一. 前言
很早以前,我日常上网用的是Google Chrome浏览器,界面简洁大方,扩展强大,特别是Tampermonkey插件是真NB。唯一感到遗憾的是以前的快捷工具扩展已经废了,没法视频独立窗口播放。这也成了后来我弃用Chrome的主要原因之一,还是比较喜欢把视频独立窗口放一边播放的同时,进行网页的浏览。之后开始用国产双核浏览器,不得不说大多数国产浏览器还是不错的,有针对国人使用习惯进行了一定的优化,不少都自带了视频弹窗播放功能。使用过的国产双核浏览器中,体验最好的应该算是QQ浏览器了,它的扩展插件比较全面,搬运了Chrome Store不少好用的扩展。用着用着,感觉还是喜欢Chrome和Firefox这类多一些,又用回去了。后面找了一些Chrome和Firefox视频独立窗口的解决方案,现在分享给大家。
二. chrome方案
得益于chrome强大的应用商店,开发者提供了一个新的插件可以实现视频弹窗播放功能。插件名字叫Separate Window,能上外网的朋友直接点击
https://chrome.google.com/webstore/detail/separate-window/cbgkkbaghihhnaeabfcmmglhnfkfnpon?hl=zh-CN
下载该插件
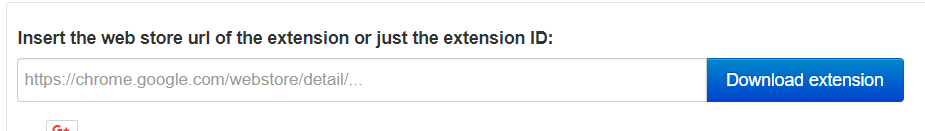
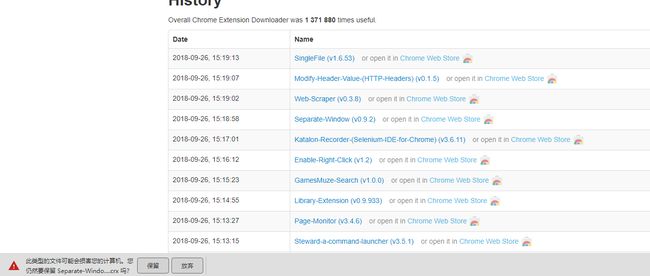
不能番羽墙的朋友可以到https://chrome-extension-downloader.com/这个网站,复制cbgkkbaghihhnaeabfcmmglhnfkfnpon粘贴到下图这个地方,就可以下载.crx
左下方会弹出横条,要点 保留 才能下载安装好该插件
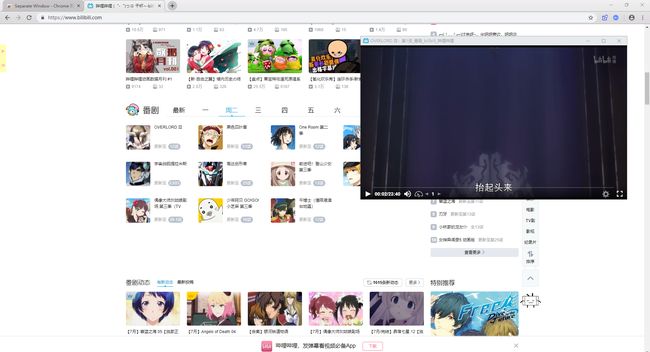
安装好后,以后看视频就可以独立窗口播放了。拿b站视频检验下
右上方就是我们刚刚安装好的插件了,点击它
出现三个选项,点击Select,选择我们正在播放的视频的区域,再单击一下鼠标左键即可
这样就实现了视频弹窗播放了
三. Firefox方案
1.通过插件解决
一开始不用火狐的,感觉强大是强大,但是界面贼丑。到了Firefox Quantum出来后,就好多了,界面变好看了。我现在在用的就是它的一款改版,Runningcheese Firefox,基本的功能跟原版的是一样的,主要是它在原版火狐的基础上添了不少实用的功能,界面改的也简洁好看了。最开始还是缺少了视频弹窗播放功能,后面我找到了这款插件:视频弹出工具
https://addons.mozilla.org/zh-CN/firefox/addon/popup-tool/?src=search
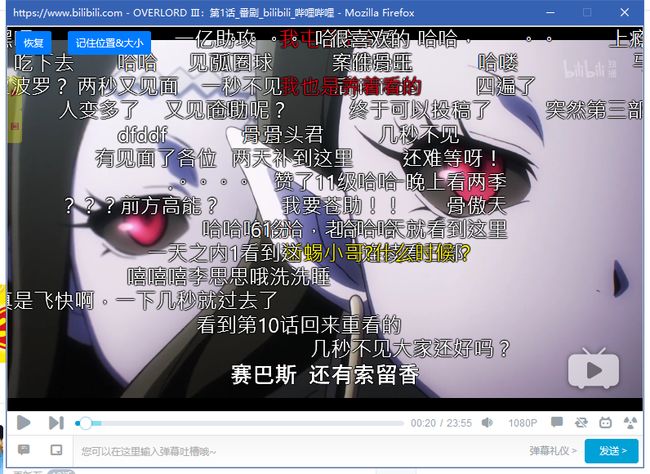
安装好后,我们同样再拿b站检验一下
当鼠标悬浮在视频处时,左上角就会显示弹窗按钮,点击它就可以了
弹窗播放时,左上角会出现两个按钮
使用过程中,还是出现了一些小问题,像b站的话,html5播放器模式下,视频得跑一段,不然弹窗播放状态下会卡顿明显,切换成flash播放器模式就没有这一问题了。(个人感觉是b站的锅,100M光宽带怎么可能卡成翔_(•̀ω•́ 」∠)_),其他网站倒是没什么大问题。查了一下,据说b站的html5播放的其实还是flv文件,边播放转码mp4来着,如果真这样,会卡顿能理解Ծ‸Ծ(有句xxx不知道当讲不当讲)
2.通过油猴脚本+插件解决
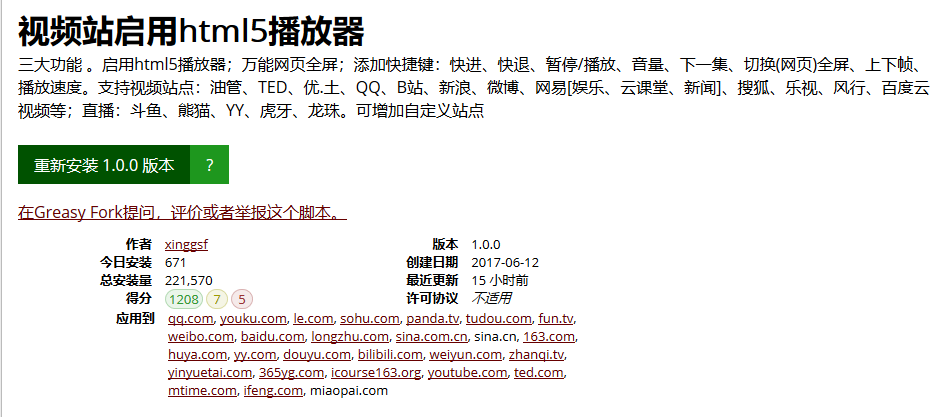
感谢强大的Tampermonkey,提供了一种新思路。具体用到的脚本有以下这两款(二选一即可,两个一起用也不冲突)
https://greasyfork.org/zh-CN/scripts/30545-%E8%A7%86%E9%A2%91%E7%AB%99%E5%90%AF%E7%94%A8html5%E6%92%AD%E6%94%BE%E5%99%A8
https://greasyfork.org/zh-CN/scripts/4870-maximize-video
安装好后你会在Tampermonkey的已安装脚本里看到它(纳尼?你竟然不知道传说中的Tampermonkey,那就去下面这个网址(๑•̀ω•́๑))
https://addons.mozilla.org/zh-CN/firefox/addon/tampermonkey/?src=search
然后 附加组件 里下载安装这个
https://addons.mozilla.org/zh-CN/firefox/addon/popup-window/?src=search
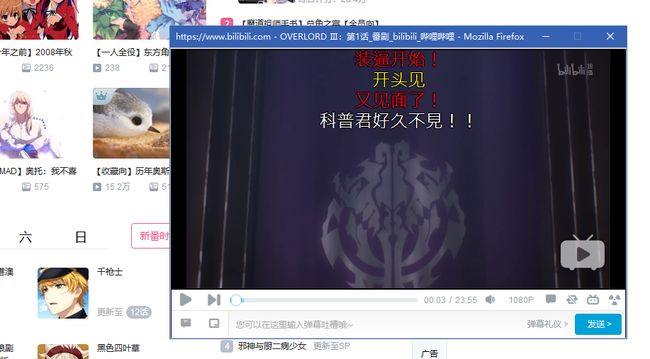
工作到此完成,让我们再拿b站试验一下
这时候是右上角会出现网页全屏按钮,点击它
将鼠标移到最左边或者最右边,右键 - 弹出至独立窗口
OK,成功实现了
PS: 安装 视频启用html5 脚本的,可以通过 Ctrl+回车 实现网页全屏
不过这方法有个缺点就是还原不回去
点 还原大小 后,杯具了。它就会在小窗口里还原而已,不会还原到标签的形式( ̄_ ̄|||)
要想看到完整的视频,需要鼠标手动拉伸放大窗口
不要求还原到标签,只是调整视频窗口大小的话,利用 视频启用html5 脚本带有的快捷键功能,可以实现按比例缩放
按 Esc 键,会自动调整视频在小窗口的位置
再点 宽屏 按钮
随便拉伸,视频会自己保持一个比例
四. 关于窗口置顶的方法
以上的方法,不管是Chrome还是Firefox都只是实现了弹窗播放这一功能,还需要窗口置顶这一功能,这个只需要一个小软件即可解决,软件名叫做 DeskPins
下载地址:DeskPins
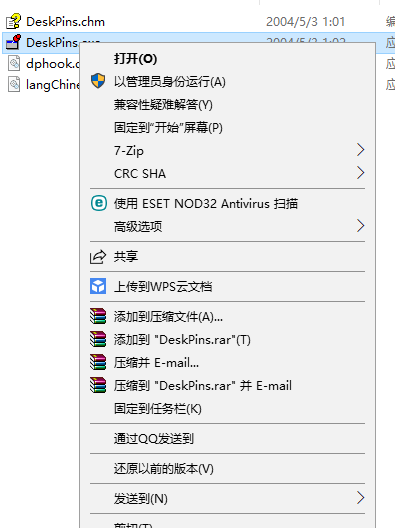
绿色版的,需要自己创建个快捷方式到桌面,也可以选择放任务栏上
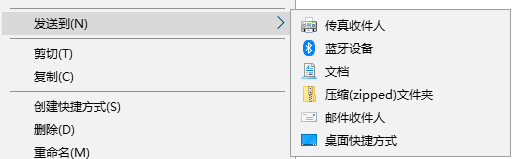
DeskPins.exe 右键 发送到 - 桌面快捷方式
双击桌面图标后,会在任务栏出现,点击它。
鼠标会变成一个钉子的形状,再点一下视频的窗口
右上角的 最小化窗口 按钮旁边就会多一个红色的钉子,此时表示窗口已经置顶成功了
换标签依然不影响
Firefox的话还可以去下载 Always on Top 实现置顶功能
https://addons.mozilla.org/zh-CN/firefox/addon/always-on-top/?src=search
五. 后记
总的来说,体验比较好的是Chrome的Separate Window,基本上大多数的视频网站都能实现,独立窗口和还原回标签 两种方式切换很便利。Firefox的由于一些小问题,还不算完美,不过日常使用还是够用的。(可以选择把b站的播放器切换成flash模式)