1、封装类
.h
#define XYQColor(r, g, b) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:1.0]
#define XYQRandomColor XYQColor(arc4random_uniform(256), arc4random_uniform(256), arc4random_uniform(256))
#define MARGIN 30 // 坐标轴与画布间距
#define Y_EVERY_MARGIN 20 // y轴每一个值的间隔数
#import
// 线条类型
typedef NS_ENUM(NSInteger, LineType) {
LineType_Straight, // 折线
LineType_Curve // 曲线
};
@interface BezierCurveView : UIView
//初始化画布
+(instancetype)initWithFrame:(CGRect)frame;
//画多根折线图
-(void)drawMoreLineChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues LineType:(LineType) lineType;
@end
.m
#import "BezierCurveView.h"
static CGRect myFrame;
@interface BezierCurveView ()
@end
@implementation BezierCurveView
//初始化画布
+(instancetype)initWithFrame:(CGRect)frame{
BezierCurveView *bezierCurveView = [[BezierCurveView alloc]init];
bezierCurveView.frame = frame;
//背景视图
UIView *backView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, frame.size.width, frame.size.height)];
backView.backgroundColor = [UIColor clearColor];
[bezierCurveView addSubview:backView];
myFrame = frame;
return bezierCurveView;
}
/**
* 画坐标轴
*/
-(void)drawXYLine:(NSMutableArray *)x_names{
UIBezierPath *path = [UIBezierPath bezierPath];
//1.Y轴、X轴的直线
[path moveToPoint:CGPointMake(MARGIN, CGRectGetHeight(myFrame)-MARGIN)];
[path addLineToPoint:CGPointMake(MARGIN, MARGIN)];
[path moveToPoint:CGPointMake(MARGIN, CGRectGetHeight(myFrame)-MARGIN)];
[path addLineToPoint:CGPointMake(CGRectGetWidth(myFrame), CGRectGetHeight(myFrame)-MARGIN)];
// //2.添加箭头
// [path moveToPoint:CGPointMake(MARGIN, MARGIN)];
// [path addLineToPoint:CGPointMake(MARGIN-5, MARGIN+5)];
// [path moveToPoint:CGPointMake(MARGIN, MARGIN)];
// [path addLineToPoint:CGPointMake(MARGIN+5, MARGIN+5)];
//
// [path moveToPoint:CGPointMake(CGRectGetWidth(myFrame), CGRectGetHeight(myFrame)-MARGIN)];
// [path addLineToPoint:CGPointMake(CGRectGetWidth(myFrame)-5, CGRectGetHeight(myFrame)-MARGIN-5)];
// [path moveToPoint:CGPointMake(CGRectGetWidth(myFrame), CGRectGetHeight(myFrame)-MARGIN)];
// [path addLineToPoint:CGPointMake(CGRectGetWidth(myFrame)-5, CGRectGetHeight(myFrame)-MARGIN+5)];
//3.添加索引格
//X轴
for (int i=0; i/**
* 画多根折线图
*/
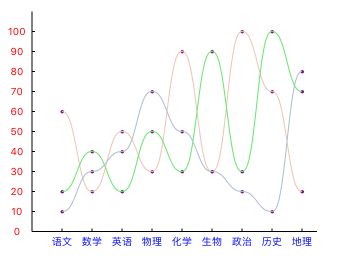
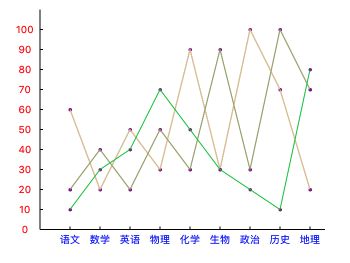
-(void)drawMoreLineChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues LineType:(LineType) lineType{
//1.画坐标轴
[self drawXYLine:x_names];
for (int j=0; j2、调用
#define SCREEN_W [UIScreen mainScreen].bounds.size.width
#define SCREEN_H [UIScreen mainScreen].bounds.size.height
//1.初始化
_bezierView = [BezierCurveView initWithFrame:CGRectMake(30, 30, SCREEN_W-60, 280)];
_bezierView.center = self.view.center;
[self.view addSubview:_bezierView];
// 多根折线图
[_bezierView drawMoreLineChartViewWithX_Value_Names:(NSMutableArray *)@[@"语文",@"数学",@"英语",@"物理",@"化学",@"生物",@"政治",@"历史",@"地理"] TargetValues:(NSMutableArray *)@[@[@60,@20,@50,@30,@90,@30,@100,@70, @20],@[@20,@40,@20,@50,@30,@90,@30,@100,@70],@[@10,@30,@40,@70,@50,@30,@20,@10,@80]] LineType:LineType_Straight];