Vue基础(代码片段、表单输入绑定、简单的购物车案例)
■ 目录
代码片段 的好处 (效果:快速生成代码的,好处:加快项目开发)
表单输入绑定/双向绑定 的概念&相对JQ的优势
一、代码片段
明确需求
思考:创建vm对象前 都要复制vue库地址,然后每次都要写 new Vue麻烦不麻烦
肯定麻烦
解决:通过代码片段(给大家讲解的是vscode编辑器的代码片段,如果你是其他编辑器
百度吧~~
概念
代码片段
就是提前准备好一段代码,然后通过简单的命令生成
实现
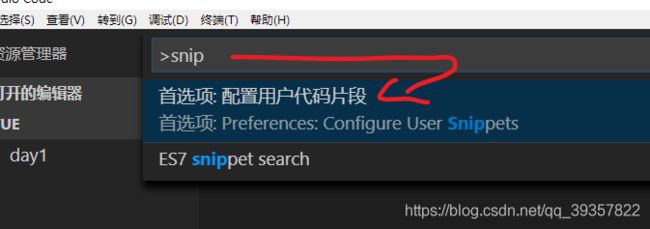
步骤1:ctrl + shift + p
步骤2:输入 snip 代码片段(选择首选项开头的
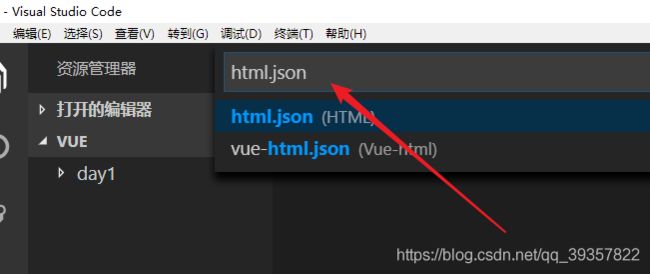
步骤3:选择html或html.json能出来就行(自己搜索)

步骤4:复制一下 html.json (仅提供一种参考)
{
"vue": {
"prefix": "vue",
"body": [
"",
"",
"\t",
"\t\t神龙教主 ",
"\t\t",
"\t",
"\t",
"\t\t",
"\t\t",
"\t\t",
"\t\t",
"\t",
""
],
"description": "vue - Defines a template for a vue & html5 document"
}
}
步骤5:测试一下,创建xxx.html文件 输入vue尝试生成
二、表单输入绑定(***)
明确需求
思考:项目中如何获取表单中的数据
实现:1-给标签增加id属性,2-通过document.qs(选择器)获取
现在:vue中更简单的方法
专业术语:数据双向绑定
简介&语法
来个栗子
- 单向绑定:模型放msg和url属性 同步到视图
- 双向绑定:input框修改查看模型数据变化
- 其他:textarea、checkbox、radio练习
<!DOCTYPE html>
<html lang="en">
<head>
<title>神龙教主</title>
<meta charset="UTF-8">
</head>
<body>
<div id="app">
<h1>单向绑定(M -> V)</h1>
<div>{
{
msg}}</div>
<a v-bind:href="url">点击进入我的世界</a>
<h1>双向绑定(仅支持input/textarea/select)</h1>
<!-- <input type="text" v-bind:value="uname" /> 不行单向的-->
<input type="text" v-model="uname" />
<h1>input:radio</h1>
<div>
<!-- 留心:把name和value必须加上 -->
性别:
男 <input type="radio" v-model="radioContent" name="sex" value="男">
女 <input type="radio" v-model="radioContent" name="sex" value="女">
中间生<input type="radio" v-model="radioContent" name="sex" value="中间生">
</div>
<h1>input:checkbox</h1>
<div>
<!-- 留心:把name和value必须加上 -->
兴趣爱好(兴趣爱好有多个所以你得模型得用数组<br />
吃饭 <input type="checkbox" name="like" value="吃饭" v-model="checkboxContent">
睡觉 <input type="checkbox" name="like" value="睡觉" v-model="checkboxContent">
挤痘痘 <input type="checkbox" name="like" value="打豆豆" v-model="checkboxContent">
玩球球 <input type="checkbox" name="like" value="玩球球" v-model="checkboxContent">
</div>
<h1>textare</h1>
<textarea name="" cols="30" rows="10" v-model="textareaContent"></textarea>
<h1>select</h1>
<select v-model="selectContent">
<option value="中国">中国</option>
<option value="美国">美国</option>
<option value="新加坡">新加坡</option>
<option value="印度尼西亚">印度尼西亚</option>
</select>
<div style="margin-top:100px;"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 语法:vm.data中的键 = 值
// 作用:修改data模型中的数据
const vm = new Vue({
el: '#app',
data: {
msg: "小明",
url: "http://yellow.cn",
uname: "webopen",
textareaContent: "测试数据",
selectContent: "新加坡", // 留心:这边的值如何过option中的值一样则默认选中
radioContent: "女",
checkboxContent: ["吃饭", "打豆豆"] // 切记上面只有一个选择结果,而checkbox多个 必须声明数组
}
})
</script>
</body>
</html>
小总结一下
双向绑定:可以将模型数据同步到视图 && 视图数据也可以同步到模型的表现
语法:v-model=“data中的键”
使用步骤
1. 先写html标签
2. 给html标签增加v-model语法(仅支持input、textarea、select标签
3. 在data模型中定义即可
注意1:input:checkbox模型中必须是数组,其他都是字符串
注意2:input:radio和input:checkbox的name必写、value必写且唯一
在HTML中:value不一样不会报错,但是逻辑错误
在Vue中:value不一样会出问题 关键实战肯定不一样
■实战:购物车案例&修饰符
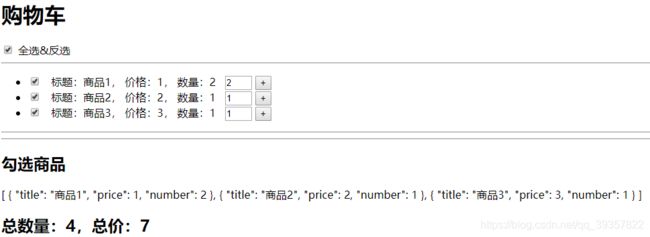
效果图
=======================
需求
需求1:遍历carts模型中的数据(注:遍历li标签)
需求2:单击商品复选框,同步数据到chooseCarts模型中(注:1存数组,2name必须写,3value必须写且唯一
需求3:单击商品添加按钮,调用addCartFn方法,模型carts对应数据+1
需求4:勾选统计,显示总价格总数量(封装totalFn方法,遍历计算已勾选商品总数量和价格分别保存到模型 totalNum&totalPrice)
需求5:全选&全不选 (封装chooseCartsFn方法)
需求6:细节优化(input框单击同步、input框输入同步,input框只能输入数字)
- 初始化代码
购物车
全选&全不选
-
标题:,
价格:,
数量:
勾选商品
总数量:,总价:
小DOM 简单模拟购物车效果
购物车
全选&全不选
-
标题:{
{item.title}},
价格:{
{item.price}},
数量:{
{item.number}}
勾选商品
{
{chooseCarts}}
总数量:{
{totalNumber}},总价:{
{totalPrice}}

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6mJg7p84-1590842331289)(images/1574743401786.png)]](http://img.e-com-net.com/image/info8/a2c85ce04576419c87c3324345d8ccde.jpg)