Ajax学习笔记第01天
Ajax学习笔记第01天
1. 客户端与服务器
1.1 客户端与服务器器
- 上网的目的:通过互联网的形式来获取和消费资源
- 服务器:在上网过程中,负责存放和对外提供资源的电脑,叫做服务器
- 客户端:在上网过程中,负责获取和消费资源的电脑,叫客户端
1.2 URL地址
URL(全称是Uniform Resource Locator )中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
常见的URL:
http://www.baidu.com
http://www.taobao.com
http://www.cnblogs.com/liulongbinblogs/p/11649393.html
1.2.1 URL的组成部分
URL地址一般由三部分组成
- 客户端与服务器之间的协议
- 存有该资源的服务器名称
- 资源在服务器上具体存放的位置
1.3客户端与服务器的通信过程
请求--------->处理--------->响应
注:网页中的每一个资源都是通过请求--------->处理--------->响应 的方式从服务端获取回来的
1.3.1 基于浏览器的开发者工具分析通信过程
- 打开Chrome浏览器
- Ctrl+Shift+l 打开Chrome的开发者工具
- 切换到Network面板
- 选中Doc页签
- 刷新页面,分析客户端与服务端的通信过程
1.4 服务器对外提供了哪些资源
文字+图片+音频+视频+……
本质就是数据,数据就是资源。
HTML是网页的骨架
CSS是网页的颜值
JavaScript是网页的行为
数据是网页的灵魂
XMLHttpRequest(简称 xhr)是浏览器提供的 js 成员,通过它,可以请求服务器上的数据资源
2. Ajax概述
2.1 Ajax
全称是 Asynchronous Javascript And XML(异步 JavaScript 和 XML)
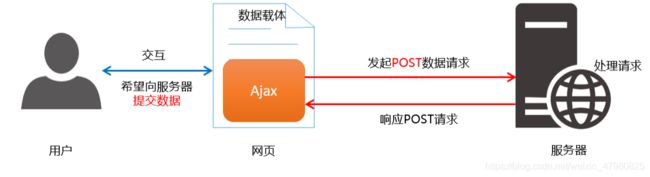
通俗理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax
之前学的技术,只能把网页做得更美观漂亮,或者添加一些动画效果,但是,Ajax能让我们轻松实现网页与服务器之间的数据交互
Ajax应用场景:
- 用户名检测:注册用户时,通过Ajax的形式,动态检测用户名是否被占用;
- 搜索提示:当输入搜索关键字时,通过Ajax的形式,动态加载搜索提示列表
- 数据分页显示:当点击页码值的时候,通过Ajax的定时,根据页码值动态刷新表格的数据
- 数据的增删改查:数据的添加、删除、修改、查询操作,都需要Ajax的形式来实现数据的交互
2.2 jQuery 中的 Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度。
jQuery 中发起 Ajax 请求最常用的三个方法如下:
$.get() //从服务器获取数据
$.post() //向服务器发送数据
$.ajax()
2.2.1 $.get()函数
jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用。
$.get() 函数的语法如下:
$.get(url, [data], [callback])
其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 要请求的资源地址 |
| data | objec | 否 | 请求资源期间要携带的参数 |
| callback | function | 否 | 请求成功时的回调函数 |
- 发起不带参数的get()请求
<button id="btnget">发起不带参数的get请求</button>
<script>
$(function() {
$('#btnget').on('click', function() {
$.get('http://www.liulongbin.top:3006/api/getbooks', function(res) {
console.log(res);
})
})
})
</script>
- 发起带参数的get()请求
<button id="btngetinfo">发起带参数的get请求</button>
<script>
$(function() {
$('#btngetinfo').on('click', function() {
$.get('http://www.liulongbin.top:3006/api/getbooks', {
id: 3
}, function(res) {
console.log(res);
})
})
})
</script>
2.2.2 $.post()函数
jQuery 中 $.post() 函数的功能单一,专门用来发起 post 请求,从而向服务器提交数据。
$.post() 函数的语法如下:
$.post(url, [data], [callback])
其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 提交数据的地址 |
| data | objec | 否 | 要提交的数据 |
| callback | function | 否 | 数据提交成功时的回调函数 |
- $.post()向服务器提交数据
<button id="btnpost">发起post请求</button>
<script>
$(function() {
$('#btnpost').on('click', function() {
$.post('http://www.liulongbin.top:3006/api/addbook', {
bookname: '水浒传',
author: '施耐庵',
publisher: '天津出版社'
}, function(res) {
console.log(res);
})
})
})
</script>
2.2.3 $.ajax()函数
相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对 Ajax 请求进行更详细的配置。
$.ajax() 函数的基本语法如下:
$.ajax({
type: '', // 请求的方式,例如 get 或 post
url: '', // 请求的 URL 地址
data: {
},// 这次请求要携带的数据
success: function(res) {
} // 请求成功之后的回调函数
})
- 使用$.ajax()发起get请求
<button id="btnget">发起get请求</button>
<script>
$(function() {
$('#btnget').on('click', function() {
$.ajax({
type: 'get',
url: 'http://www.liulongbin.top:3006/api/getbooks',
data: {
id: 3
},
success: function(res) {
console.log(res);
}
})
})
})
</script>
- 使用$.ajax()发起post请求
<button id="btnpost">发起post请求</button>
<script>
$(function() {
$('#btnpost').on('click', function() {
$.ajax({
type: 'post',
url: 'http://www.liulongbin.top:3006/api/addbook',
data: {
bookname: '史记',
author: '司马迁',
publisher: '上海图书出版社',
},
success: function(res) {
console.log(res);
}
})
})
})
</script>
3.接口
3.1 接口的概念
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
3.1.1 分析接口的请求过程
- 通过get方式请求接口的过程
3.2 接口测试工具PostMan
3.2.1 什么是接口测试工具
为了验证接口能否被正常被访问,我们常常需要使用接口测试工具,来对数据接口进行检测。
好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试。
3.2.2 下载并安装PostMan
访问 PostMan 的官方下载网址 https://www.getpostman.com/downloads/,下载所需的安装程序后,直接安装即可。
3.3 接口文档
接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口的URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用了,以及接口是如何调用的。
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
-
接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
-
接口URL:接口的调用地址。
-
调用方式:接口的调用方式,如 GET 或 POST。
-
参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容。
-
响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容。
-
返回示例(可选):通过对象的形式,例举服务器返回数据的结构。