接触React Native 也差不多一年,没有写过文章。所以决定自己写一些文章来记录一下成长记录。好吧,废话不说,直接开干。
环境
Mac OS X版本:Mac OS X安装React Native环境点击进入....
Windows版本:Windows系统安装React Native环境点击进入...
新建项目
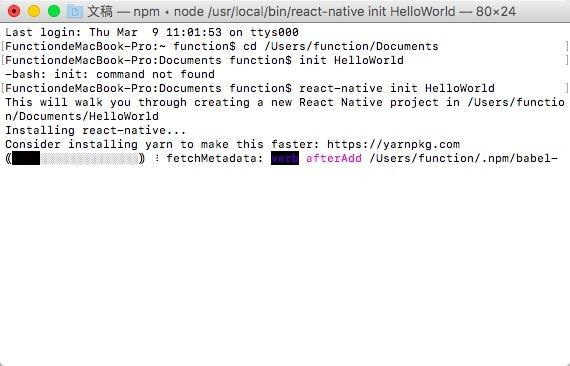
一条命令。(注意:输入命令前,换到自己想要的cd下面,不然init找不到项目)
react-native init HelloWorld
HelloWorld 为你的项目名字。如果被长城阻碍的话,用换个好点的网络,或者使用科技上网
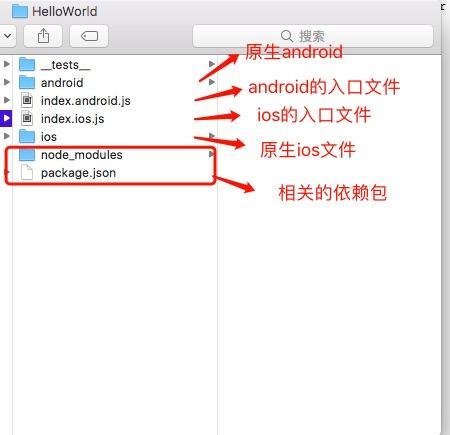
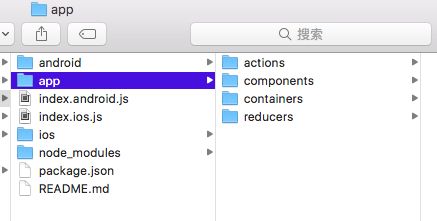
目录架构
安装和运行
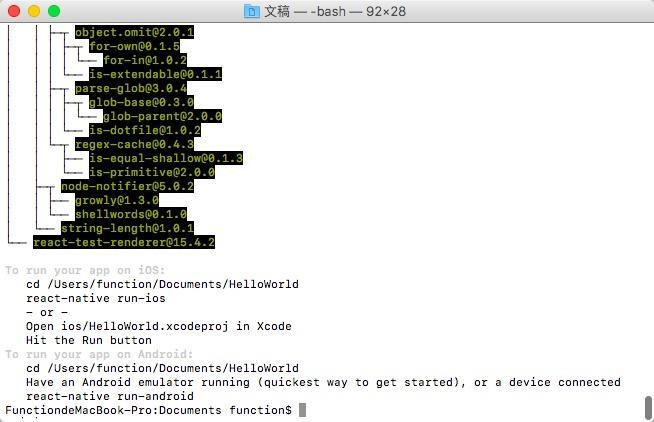
安装到模拟器分两种方法:
1、命令安装 (使用命令前,必须先开启对应的模拟器)
react-native run-ios
react-native run-android
2、直接在Android Studio 和 Xcode 运行
android:用Android Studio 打开项目里面的android文件夹(注意并不是整个项目)
ios:直接打开ios文件夹里面的.xcodeproj文件。
Redux
Redux的相关介绍就不多说。有兴趣的同志们可以自行谷歌。
首先我们先安装三个依赖库。
npm install --save redux
npm install --save redux-thunk
npm install --save react-redux
对应的GitHub地址:
redux:https://github.com/reactjs/redux
redux-thunk:https://github.com/gaearon/redux-thunk
react-redux:https://github.com/reactjs/react-redux
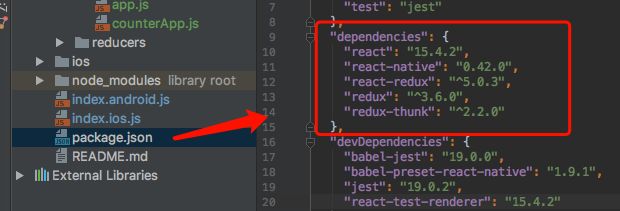
安装完毕之后,查看一下package.json文件是否安装成功
新建文件
看你的项目需求而定。不一定按照我的文件格式
首先我们要搞定的是:app/containers/app.js
/**
* Created by function on 2017/3/9.
*/
import React, {Component} from 'react';
//配置store
import {createStore, applyMiddleware, combineReducers} from 'redux';
import {Provider} from 'react-redux';
import thunk from 'redux-thunk';
import * as reducers from '../reducers';
import CounterApp from './counterApp';
/**
* 添加中间件
* combineReducers方法,把reducers组合成一个传递给store。
* 配置文件,不用死记硬背,理解才是重点
* 应用中应有且仅有一个 store。
*/
const createStoreWithMiddleware = applyMiddleware(thunk)(createStore);
const reducer = combineReducers(reducers);
const store = createStoreWithMiddleware(reducer);
export default class App extends Component {
render() {
return (
);
}
}
这边要注意的是combineReducers这个方法把reducers组合成一个传递给store,我们来看下reducers这个文件夹的index文件,路径是:app/reducers/index
/**
* Created by function on 2017/3/9.
*/
import counter from './counter';
export {
counter
};
我这边把所写的Redux都会在这里export,这样我们每创建一个Redux就在着这个文件export就可以了
然后Provider组件包裹的是主页面
试验Redux是否可用
既然配了Redux,我们怎么验证它是否可以使用了呢?我们一起来做一个小小的功能,app/components/Button.js
/**
* Created by function on 2017/3/9.
*/
import React, {Component} from 'react';
import {StyleSheet, View, Text, TouchableOpacity} from 'react-native';
/**
* 简单封装一个Button
* text:显示的内容
* onPress:回调
*/
export default class Button extends Component {
constructor(props) {
super(props);
}
render() {
const {text, onPress} = this.props;
return (
{text}
);
}
}
const styles = StyleSheet.create({
button: {
width: 100,
height: 30,
padding: 10,
backgroundColor: 'lightgray',
alignItems: 'center',
justifyContent: 'center',
margin: 3
}
});
/**
* Created by function on 2017/3/9.
*/
import React, {Component} from 'react';
import {bindActionCreators} from 'redux';
import Button from '../components/Button';
import * as counterActions from '../actions/counterActions';
import {connect} from 'react-redux';
import {StyleSheet, View, Text, TouchableOpacity} from 'react-native';
// @connect(
// state => ({
// state: state.counter
// }), {counterActions})
class CounterApp extends Component {
constructor(props) {
super(props);
}
onAdd = () => {
const {counterActions} = this.props;
counterActions.increment()
};
onDel = () => {
const {counterActions} = this.props;
counterActions.decrement()
};
render() {
const {counter} = this.props;
return (
{counter.count}
);
}
}
// function select (store) {
// return {
// counter: store.counter
// }
// }
function mapStateToProps(state) {
return {
counter: state.counter
}
}
function mapDispatchToProps(dispatch) {
return {
counterActions: bindActionCreators(counterActions, dispatch)
}
}
export default connect(mapStateToProps, mapDispatchToProps)(CounterApp);
mapStateToProps关联对应的redux
function mapStateToProps(state) {
return {
counter: state.counter
}
}
mapDispatchToProps绑定对应的action
function mapDispatchToProps(dispatch) {
return {
counterActions: bindActionCreators(counterActions, dispatch)
}
}
如果不写bindActionCreators这个方法绑定dispatch
页面上就要这样调用
this.props.dispach(对应的action)
把他们都connect页面
export default connect(mapStateToProps, mapDispatchToProps)(CounterApp);
本文哪里有不完善的地方,欢迎技术交流
此文章demo 17.03.10 链接: https://pan.baidu.com/s/1jIE4XGM 密码: tgke
github会随着更新而更新https://github.com/LinsanityZ/EnjoyGossip