接上篇
http://www.jianshu.com/p/04bed658abed
在本节里,我们将对现有的界面进行一些美化,包括添加导航栏,添加背景图片,贪吃蛇图标图片,添加食物图片等等。
1 添加导航栏
打开Matin.storyboard,点击Snake View Controller
之后选择 Editor > Embed In > Navigation Controller。
双击导航栏中央,输入『贪吃蛇』,如下图:
2 给贪吃蛇添加背景图片
在项目左侧导航栏,找到Assets.xcassets,点击,之后点击右下角的『+』(绿色圈),选择New Image Set。
将下面的图片拖入2x位置
之后点击Image,将其重命名为background(点击Image,间隔2秒后再次点击)。
现在我们需要在代码中应用背景。首先在左侧的导航栏里找到SnakeViewController.swift,点击。找到viewDidLoad()函数,在super.viewDidLoad()后添加如下代码
let backgroundImage = UIImage(named: "background")!
view.backgroundColor = UIColor(patternImage: backgroundImage)
这段代码将修改view的背景图片。
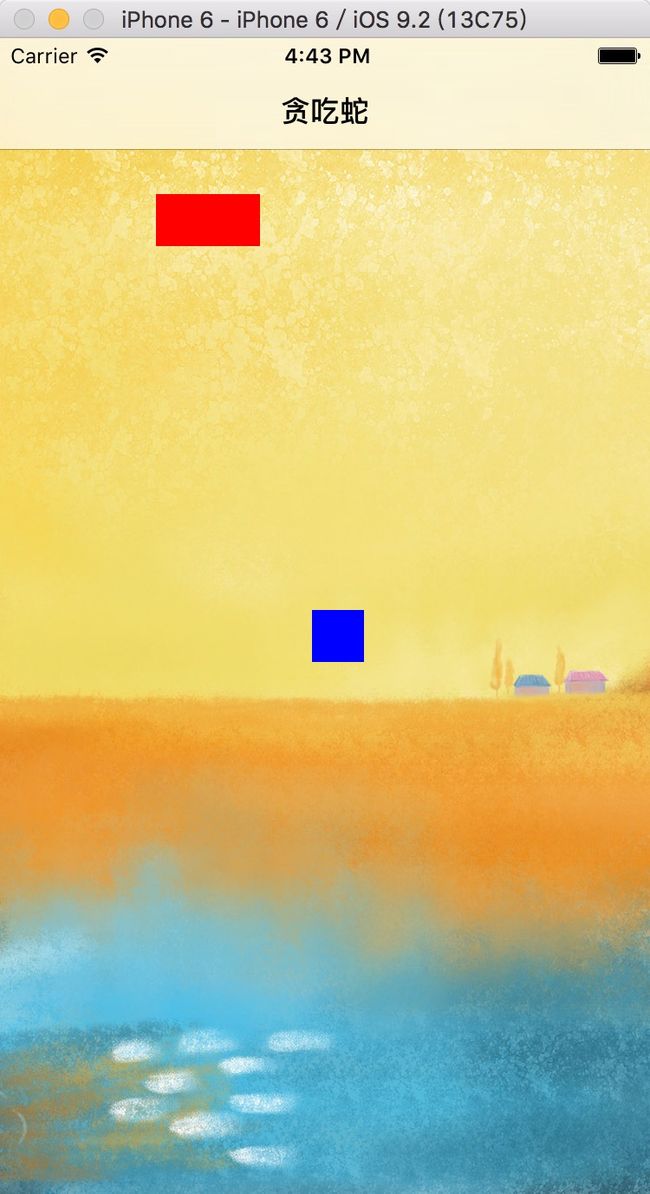
点击左上角的运行按钮,现在我们的背景图片变成刚才添加的图片了,如下图:
3 给蛇增加图片。
点击左侧的Assets.xcassets,点击右下角的『+』,选择New Folder,将New Folder重命名为snake。在snake中添加如下两张图片,分别为snake head和snake body。
分别添加完成后,将名字修改为snakeHead和snakeBody,如下所示:
我们继续在代码中实现对图片的引用逻辑。
在左侧导航栏找到ListBodyItem.swift,之后找到SnakeHead的定义,在super.init后面加入:
setImage(UIImage(named: "snakeHead"), forState: .Normal)
找到SnakeBody的定义,在let body = ListBodyItem(frame: frame)后加入
body.setImage(UIImage(named: "snakeBody"), forState: .Normal)
之后点击运行,现在我们的蛇像这样:
现在整个蛇还很不美观,不仅周围有灰色的空白,而且蛇的身体使用方形也并不好看。
我们将蛇的头和身体做圆角化处理。在刚才的SnakeHead背景后面添加如下代码:
layer.cornerRadius = 17
clipsToBounds = true //去除边界
这两句将对蛇头的图标做圆角处理。
在对蛇的身体处理时,我们需要增加一个渐变效果,这将使得蛇的身体不断变小,我们通过不断增加cornerRadius的值来实现,首先在SnakeBody中增加如下存储属性:
var startRadius: CGFloat = 20.0
之后在conBody()中增加如下代码:
body.layer.cornerRadius = startRadius
body.clipsToBounds = true
startRadius += 0.5
经过修改后整个SnakeBodyList的代码如下:
import UIKit
class ListBodyItem: UIButton {
override var frame: CGRect {
set {
if let next = nextItem {
next.frame.origin = frame.origin
}
super.frame.origin = newValue.origin
}
get {
return super.frame
}
}
var nextItem: ListBodyItem?
override init(frame: CGRect) {
super.init(frame: frame)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
class SnakeHead: ListBodyItem {
init() {
super.init(frame: CGRect(x: 90, y: 90, width: 30, height: 30))
setImage(UIImage(named: "snakeHead"), forState: .Normal)
layer.cornerRadius = 17
clipsToBounds = true
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
class SnakeBody {
var startRadius: CGFloat = 20.0
var bodys = [ListBodyItem]()
//初始化身体时只有一段
init() {
bodys.append(conBody(CGRect(x: 60, y: 90, width: 30, height: 30)))
}
//为蛇添加一段(完成一次吃食后调用)
func addOne(view: UIView) {
let curLast = bodys.last!
bodys.append(conBody(curLast.frame))
curLast.nextItem = bodys.last
view.addSubview(bodys.last!)
}
//构造一个bodyItem
func conBody(frame: CGRect) -> ListBodyItem {
let body = ListBodyItem(frame: frame)
body.setImage(UIImage(named: "snakeBody"), forState: .Normal)
body.layer.cornerRadius = startRadius
body.clipsToBounds = true
startRadius += 0.5
return body
}
}
点击左上角的运行,现在,我们的蛇是这个样子:
相比刚才,要好看了一些。
4 给食物增加图标
点击左侧的Assets.xcassets,和上面一样,新增一个food文件夹。本来可以在food中多添加几张图片,并对食物做一个随机处理,目前为了简化先只添加一张图片。如下图:
将图片拖入image中,并将image重命名为chicken
在左侧导航栏里找到Food.swift,在init中添加如下代码:
setImage(UIImage(named: "chicken"), forState: .Normal)
layer.cornerRadius = CGFloat(foodX/2)
clipsToBounds = true
现在Food.init的代码如下
init(view: UIView) {
//初始化在屏幕中央
super.init(frame: CGRect(x: 180, y: 330, width: foodX, height: foodY))
setImage(UIImage(named: "chicken"), forState: .Normal)
layer.cornerRadius = CGFloat(foodX/2)
clipsToBounds = true
//将Food添加到主view中显示
view.addSubview(self)
//注册点击事件
addTarget(self, action: "changeFood:", forControlEvents: .TouchDown)
}
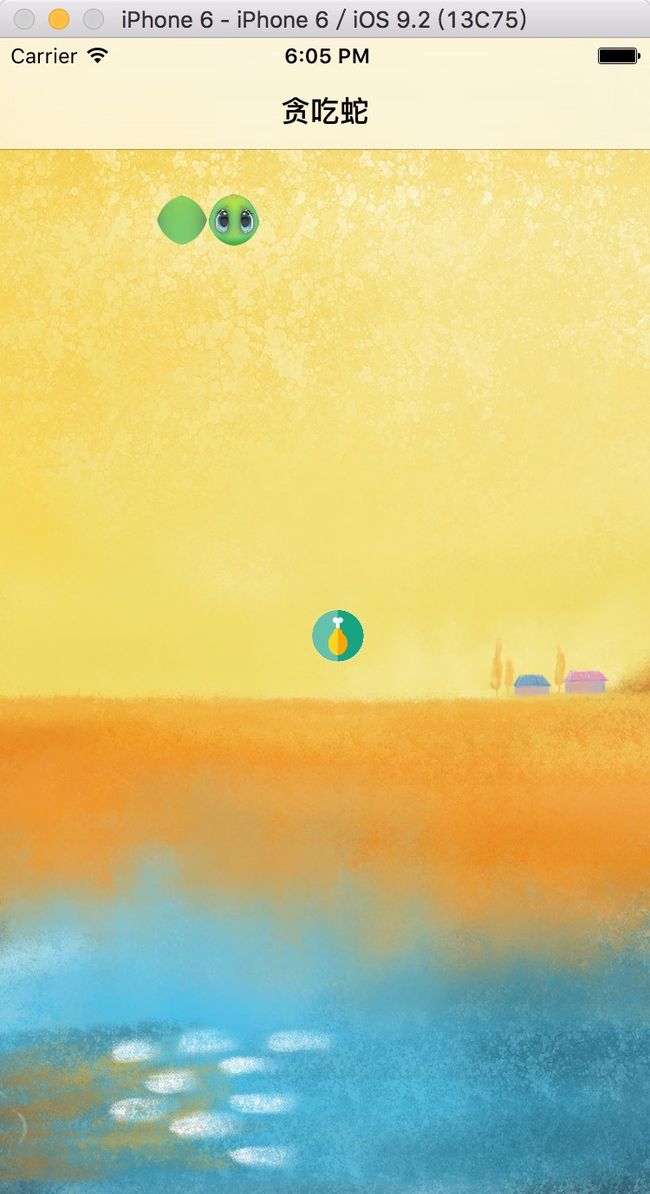
点击左上角的运行,效果如下:
5 修改app图标
app图标的修改相对简单,点击左侧的Assets.xcassets,找到AppIcon,将下面的图片拖入App iOS 7-9 60pt的2x中
如下图所示:
如果使用真实的iphone6运行,在手机上图标如下: