Python 图形用户界面实战 : PyQt5 实现摘要算法计算
说起Python的图形用户界面 (GUI, Graphical User Interface)设计,就让人想到python的很多GUI库,比如标准库tkinter和第三方库PyQt5,wxpython等等,在这里我推荐使用PyQt5,因为它有个工具叫Qt Designer,可以直接手动设置界面,把控件拖放到指定位置去。而且QT支持的控件比标准库tkinter多,而且还比它设计的GUI好看,所以我用上PyQt5后就强烈的喜欢了它。
Pyqt5安装用pip安装即可,QtDesigner配置和安装详见:
https://blog.csdn.net/hubz131/article/details/79352443
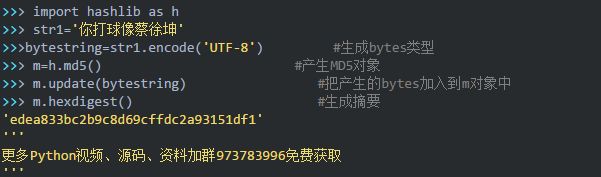
接下来介绍一下摘要算法,消息摘要算法的主要特征是加密过程不需要密钥,并且经过加密的数据无法被解密,只有输入相同的明文数据经过相同的消息摘要算法才能得到相同的密文,比如如下代码:
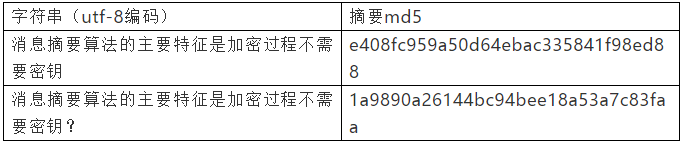
只有2个bytes类型的字符串完全相同,他们生成的摘要才完全一致,稍微改动一处地方生产的摘要就完全不一样,比如
Python的标准库hashlib有很多这样的加密算法,除了经典的MD5还有sha1,sha224,sha512等。
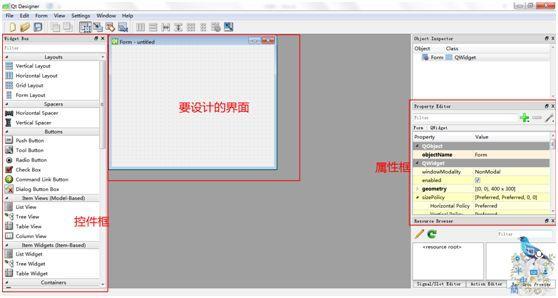
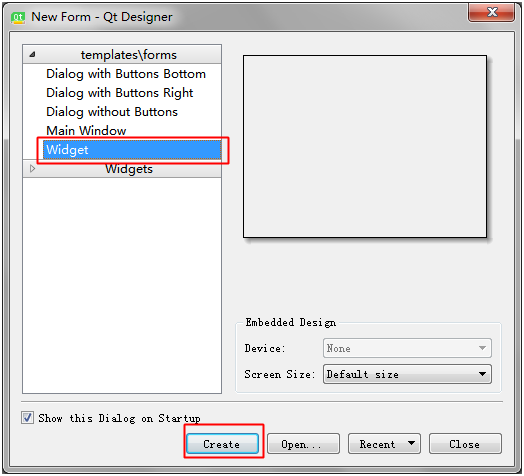
当Qt Desiger配置好后,我们打开它
生成一个空白的界面
按如下设计:
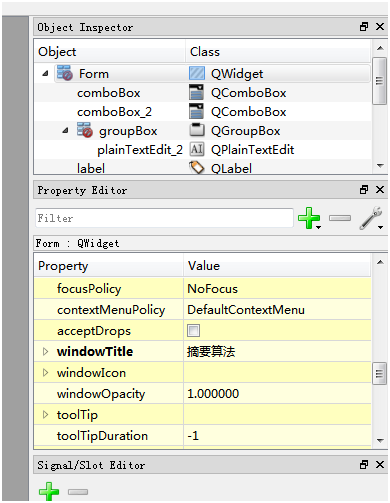
将对象Form的windowTitle属性改为摘要算法
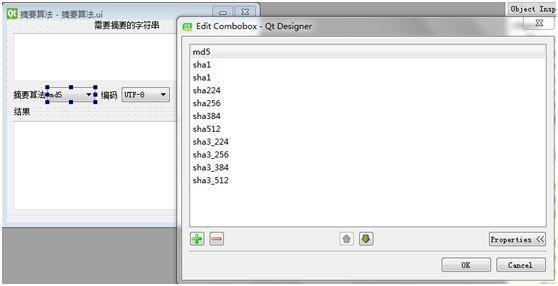
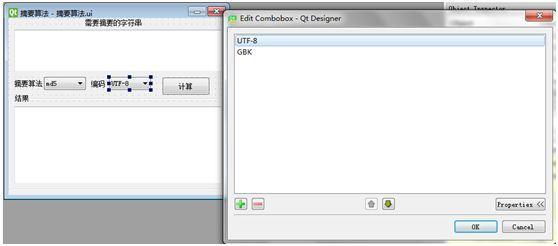
组合框内容如下,注意第一个是默认
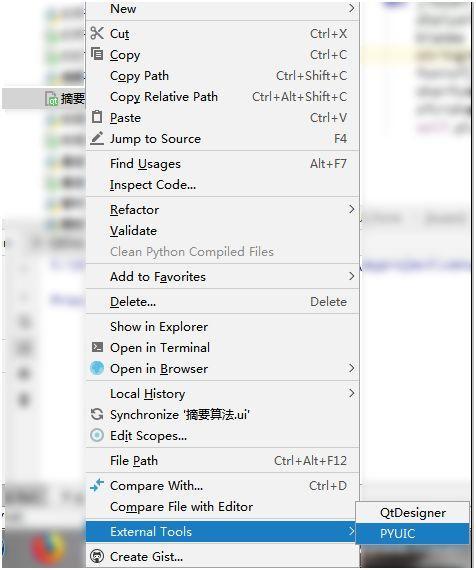
最后保存,生成ui文件,如果你使用pycharm的话,最好将ui文件保存到pycharm的文件夹内,然后这样
就在同一个文件夹下,生成同名的.py文件了!
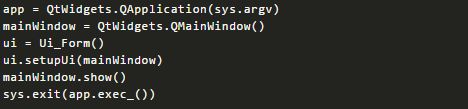
打开那个同名的py文件,我们看到生成了一个名叫Ui_Form的类和它的两个方法setupUi和retranslateUi,这两个方法在做什么估计看一下大家都懂了,我们不必理解pyqt5的代码,首先在首行导入sys库hashlib库(简写为h),在同名的py文件末尾,加上
然后点击运行,刚刚做出来的界面就活灵活现的展现了出来,就是点击按钮没反应
我们需要给按钮增加一个信号槽(当点击事件发生之后,比如,按钮检测到自己被点击了一下,它就会发出一个信号(signal)。这种发出是没有目的的,类似广播。如果有对象对这个信号感兴趣,它就会使用连接(connect)函数,意思是,将想要处理的信号和自己的一个函数(称为槽(slot))绑定来处理这个信号。也就是说,当信号发出时,被连接的槽函数会自动被回调。这就类似观察者模式:当发生了感兴趣的事件,某一个操作就会被自动触发。)
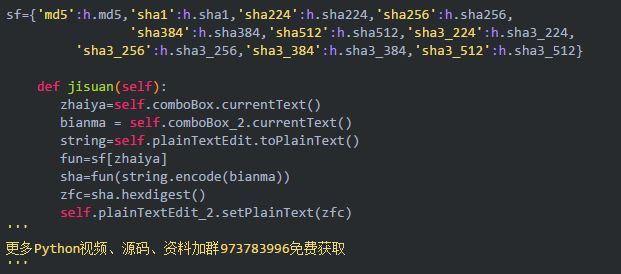
我们给Ui_Form的类增加一个方法,叫做jisuan
sf是外部变量,定义一个字典,字典的键值对应字符串和相应的函数,这样我们就定义好了一个这样的函数,最后就是,将这函数和按钮点击链接起来,在setupUi方法最末尾加上
self.pushButton.clicked.connect(self.jisuan)
即可。
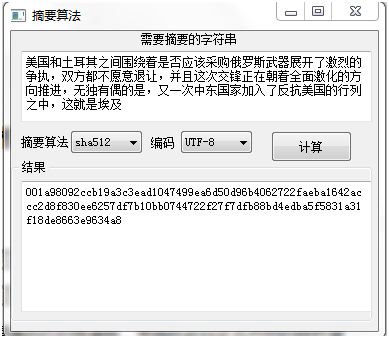
点击运行,如下,很优秀。
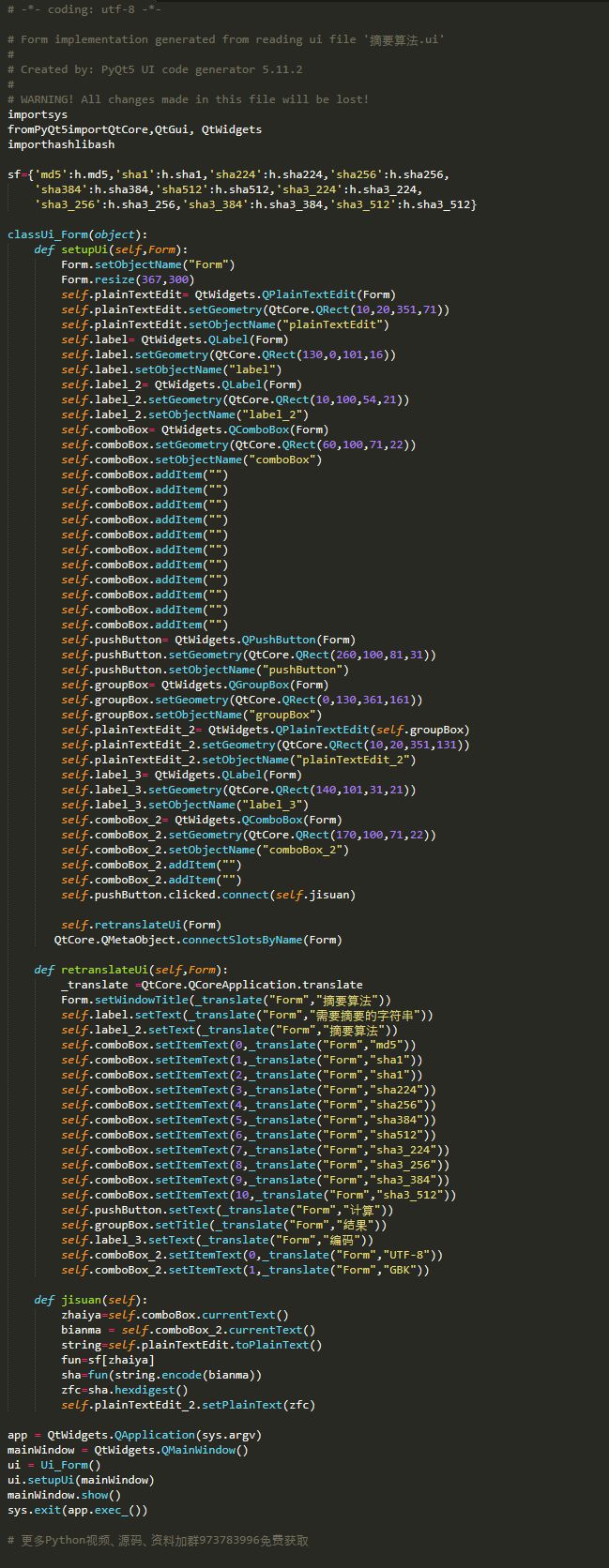
完整代码如下: