5-selenium-frame切换及窗口切换
目录
-
-
-
- 切换到 Frame
- 切换到新的窗口
-
-
切换到 Frame
以这个链接例子为例
例子
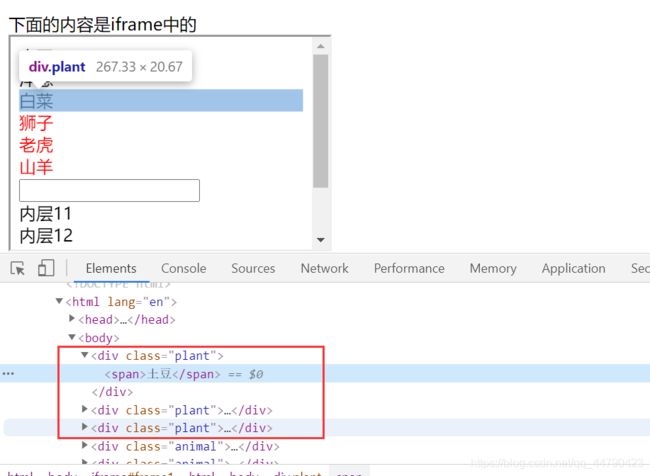
如果要选择下面方框中的所有蔬菜,如果要使用 CSS 表达式,应该怎么表达?
第一步,需要查一下所有蔬菜的 HTML 内容
一般我们会这样写
from selenium import webdriver
wd = webdriver.Chrome(r'd:\webdrivers\chromedriver.exe')
wd.get('http://cdn1.python3.vip/files/selenium/sample2.html')
# 根据 class name 选择元素,返回的是 一个列表
elements = wd.find_elements_by_class_name('plant')
for element in elements:
print(element.text)
但是会发现,运行结果打印内容为空白,说明没有选择到 class 属性值为 plant 的元素。
仔细看,可以发现, 这些元素是在一个叫 iframe的元素中的。
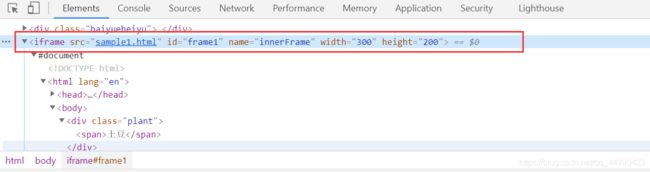
在html语法中,frame 元素 或者iframe元素的内部 会包含一个 被嵌入的 另一份html文档。
在我们使用selenium打开一个网页是, 我们的操作范围 缺省是当前的 html , 并不包含被嵌入的html文档里面的内容。
如果我们要 操作 被嵌入的 html 文档 中的元素, 就必须 切换操作范围 到 被嵌入的文档中。
使用 WebDriver 对象的 switch_to 属性,
wd.switch_to.frame(frame_reference)
# frame_reference 可以是 frame 元素的属性 name 或者 ID
这个例子中,就可以描述 frame_reference 为 frame1(id属性) 或 innerFrame (name属性)
wd.switch_to.frame('frame1')
#或者
wd.switch_to.frame('innerFrame')
所以这个问题就可以得到解决了
from selenium import webdriver
wd = webdriver.Chrome(r'd:\webdrivers\chromedriver.exe')
wd.get('http://cdn1.python3.vip/files/selenium/sample2.html')
# 先根据name属性值 'innerFrame',切换到iframe中
wd.switch_to.frame('innerFrame')
# 根据 class name 选择元素,返回的是 一个列表
elements = wd.find_elements_by_class_name('plant')
for element in elements:
print(element.text)
如果我们已经切换到某个iframe里面进行操作了,那么后续选择和操作界面元素 就都是在这个frame里面进行的。
这时候,如果我们又需要操作 主html(我们把最外部的html称之为主html) 里面的元素了呢?
只需要这样的一行代码
wd.switch_to.default_content()
比如我们先进入 iframe 执行,再回到 主HTML的一系列操作。
from selenium import webdriver
wd = webdriver.Chrome(r'd:\webdrivers\chromedriver.exe')
wd.get('http://cdn1.python3.vip/files/selenium/sample2.html')
# 先根据name属性值 'innerFrame',切换到iframe中
wd.switch_to.frame('innerFrame')
# 根据 class name 选择元素,返回的是 一个列表
elements = wd.find_elements_by_class_name('plant')
for element in elements:
print(element.text)
# 切换回 最外部的 HTML 中
wd.switch_to.default_content()
# 然后再 选择操作 外部的 HTML 中 的元素
wd.find_element_by_id('outerbutton').click()
wd.quit()
切换到新的窗口
在网页上操作时,经常会遇到点击一个按钮或链接,就会进入一个新的网页窗口。
那如何用自动化在新窗口打开一个新网页。
可以使用Webdriver对象的switch_to属性的 window方法。
wd.switch_to.window(handle)
WebDriver对象有window_handles 属性,这是一个列表对象, 里面包括了当前浏览器里面所有的窗口句柄。
比如这样
for handle in wd.window_handles:
# 先切换到该窗口
wd.switch_to.window(handle)
# 得到该窗口的标题栏字符串,判断是不是我们要操作的那个窗口
if 'Bing' in wd.title:
# 如果是,那么这时候WebDriver对象就是对应的该该窗口,正好,跳出循环,
break
我们依次获取 wd.window_handles 里面的所有 句柄 对象, 并且调用 wd.switch_to.window(handle) 方法,切入到每个窗口,然后检查里面该窗口对象的属性(可以是标题栏,地址栏),判断是不是我们要操作的那个窗口,如果是,就跳出循环。
同样的,如果我们在新窗口 操作结束后, 还要回到原来的窗口,该怎么办?
我们可以仍然使用上面的方法,依次切入窗口,然后根据 标题栏 之类的属性值判断。
又或者:
因为我们一开始就在 原来的窗口里面,我们知道 进入新窗口操作完后,还要回来,可以事先 保存该老窗口的 句柄,使用如下方法
mainWindow变量保存当前窗口的句柄
mainWindow = wd.current_window_handle
切换到新窗口操作完后,就可以直接像下面这样,将driver对应的对象返回到原来的窗口
#通过前面保存的老窗口的句柄,自己切换到老窗口
wd.switch_to.window(mainWindow)