react写上传图片遇到的问题
今天在公司写上传图片,
偶然发现element和antd的upload的组件内部都是默认通过ajax帮你发的请求,难怪只预留了一个action属性给给你传
不过这样有个问题,就是上传图片接口,你就只能传一个字段了,因为默认帮你调的
所以我就自己写了upload组件,反正都是基于input type="file"
写出来到后面都没什么问题
但是有个问题出现了
项目里发请求是封装的fetch请求
但是我调接口的时候,死活数据放不到请求体里面
一开始,我以为是我数据没有
后来我在接口上面把formData打印出来了,说明数据有,但是为什么请求体里面就是空呢 (这里可以注意一些,formdata为迭代数据,可以通过for of来打印,就能打印出来了,知道怎么遍历迭代器就知道打印了)
for(var value of formData.values()){
console.log(value)
}
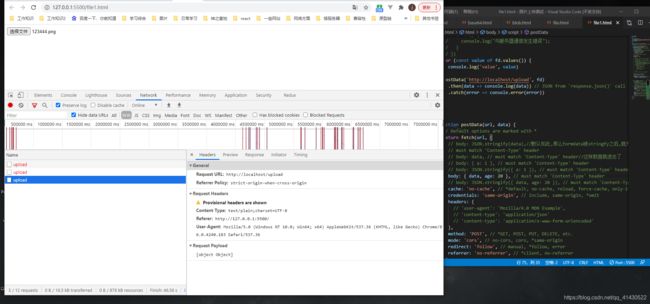
于是回来想了想,又拿了个fetch的例子试试,发现了是这样
当formdata被JSON.stringfy后,放到body,就显示不出来
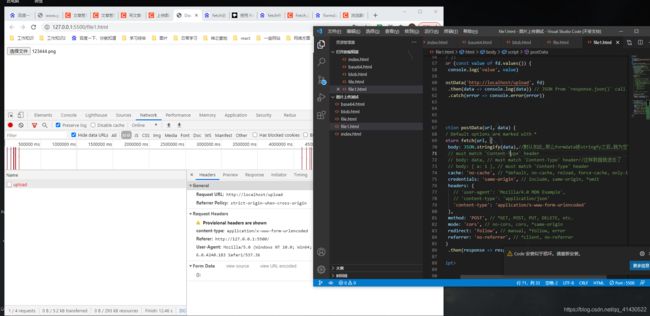
当直接放formdata到body,就能显示出来,fd是formdata,里面放了键值对,第一个是file文件键值对,第二是我随便加的,所以想加数据就都放formdata里
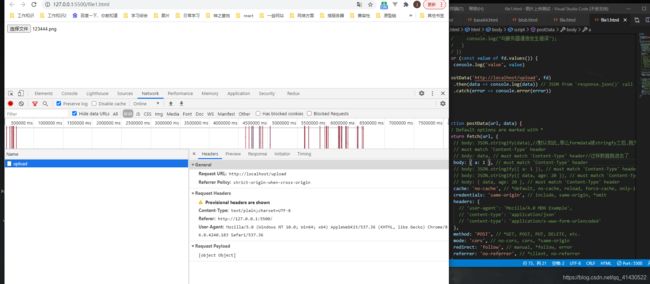
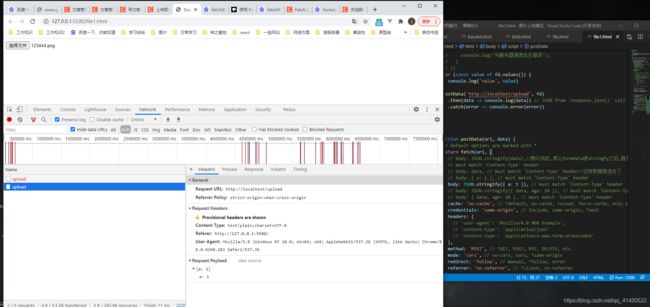
呐,说到就到,下面这种就出现了[object object]这样
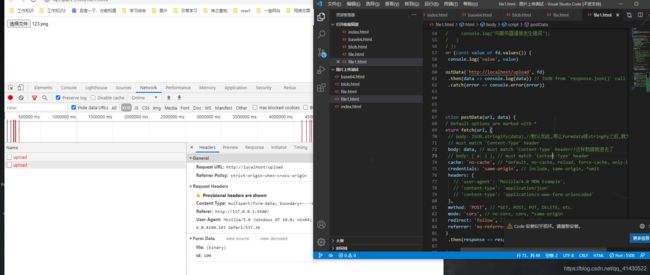
然后发现原来是要stringfy ,就正常显示

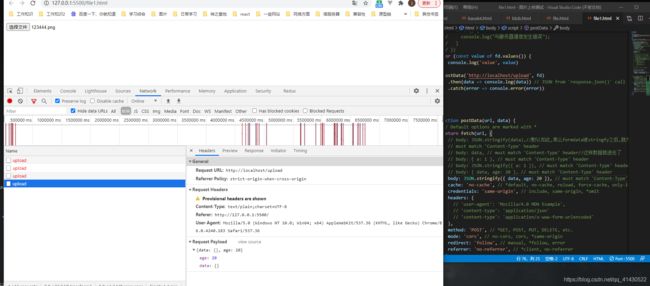
如果你把formdata,{data:formdata,age:20},这样加数据,会出现两种,一种是显示[object object]这样,这是因为没有json.stringfy,
然后你json.stringfy之后就出现第二种
正常数据有,但是文件那个数据没了
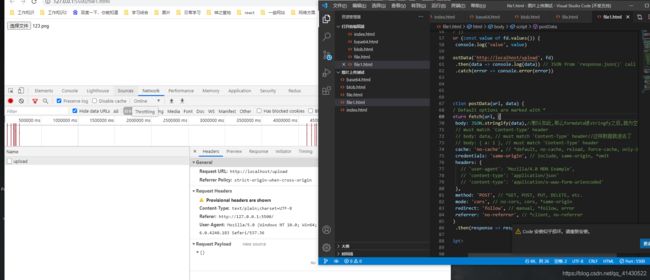
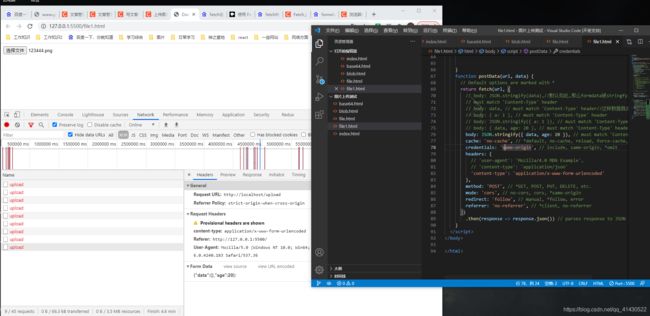
如果是 'content-type': 'application/x-www-form-urlencoded',那可以看到,放进去的整个数据作为一个键了
这样一看我在公司的这个问题,非常类似于上图的这种
--------"然后你json.stringfy之后就出现第二种,正常数据有,但是文件那个数据没了"
说明项目里的接口封装默认是JJSON.stringify了的
所以我现在有两种解决方法
一种是扩展一下封装的接口,让它能够存在另一种不JSON.stringify的调用
还一种就是在单独的这个组件里引入axios或者ajax来完成这个图片上传接口调用
这篇文章可以结合前几篇图片上传一起看,效果较好