高端大气的前端响应式黑色装饰公司网站模板
演示效果:
在下面,您可以看到我创建的演示:
高端大气的前端响应式黑色装饰公司网站模板
一个基于HTML,CSS,JS的高端大气的前端响应式黑色装饰公司网站模板,文章中给出了完整的源码
截图
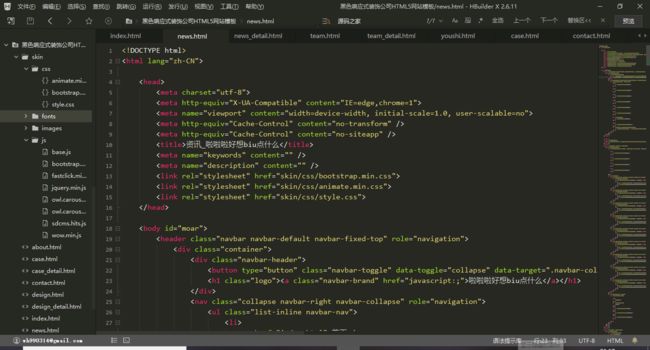
代码块截图
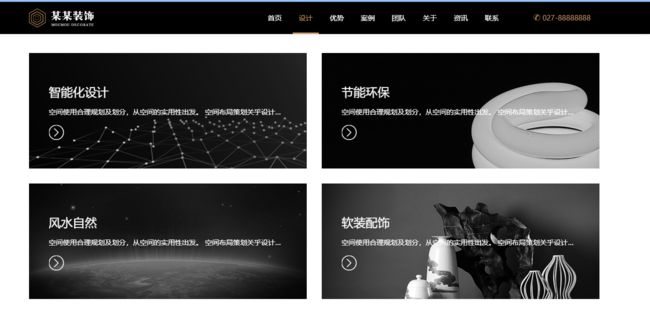
部分页面截图
代码展示
HTML
由于页面较多,这里我只展示了index.html,完整代码我已打包上传,获取方式见文章末尾。
index.html
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<meta http-equiv="Cache-Control" content="no-transform" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<title>优势_啦啦啦好想biu点什么title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link rel="stylesheet" href="skin/css/bootstrap.min.css">
<link rel="stylesheet" href="skin/css/animate.min.css">
<link rel="stylesheet" href="skin/css/style.css">
head>
<body id="moar">
<header class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigationspan> <span class="icon-bar">span> <span class="icon-bar">span> <span class="icon-bar">span> button>
<h1 class="logo"><a class="navbar-brand" href="javascript:;">啦啦啦好想biu点什么a>h1>
div>
<nav class="collapse navbar-right navbar-collapse" role="navigation">
<ul class="list-inline navbar-nav">
<li>
<a href="index.html">首页a>
li>
<li>
<a href="design.html">设计a>
li>
<li class="hover">
<a href="youshi.html">优势a>
li>
<li>
<a href="case.html">案例a>
li>
<li>
<a href="team.html">团队a>
li>
<li>
<a href="about.html">关于a>
li>
<li>
<a href="news.html">资讯a>
li>
<li>
<a href="contact.html">联系a>
li>
<li class="tel visible-lg-inline-block"><a href="javascript:;"><span class="icon-page-lianxi">span> 027-88888888a>li>
ul>
nav>
div>
header>
<section class="banner">
<div class="banner-page" style="background-image:url(skin/images/1-1P3210U605101.jpg)"><img src="skin/images/banner-height-page.gif" class="center-block" alt=""/>div>
section>
<section class="design-page sx-jianju">
<div class="container">
<ul class="list-inline menu-kj2 text-center wow animated fadeInUp">
ul>
<ul class="list-inline menu-kj2 text-center wow animated fadeInUp">
ul>
<div class="row design">
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-6 wow animated fadeInUp">
<figure style="background-image:url(skin/images/1-1P3211044180-L.jpg)"> <a href="javascript:;" title="售后服务">
<h3>售后服务h3>
<p class="hg-2">空间使用合理规划及划分,从空间的实用性出发。 空间布局策划关乎设计学、人体工程学、统计学及美好共同的结合体,...p>
<p><span class="icon-next">span>p>
a> figure>
div><div class="col-xs-12 col-sm-6 col-md-6 col-lg-6 wow animated fadeInUp">
<figure style="background-image:url(skin/images/1-1P3211044070-L.jpg)"> <a href="javascript:;" title="一站式配套">
<h3>一站式配套h3>
<p class="hg-2">空间使用合理规划及划分,从空间的实用性出发。 空间布局策划关乎设计学、人体工程学、统计学及美好共同的结合体,...p>
<p><span class="icon-next">span>p>
a> figure>
div><div class="col-xs-12 col-sm-6 col-md-6 col-lg-6 wow animated fadeInUp">
<figure style="background-image:url(skin/images/1-1P3211043470-L.jpg)"> <a href="javascript:;" title="服务流程">
<h3>服务流程h3>
<p class="hg-2">空间使用合理规划及划分,从空间的实用性出发。 空间布局策划关乎设计学、人体工程学、统计学及美好共同的结合体,...p>
<p><span class="icon-next">span>p>
a> figure>
div><div class="col-xs-12 col-sm-6 col-md-6 col-lg-6 wow animated fadeInUp">
<figure style="background-image:url(skin/images/1-1P3211043130-L.jpg)"> <a href="javascript:;" title="环保优势">
<h3>环保优势h3>
<p class="hg-2">空间布局策划关乎设计学、人体工程学、统计学及美好共同的结合体,我们从以下几个点来了解空间布局的重要性。 空间...p>
<p><span class="icon-next">span>p>
a> figure>
div>
div>
<div class="list-page">
<ul class="pagination">
<li class="active"><a href="javascript:;">1a>li>
ul>
div>
div>
div>
section>
<footer class="foot text-center">
<div class="addess">
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-4 col-md-4 col-lg-4">
<dl class="dl-horizontal list-unstyled">
<dt><span class="icon-foot-addess">span>dt>
<dd>
<h3>中国·武汉市h3>
<p>武昌区经济开发区p>
dd>
dl>
div>
<div class="col-xs-12 col-sm-4 col-md-4 col-lg-4">
<dl class="dl-horizontal list-unstyled">
<dt><span class="icon-foot-tel">span>dt>
<dd>
<h3>24小时服务h3>
<p>027-88888888p>
dd>
dl>
div>
<div class="col-xs-12 col-sm-4 col-md-4 col-lg-4">
<dl class="dl-horizontal list-unstyled">
<dt><span class="icon-foot-map">span>dt>
<dd>
<h3><a href="javascript:;" target="_blank">在地图上找到我们a>h3>
<p>欢迎阁下莅临公司参观指导!p>
dd>
dl>
div>
div>
div>
div>
<div class="copy container">
<ul class="list-inline menu-kj list-paddingleft-2">
<li>
<p> <a href="javascript:;">设计a> p>
li>
<li>
<p> <a href="javascript:;">优势a> p>
li>
<li>
<p> <a href="javascript:;">案例a> p>
li>
<li>
<p> <a href="javascript:;">团队a> p>
li>
<li>
<p> <a href="javascript:;">关于a> p>
li>
<li>
<p> <a href="javascript:;">资讯a> p>
li>
<li>
<p> <a href="javascript:;">联系a> p>
li>
ul>
<p>
Copyright © 2002-2018 某某装饰有限公司 版权所有 <span class="hidden-xs"><a href="javascript:;" target="_blank">备案号:鄂ICP备88888888号a>span>p>
<ul class="list-inline kjcd">
<li class="qq"><a href="javascript:;" target="_blank"><span class="icon-qq">span>a>li>
<li class="weixin"><a href="javascript:;" data-toggle="modal" data-target="#foot-weixin"><span class="icon-weixin">span>a>li>
<li class="weibo"><a href="javascript:;" target="_blank"><span class="icon-weibo">span>a>li>
ul>
<div class="well hidden-xs"> 友情链接: <a href="http://www.mycodes.net/" target="_blank">源码之家a> / <a href="http://#" target='_blank'>源码商城a> / <a href="http://#" target='_blank'>DedeCMS模板a> / <a href="http://#" target='_blank'>响应式模板a> / <a href="http://#" target='_blank'>企业网站模板a> / 链接交换QQ:1236549 div>
<div class="modal fade" id="foot-weixin" tabindex="-1" role="dialog" aria-labelledby="myweixin" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content text-center">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×span><span class="sr-only">Closespan>button>
<h4 class="modal-title" id="myweixin">微信扫一扫,关注我们h4>
div>
<div class="modal-body"> <img src="skin/images/weixin-pic.jpg" alt="微信公众号" />
<p>打开微信,使用扫一扫即可关注我们。p>
div>
div>
div>
div>
div>
footer>
<ul class="list-unstyled kefu visible-xs-block">
<li><a class="gt" href="javascript:;" title="在线沟通" target="_blank"><span class="icon-goutong">span>a>li>
<li class="hidden-xs"><a class="lx" href="javascript:;" title="联系"><span class="icon-page-lianxi">span>a>li>
<li class="visible-xs-inline-block"><a class="lx" href="javascript:;" title="拔打电话"><span class="icon-page-lianxi">span>a>li>
<li><a id="top" class="top" href="javascript:;" title="回顶部"><span class="icon-top">span>a>li>
ul>
<script src="skin/js/jquery.min.js">script>
<script src="skin/js/wow.min.js">script>
<script src="skin/js/base.js">script>
<script src="skin/js/sdcms.hits.js">script>
<script src="skin/js/bootstrap.min.js">script>
<script>
wow = new WOW(
{
animateClass: 'animated',
offset:100});
wow.init();
document.getElementById('moar').onclick = function() {
var section = document.createElement('section');
section.className = 'section--purple wow fadeInDown';
this.parentNode.insertBefore(section, this);};
script>
<script src="skin/js/fastclick.min.js">script>
body>
html>
CSS
少的都有两千多行,我就不一一列举出来了,愿意研究的下载下来慢慢看


JS
和前面一样,我只列出base.js
base.js
function SetHome(obj,url){
try{
obj.style.behavior='url(#default#homepage)';
obj.setHomePage(url);
}catch(e){
if(window.netscape){
try{
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
}catch(e){
alert("抱歉,此操作被浏览器拒绝!\n\n请在浏览器地址栏输入“about:config”并回车然后将[signed.applets.codebase_principal_support]设置为'true'");
}
}else{
alert("抱歉,您所使用的浏览器无法完成此操作。\n\n您需要手动将【"+url+"】设置为首页。");
}
}
}
function AddFavorite(title, url) {
try {
window.external.addFavorite(url, title);
}
catch (e) {
try {
window.sidebar.addPanel(title, url, "");
}
catch (e) {
alert("抱歉,您所使用的浏览器无法完成此操作。\n\n加入收藏失败,请进入新网站后使用Ctrl+D进行添加");
}
}
}
function DY_scroll(wraper,prev,next,img,speed,or)
{
var wraper = $(wraper);
var prev = $(prev);
var next = $(next);
var img = $(img).find('ul');
var w = img.find('li').outerWidth(true);
var s = speed;
next.click(function()
{
img.animate({
'margin-left':-w},function()
{
img.find('li').eq(0).appendTo(img);
img.css({
'margin-left':0});
});
});
prev.click(function()
{
img.find('li:last').prependTo(img);
img.css({
'margin-left':-w});
img.animate({
'margin-left':0});
});
if (or == true)
{
ad = setInterval(function() {
next.click();},s*1000);
wraper.hover(function(){
clearInterval(ad);},function(){
ad = setInterval(function() {
next.click();},s*1000);});
}
}
$(function(){
var cname="";
$("#topnav li").hover(function(){
cname=$(this).attr("class");
if(!cname){
$(this).addClass("hover");}
$("dl",this).show();
},function(){
$("dl",this).hide();
if(!cname){
$(this).removeClass("hover");}
});
//
DY_scroll('.pro_width','.arrow_left','.arrow_right','.pro_width',5,true);
})
function checksearch(the)
{
if ($.trim(the.key.value)=='')
{
alert('请输入关键字');
the.key.focus();
the.key.value='';
return false
}
if ($.trim(the.key.value)=='请输入关键字')
{
alert('请输入关键字');
the.key.focus();
the.key.value='';
return false
}
}
//回顶部
window.onload = function () {
var topbtn = document.getElementById("top");
var timer = null;
var pagelookheight = document.documentElement.clientHeight;
topbtn.onclick = function () {
timer = setInterval(function () {
var backtop = document.body.scrollTop;
var speedtop = backtop/4;
document.body.scrollTop = backtop -speedtop;
if(backtop ==0){
clearInterval(timer);
}
}, 20);
}
}
1.CSDN积分下载
https://download.csdn.net/download/qq_44273429/18180098
2.关注公众号免费下载
关注微信公众号【啦啦啦好想biu点什么】回复【黑色装饰公司网站模板】免费获取

后面我还会持续更新类似免费好玩的H5小游戏、Java小游戏、好玩、实用的项目和软件等等
相关内容
- 勇敢的兔子疯狂奔跑小游戏
- 用HTML实现简单的下雪特效
- 基于HTML/CSS/JS的动态元素周期表
- 基于HTML/CSS/JS的爱吹风的狮子小游戏
- 100个最常问的JavaScript面试问答
- java五子棋小游戏含免费源码
- 一个基于HTML/CSS/JS酷炫的登陆注册表单
最后,不要忘了❤或支持一下哦,别的我都不图什么,你们的支持就是我最大的动力