2017.10.19
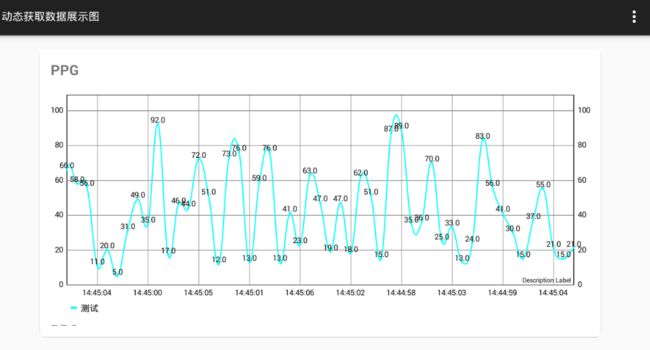
效果
可以添加多条折线,动态的获取加载数据。
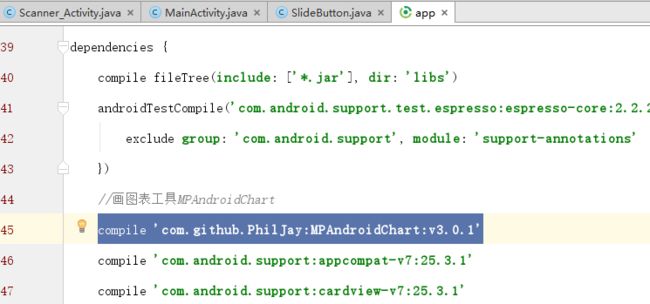
//画图表工具MPAndroidChart
compile'com.github.PhilJay:MPAndroidChart:v3.0.1'
1.在app的build.gradle中添加
2.根据网上的资料写了一个DynamicLineChartManager
/**
* Created by wxz 2017/10/16.
*/
public classDynamicLineChartManager {
privateLineChartlineChart;
privateYAxisleftAxis;
privateYAxisrightAxis;
privateXAxisxAxis;
privateLineDatalineData;
privateLineDataSetlineDataSet;
privateListlineDataSets=newArrayList<>();
privateSimpleDateFormatdf=newSimpleDateFormat("HH:mm:ss");//设置日期格式
privateListtimeList=newArrayList<>();//存储x轴的时间
//一条曲线
publicDynamicLineChartManager(LineChart mLineChart, String name,intcolor) {
this.lineChart= mLineChart;
leftAxis=lineChart.getAxisLeft();
rightAxis=lineChart.getAxisRight();
xAxis=lineChart.getXAxis();
initLineChart();
initLineDataSet(name, color);
}
//多条曲线
publicDynamicLineChartManager(LineChart mLineChart, List names, List colors) {
this.lineChart= mLineChart;
leftAxis=lineChart.getAxisLeft();
rightAxis=lineChart.getAxisRight();
xAxis=lineChart.getXAxis();
initLineChart();
initLineDataSet(names, colors);
}
/**
* 初始化LineChar
*/
private voidinitLineChart() {
lineChart.setDrawGridBackground(false);
//显示边界
lineChart.setDrawBorders(true);
//折线图例 标签 设置
Legend legend =lineChart.getLegend();
legend.setForm(Legend.LegendForm.LINE);
legend.setTextSize(11f);
//显示位置
legend.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.LEFT);
legend.setOrientation(Legend.LegendOrientation.HORIZONTAL);
legend.setDrawInside(false);
//X轴设置显示位置在底部
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setGranularity(1f);
xAxis.setLabelCount(10);
xAxis.setValueFormatter(newIAxisValueFormatter() {
@Override
publicString getFormattedValue(floatvalue, AxisBase axis) {
returntimeList.get((int) value %timeList.size());
}
});
//保证Y轴从0开始,不然会上移一点
leftAxis.setAxisMinimum(0f);
rightAxis.setAxisMinimum(0f);
}
/**
* 初始化折线(一条线)
*
*@paramname
*@paramcolor
*/
private voidinitLineDataSet(String name,intcolor) {
lineDataSet=newLineDataSet(null, name);
lineDataSet.setLineWidth(1.5f);
lineDataSet.setCircleRadius(1.5f);
lineDataSet.setColor(color);
lineDataSet.setCircleColor(color);
lineDataSet.setHighLightColor(color);
//设置曲线填充
lineDataSet.setDrawFilled(false);
lineDataSet.setAxisDependency(YAxis.AxisDependency.LEFT);
lineDataSet.setValueTextSize(10f);
lineDataSet.setMode(LineDataSet.Mode.CUBIC_BEZIER);
//添加一个空的 LineData
lineData=newLineData();
lineChart.setData(lineData);
lineChart.invalidate();
}
/**
* 初始化折线(多条线)
*
*@paramnames
*@paramcolors
*/
private voidinitLineDataSet(List names, List colors) {
for(inti =0; i < names.size(); i++) {
lineDataSet=newLineDataSet(null, names.get(i));
lineDataSet.setColor(colors.get(i));
lineDataSet.setLineWidth(1.5f);
lineDataSet.setCircleRadius(1.5f);
lineDataSet.setColor(colors.get(i));
lineDataSet.setDrawFilled(true);
lineDataSet.setCircleColor(colors.get(i));
lineDataSet.setHighLightColor(colors.get(i));
lineDataSet.setMode(LineDataSet.Mode.CUBIC_BEZIER);
lineDataSet.setAxisDependency(YAxis.AxisDependency.LEFT);
lineDataSet.setValueTextSize(10f);
lineDataSets.add(lineDataSet);
}
//添加一个空的 LineData
lineData=newLineData();
lineChart.setData(lineData);
lineChart.invalidate();
}
/**
* 动态添加数据(一条折线图,单个数据添加)
*
*@param number
*/
public voidaddEntry(intnumber) {
//最开始的时候才添加 lineDataSet(一个lineDataSet 代表一条线)
if(lineDataSet.getEntryCount() ==0) {
lineData.addDataSet(lineDataSet);
}
lineChart.setData(lineData);
//避免集合数据过多,及时清空(做这样的处理,并不知道有没有用,但还是这样做了)
if(timeList.size() >11) {
timeList.clear();
}
timeList.add(df.format(System.currentTimeMillis()));
Entry entry =newEntry(lineDataSet.getEntryCount(), number);
lineData.addEntry(entry,0);
//通知数据已经改变
lineData.notifyDataChanged();
lineChart.notifyDataSetChanged();
//设置在曲线图中显示的最大数量
lineChart.setVisibleXRangeMaximum(10);
//移到某个位置
lineChart.moveViewToX(lineData.getEntryCount() -5);
}
/**
* 动态添加数据(一条条折线图,多个数据添加)
*@paramnumbers
*/
public voidaddEntry(List numbers) {
if(lineDataSet.getEntryCount() ==0) {
lineData.addDataSet(lineDataSet);
}
// if (lineDataSets.get(0).getEntryCount() == 0) {
// lineData = new LineData(lineDataSets);
// lineChart.setData(lineData);
// }
if(timeList.size() >11) {
timeList.clear();
}
timeList.add(df.format(System.currentTimeMillis()));
for(inti =0; i < numbers.size(); i++) {
Entry entry =newEntry(lineDataSet.getEntryCount(), numbers.get(i));
lineData.addEntry(entry,0);
}
lineData.notifyDataChanged();
lineChart.notifyDataSetChanged();
lineChart.setVisibleXRangeMaximum(50);
lineChart.moveViewToX(lineData.getEntryCount() -5);
}
/**
* 设置Y轴值
*@parammax
*@parammin
*@paramlabelCount
*/
public voidsetYAxis(floatmax,floatmin,intlabelCount) {
if(max < min) {
return;
}
leftAxis.setAxisMaximum(max);
leftAxis.setAxisMinimum(min);
leftAxis.setLabelCount(labelCount,false);
rightAxis.setAxisMaximum(max);
rightAxis.setAxisMinimum(min);
rightAxis.setLabelCount(labelCount,false);
lineChart.invalidate();
}
/**
* 设置高限制线
*
*@paramhigh
*@paramname
*/
public voidsetHightLimitLine(floathigh, String name,intcolor) {
if(name ==null) {
name ="高限制线";
}
LimitLine hightLimit =newLimitLine(high, name);
hightLimit.setLineWidth(4f);
hightLimit.setTextSize(10f);
hightLimit.setLineColor(color);
hightLimit.setTextColor(color);
leftAxis.addLimitLine(hightLimit);
lineChart.invalidate();
}
/**
* 设置低限制线
*
*@paramlow
*@paramname
*/
public voidsetLowLimitLine(intlow, String name) {
if(name ==null) {
name ="低限制线";
}
LimitLine hightLimit =newLimitLine(low, name);
hightLimit.setLineWidth(4f);
hightLimit.setTextSize(10f);
leftAxis.addLimitLine(hightLimit);
lineChart.invalidate();
}
/**
* 设置描述信息
*
*@paramstr
*/
public voidsetDescription(String str) {
Description description =newDescription();
description.setText(str);
lineChart.setDescription(description);
lineChart.invalidate();
}
}
在Activity中的使用
private voidinitLineChart() {
LineChart mLineChart = (LineChart) findViewById(R.id.ppg_chart);
//折线名称
names.add("测试");
// names.add("测试二");
// names.add("测试三");
//折线颜色
colour.add(Color.CYAN);
// colour.add(Color.GREEN);
// colour.add(Color.BLUE);
dynamicLineChartManager1=newDynamicLineChartManager(mLineChart,names.get(0),colour.get(0));
// dynamicLineChartManager1.setYAxis(100, 0, 10);
//死循环添加数据
new Thread(newRunnable() {
@Override
public voidrun() {
while(true) {
try{
Thread.sleep(1000);
}catch(InterruptedException e) {
e.printStackTrace();
}
runOnUiThread(newRunnable() {
@Override
public voidrun() {
// list.add((int) (Math.random() * 50) + 10);
// list.add((int) (Math.random() * 80) + 10);
// list.add((int) (Math.random() * 100));
// list.add((int) (Math.random() * 50) + 10);
// list.add((int) (Math.random() * 80) + 10);
// list.add((int) (Math.random() * 200));
list.add((int) (Math.random() *50) +10);
list.add((int) (Math.random() *80) +10);
list.add((int) (Math.random() *100));
list.add((int) (Math.random() *50) +10);
dynamicLineChartManager1.addEntry(list);
list.clear();
}
});
}
}
}).start();
}