DllPlugin和DllReferencePlugin提供分离包的方式可以大大提高构建时间性能。主要思想在于,将一些不做修改的依赖文件,提前打包,这样我们开发代码发布的时候就不需要再对这部分代码进行打包。从而节省了打包时间。
DllPlugin
这个插件使用一个单独webpack配置创建一个dll-only-bundle文件。并且它还创建一个manifest.json。
DllReferencePlugin使用该json文件来做映射依赖性。(这个文件会告诉我们的哪些文件已经提取打包好了)。
- context (可选): manifest文件中请求的上下文,默认为该webpack文件上下文。
- name: 公开的dll函数的名称,和output. library保持一致即可。
- path: manifest.json生成的文件夹及名字
e.g.:
new webpack.DllPlugin({
context: __dirname,
name: "[name]_[hash]",
path: path.join(__dirname, "manifest.json"),
})
DllReferencePlugin
这个插件用于主webpack配置,它引用的dll-only-bundle(s)需要预先构建的依赖关系。
- context: manifest文件中请求的上下文。
- manifest: DllPlugin插件生成的manifest.json
- content(可选): 请求的映射模块id(默认为manifest.content)
- name(可选): dll暴露的名称
- scope(可选): 前缀用于访问dll的内容
- sourceType(可选): dll是如何暴露(libraryTarget)
e.g.:
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require("./manifest.json"),
name: "./my-dll.js",
scope: "xyz",
sourceType: "commonjs2"
})
在原来的打包配置文件基础上面,我们需要新建一个webpack.dll.conf.js文件。
配置如下:
//webpack.dll.conf.js
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
vendor: [
'vue/dist/vue.esm.js',
'vue-router',
'vuex',
'babel-polyfill' //提前打包一些基本不怎么修改的文件
]
},
output: {
path: path.join(__dirname, '../static/js'), //放在项目的static/js目录下面
filename: '[name].dll.js', //打包文件的名字
library: '[name]_library' //可选 暴露出的全局变量名
// vendor.dll.js中暴露出的全局变量名。
// 主要是给DllPlugin中的name使用,
// 故这里需要和webpack.DllPlugin中的`name: '[name]_library',`保持一致。
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, '.', '[name]-manifest.json'), //生成上文说到清单文件,放在当前build文件下面,这个看你自己想放哪里了。
name: '[name]_library'
}),
//压缩 只是为了包更小一点
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
drop_console:true,
drop_debugger:true
},
output:{
// 去掉注释内容
comments: false,
},
sourceMap: true
})
]
};
在webpack.pro.conf.js文件需要做如下修改,在plugins下面加入如果代码:add-asset-html-webpack-plugin
const AddAssetHtmlPlugin = require('add-asset-html-webpack-plugin');
new webpack.DllReferencePlugin({
context: path.resolve(__dirname, '..'),
manifest: require('./vendor-manifest.json')
}),
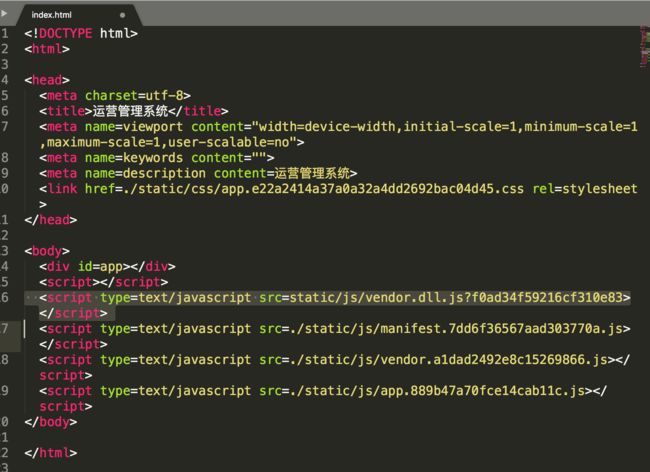
//这个主要是将生成的vendor.dll.js文件加上hash值插入到页面中。
new AddAssetHtmlPlugin([{
filepath: path.resolve(__dirname,'../dist/static/js/vendor.dll.js'),
outputPath: utils.assetsPath('js'),
publicPath: path.posix.join(config.build.assetsPublicPath, 'static/js'),
includeSourcemap: false,
hash: true,
}]),
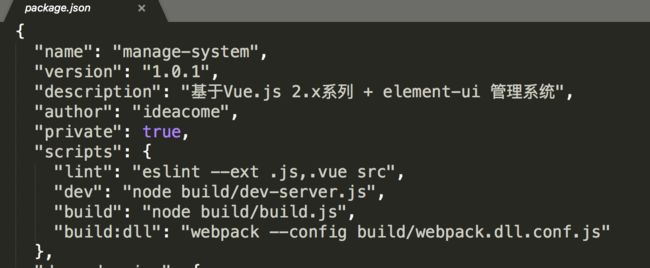
执行
npm run build:dll //这个命令在最初执行一次之后,之后发布都不需要再重复执行了,除非webpack.dll.conf.js里面的依赖文件有升级。
//发布之前的打包
npm run build
至此,DllPlugin插件优化打包完成,项目打包时间减少了一半。还有一种提升速度的优化方式是HappyPack。
基本原理: HappyPack 允许 Webpack 使用 Node 多线程进行构建来提升构建的速度。
//wepack.base.conf.js
let HappyPack = require('happypack');
let os = require('os');
let happyThreadPool = HappyPack.ThreadPool({ size: os.cpus().length });
plugins: [
new HappyPack({
id: 'js',
threadPool: happyThreadPool,
loaders: [ 'babel-loader' ]
}),
new HappyPack({
id: 'styles',
threadPool: happyThreadPool,
loaders: [ 'style-loader', 'css-loader', 'less-loader' ]
})
]
rules:[
{
test: /\.js$/,
loader: 'happypack/loader?id=js',
exclude: /node_modules/,
include: [...]
},
{
test: /\.less$/,
loader: 'happypack/loader?id=styles',
exclude: /node_modules/,
include: [...]
}
]
配置也很简单,但实际的构建速度并没有觉得提高,反而觉得有点变慢。。。。。。
学习地址: https://webpack.js.org/plugins/dll-plugin/