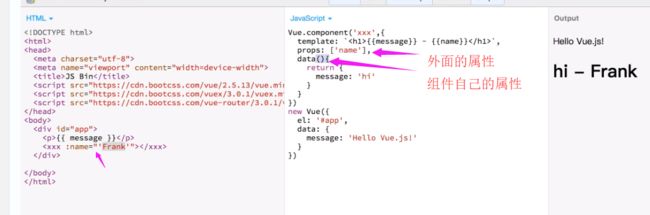
- Git常用指令
Bruce_Ling
git
目录前言1、gitcommit-m"writeyourdescription"2、gitcommit--amend3、gitpush-f4、gitpushoriginmaster前言在学校从来没使用过git版本管理,只会简单的把代码从github上拉下来,或者简单的把本地的代码push到自己github账号的仓库里面,但实际工作中需要十分熟练的掌握Git的一系列命令,常用的其实也不多。1、gitc
- 【GPT入门】第26课 掌握langchain LCEL 链式调用的三种方法
*星星之火*
大模型gptlangchain
【GPT入门】第26课掌握langchainLCEL链式调用的三种方法1.使用`__call__`语法(直接调用链对象)2.使用`invoke`方法3.使用`apply`方法(针对批量输入)总结在LangChain里,链式调用构建完成后有多种调用方式,invoke方法就是其中之一,下面为你详细介绍常见的调用方法。1.使用__call__语法(直接调用链对象)这是最常用且直观的调用方式,就像调用普通
- LLM(7):文本分词 token 化
CS创新实验室
大模型人工智能深度学习LLM
下面讨论如何将输入文本分割成独立的token,这是为LLM创建嵌入所需的预处理步骤。这些tokens要么是单独的词语,要么是特殊字符,包括标点符号,如图2.4所示。图2.4显示了在LLM背景下文本处理步骤的视图。这里,我们将输入文本分割成独立的token,这些tokens要么是词语,要么是特殊字符,如标点符号。此处用于训练LLM的文本是伊迪斯·沃顿的短篇小说《TheVerdict》,该作品已进入公
- HBuilderX的下载、安装
听海边涛声
HBuilderX
HBuilderX简称HX,是一款轻量级的、免费的IDE。它具有强大的语法提示和vue支持。访问HBuilderX的官网:https://www.dcloud.io/hbuilderx.html选择要下载的版本,我下载的是v4.08版本:将压缩包下拉以后解压到某个目录下就可以了,不需要安装过程,例如,我解压到D:\HBuilderX目录下面:双击HBuilderX.exe,就可以运行了:注意:HB
- Spring Boot 中的 @ConditionalOnBean 注解详解
QQ148698
springbootjava后端
SpringBoot中的@ConditionalOnBean注解详解1.前言2.`@ConditionalOnBean`作用与基本用法2.1`@ConditionalOnBean`的作用2.2基本用法示例:当`DataSource`Bean存在时,才创建`MyService`Bean3.`@ConditionalOnBean`详解3.1`value`和`type`属性(指定Bean类型)3.2`n
- 【Python配置环境变量】2024最新版Python安装教程(附带详细步骤)!!!
「已注销」
python开发语言
一、Python安装1、访问官网打开浏览器,访问Python官网。2、下载Python安装包2.1、在官网首页,找到并点击“Downloads”按钮。2.2、根据您的操作系统(Windows、macOS、Linux等)选择合适的版本。对于Windows用户,通常会看到“Windowsx86-64executableinstaller”(64位)和“Windowsx86executableinsta
- ActiveMQ
z小天才b
ActiveMQjava-activemqactivemqspringboot
一、ActiveMQ概述1.1什么是ActiveMQ?ActiveMQ是Apache软件基金会开发的一个开源消息中间件,它完全支持JMS(Java消息服务)规范,并提供了高可用性、高性能和可扩展性。ActiveMQ允许不同的应用程序通过消息传递进行异步通信,从而实现系统解耦。1.2ActiveMQ核心特性多协议支持:支持OpenWire、STOMP、AMQP、MQTT等多种协议持久化:支持多种持久
- 八股文-C++ 运行时多态与函数调用机制详解
tt555555555555
面经C++学习c++开发语言
C++运行时多态与函数调用机制详解1.重载与覆盖的对比重载示例覆盖示例2.运行时多态的本质3.虚函数表的实现机制代码示例运行结果虚函数表(vtable)和虚指针(vptr)的实现Base类的内存布局Derived类的内存布局动态绑定的过程4.关键问题解答为什么`Base`的析构函数需要是`virtual`?虚函数表是否会影响性能?5.C语言的函数调用过程栈帧(StackFrame)的结构栈帧的创建
- 八股文——系统调用与进程管理详解,map和set
tt555555555555
C++学习学习笔记c++开发语言
系统调用与进程管理详解,map和set一、select函数详解1.1什么是select1.2函数原型1.3参数说明1.4返回值1.5文件描述符的数量限制1.6就绪文件描述符的轮询扫描方式1.7内核/用户空间内存拷贝1.8select的触发方式1.9select的优缺点优点:缺点:1.10各种I/O多路复用方案比较二、Unix/Linux进程管理基础2.1fork—创建子进程2.1.1fork()的
- 【数组模拟邻接表】
奋斗的阿庆
c++算法图论深度优先
前言在做图论算法题的过程中,总会遇到用数组来模拟邻接表进而表示图。之前一直没弄明白在用数组模拟邻接表相关的细节。如今明白了,记录一下。帮助不理解的小伙伴。一、所用变量constintN=1010;//表示点的个数constintM=10100;//表示边的条数inth[N];//h[i]表示以当前点i为起点所相连的第一条边的序号inte[2*M];//e[i]表示第i条边所对应的终点intne[2
- Laravel 8 项目基于 PHP 8 与 Nginx 的线上部署全攻略
你华还是你华
laravel上线级项目phplaravelnginx
本文目录前言一、服务器1.1购买与选型1.2服务器配置安装php8二、项目上线2.1git关联2.2安装项目依赖2.3项目配置2.3.1基础配置2.3.2数据库及表配置与创建2.3.3Navicat连接Mysql2.3.4运行seeder进行数据填充2.3.5Nginx配置与报错处理三、项目成功调用API示例四、自动配置https证书4.1Certbot概述4.2配置证书4.3自动更新证书4.4效
- 基于Python的智能决策支持系统:实现智能化决策的关键要素
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型自然语言处理人工智能语言模型编程实践开发语言架构设计
文章目录基于Python的智能决策支持系统:实现智能化决策的关键要素11.背景介绍2.核心概念与联系数据收集与预处理模型构建与训练决策规则生成与优化决策结果评估与反馈3.核心算法原理具体操作步骤数据挖掘算法机器学习算法优化算法4.数学模型和公式详细讲解举例说明线性回归模型最小二乘法5.项目实践:代码实例和详细解释说明6.实际应用场景金融领域医疗领域供应链管理智能制造7.工具和资源推荐编程语言和开发
- python 读取配置文件
Pure Ven
python编程语言python
Python读取配置文件并打印文件信息配置文件field_len.conf内容为:[ddl_max_len]NUMBER_MAX_LEN=10VARCHAR2_MAX_LEN=1024[dml_max_len]NUMBER_MAX_LEN=10VARCHAR2_MAX_LEN=1024BLOB_MAX_LEN=500MFLOAT_MAX_LEN=P20S8DATE=12TIMESTAMP(6)=1
- 常州 d8
Rikka's_qwq
算法c++学习
好难啊哈哈哈大家考得好像都不是很好中午刚出成绩就发了动态了我也真是被自己无语到了t1测试样例时输出的数据没注释掉爆零t2freopen注释掉了爆零啊哈哈t1虽然我写的是最朴素的做法...但好歹能骗40分呢给我炸了正解是这样的#include#defineintlonglong#definedoublelongdouble#definephi(sqrt(5)+1)/2usingnamespacest
- 【图论】数组模拟邻接表存储(链式前向星)
ars4me
图论数据结构图论邻接表前向星
图的邻接表存储法又叫链式存储法可以用数组模拟定义structedge{intnext;//下一条边的编号intto;//这条边到达的点intdis;//这条边的长度}edge[size];//COYG核心代码加入一条从from到to距离为dis的单向边inlinevoidadd(intfrom,intto,intdis){edge[++num].next=head[from];edge[num].
- Netty源码—2.Reactor线程模型一
东阳马生架构
Netty应用与源码NettyReactor线程模型
大纲1.关于NioEventLoop的问题整理2.理解Reactor线程模型主要分三部分3.NioEventLoop的创建4.NioEventLoop的启动1.关于NioEventLoop的问题整理一.默认下Netty服务端起多少线程及何时启动?答:默认是2倍CPU核数个线程。在调用EventExcutor的execute(task)方法时,会判断当前线程是否为Netty的Reactor线程,也就
- src小白入门简介
吃饱饭,练球
安全网络安全src
隐雾src01为什么别人挖得到洞你挖不到?相信有很多师傅都有在网上看过不少别人发的挖洞的文章为什么你看完之后感觉自己懂了,但真正去实战的时候却挖不到?这就涉及到一个知识转化率的问题在读完这篇文章之后你有没有抓住细节、抓住该学习的点呢?以前怎么样不重要,现在教你们怎么去读一篇文章,然后学习到自己想要的这里我拿北山的一篇文章做例子:https://mp.weixin.qq.com/s?__biz=Mz
- Starrocks使用中一些总结
WYRM_GOLD
Starrocks数据库数据仓库数据库开发
1、实时写入的注意事项数据表如果是每天写入,要创建分区(推荐按天分区)。表模型选择更新模型查询的维度列,整数类型列放在前面,有利于快速的查询表分区要设置过期时间,尽可能保留最近一年的数据。总结:1、分区是为了分区内数据查询时扫描的数据量减少,提高查询效率2、更新模型比组件模型更适合实时数据的写入,使用更新模型后IO和CPU使用都会有明显的下降。3、对应上述第三项中会提高查询效率,字符的扫描没有数值
- python爬虫之scrapy框架入门,万字教学,从零开始到实战演练,超详细!!!(21)
盲敲代码的阿豪
python之爬虫系统教学python爬虫scrapy
文章目录前言1、scrapy的概念和流程1.1学习目标1.2scrapy的概念1.3scrapy框架的作用1.4scrapy的工作流程1.5总结2、scrapy的入门使用2.1学习目标2.2安装scrapy框架2.3scrapy项目开发流程2.4创建项目2.5创建爬虫文件2.6scrapy项目文件说明2.7案例演示2.8实战案例(抓取链家租房信息,存入本地)2.8.1修改items.py文件,在这
- C1-Week2 Program Assignment: Logistic Regression with a Neural Network mindset
houzhizhen
LogisticRegressionwithaNeuralNetworkmindsetWelcometoyourfirst(required)programmingassignment!Youwillbuildalogisticregressionclassifiertorecognizecats.ThisassignmentwillstepyouthroughhowtodothiswithaNe
- 【ai】mocap:conda 安装python3.8+ cuda+ pytorch+torchaudio、torchvision
等风来不如迎风去
AI入门与实战人工智能ubuntuconda
MotionCapubuntu18.04不知道为啥会依赖于ffmpeg、xorg渲染?安装pytorch就是会带上cudacudnn啥的pytorch【ai】tx2nx:安装torch、torchvisionforyolov5这里就发现pytorch和torchvision有依赖关系的,还涉及到rapidjson所以python的环境隔离很重要。核心库-cudatoolkit=11.3-pytor
- 代码随想录算法训练营第三十五天(20250303) |01背包问题 二维,01背包问题 一维,416. 分割等和子集 -[补卡20250316]
ZXZ_13
算法
01背包问题二维链接遍历物品没有大小顺序要求重点是模拟,推导出递推公式#include#includeintmain(){intm,n;std::cin>>m>>n;std::vectorweight(m,0),value(m,0);for(inti{0};i>weight[i];}for(inti{0};i>value[i];}std::vector>dp(m,std::vector(n+1,0
- 32.代码随想录算法训练营第三十二天|509. 斐波那契数,70. 爬楼梯,746. 使用最小花费爬楼梯
白鹭鸣鸣!
算法javadp
32.代码随想录算法训练营第三十二天|509.斐波那契数,70.爬楼梯,746.使用最小花费爬楼梯DP数组的定义以及下标的含义递推公式动态规划的初始化是很重要的遍历顺序打印数组509.斐波那契数-力扣(LeetCode)斐波那契数(通常用F(n)表示)形成的序列称为斐波那契数列。该数列由0和1开始,后面的每一项数字都是前面两项数字的和。也就是:F(0)=0,F(1)=1F(n)=F(n-1)+F(
- 西门子PLC S7-1200实例详解:涉及安川机器人通信、伺服电机控制及传感器数据轮询
DMQAfdLc
机器人大数据
西门子PLCS7-1200程序实例解析:电气编程者的技术之旅随着科技的飞速发展,工业自动化已成为现代制造业的核心。西门子PLC以其卓越的性能和广泛的应用,成为了工业控制领域的佼佼者。在本次技术博客中,我们将深入探讨西门子PLCS7-1200在博图版本V15下的应用实例,为电气编程者提供宝贵的学习借鉴。一、西门子PLC与安川机器人TCPIP通讯在工业自动化领域,PLC与机器人之间的通讯至关重要。西门
- 每日一题——二叉树的深度
tt555555555555
面经C语言算法题算法数据结构
二叉树的最大深度问题描述示例方法一:递归法代码实现代码解析方法二:层次遍历(广度优先搜索)代码实现代码解析总结问题描述给定一个二叉树的根节点root,返回其最大深度。二叉树的最大深度是指从根节点到最远叶子节点的最长路径上的节点数。示例示例1输入:root=[3,9,20,null,null,15,7]输出:3解释:从根节点到最远叶子节点的最长路径为3->20->15或3->20->7,路径长度为3
- synchronized 的特性与机制
坚持拒绝熬夜
java开发语言笔记
目录1.synchronized的特性锁策略(1)既是乐观锁也是悲观锁(2)既是轻量级锁,也是重量级锁(3)轻量级锁基于自旋实现,重量级锁基于挂起等待实现(4)不是读写锁(5)是可重入锁(6)是非公平锁2.synchronized的使用3.synchronized的锁机制偏向锁自旋锁和重量级锁4.synchronized的优化策略1.锁的消除2.锁的粗化1.synchronized的特性(1)既是
- QMap 多重嵌套
金色暖阳
qt算法QMap数据结构
QMap多重嵌套,通过迭代器修改内层的mapQMapmap_id;map_id.insert(1,22);map_id.insert(2,44);map_id.insert(5,55);if(map_id.contains(2)){qDebug()>map_test;map_test.insert(1,map_id);qDebug()>::iteratorit=map_test.begin();f
- TCP 客户端 - 服务器通信程序搭建
Oracle_666
网络服务器tcp/ip
一、概述本文档针对TCP客户端程序和TCP服务器程序。客户端程序会连接到服务器并发送带有自定义协议格式的数据,而服务器程序则负责监听客户端连接,接收并处理这些数据。自定义协议格式为:先发送2字节网络字节序的长度头,随后是变长的数据负载。二、客户端程序2.1代码结构#include#include#include#include#include#include#definePORT8080//定义服
- 高云FPGA的管脚约束文件的复制
在岸上走的鱼
fpga开发嵌入式硬件硬件架构
问:Gowin里面能不能直接拷贝一个管脚约束文件进去用?答:可以直接拷贝,但是拷贝前后两个工程对应的芯片必须要是同一个芯片拷贝方法:第一步:按照被拷贝约束文件对应的芯片新建一个工程,然后将原工程文件夹“src”里面的“.cst”文件拷到新建工程的相同目录下,第二步:回到新建工程目录下,点击芯片名右击,如下图:将“.V”文件和“.cst”文件一同加入这个工程,最后综合,布局布线就可以了,注意:有时拷
- FlinkCDC实战:将 MySQL 数据同步至 ES
小DuDu
flinkmysql
当前需要处理的业务场景:将订单表和相关联的表(比如:商品表、子订单表、物流信息表)组织成宽表,放入到ES中,加速订单数据的查询.同步数据到es.概述1.什么是CDC2.什么是FlinkCDC3.FlinkCDCConnectors和Flink的版本映射实战1.宽表查询1.1创建mysql表1.2启动Flink集群和FlinkSQLCLI1.3在FlinkSQLCLI中使用FlinkDDL创建表1.
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。