jQuery操作属性、设置文本、遍历元素、元素创建添加删除、操作元素尺寸、操作元素位置、注册事件、事件处理、解绑事件、拷贝、多库共存、jQuery插件
jQuery操作属性:
jQuery中提供三种方法操作属性,分别是:prop()、arrt()、data(),具体如下:
prop()自带属性:用来操作元素本身自带的属性,如:a标签中的href、img标签中的src等,不能操作自定义属性,否则会返回undefined和设置不上,如:
<script>
// 获取img的src属性值:
var $imgSrc = $('img').prop('src');
console.log($imgSrc);
// 设置img的src属性值:
$('img').prop('src', 'https://www.baidu.com/img/flexible/logo/pc/result.png');
// 获取自定义属性的值:
var $dataName = $('img').prop('dataname');
console.log($dataName); //undefined
// 设置自定义属性:
$('img').prop('flag', 'true'); //标签中没有flag这个属性
script>
attr()自定义属性:用来操作自己定义的属性,类似javascript中的getAttribute和setAttribute;注意:attr不仅可以操作自定义属性,而且可以操作自带属性,如
<script>
// 获取img的src属性值:
var $imgSrc = $('img').attr('src');
console.log($imgSrc);
// 设置img的src属性值:
$('img').attr('src', 'https://www.baidu.com/img/flexible/logo/pc/result.png');
// 获取自定义属性的值:
var $dataName = $('img').attr('ataname');
console.log($dataName); //可以获取到
// 设置自定义属性:
$('img').attr('flag', 'true'); //标签中有flag属性
script>
data()数据缓存:data()方法用于临时在标签中存数据,一旦页面刷新后数据将消失,当然可以读取html5中data-自定义属性值,但是获取的时候不能写data-,只需写data-后面的字符即可,如:
<script>
// 向img中存imgName属性及值:
$('img').data('imgName', '向日葵');
// 获取img的imName属性值:
var $imgName = $('img').data('imgName');
console.log($imgName);
// 读取HTML5中的data-自定义属性值:
console.log($('img').data('ins')); //3
// 读取普通自定义属性会返回undefined
console.log($('img').data('imgyear')) //undefined
script>
设置文本:
javascript中提供了innerHTML、innerText、textContent、value等来设置元素的文本,同样jQuery中也提供了设置文本的方法:html()、text()、val(),其详情:html()对应innerHTML可以识别标签;text()对应innerText只能设置文本内容;val对应value设置特殊标签中的value值,如:
<script>
// 设置text:
$('.box1').text('hello word!
');
// 获取text:
console.log($('.box1').text());
// 设置html:
$('.box2').html('hello word!
');
// 获取html:
console.log($('.box2').html());
// 获取val:
console.log($('input').val());
// 设置val:
$('input').val('按钮');
script>
遍历元素:
因为jQuery元素是伪数组,可以使用jQuery提供的API each()来遍历,其语法:$(‘div’).each(function(index,dom){处理代码});each中可以传入一个函数,函数第一个参数表示的当前jQuery元素的索引,第二个参数表示的是当前元素本身自己;遍历后的元素转换为了DOM元素,使用javascript中API进行操作,如:
<script>
$('li').each(function(i, d) {
console.log(i);
console.log(d);
});
$('li').each(function(i, d) {
d.style.color = 'red';
});
script>
注意:除上面的写法外还有一种:$.each(obj,function(index,dom){}),第一个参数可以是一个数组、对象、或伪数组,第二个参数是函数,函数里面传入的参数和第一种写法意思相同,如:
<script>
$.each($('li'), function(i, d) {
console.log(i);
console.log(d);
});
$.each({
name: 'lack',
age: 20
}, function(i, d) {
console.log(i);
console.log(d);
});
script>
jQuery元素创建、添加、删除:
创建元素:在javascript中提供了createElement创建元素,jQuery中创建元素直接使用$(’’)即可;
添加元素:jQuery中提供了append()把内容添加到内部最后面、prepend()把内容添加到内部最前面、after()把内容添加到目标元素后面;before()把内容添加到目标元素前面;
删除元素:jQuery中提供了三种删除元素的方式:remove()删除元素本身、empty()删除匹配元素的所有子节点、html(’’)清空匹配的元素内容;如:
<script>
// 1.创建li标签:
var $li = $('')
// 2.给创建的li标签设置文本内容:
$li.text('测试');
// 3.将设置好文本内容的li添加到ul中:
// 3-1.添加到ul里面的最前面:
// $('ul').prepend($li);
// 3-2.添加到ul里面的最后面:
// $('ul').append($li);
// 3-3添加到li3元素的前面:
// $('.li3').before($li);
// 3-4添加到li3元素的后面:
$('.li3').after($li);
// 4.删除ul中指定的li:
// 4-1:删除指定的本身元素:
$('.li3').remove();
// 4-2:删除指定元素本身:
$('p').html('');
// 4-3:删除匹配元素的所有子元素:
$('body').empty();
script>
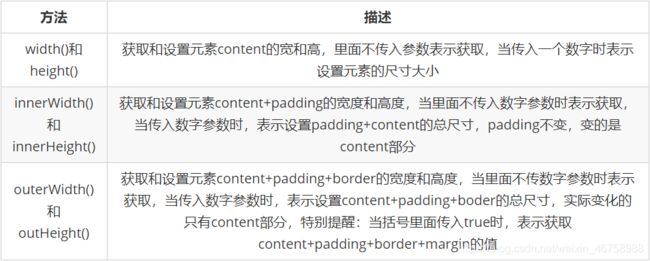
元素的尺寸:
jQuery中提供了对元素相关尺寸的获取和设置的API,如下表:

<script>
// 获取div的content宽度:
console.log($('div').width());
// 设置div的content高度:
$('div').height(50);
// 获取div的content+padding宽度:
console.log($('div').innerWidth());
// 设置div的content+padding高度,这里总的尺寸是括号里面的值,padding的值是不变的:
$('div').innerHeight(210);
// 获取div的content+padding+border宽度:
console.log($('div').outerWidth());
// 设置div的content+padding+border高度,这里总的尺寸是括号里面的值,padding+border的值是不变的:
$('div').outerHeight(115);
// 获取div的content+padding+border+margin宽度:
console.log($('div').outerWidth(true));
// 设置div的content+padding+border+margin高度,这里总的尺寸是括号里面的值,padding+border+margin的值是不变的:
$('div').outerHeight(115, true);
script>
元素的位置:
jQuery中提供了三个常用操作位置的API: offset()、position()、scrollTop()/scrollLeft() , 具体介绍如下:
offset()操作距文档的偏移量:
用来获取或设置元素距离文档的偏移量,该方法有两个属性:top距离文档顶部的距离、left距离文档左边的距离;获取和设置如下:
<script>
// 获取div距离文档顶部的距离:offset().top或offset().left
console.log($('div').offset().top);
// 设置div距离文档的距离:offset()括号中传入一个关于top和left的对象,注意值为不带单位的数字类型
$('div').offset({
'left': 500,
'top': 200
});
script>
position()获取距离父级元素偏移量:
position()是用来获取元素距离父级元素边缘的距离,该方法有两个属性:top元素顶部距离父级元素的距离、left元素左边距离父级元素的距离;注意:此方法只能读取数据,不能设置,如:
<script>
// 获取距离父级元素边缘的距离:position().top 和position().left
console.log($('.son').position().top);
console.log($('.son').position().left);
script>
scrollTop()和scrollLeft()设置或获取元素卷出浏览器的距离:
scrollTop()和scrollLeft()里面不传入参数时,是用来获取当页面发生滚动时,页面滚出浏览器的距离;当里面传入数字时,是用来设置页面滚出浏览器的距离,如:
<script>
// 获取当前页面滚出浏览器的距离:scrollTop() 和scrollLeft()
$(window).scroll(function() {
console.log($(this).scrollTop());
});
// 设置页面滚出浏览器的距离:scrollTop(number) 和 scrollLeft(number)
$('div').click(function() {
$(document).scrollTop(200);
});
script>
注册事件:
jQuery中注册事件语法:element.事件名(function(){处理代码}),事件名和原生一样,操作简单且不会发生事件覆盖问题,但是这种方法不能做事件委托、无法实现事件解绑。
事件处理:
为了解决事件委托及解绑事件问题,jQuery又提供了相关API来实现事件注册,具体如下:
on()绑定事件:
on()是jQuery中提供的比较好的事件绑定的API,语法:element.on({事件名1:function(){},事件名2:function(){}});on()可以绑定多个事件;
如果多个事件的事件处理函数相同,则可以省略相同的事件处理函数,只需在事件名中添加不同的事件名,如:element.on(‘mouseover click’,function(){});
事件委派:on可以代替旧版jQuery中的delegate()、bind()等方法,on()把事件源设置在父级元素上,子级元素设置为触发源,如:$(‘ul’).on(‘click’,‘li’,function(){});
动态的绑定事件:因为普通的事件是无法绑定到动态创建的元素上面的,即原DOM上没有的元素,但是on()可以,具体相关如下:
<script>
// 1通过on()给div绑定多个事件:括号中传入一个事件处理对象
$('div').on({
click: function() {
console.log('执行了click事件');
},
mouseenter: function() {
console.log('执行了mouseenter事件');
}
});
//2多个事件同一个处理函数:
$('div').on('mouseenter mouseleave', function() {
console.log('鼠标经过了div');
});
// 3将ul的事件委托给li:
$('ul').on('click', 'li', function() {
console.log($(this).text());
});
// 4给动态创建的元素添加事件:
$($li).click(function() {
console.log('直接通过click给动态生成的div注册点击事件')
}); //无法触发事件函数,注意:在以上代码没有注释的情况下,受上面的事件委托的影响
// 将ul的事件委托给li:
$('ul').on('click', 'li', function() {
console.log($(this).text());
}); //可以执行事件的处理函数
var $li = $('测试 ');
$('ul').prepend($li);
script>
off()解绑事件:
当在某个逻辑处理中,某个事件不需要的时候,可以把该事件的这个逻辑移除,这个过程称为事件解绑。jQuery 提供 了多种事件解绑API:die() / undelegate() / off() 等,还有一次性的事件绑定方法 one();其语法:element.off(),括号里面可以传入事件名,来解绑具体的事件,不传的话解绑所有的事件,如:
<script>
// 解绑简单的事件:
$('li').click(function() {
console.log('点击事件');
});
$('li').off('click');
// 解绑事件委托:
$('ul').on('click', 'li', function() {
console.log('委托事件');
});
$('ul').off('click', 'li');
script>
trigger()自动触发事件:
实际开发中会遇到有些事件需要自动触发的情况,在javascript中轮播图常采用定时器的方式来触发事件,jQuery还提供了自动触发事件的API:trigger()和triggerHander();语法:element.trigger(‘事件名’),trigger()会触发默认的事件,如自动获取焦点;为了不触发默认的事件,可以使用triggerHander(),其语法:element.triggerHander(‘事件名’);
<script>
$('input').click(function() {
console.log('点击事件');
});
// 通过trigger()自动触发事件:
$('input').trigger('click');
// 通过triggerHander()自动触发事件:
$('input').triggerHander('click');
script>
事件对象:
jQuery对事件中的对象做了封装,使用变化不大,兼容性大大提高,相关API可以借鉴javascript原型中的API;
jQuery中阻止默认行为:e.preventDefault()或者return false;
jQuery中阻止冒泡:e.stopPropagation();
拷贝:
jQuery中提供了比原型中更简洁的拷贝方法:$.extend(boolean,target,obj);第一课参数控制深浅拷贝,是可选的;第二个参数是需要拷贝对象到目标元素,参数三及后面参数都是要拷贝的对象;特别提醒:浅拷贝中,如果目标对象被修改了,那么原对象也会被修改,因为两个对象之间的地址相同,都指向同一个对象;深拷贝中则不会出现这样的情况,因为深拷贝中地址和对象完全是复制的,地址不同,指向的对象也不同;
<script>
// 浅拷贝:
var obj1 = {
name: 'jack'
};
var obj2 = {
age: 18
};
$.extend(obj1, obj2);
console.log(obj1); //{name: "jack", age: 18}
// 深拷贝:
var obj3 = {
name: 'jack'
};
var obj4 = {
name: 'luck'
};
$.extend(true, obj3, obj4);
console.log(obj3); //{name: "luck"}
script>
多库共从:
实际开发中有的其他js库,或其他版本的jQuery库可能会同时存在,此时 会 混 乱 , 为 了 解 决 这 个 问 题 , 可 以 将 会混乱,为了解决这个问题,可以将 会混乱,为了解决这个问题,可以将写成jQuery,或者使用jQuery.noConflict()自定义名称,如:
var jqFlag = noConflict();
jQuery插件:
由于jQuery本身的效果是有限的,若要做更复杂的特效,可以借助插件来完成效果。这里推荐两款比较常用的jQuery插件:
1.jQuery插件库:其官网:http://www.jq22.com/
2.jQuery之家:其官方网站: http://www.htmleaf.com/
使用步骤:1.引入相关文件 2.复制案例html,css,js相关代码,具体详情查阅官方文档。
推荐查询网站:
由于jQuery中的相关属性和方法很多,这里只是总结了开发中常用的API,如果想了解更多,请查阅官方文档,推荐网站:https://jquery.cuishifeng.cn/
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:[email protected]联系笔者 删除。
笔者:苦海