);
如以下例子:
:alert弹出消息对话框(包含一个确定按钮)。
输出
在点击对话框"确定"按钮前,不能进行任何其它操作。
消息对话框通常可以用于调试程序。
alert输出内容,可以是字符串或变量,与document.write 相似。
确认-confirm消息对话框
通常用于允许用户选择的动作,弹出对话框(包括一个确定按钮和一个取消按钮)
语法
confirm(str);
str:在消息对话框中要显示的文本
返回值:boolean值
返回值:
当用户点击“确定”按钮时,返回true
当用户点击“取消”按钮时,返回false
例如:
提问-prompt消息对话框
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)
语法
prompt(str1,str2);
参数
str1:要显示在消息框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值
- 点击确定按钮,文本框中的内容将作为函数返回值
- 点击取消按钮,将返回null
例如:
打开新窗口-window.open
open() 此方法可以查找一个已经存在的或者新建的浏览器窗口
语法
window.open([URL],[窗口名称],[参数字符串]);
说明
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
关闭窗口-window.close
语法
window.close(); //关闭本窗口
或者
<窗口对象>.close(); //关闭指定的窗口
例如
:以上代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口
文档对象模型DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
将HTML代码分解为DOM节点层次图:
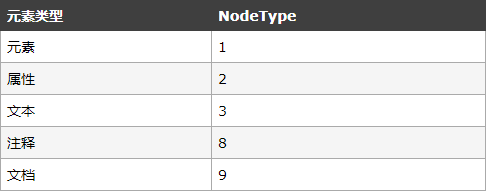
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
元素节点:上图中、
、等都是元素节点,即标签。
文本节点:向用户展示的内容,如
- ... 中的JavaScript、DOM、CSS等文本。
属性节点:元素属性,如标签的链接属性href="http://www.baidu.com"。
例如
JavaScript DOM
a 元素节点
href="http.baidu.com" 属性节点
JavaScript DOM 文本节点
通过ID获取元素
语法
document.getElementById("id")
innerHTML
innerHTML 属性用于获取或替换 HTML 元素的内容
语法
Object.innerHTML
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
输出:
如何改变HTML样式呢
HTML DOM 是允许 JavaScript 改变 HTML 元素的样式,那应该怎么改变呢?
语法
Object.style.property=new style;
*Object是获取的元素对象,如通过document.getElementById("id")获取的元素
属性表
显示与隐藏(display属性)
网页中又很多可以隐藏 又能显示的效果,读可以通过display属性来设置。
语法
Object.style.display=value
*Object是获取的元素对象,如通过document.getElementById("id")获取的元素
value取值
className属性
className属性设置或返回元素的class属性
语法
Object.className=classname
他的作用有两点:
1.获取元素的class 属性
- 为网页内的某个元素指定一个css样式来更改该元素的外观
变量
什么是变量? 从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。
变量命名
我们为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)
给变量取名,变量的名字可以任意取,只不过名字要遵循一些规则:
1.必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。如下:
正确:
mysum
_mychar
$numa1
错误:
6num //开头不能用数字
%sum //开头不能用除(_ $)外特殊符号,如(% + /等)
sum+num //开头中间不能使用除(_ $)外特殊符号,如(% + /等)
2.变量名区分大小写,如:A与a是两个不同变量
3.不允许使用JavaScript关键字和保留字做变量名
变量声明
假如我们需要一个盒子来装物品,那我们应该先找到盒子,在编程中这个过程叫做
声明变量,
声明变量语法:var 变量名;
var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为"变量"准备位置(即内存)。
var mynum; //声明一个变量mynum
我们也可以一次性找多个盒子,所以Var还可以一次声明多个变量,变量之间用
“逗号隔开”
var num1,num2; //声明一个变量num1
表达式
表达式与数学中的定义相似,表达式是指具有一定的值、用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量。
看看以下的JS语句:
在javascript中表达式无处不在,所以一定要知道可以表达哪些内容,
串表达式中mychar是变量
数值表达式中num是变量
布尔表达式中num是变量
JAVAscript操作符
算数操作符
加法操作符(+),减法操作符(-),除法操作符(/),乘法操作符( )
还可以把多种操作组合在一起:1+45
避免产生歧义,可以用括号把不同的操作分隔开来:1+(4 5);(1+4)5
变量可以包含操作:
var total = (1+4)*5;
还可以对变量进行操作:
var temp_fahrenheit = 95;
var temp_celsius = (temp_fahrenheit - 32)/1.8;
js提供了一些非常有用的操作符作为各种常用操作的缩写。例如,想给一个数值变量加上1,
可以使用如下所示语句:
year = year +1;
也也已使用++操作符来达到同样的目的:
year++;
--操作符也可以对一个数值变量进行减1操作。
加号(+)是一个比较特殊的操作符,既可以用于数值,也可以用于字符串。把多个字符串
首尾相连在一起的操作叫做拼接(concatenation)。
var message = "I am feeling" + "happy";
这种拼接也可以通过变量来完成:
var mood = "happy";
var message = "I am feeling" + mood;
甚至可以把数值和字符串拼接在一起。因为js是一种弱类型语言,所以这种操作是允许的。
此时,数值将被自动转换为字符串:
var year = 2010;
var message = "The year is" + year;
另一个非常有用的快捷操作符是+=,它可以一次完成“加法和赋值”(或“拼接和赋值”)
操作:
var year = 2010;
var message = "The year is ";
message += year;
alert(message);
输出结果是The year is 2010
比较操作符:
比较两个值是否相等,可以使用"等于"比较操作符。(==);
单个等号(=)用于完成赋值。
示例:
var my_mood = "happy";
var your_mood = "sad";
if(my_mood = your_mood)
{
alert("We both feel the same.");
}
上面语句并没有完成比较操纵,而只是把your_mood赋值给变量my_mood。
正确的语句应该使用比较操作符(==);
var my_mood = "happy";
var your_mood = "sad";
if(my_mood == your_mood)
{
alert("We both feel the same.");
}
js还可以使用”不等于“比较操作符(!=)。
if(my_mood != your_mood)
{
alert("We're feeling different moods.");
}
还有!相等操作符(==)并不表示严格相等(===),用相等操作符(==)比较一个false与一个空字符串
其结果是一样的,因为相等操作符(==)认为空字符串与false含义是一样的。要进行严格比较,就要
使用严格相等(===);这个全等操作符会执行严格的比较,不仅比较值,而且会比较变量的类型:
var a = false;
var b = "";
if(a === b)
{
alert("a equals b");
}
全等操作符会认为false与空字符串不是同一种类型。对于不等操作符!=也是如此。想要比较严格不相等
就要使用!===。
逻辑操作符:
逻辑操作符的操作对象是布尔值。每个逻辑操作数返回一个布尔值true或者是false。
”逻辑与“操作符,由两个”&“字符构成(&&),是一个逻辑操作符。”逻辑与“
操作只有在它的两个操作数都是true时才会是true。
if(num >= 5 && num <= 10 )
{
alert("The number is in the right range.");
}
”逻辑或“操作符由两个垂直直线字符构成(||)。只要它的操作数中有一个是true,
”逻辑或“操作就将是true。如果它的两个操作数都是true,”逻辑或“操作也
将是true。只有当它的两个操作数都是false时,”逻辑或“操作才会是false。
if(num > 10 || num < 5 )
{
alert("The number is in the right range.");
}
”逻辑非“操作符,它由一个感叹号(!)单独构成。”逻辑非“操作符只能作用于
单个逻辑操作数,其结果是把那个逻辑操作数所返回的布尔值取反。如果那个逻辑操
作数所返回的布尔值是true,”逻辑非“操作符将把它取反为false:
if( !(1>2) )
{
alert("All is well with the world");
}
可以用”逻辑非“操作符把整个条件语句的结果颠倒过来。
以下例子使用一对括号来确保”逻辑非“操作符将作用于两个逻辑操作数的组合结果:
if( !(num>10 || num<5) )
{
alert("The number IS in the right range.");
}
什么是数组呢
数组是一个值的集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值。
创建数组
使用数组之前首先要创建,而且需要把数组本身赋至一个变量
var myarray=new Array();
我们创建数组的同时,还可以为数组指定长度,长度可任意指定。
var myarray= new Array(8); //创建数组,储存8个数据
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外
给数组赋值
数组的表达方式
第一步:创建数组var myarr= new Array();
第二步:给数组赋值
myarr[1]="张三";
myarr[2]="李四";
创建一个数组,用于储存5个人的成绩
var myarray(); //创建一个新的空数组
myarray[0]=76; //存储第一个人的成绩
myarray[1]=87; //存储第二个人的成绩
myarray[2]=89; //存储第三个人的成绩
myarray[3]=59; //存储第四个人的成绩
myarray[4]=98; //存储第五个人的成绩
数组每个值有一个索引号,从 0 开始
用两种简单的方法创建上面的数组和赋值:
第一种方法:
var myarray=new Array(76,87,89,59,98); //创建数组的同时赋值
第二种方法:
var myarray=[76,87,89,59,98]; //直接输入一个数组
向数组增加一个新元素
怎么增加多出来的元素呢,其实很简单 我们只需要使用下一个未用的索引,
任何时刻读可以不断向数组增加新元素、
myarray[5] =99; //使用一个新的索引,为数组增加一个新元素
使用数组元素
想要得到一个数组元素的值,只需要引用数组变量并提供一个索引,
比如一个人的成绩,表示的方法是:myarray[0]
比如四个人的成绩,表示的方法是:myarray[5]
数组属性(2个主要属性)
1.length -最常用的属性
使用length应该注意的几个问题 javascript数组的length属性是可变的,数组随元素的增加,长度也会改变,
* 对 arr 的length 赋值会导致 arr修改
var arr = [1, 2 ,3];
arr.length = 5;
arr // [1, 2, 3, undefined, undefined]
arr.length = 1;
arr // [1];
* 通过索引对 arr 的元素赋值会引起 arr 值得改变(正常情况),但是对 arr 的索引超过其长度时也会引起 arr 的长度发生变化
var arr = [1, 2, 3];
arr[2] = 5;
arr // [1, 2, 5];
var arr = [1, 2, 3];
arr[4] = 9;
arr // [1, 2, 3, undefined, 4];
2.prototype返回对象类型原型的引用
二维数组
一维数组,我们看成一组盒子,每个盒子只能放一个内容,
一维数组的表达是:myarray[]
二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子。
二维数组的表达是:myarray[ ] [ ]
二维数组的定义方法
第一种:
var myarr =new Array(); //先声明一维
for(var i=0; i<2; i++) //一维长度为2
{
myarr[i] =new Array(); //再声明二维
for(var j=0;j<3; j++){ //二维长度为3
myarr[i] [j]=i+j; 赋值,每个数组元素的值为i+j
}
};
第二种方法
var Myarr=[ [0,1,2],[1,2,3] ]
- 赋值
myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。
说明: myarr[0][1] ,0 表示表的行,1表示表的列。
流程控制语句
if语句 (做判断)
if的语法:
if(条件)
{条件成立时执行代码}; //只有当指定条件为true时,使用该语句来执行代码
举个栗子
要是时间早于19:00,会获得问候"Good day"
运行的结果为:
if...esle语句(二选一)
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码
语法:
if(条件)
{条件成立时执行的代码}
else
{条件不成立时执行的代码}
举个栗子
要是时间早于12:00,会获得问候"Good day。如果时间晚于 12:00,会获得问候"good afternoon"
运行结果为:
if...else if...else语句(使用该语句来选择多个代码块之一来执行)
语法
if(条件1)
{ 条件1成立时执行的代码}
else if(条件2)
{ 条件2成立时执行的代码}
...
else if(条件n)
{ 条件n成立时执行的代码}
else
{ 条件1、2至n不成立时执行的代码}
举个栗子
如果时间早于 10:00,会获得问候 "Good morning"。
如果时间早于 20:00,会获得问候 "Good day"。
如果时间晚于 20:00,会获得问候 "Good evening"。
运行结果如下
Switch语句
当有很多选项的时候,switch比if else使用更方便
语法
switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码
}
Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句。
举个栗子
点击下面的按钮来显示今天是周几:
for循环
语法
for(初始化变量;循环条件;循环迭代)
{
循环语句
}
说明
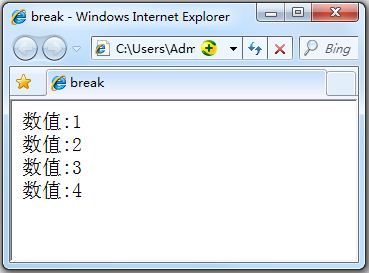
// 输出 1 到 100
for (var i=1;i<=100;i++){
document.write(i + "
");
}
// 输出 99 到 1
for (var j=99;j>0;j-=2){
console.log(j);
}
while循环
语法
while(判断条件)
{
循环语句
}
举个例子:
var i=1; // 初始写在外面
while(i<101){
document.write(i + "
");
i++; // 循环执行后,必须改变变量
}
do-while语句
语法
do{
需要执行的代码;
}while(条件)
说明:这种语法的循环至少要被执行一次
举个栗子:
var i = 18;
do{
if (i%2==0){
console.log(i);
}
i++;
}while (i<11);
求1+2+3+4+5+......+100的和
var sum=0; //sum 和
var i=1;
while(i<100){
sum+=i;
i++;
}
document.write(sum); //5050
for与while的区别
for:适合一直循环次数的循环体
while:适合未知。。。。
break语句
break:立即退出循环
语法
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{break;}
循环代码
}
举个栗子
输出
continue语句
它的作用是仅仅跳过本次循环,而整个循环体还在继续执行
yufa
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{ continue; }
循环代码
}
数据类型和按值传参
-
JS的数据类型
JS变量的数据类型的值有两种:基本类型值和引用类型值。基本类型值指简单的数据段,而引用类型值指那些可能由多个值构成的对象。基本类型值有以下五种: Undefined、Null、Boolean、Number、String。引用类型值即保存在内存中的对象。
var num1=1; var str1='1';
var obj1= { a:1};
-
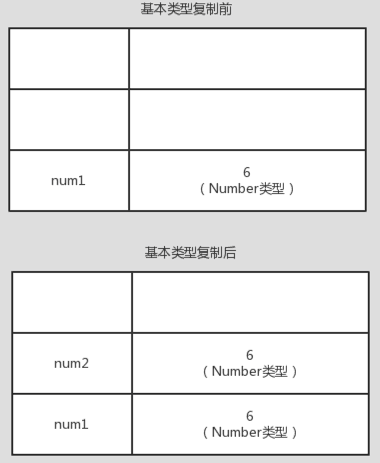
JS的变量复制
JS对基本类型的复制和引用类型的复制并不相同。基本类型值的复制实际上将变量和其存储的内容重新复制了一份,而引用类型的复制只是将其保存的指针复制了一份,实际存储对象的堆并没有复制。
var num1 = 6;
var num2 = num1;
var obj1={a:1};
var obj2=obj1;
- JS的参数传递是按值传参
JS的参数是按值传递,即将函数外部的值复制给函数内部的参数,其复制的过程如前所述。那么对内部变量值的改变是否会影响外部变量呢,这里我们例子分享一下。
function addTen(num){
num =10;
return num;
}
var count =20;
var result =addTen(count);
alert(count); //20
alert(result); //30
基本类型变量的传参对原变量并无影响
引用类型传参
//3.1
function aseName(obj){
obj.name="Nicholas";
}
var person=new Object();
setName(person);
alert(person.name); //"Nicholas"
我们发现原始变量person对象的name属性被改变了,这具有很强的迷惑性,会让人以为引用类型的传参是将整个引用对象存储的内容复制传递了。是否如此呢?我们看下面这个例子
//3.2
function setName(obj){
obj.name ="Nicholas";
obj =new Object();
obj.name="Greg";
}
var person =new Object();
setName(person);
alert(person.name); //"Nicholas"
如果真的是按引用传递,那么最后person.name应该是'Greg'才对,但事实上却是'Nicholas',说明这里是并不是按引用传递。下面我们来一步步分析这两段代码的实际过程。
对于3.1和3.2来说
1: var person=new Object(); 执行完如下:
2:进入setName(person);如下:
3:obj.name="123"; 执行完如下:
3.1的setName函数调用到此已结束,此时,person.name从图中可以看出是'Nicholas'。而对于3.2,其setName函数增加了两个步骤,如下:
4:obj =new Object();执行完如下:
5:obj.name="444";执行完如下:
可以看到,此时person.name仍然是'Nicholas'。
其实JS函数参数的传递始终是按值传递。但是在函数调用的过程中,我们到底是对该值指向的堆地址进行了操作,还是对该值进行了操作,决定了我们是否会对原变量产生影响。
函数
函数的声明:
(1) function命令
function命令声明的代码区块,就是一个函数。function命令后面是函数名,函数名后面是一对圆括号,里面是传入函数的参数。函数体放在大括号里面。
function print(s){
console.log(s);
}
上面的代码命名了一个print函数,以后使用print()这种形式,就可以调用相应的代码。这叫做函数的声明。
function 函数名( )
{
函数体;
}
(2)函数表达式
除了用function命令声明函数,还可以采用变量赋值的写法
var print=function(s){
console.log(s);
};
采用函数表达式声明函数时,function命令后面不带有函数名。如果加上函数名,该函数名只在函数体内部有效,在函数体外部无效。
函数调用
函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名
第一种:在
第二种:在HTML文件中调用,如通过点击按钮后调用定义好的函数。 语法 举个栗子 有些时候,我们会希望函数将值返回调用他的地方 语法 注释:整个 JavaScript 并不会停止执行,仅仅是函数。JavaScript 将继续执行代码,从调用函数的地方。 函数调用将被返回值取代: myVar 变量的值是 5,也就是函数 "myFunction()" 所返回的值。 即使不把它保存为变量,您也可以使用返回值: "demo" 元素的 innerHTML 将成为 5,也就是函数 "myFunction()" 所 举个例子 事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。 主要的事件表 如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码: 举个栗子 当你点击
有参数的函数
function 函数名(参数1,参数2)
{
函数代码
}
function add2(x,y)
{
sum = x + y;
document.write(sum);
}
带有返回值的函数
通过使用return语句就可以实现
在使用return语句时,函数会停止执行,并返回指定的值function myFunction()
{
var x=5;
return x; //返回值是5
}
var myVar=myFunction();
document.getElementById("demo").innerHTML=myFunction();
返回的值。function myFunction(a,b)
{
return a*b; // 返回值是12
}
document.getElementById("demo").innerHTML=myFunction(4,3);
DOM事件
HTML 事件的例子:
onclick=javascript
请点击该文本
请点击该文本时,就会改变其内容为谢谢
调用一个函数
请点击该文本
当你点击
请点击该文本时,就会改变其内容为谢谢
onmouseover(鼠标经过事件)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序
onmouseout(鼠标移开事件)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序
一个简单的onmouseover与onmouseout的事例:
把鼠标移到上面
shuchu:
onload和onunload事件
onload 和 onunload 事件会在用户进入或离开页面时被触发
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本
onload 和 onunload 事件可用于处理 cookie
举个栗子
提示框会告诉你,浏览器是否已启用 cookie。
输出:
onfocus(光标聚焦事件)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
举个栗子
光标聚焦事件
请选择您的职业:
输出:
onblur(失焦事件)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
举个栗子
失焦事件
输出:
onselect(内容选中事件)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
举个栗子
内容选中事件
输出:
onchange事件
onchange 事件常结合对输入字段的验证来使用
下面是一个如何使用 onchange 的例子。当用户改变输入字段的内容时,会调用 upperCase() 函数。
请输入英文字符:
当您离开输入字段时,会触发将输入文本转换为大写的函数。
*小写变大写
Javascript对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
访问对象属性的语法
objectName.propertyName
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
访问对象方法可以通过以下语法来调用
objectName.methodName()
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义,如下使用数组对象:
var objectName =new Array(); //使用new关键字定义对象
或者
var objectName=[ ];
日期对象 Date
日期对象可以存储任意一个日期,并且可以精确到毫秒
定义一个时间对象
可以通过 new 关键词来定义 Date 对象
var mydate=new Date();
注:Date对象自动使用当前日期和时间作为其初始值
访问方法语法: "<日期对象>,<方法>"
Date对象中处理事件和日期的常用方法:
设置年份的方法:
getFullYear / setFullYear() // 获取 / 设置年份,
举个栗子
var mydate=new Date();//当前时间2018年8月27日
document.write(mydate+"
"); //输出当前时间
document.write(mydate.getFullYear()+"
"); //输出当前年份
mydate.setFullYear(20); //设置年份
document.write(mydate+"
"); //输出年份被设定为 0020年
操作日期
通过使用针对日期对象的方法,我们可以很容易地对日期进行操作。
看个例子:
我们为日期对象设定了一个特定的日期(2018年8月8号)
var myDate=new Date()
myDate.setFullYear(2018,7,8) //月份的参数是0到11之间的,0就相当于1月
如果我们要将日期设置为7天以后 ,可以看一下下面的例子:
var my Date=new Date()
myDate.setDate(myDate.getDate()+7)
获取星期的方法
getDay() 返回星期,返回的是0-6的数字,0代表的是星期天。
举个栗子
输出的是当前的星期
获取/设置时间的方法
getTime / setTime 计算从1970年1月1号零时到日期对象所指的日期的毫秒数
举个栗子
输出:
字符串对象 string
length:获取字符串的长度。如var hot=strObject.length
toLowerCase():将字符串中的字母转成全小写。如strObject.toLowerCase()
toUpperCase():将字符串中的字母转成全大写。如strObject.toUpperCase()
length属性可返回字符串中的字符数目、
语法
stringObject.length
举个栗子
输出: 12
返回指定位置的字符
charAt(index)
作用:返回指定下标位置的一个字符串,如果没有找到,则返回空白字符串。
语法:
strObject.charAt(index)
参数:index是指定的一个索引号,根据index索引号来返回一个字符
注意:1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
3.一个空格也算一个字符。
举个栗子
输出: 最后一个字符 !
返回指定的字符串首次出现的位置
indexOf()
作用:返回一个字符串在原始字符中的索引值(顺序从左往右,如果没有找到返回-1)
语法:
stringObject.indexOf(substr)
参数:substr代表要查找的一个字符串。
split() 方法
语法:
stringObject.split(separator,howmany)
参数:
- separator 必需。字符串或正则表达式,从该参数指定的地方分割 stringObject。
- howmany 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
返回值
一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 stringObject 分割成子串创建的。返回的数组中的字串不包括 separator 自身。
但是,如果 separator 是包含子表达式的正则表达式,那么返回的数组中包括与这些子表达式匹配的字串(但不包括与整个正则表达式匹配的文本)。
举个栗子
输出:
How,are,you,doing,today?
H,o,w, ,a,r,e, ,y,o,u, ,d,o,i,n,g, ,t,o,d,a,y, ?
How,are,you
substring()方法
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
stringObject.substring(start,stop)
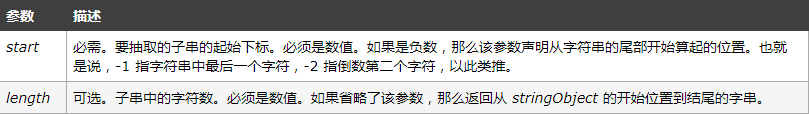
参数:
注意:
返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
举个栗子
输出: lo world!
提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法
stringObject.substr(startPos,length)
参数:
注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
举个栗子
输出: lo world!
math对象
Math 对象用于执行数学任务。
使用Math的属性和方法的语法:
var pi_value=Math.PI;
var sqrt_value=Math.sqrt(15);
math对象属性
Math对象方法
Math中常用的静态方法
- 向上取整ceil()
语法:
Math.ceil(x) //它返回的是大于或者等于x,并且与x最接近的整数
参数:
举个栗子
输出:
4
0
-9
9
- 向下取整floor()
floor()方法可对一个数进行向下取整
语法:
Math.floor(x) //它返回的是大于或者等于x,并且与x最接近的整数
参数:
举个栗子
输出:
3
-1
-10
8
- 四舍五入round()
round() 方法可把一个数字四舍五入为最接近的整数。
语法:
Math.round(x)
参数:
注:
1.返回的值是与x最接近的整数
2.对于 0.5,该方法将进行上舍入。(例如,3.5 将舍入为 4,而 -3.5 将舍入为 -3。)
举个栗子
输出:
2
1
2
-3
-5
- 随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数
语法:
Math.random(); //返回0.0~1.0之间的一个伪随机数
举个例子
输出:
0.2615132788954264 //因为是随机数,所以每次运行的结果度不一样
Array数组对象
Array 对象用于在单个的变量中存储多个值。
/语法:
var 数组名=new Array(); //定义了一个空数组
var 数组名=new Array(n); //定义时指定有n个空元素的数组
var 数组名=new Array(element0, element1, ..., elementn); //定义数组的时候,直接初始化数据
数组元素使用
数组名[下标]=值; //数组的下标用方括号括起来,从0开始。
数组属性
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
Array对象方法
1. 数组连接concat()
concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
语法:
arrayObject.concat(arrayX,arrayX,......,arrayX)
参数
返回值
返回一个新的数组。该数组是通过把所有 arrayX 参数添加到 arrayObject 中生成的。如果要进行 concat() 操作的参数是数组,那么添加的是数组中的元素,而不是数组。
举个栗子
输出:
1,2,3,4,5
我们创建了三个数组,然后使用 concat() 把它们连接起来
输出:
xiong,dimen,dajia,hao,!
2. 指定分隔符连接数组元素join()
join() 方法用于把数组中的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
语法
arrayObject.join(separator)
参数:
要注意的是返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容。
举个栗子
我们将创建一个数组,然后把它的所有元素放入一个字符串:
输出:
I,love,U
再举一个使用分隔符的例子:
输出:
I.love.U
window对象
window对象是BOM的核心,window对象指当前的浏览器窗口
window对象方法:
alert方法
语法
window.alert("content")
功能:显示带有一段消息和一个确认按钮的警告框
confirm方法
语法
window.confirm("message")
功能:显示一个带有指定消息和OK及取消按钮的对话框
返回值:
如果用户点击确定按钮,则confirm()返回true
如果用户点击取消按钮,则confirm()返回false
prompt方法
语法:
prompt(text,defaultText)
参数
计时器
计时器方法
setTimeout:设置延时执行,只会执行一次;
setInterval:设置定时器,循环每个N毫秒执行一次; 两个参数:需要执行的function / 毫秒数
clearTimeout:清除延时
clearInterval:清除定时器
setInterval()
语法
setInterval(code,millisec[,"lang"]);
用法
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
参数
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
举个栗子
输出:
取消计时器-clearInterval()
语法
clearInterval(id_of_setinterval) //参数id_of_setinterval:由 setInterval() 返回的 ID 值
用法
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
举个栗子
输出:
时间将会在2000ms之后弹出
计时器setTimeout()
语法
setTimeout(code,millisec)
用法
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
注意:setTimeout() 只执行 code 一次。如果要多次调用,请使用 setInterval() 或者让 code 自身再次调用 setTimeout()。
参数:
举个栗子
Click on the button above. An alert box will be
displayed after 5 seconds.
输出:
取消计时器clearTimeout()
语法
clearTimeout(id_of_setTimeout)
用法:clearTimeout() 方法可取消由 setTimeout() 方法设置的 timeout。
参数
举个栗子
输出:
History对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
注释:没有应用于 History 对象的公开标准,不过所有浏览器都支持该对象。
语法
window.history.[属性 |方法]
对象属性:
使用length属性,当前窗口的浏览历史总长度:
对象方法
返回前一个浏览的页面 back()方法
用法:
back() 方法可加载历史列表中的前一个 URL(如果存在)。
调用该方法的效果等价于点击后退按钮或调用 history.go(-1)。
语法
window.history.back();
或者
代码执行的操作与单击两次后退按钮执行的操作一样:
window.history.go(-1);
返回下一个浏览的页面forward()方法
用法:
forward() 方法可加载历史列表中的下一个 URL。
调用该方法的效果等价于点击前进按钮或调用 history.go(1)。
语法
window.history.forward();
举个栗子
返回浏览历史中的其他页面go()方法
用法:
go() 方法可加载历史列表中的某个具体的页面。
语法
window.history.go(number|URL); //URL 参数使用的是要访问的 URL,或 URL 的子串。而 number 参数使用的是要访问的 URL 在 History 的 URL 列表中的相对位置。
举个栗子
Location对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
语法
location.[属性|方法]
对象属性
对象方法
hash:如果URL中包含有“#”,该方法将返回该符号之后的内容(例如:http://www.sunchis.com/index.html#welcome的hash是“#welcome”)。
host:服务器的名字,例如www.sunchis.com。
hostname:通常等于host,有时会省略前面的www。
href:当前页面载入的完整URL。
pathname:URL中主机名之后的部分。例如:http://www.sunchis.com/html/js/jsbasic/2010/0319/88.html的pathname是“/html/js/jsbasic/2010/0319/88.html”。
port:URL中声明的请求端口。默认情况下,大多数URL没有端口信息(默认为80端口),所以该属性通常是空白的。像http://www.sunchis.com:8080/index.html这样的URL的port属性为8080。
protocol:URL中使用的协议,即双斜杠(//)之前的部分。例如http://www.sunchis.com中的protocol属性等于http:,ftp://www.sunchis.com的protocol属性等于ftp:。
search:执行GET请求的URL中的问号(?)后的部分,又称查询字符串。例如http://www.sunchis.com/search.html?tern=sunchis中的search属性为?term=sunchis。
Navigator对象
Navigator 对象包含有关浏览器的信息
对象属性
返回用户代理头的字符串表示-userAgent
用法
userAgent 属性是一个只读的字符串,声明了浏览器用于 HTTP 请求的用户代理头的值
语法
navigator.userAgent
举个栗子
输出:
screen对象
Screen 对象包含有关客户端显示屏幕的信息。
注释:没有应用于 screen 对象的公开标准,不过所有浏览器都支持该对象。
语法
window.screen.属性
对象属性
屏幕可用的高availHeight 属性
用法:
availHeight 属性声明了显示浏览器的屏幕的可用高度,以像素计。在 Windows 这样的操作系统中,这个可用高度不包括分配给半永久特性(如屏幕底部的任务栏)的垂直空间。
语法:
screen.availHeight
举个栗子
输出:
屏幕可用的宽availWidth 属性
用法:
availWidth 属性声明了显示浏览器的屏幕的可用宽度,以像素计。在 Windows 这样的操作系统中,这个可用高度不包括分配给半永久特性(如屏幕底部的任务栏)的垂直空间。
语法:
screen.availWidth
举个栗子
输出:
屏幕分辨率的宽width属性
用法:
width 属性声明了显示浏览器的屏幕的宽度,以像素计
语法:
screen.width
举个栗子
输出:
屏幕分辨率的高height属性
用法:
height 属性声明了显示浏览器的屏幕的高度,以像素计。
语法:
screen.height
举个栗子
输出:
DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
层次图
通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点。
DOM节点
元素节点:上图中、
、等都是元素节点,即标签。
文本节点:向用户展示的内容,如
- ... 中的JavaScript、DOM、CSS等文本。
属性节点:元素属性,如标签的链接属性href="http://www.imooc.com"。
举个栗子
DOM学习
DOM
Hello world!
分析:
从上面的 HTML 中:
节点没有父节点;它是根节点
文本节点 "Hello world!" 的父节点是
节点
并且:
节点拥有两个子节点:
和节点拥有一个子节点:
单击按钮来改变这一段中的文本。
输出:
设置元素样式
用法:
设置ele元素的CSS样式
语法:
ele.style.styleName=styleValue
说明:
- ele为要设置样式的DOM对象
- styleName为要设置的样式名称
- styleValue为设置的样式值
styleName要设置的样式名称:
举个栗子
元素1
输出:
获取属性getAttribute()方法
用法:
getAttribute() 方法返回指定属性名的属性值。
语法:
elementNode.getAttribute(name)
注意:
elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
name:要想查询的元素节点的属性名字
举个栗子
获得链接的 target 属性:
document.getElementsByTagName("a")[0].getAttribute("target");
实例
百度一下你就知道,
请点击按钮来显示上面这个链接的 target 属性值。
输出:
_blank
举个栗子2
wenben
setAttribute()方法
用法:
setAttribute() 方法添加指定的属性,并为其赋指定的值。
如果这个指定的属性已存在,则仅设置/更改值。
语法:
elementNode.setAttribute(name,value)
//1.name: 要设置的属性名。2.value: 要设置的属性值。
节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
nodeName : 节点的名称
nodeValue :节点的值
nodeType :节点的类型
nodeName属性
nodeName 属性规定节点的名称。
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document
注释:nodeName 始终包含 HTML 元素的大写字母标签名。
nodeValue 属性
nodeValue 属性规定节点的值。
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
nodeType属性
nodeType 属性返回节点的类型。nodeType 是只读的。
比较重要的节点类型有:
核心DOM功能
childNodes(访问子节点)
用法:
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性
语法:
element.childNodes
举个栗子
javascript
javascript
jQuery
PHP
输出:
firstChild /lastChild(访问子节点的第一和最后项)
用法:
firstChild 属性返回指定节点的首个子节点,以 Node 对象。
lastChild 属性返回指定节点的最后一个子节点,以 Node 对象。
注释:在 HTML 中,文本本身是 HTML 元素的父节点,HEAD 和 BODY 是 HTML 元素的子节点。
语法:
node.firstChild //返回第一项
node.lastChild //返回最后一项
举个栗子
这是返回第一项的
请点击按钮来获得文档首个子节点的节点名。
输出: HTML
这是返回最后一项的
列表示例:
- 奶茶
- 水果
请点击按钮来获得列表最后一个子节点的节点名。
注释:元素中的空白被视作文本,而文本被视作文本节点。
请尝试在 UL 关闭标签之前添加空格,结果将是节点 name=#text。
输出:
parentNode(访问父节点)
用法:
parentNode 属性以 Node 对象的形式返回指定节点的父节点。
语法:
node.parentNode
举个栗子
列表示例:
- 奶茶
- 水果
点击按钮来获得列表中首个列表项的父节点节点名。
输出:
nextSibling(访问兄弟节点)
用法:
属性返回指定节点之后紧跟的节点,在相同的树层级中。
被返回的节点以 Node 对象返回。
注释:如果没有 nextSibling 节点,则返回值为 null。
语法:
node.nextSibling
appendChild() (插入节点)
用法:
在指定节点的最后一个子节点列表之后添加一个新的子节点。
注意:如果您需要创建包含文本的新段落,请记得添加到段落的文本的文本节点,然后向文档添加该段落。
您也可以使用 appendChild() 方法从一个元素向另一个元素中移动元素
语法:
node.appendChild(node) // 参数 node。是你希望添加的节点对象
举个栗子
- 小鸟
- 汪汪
输出:
inserBefore() [ 插入节点]
用法:
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
node.insertBefore(newnode,existingnode)
参数:
newnode: 要插入的新节点。
existingnode: 指定此节点前插入节点。
举个栗子
- 奶茶
- 水果
输出:
奶茶
火锅
水果
removeChild() 【删除节点】
用法:
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)
参数:
node: 必需 。指定需要删除的节点。
举个栗子
- 奶茶
- 水果
- 火锅
点击按钮来删除列表中的首个项目。
输出: 可以从第一个开始点击一次删除一个节点。
replaceChild() 【替换元素节点】
用法:
实现子节点(对象)的替换。返回被替换对象的引用
语法:
node.replaceChild (newnode,oldnode )
参数
举个栗子
JavaScript是一个很常用的技术,为网页添加动态效果。
将加粗改为斜体
输出:
creatElement 【创建元素节点】
用法:
可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(name)
参数:
creatTextNode 【创建文本节点】
用法:
创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)
参数: