react+mobx+router+axios+antd搭建单页应用
创建项目
基础框架
1. npm 全局安装 create-react-app
npm install -g create-react-app
2. 使用 create-react-app 创建项目
在指定的目录下使用命令,创建名为myApp的项目
crate-react-app myApp
3. 进入创建的项目中,弹出配置
yarn eject
添加依赖
1. 添加less依赖
yarn add less less-loader
修改 webpack配置文件
找到config目录下的 webpack.config.js 文件,修改
第一处:
// style files regexes
//const cssRegex = /\.css$/; //修改前
const cssRegex = /\.(css|less)$/; //修改后
const cssModuleRegex = /\.module\.css/;
第二处:
// 添加 less-loader编译
// 新增传入参数 lessOption
const getStyleLoaders = (cssOptions, lessOptions, preProcessor) => {
const loaders = [
isEnvDevelopment && require.resolve('style-loader'),
isEnvProduction && {
loader: MiniCssExtractPlugin.loader,
options: paths.publicUrlOrPath.startsWith('.')
? {
publicPath: '../../' }
: {
},
},
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
//新增 以下代码
{
loader: require.resolve('less-loader'),
options: lessOptions,
},
...
2. 添加状态管理依赖(MobX )
React 和 MobX 是一对强力组合。React 通过提供机制把应用状态转换为可渲染组件树并对其进行渲染。而MobX提供机制来存储和更新应用状态供 React 使用。Mobx介绍
yarn add mobx mobx-react babel-preset-mobx
使用mobx需要添加装饰器(Decorator) es7 语法
yarn add @babel/plugin-proposal-decorators
同时需要修改package.json配置文件
"babel": {
"presets": [
"react-app"
//添加“"mobx"”
,
"mobx"
]
//在这里添加
,
"plugins": [
["@babel/plugin-proposal-decorators", {
"legacy": true }]
]
}
3. 添加路由依赖(React Router)
React Router 是完整的 React 路由解决方案。react-router api文档
React Router 保持 UI 与 URL 同步。它拥有简单的 API 与强大的功能例如代码缓冲加载、动态路由匹配、以及建立正确的位置过渡处理。你第一个念头想到的应该是 URL,而不是事后再想起。
yarn add react-router mobx-react-router history
4. 添加Http请求依赖(Axios)
yarn add axios
非必须的请求代理功能,可以在开发时请求后台数据更加方便,解决浏览器跨域问题
yarn add http-proxy-middleware
在src目录下添加 setupProxy.js 文件
const {
createProxyMiddleware} = require('http-proxy-middleware');
module.exports = function(app) {
app.use(createProxyMiddleware('/xxx', {
target: 'http://127.0.0.1:8080' ,
secure: false,
changeOrigin: true,
pathRewrite: {
//替换请求路径
"^/xxx": "/server-name"
},
// cookieDomainRewrite: "http://localhost:3000"
}));
};
5. 添加UI框架依赖(Ant Design)
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。antd官网
yarn add antd
配置项目
1. 修改项目目录
修改src目录,新建以下文件夹:
| 文件夹 | 用途 |
|---|---|
| components | 存放组件 |
| modules | 存放模块(页面) |
| routes | 存放路由 |
| styles | 存放公共样式 |
| api | 存放请求后台数据配置 |
| utils | 存放工具类函数 |
| stores | 存放状态管理配置 |
2. 设置文件别名
为了方便文件的相互引用,利用webpack来设置别名
- 修改
config目录下的paths.js
module.exports = {
...
//新增
appComponents: resolveApp('src/components '),
appModules: resolveApp('src/modules'),
appRoutes: resolveApp('src/routes'),
appStyles: resolveApp('src/styles'),
appApi: resolveApp('src/api'),
appUtils: resolveApp('src/utils'),
appStores: resolveApp('src/stores'),
...
}
- 修改
config目录下的webpack.config.js
alias: {
//新增
components: paths.appComponents,
modules: paths.appModules,
routes: paths.appRoutes,
styles: paths.appStyles,
api: paths.appApi,
utils: paths.appUtils,
stores: paths.appStores,
...
}
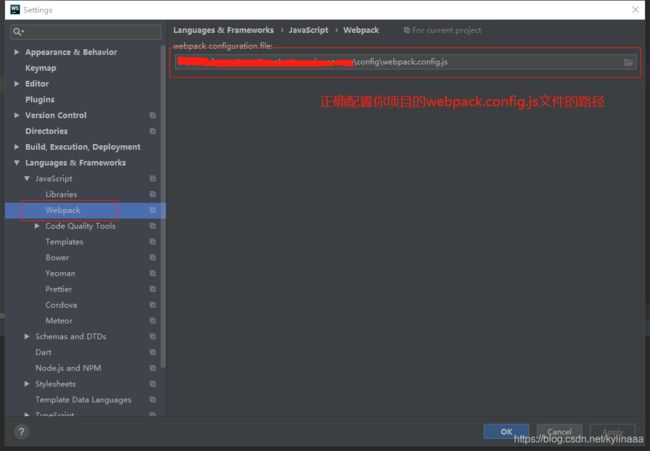
在webstore中让配置的别名生效的方式,打开 webstore 的菜单 File => Settings…

3. 配置Http请求
在之前配置的src/api目录下,新建axios.js文件
import Axios from "axios";
Axios.defaults.headers.post['Content-Type'] = 'application/json';
Axios.defaults.headers.get['Content-Type'] = 'application/x-www-form-urlencoded';
const api= Axios.create();
/****** request拦截器==>对请求参数做处理 ******/
api.interceptors.request.use(config => {
//配置信息
...
return config;
});
api.interceptors.response.use(response => {
//成功请求到数据
//这里根据后端提供的数据进行对应的处理
if (response.status === 200) {
return response.data;
} else {
console.log(response);
}
},
error => {
//响应错误处理
console.log('error : '+error);
if(error.response.status === 403){
// router.push("/login");
}else{
console.log(error);
}
});
export default api;
4. 配置全局样式
将src目录下的App.css和index.css修改为App.less和index.less,并移动到src/styles目录下。
src目录下的App.js文件中引入样式改为
import 'styles/App.less';
src目录下的index.js文件中引入样式改为
import 'styles/index.less';
在App.less文件中引入antd的样式
@import '~antd/dist/antd.css';
5. 配置状态管理(Mobx)
在之前配置的src/stores目录下,新建index.js文件
import homeStore from './homeStore'
const rootStore = {
homeStore
};
export default rootStore;
6. 配置路由管理
在之前配置的src/routes目录下,新建index.js文件
import React from 'react';
import {
Provider} from "mobx-react";
import {
RouterStore, syncHistoryWithStore} from "mobx-react-router";
import {
createHashHistory} from "history";
import {
Route, Router, Switch, Redirect} from "react-router";
import rootStore from 'stores';
import Home from 'modules/home';
const hashHistory = createHashHistory();
const routerStore = new RouterStore();
const history = syncHistoryWithStore(hashHistory, routerStore);
routerStore['routing'] = routerStore;
const Routes = () => (
<Provider {
...rootStore}>
<Router history={
history}>
<Route exact path="/" render={
() => <Redirect to="/home" />} />
<Switch>
<Route path={
"/home"} component={
Home}/>
</Switch>
</Router>
</Provider>
);
export default Routes
修改src目录下的 App.js文件
import React from 'react';
import Routes from 'routes';
import 'styles/App.less';
function App() {
return (
<Routes />
);
}
export default App;
7. 一个简单的页面
在src/modules目录下创建home.js文件
import React,{
Component} from 'react'
import {
inject, observer} from 'mobx-react';
import {
Button} from 'antd'
@inject("homeStore")
@observer
class Home extends Component{
render () {
return (
<div>
<h2>home 页面 {
this.props.homeStore.data}</h2>
<Button onClick={
this.props.homeStore.add}>加1</Button>
</div>
);
}
}
export default Home
在src/stores目录下创建homeStore.js文件
import {
action,observable} from "mobx";
class HomeStore {
@observable data = 1;
@action.bound
add = ()=>{
this.data++;
}
}
const homeStore = new HomeStore();
export default homeStore;