Vue - 前端工程化
1. 模块化相关规范
1.1 概述
传统开发模式的主要问题:
- 命名冲突
- 文件依赖
模块化解决上述问题
- 模块化就是把单独的一个功能封装到一个模块(文件)中,模块之间有相互隔离,但是可以通过特定的接口公开内部成员,也可以依赖别的模块。
- 好处:方便代码的重用,提升开发效率,方便后期维护
1.2 浏览器端模块化规范
1.2.1 AMD(不推荐使用)
Require.js (http://www.requirejs.cn/)
1.2.2 CMD(不推荐使用)
Sea.js (http://seajs.github.io/seajs/docs/)
1.3 服务器端的模块化规范
1.3.1 CommonJS
- 模块分为 单文件模块 与 包
- 模块成员导出:module.exports 和 exporta
- 模块成员导入:require(‘模块标识符’)
1.4 ES6模块化
ES6语法规范中,在语言层面上定义了ES6模块化规范,是浏览器端与服务器端通用的模块化开发规范。
ES6模块化规范中定义:
- 每个 js 文件都是一个独立的模块
- 导入模块成员使用 import 关键字
- 暴露模块成员使用 export 关键字
1.4.1 Node.js 中通过 babel 体验ES6模块化
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/nodenpm install --save @babel/polyfill- 项目根目录创建文件 babel.config.js
- babel.config.js 文件内容如下方代码:
const presets = [
["@babel/env", {
targets: {
edge: "17",
firefox: "60",
chrome: "67",
safari: "11.1"
}
}]
];
module.export = {
presets };
- 通过
npx babel-node index.js执行代码
1.5 ES6模块化的基本语法
1.5.1 默认导出 与 默认导入
- 默认导出语法 export default 默认导出的成员
// 当前文件模板为 m1.js
// 定义私有成员 a 和 c
let a = 10
let c = 20
// 外界访问不到变量d,因为他没有被暴露出去
let d = 30
function show() {
}
// 将本模块中的私有成员暴露出去,供其他模块使用
export default {
a,
c,
show
}
- 默认导入语法 import 接收名称 from ‘模块标识符’
// 导入模块成员
import m1 from './m1.js'
console.log(m1)
// 打印输出的结果为:
// { a: 10, c: 20, show: [Function: show] }
注意:
每个模块中,只允许使用唯一的一次export default,否则会报错。
1.5.2 按需导出 与 按需导入
- 按需导出语法 export let s1 = 10
// 当前文件模板为 m1.js
// 向外按需导出变量 s1
export let s1 = 'aaa'
// 向外按需导出变量 s2
export let s2 = 'ccc'
// 向外按需导出方法 say
export function say = function() {
}
- 按需导入语法 import { s1 } from ‘模块标识符’
// 导入模块成员
import {
s1, s2 as ss2, say} from './m1.js'
console.log(s1) // 打印输出 aaa
console.log(ss2) // 打印输出 ccc
console.log(say) // 打印输出 [Function: say]
注意:
每个模块中,可以使用多次按需导出
1.5.3 直接导入并执行模块代码
只想单纯执行某个模块中的代码,并不需要得到模块中向外暴露的成员,可以直接导入并执行模块代码。
// 当前文件模块为 m2.js
// 在模块中执行一个 for 循环操作
for (let i = 0; i < 3; i++) {
console.log(i)
}
2. webpack
2.1 当前web开发面临的困境
- 文件依赖关系错综复杂
- 静态资源请求效率低
- 模块化支持不友好
- 浏览器对高级JavaScript特性兼容性比较低
- …
2.2 webpack概述
- webpack 是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的困境。
- 提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能。
2.3 基本使用
2.3.1 创建列表隔行变色项目(会报错)
- 创建空白目录,并运行
npm init -y命令,初始化包管理配置文件 package.json - 新建 src 源代码目录
- 新建 src -> index.html 首页
- 初始化首页基本结构
- 运行
npm install jquery -s命令,按照jQuery - 通过模块化形式,实现列表隔行变色效果
以上方式存在JavaScript的兼容性问题,需要 在项目中安装和配置 webpack
production 会减小打包出来的文件体积(代码被压缩)
2.3.2 在项目中安装和配置 webpack
- 运行
npm install webpack webpack-cli -D命令,安装webpack相关的包 - 在根目录项目中,创建名为 webpack.config.js 的 webpack 配置文件
- 在配置文件中初始化如下配置:
module.exports = {
mode: 'development' // mode用来制定构建模式
}
- 在 package.json 配置文件中的 scripts 节点下,新增 dev 脚本如下:
"scripts": {
"dev" :"webpack" // script 节点下的脚本,可以通过 npm run 执行
}
开发阶段最好用development,上线后可改为 production
- 在终端中运行
npm run dev命令,启动webpack进行项目打包 - 导入生成的转化后的main.js文件
2.3.3 配置打包的入口与出口
webpack 的 4.x 版本中默认约定:
- 打包的入口文件为 src -> index.js
- 打包的输出文件为 dist -> main.js
如果要修改打包的入口与出口,可以在 webpack.config.js 中新增如下配置信息:
const path = require('path') // 导入 node.js 中专门操作路径的模块
module.exports = {
entry: path.join(__dirname, './src/index.js'), // 打包入口文件路径
output: {
path: path.join(__dirname, './dist), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
}
}
2.2.4 配置webpack的自动打包功能
问题:在如果在index中作了修改,需要重新运行npm run dev命令后才能更新
步骤:
- 运行
npm install webpack-dev-server -D命令,安装支持项目自动打包的工具 - 修改 package.json -> scripts 中的dev命令如下:
"scripts" : {
"dev": "webpack-dev-server" // script 节点下的脚本,可以通过 npm run 执行
}
- 将 src -> index.html 中,script 的脚本的引用路径修改为 “/buldle.js”
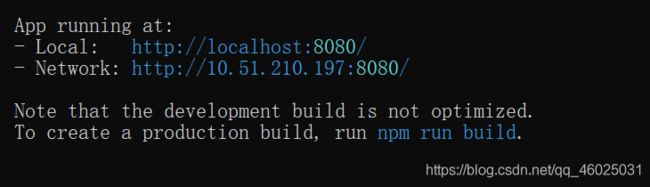
- 运行
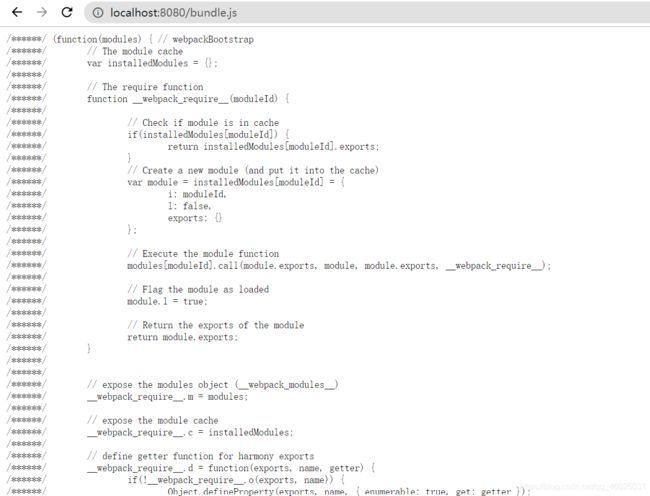
npm run dev命令,重新进行打包 - 在浏览器中访问 http://localhost:8080 地址,查看自动打包的效果
注意:
webpack-dev-server 会启动一个实时打包的 http 服务器
打包生成的输出文件,默认放到项目根目录中,而且是虚拟的,看不见的
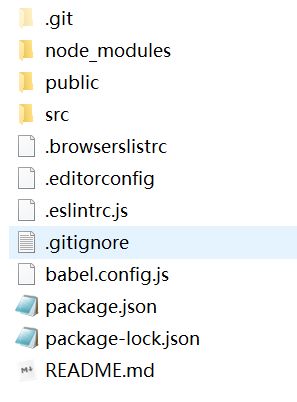
根目录看不见生成的bundle.js文件:
因为他并没有被放在物理磁盘上,而是放在内存中,是一个虚拟的文件,所以在index.html中引入时应该直接写项目的根目录
2.2.5 配置html-webpack-plugin 生成预览页面
- 运行
npm install html-webpack-plugin -D命令,安装生成预览页面的插件 - 修改 webpack.config.js 文件头部区域,添加如下配置信息:
// 导入生成预览页面的插件,得到一个构造函数
const HtmlWebpackPlugin = require('html-webpack-plugin')
const htmlPlugin = new HtmlWebpackPlugin({
// 创建插件的实例对象
template: './src/index.html', // 制定要用到的模板文件
filename: 'index.html' // 指定生成的文件名称,该文件存在于内存中,在目录中不显示
})
- 修改 webpack.config.js 文件中向外暴露的配置对象,新增如下配置节点:
module.exports = {
plugins: [htmlPlugin] // plugins数组是webpack打包期间会用到的一些插件列表
2.2.6 配置自动打包相关的参数
// package.json 中配置
// --open 打包完成后自动打开浏览器页面
// --host 配置IP地址
// --port 配置端口
"scripts": {
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 3000"
},
2.3 webpack中的加载器
2.3.1 通过loader打包非js模块
在实际开发中,webpack 默认只能打包处理以 .js 后缀名结尾的模块,其他非 .js 后缀名结尾的模块,webpack默认处理不了,需要调用 loader 加载器才能正常打包,否则会报错。
loader 加载器可以协助 webpack 打包处理特定的文件模块,如:
- less-loader 可以打包处理 .less 相关的文件
- sass-loader 可以打包处理 .sass 相关的文件
- url-loader 可以打包处理 css 中与 url 路径相关的文件
2.3.2 loader 的调用过程
2.4 webpack 中加载器的基本使用
2.4.1 打包处理 css 文件
- 运行
npm i style-loader css-loader -D命令,安装处理 css 文件的 loader - 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// 所有第三方文件模块的匹配规则
module: {
rules: [
{
test: /\.css$/, use: ['style-loader', 'css-loader'] }
]
}
其中test 表示匹配的文件类型,use 表示对应要调用的 loader
注意:
- use数组中指定的 loader 顺序是固定的
- 多个loader 的调用顺序是:从后往前调用
2.4.2 打包处理 less 文件
- 运行
npm i less-loader less -D命令 - 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// 所有第三方文件模块的匹配规则
module: {
rules: [
{
test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] }
]
}
2.4.3 打包处理 scss 文件
- 运行
npm i sass-loader node-sass -D命令 - 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// 所有第三方文件模块的匹配规则
module: {
rules: [
{
test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] }
]
}
2.4.4 配置postCSS 自动添加 css 的兼容前缀
- 运行
npm i postcss-loader autoprefixer -D命令 - 在项目根目录中创建 postcss 的配置文件 postcss.config.js,并初始化如下设置:
const autoprefixer = require('autoprefixer') // 导入自动添加前缀的插件
module.exports = {
plugins: [ autoprefiner ] // 挂在插件
}
- 在 webpack.config.js 的 module -> rules 数组中,修改css的 loader 规则如下:
// 所有第三方文件模块的匹配规则
module: {
rules: [
{
test: /\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] }
]
}
2.4.5 打包样式表中的图片和字体文件
- 运行
npm i url-loader file-loader -D命令 - 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// 所有第三方文件模块的匹配规则
module: {
rules: [
{
test: /\.jps|png|gif|bmp|ttf|eot|svg|woff|woff2$/,
use: 'url-loader?limit-16940'
}
]
}
其中 ?之后的是 loader 的参数项。
limit 用来指定图片的大小,单位是字节(byte),只有小于 limit 大小的图片,才会被转为 base64 图片。
2.4.6 打包处理js文件中的高级语法
- 安装banel 转换器相关的包:
npm i babel-loader @babel/core @babel/runtime -D - 安装babel 语法插件相关的包:
npm @banel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D - 在项目根目录中,创建 babel 配置文件 babel.config.js 并初始化基本配置如下:
module.exports = {
presets: ['@babel/preset-env'],
plugins: ['@babel/plugin-transform-runtime', '@babel/plugin-proposal-class-properties']
}
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// exclude 为排除项,表示 babel-loader 不需要处理node_modules 中的js文件
{
test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ }
3. Vue 单文件组件
3.1 传统组件的问题和解决方案
- 问题:
- 全局定义的组件必须保证组件的名称不重复
- 字符串模板缺乏语法高亮,在HTML中有多行的时候,需要用到 \
- 不支持CSS意味着当HTML 和 JavaScript 组件化时,CSS被明显遗漏
- 没有构建步骤限制,只能使用 HTML 和 ES5 JavaScript,而不能使用预处理器(如:banel)
- 解决方案:
- 使用Vue单文件组件
3.2 基本用法
3.2.1 单文件组件的组成结构
- template 组件的模板区域
- script 业务逻辑区域
- style 样式区域
<template>
<!-- 这里用于定义vue组件的模板内容 --!>
template>
<script>
// 这里用于定义vue组件的业务逻辑
export default {
data: () {
return{
} }, // 私有数据
methods: {
} // 处理函数
// ... 其他业务逻辑
}
script>
<style scoped>
/*这里用于定义组件的样式天t*/
style>
3.3 webpack 中配置 vue 组件的加载器
- 运行
npm i vue-loader vue-template-compiler -D命令 - 在 webpack.config.js 配置文件中,添加vue-loader 的配置项如下:
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.wxports = {
module: {
rule: [
// ... 其他规则
{
test: /\.vue$/, loader: 'vue-loader' }
]
},
plugins: [
// ... 其他插件
new VueLoaderPlugin() // 请确保引入这个插件!
]
}
3.4 在 webpack 项目中使用 vue
- 运行
npm i vue -s安装 vue - 在 src -> index.js 入口文件中,通过 import Vue from ‘vue’ 来导入 vue 构造函数
- 创建 vue 的实例对象,并指定要控制的 el 区域
- 通过 render 函数渲染 App 根组件
// 1. 导入vue构造函数
import Vue from 'vue'
// 2. 导入App根组件
import App from './components/App.vue'
const vm = new Vue({
// 3. 指定vm实例要控制的页面区域
el: '#app',
// 4. 通过 render 函数,把指定的组件渲染到 el 区域中
render: h => h(App)
})
3.5 webpack 打包发布
上线之前需要通过webpack 将应用进行整体打包,可以通过package.json 文件配置打包命令:
// 在packsge.json 文件中配置 webpack 打包命令
// 该命令默认加载项目根目录中的 webpack.config.js 配置文件
"scripts": {
// 用于打包的命令
"build": "webpack -p"
// 用于开发调试的命令
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 3000",
},
4. Vue 脚手架
4.1 基本用法
- 用于快速生成Vue项目基础架构,其官网地址为:http://cli.vuejs.org/zh/
使用步骤:
- 安装 4.x 版本的vue脚手架(打开cmd在终端运行)
npm install -g @vue/cli
基于脚手架创建vue项目
// 1. 基于 交互式命令行 的方式,创建 新版vue项目(需打开cmd)
vue create my-project
// 2. 基于 图形化界面 的方式,创建 新版vue项目
vue ui
// 3. 基于 2.x的旧模板,创建旧版vue项目
npm install -g @vue/cli-init
vue init webpack my-project
4.2 vue 脚手架生成的项目结构分析
- node_modules:依赖包目录
- public:静态资源目录
- src:组件源码目录
- banel.config.js:Babel配置文件
4.3 vue脚手架的自定义配置
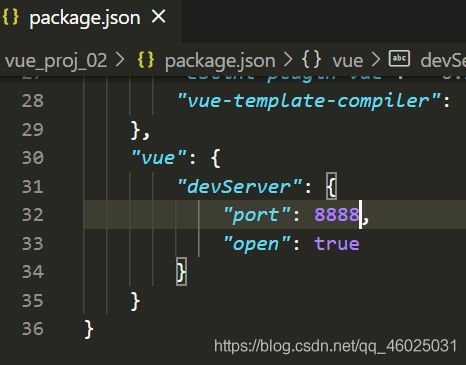
4.3.1 通过package.json配置项目
// 必须是符合规范的json语法
"vue": {
"devsever": {
"port": 8888,
"open": true
}
},
注意:
并不推荐使用这种配置方式。
因为package.json 主要用来管理包的配置信息;为了方便维护,推荐将vue脚手架相关的配置,单独定义到vue.config.js配置文件中。
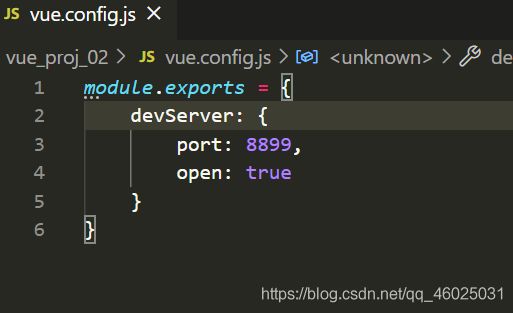
4.3.2 通过单独的配置文件配置项目
- 在项目根目录创建文件
vue.config.js - 在该文件中进行相关配置,从而覆盖默认配置
// vue.config.js
module.exports = {
devServer: {
port: 8888,
open: true
}
}
5. Element-UI 的基本使用
Element-UI:一套为开发者、设计师和产品经理准备的基于vue 2.0 的桌面端组件库。
官网地址:http://element-cn.eleme.io/#/zh-cn
5.1 基于命令行方式手动安装
- 安装依赖包
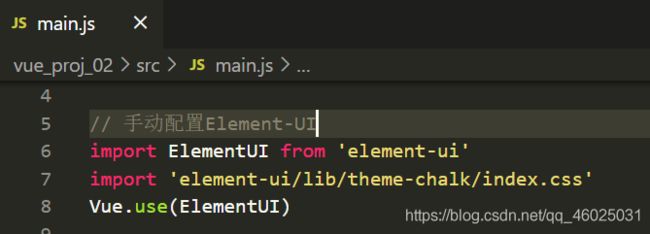
npm i element-ui -S - 导入Element-UI相关资源
// 导入组件库
import ElementUI from 'element-ui';
// 导入组件相关样式
import 'element-ui/lib/theme-chalk/index.css';
// 配置vue插件
Vue.use(ElementUI);
5.2 基于图形化界面自动安装
- 运行 vue ui 命令,打开图形化界面
- 通过 vue项目管理器,进入具体的项目配置面板
- 点击 插件 -> 添加插件,进入插件查询面板
- 搜索
vue-cli-plugin-element并安装 - 配置插件,实现按需导入,从而减少打包后项目的体积


安装成功后将代码复制到App.vue中,点击 启动app 按钮可以看见按钮,说明用可视化工具配置成功。