- 北京-4年功能测试2年空窗-报培训班学测开-第五十一天
amazinging
学习python面试
行叭,今天复习第一天,状态效率,差我发现,一旦换了新环境/知识,我就需要重新调整状态,少则一两天,多则一周多。从周日起就很迷茫,哪怕昨天老师讲了简历与面试,我也清楚地知道我很多地方都有短板,需要补,但是具体的,我现在要补什么,我真不清楚所以就造成这几天都不在状态,一会困了一会困了,精神不起来,然后自己就对自己越来越不满。其实自己制定的计划其实内心也不认可,所以就会犯困难以专注白天,一会整理老师的昨
- 医疗AI与融合数据库的整合:挑战、架构与未来展望(上)
Loving_enjoy
计算机学科论文创新点机器学习facebook课程设计经验分享
在医疗AI爆发式增长的今天,单一数据库已无法满足多模态医疗数据的处理需求。本文将揭秘医疗融合数据库的核心架构,通过真实代码示例展示如何破解医疗数据整合的世纪难题。###一、医疗数据的"四维挑战"####1.多模态数据洪流```python#典型患者数据组成patient_data={"时序数据":"ECG/EEG波形(1000Hz采样)","影像数据":"CT/MRI(单次扫描2GB+)","文本
- 《共情的力量》——共情是宽容的生物学基础
小村庄81
这世界上没有人是完全一模一样的,我们并不会有着完全同样的想法和感受。事实上,我们绝大多数人的反应是如此的迥异,是共情使我们能彼此相处。即使把语言拿走,我们还是能通过彼此的眼神、面部肌肉的移动,以及手的触摸进行相互沟通,让我们能看透彼此的内心和灵魂。通过共情,让我们能看到彼此的共同点——渴望连接的内心和渴求理解的灵魂。共情为我们带来宽容,它会创造出对生命多样性的积极欣赏和持久尊重。001共情对宽容的
- Datawhale组队学习打卡-Fun-transformer-Task3Encoder
宇宙第一小甜欣
学习transformer深度学习
今天的内容主要是Encoder部分的具体流程,多头注意力和交叉注意力,还是会有比较多的公式来厘清每部分的输入和输出以及对应的方法。Encoder如第一篇所说,Encoder是Transformer的第一部分,其主要任务是将输入序列(如文本、词语或字符)编码为一个上下文丰富的表示,Encoder的输出是Decoder的输入的一部分(用作Attention机制中的和)。1.Encoder的整体结构堆叠
- 做孩子最好的朋友
绿阶窗前草不除
中午,大姑娘学完英语,然后舞蹈练功。今天周一,由于周末不练功,难免生疏不达标,看上去很别扭,一个动作做不好,就有情绪,甚至发脾气,嘴上还说,今天的作业,怕是也完不成了。因为妈妈要求,完不成作业是不能做其他任何事情的,还因为一般都是中午练功后做作业,减轻晚上作业负担。一边的妈妈看着就不舒服,马上没好气地,张嘴就说,练不好就别练了,作业完不成就别做了,转身就走了。姑娘呆呆地站在垫子上发愣。我说,笑笑同
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- HTML和HTML5的区别
半生凉忆
htmlhtml5
HTML和HTML5的区别什么是HTML?HTML全称为超文本标记语言(HyperTextMarkupLanguage),它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。什么是HTML5?HTML5是HTML的第五个版本,HTML5已经远远超越了标记语言的范畴,它的设计目的是在移动设备上支持多媒体,和HTML比起来,深度和广度上都做了进一步
- 《学记师说劝学解》有感
右央
我校寒假教师共读书目《学记师说劝学解》被称为中国教育经典老三篇,在这老三篇中强调了教育的重要性,教育发达国家发达,教育落后则国家落后。教师乃教育之之主力,其教育理念之确定,人们学养之提高,奉献精神之建树,实为今日国家发展、民族进步之大端。教师在教育中有着重要地位作用。为使者必须道德高尚,才能传道授业解惑,才能以自身力量去影响教化社会人群,共同把人的事情做好。韩愈师说中有“道之所存,师之所存也。”为
- 日精进213天
管西芹
敬爱的李老师,智慧的班主任,亲爱的跃友们大家好:2019年2月12号我是(管西芹),我的日精进行动第213天和大家分享我今天的进步,我们互相勉励,携手前行。每天进步一点点,距离成功便不远。1.比学习:读书每天读点心里学.学习无处都在。书中学习耐力,学习方法。2、比改变:所有的改变都是内心的态度,和主动的去做。说到不如做到。心变世界就变。观世界才有世界观。利他思维。沉默是也是一种改变。接纳,容纳所有
- 对于没有怎么上过学的年轻人来说,难道就真的没有就业机会了吗?
了然予心
都说知识改变命运,这话本身没有任何错误,也的确可以称之为一条真理,人们可以通过获取知识的方式走出大山,看到山另一边的风景;也可以通过知识获取地位和财富,以及宝贵的人生阅历与经验。然而不论知识的力量有多么强大,到目前为止也不是每一个人都能获取知识,并用知识的力量去武装自己。这其中有出生环境的影响,比如说偏远山区的孩子,即使是有希望小学的地区,可教育资源的缺乏与差异仍旧存在;也有家庭教育的影响,比如说
- 2022年4月22日《纪律教育》培训总结—梁晓燕+春蕾五幼
bf1938403052
一、感受相信很多人对行为主义教育体会都很深刻吧,但这种教育并不理想,并没有达到期望的效果。反而会激化问题,使得当事人更加厌恶去学,抵触学,甚至想尽办法逃离学习,丧失学习兴趣。适合的方式会事半功倍,不当的方式会难上加难。二、收获孩子的成长都是阶段性,不同阶段有不同的表现,我们也有不同的教育方式,静下心,耐心陪孩子,了解孩子。对孩子相应年龄抱与其年龄相仿的期望值,不要有太高的期望值,不要以“爱”的名义
- 2020-12-09
幸福大黑鸭
IT1.LeetCode:汇总区间Java编写2020-12-09(228.汇总区间)2.《Java从入门到精通》明日科技:P351~355阅读记xmind笔记,并自己实现实例。知识点之前确实都学过,但还是再系统复习一下吧。3.《Semantic-awareWorkflowConstructionandAnalysisforDistributedDataAnalyticsSystems》:粗读关键
- 剧本杀《福尔摩斯之梅特弗斯探案记》复盘详细解析+凶手角色剧透答案真相
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《福尔摩斯之梅特弗斯探案记》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【福尔摩斯之梅特弗斯探案记】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《福尔摩斯之梅特弗斯探案记》角色介绍这天早晨,华生与福尔摩斯在餐桌前用着早餐。“你看这几个家伙,跟在伦敦贝克街的时候都没有什
- 大模型核心概念 | 嵌入模型(Embedding)、向量模型(Vector Model)
一、核心概念解析1.1嵌入模型(Embedding)作为AI领域的核心基础技术,嵌入模型通过将非结构化数据映射为低维稠密向量,实现语义特征的深度捕捉:文本嵌入:如将语句转换为1536维向量,使"机器学习"与"深度学习"的向量余弦相似度达0.92跨模态嵌入:支持图像与文本的联合向量空间映射,如CLIP模型实现文图互搜1.2向量模型(VectorModel)作为嵌入技术的下游应用体系,主要包含两大方向
- 2025年最流行跑分最高的图片理解大模型调研报告
2025年最流行跑分最高的图片理解大模型调研报告引言当前,图片理解大模型正处于快速演进阶段,其技术发展呈现多维度深化与融合的特征。从技术演进方向来看,多模态融合已成为核心趋势之一,文本、图像、视频等不同模态的交互与协同能力显著提升。大型视觉-语言模型(LVLMs)作为人工智能领域的重要突破,标志着多模态理解与交互进入变革性发展阶段,尽管当前模型在各类任务中表现出色,但在细粒度视觉任务等基础能力层面
- 《观察儿童》读书感悟
CaoJYXi
读《观察儿童》这本书,了解观察的必要性,只有掌握正确的方法,才能促进儿童和教师的发展,这本书的内容非常专业,文字也有些难懂,但是有些内容反复阅读也我受益匪浅。首先,第一章的标题是—-我们为什么要观察儿童?吸引了我的眼球。观察儿童是为了发现他们独自的特点,以及他们怎样接近、解决问题的方法。从而使观察者了解他们已经达到的水平;更好地理解儿童为什么做某事;强化关于儿童发展的知识;从儿童的视角去看事物。第
- 当堂训练学生7个终生受益的好习惯
孙玲
习惯决定命运。习惯如此重要,重要的事情就应该在重要的地方——课堂上做。习课堂,每一节课上都训练学生终身受益的7个习惯。NO.1一边抄一边记的习惯很多学生抄写词语,只是为了完成老师布置的作业,而不是为了记住词语。等到要默写词语了,再拿起书来读啊记。一番事情偏偏花了两番的时间。习课堂要求当堂抄写、当堂默写,学生抄完后马上默写,从而强化学生一边抄一边记习惯。有的老师说,当堂抄写、当堂默写错得太多了。对,
- 感恩日记第199天
花精灵_洁宝
1.感恩今天和宝贝们相处的照见,有一些惯性通路存在,对不起,请原谅,谢谢你,我爱你2.感恩镜子宝宝,每天如约而至3.感恩每天和学委小组成员的探讨,我们在实践中摸索路径,感恩他们的团队精神。也感恩其他班级的分享,让我有所觉察,再去调整4.感恩我的作品开始有人点赞,嗯,我就把每个技巧练到熟能生巧,深耕后再天女散花,去触碰适合自己的道路5.感恩这样的一天,台风的天气,外面风大雨大。而我可以静静的听风声雨
- 【TCP/IP】20. 因特网安全
熬夜超级玩家
#TCP/IPtcp/ip网络协议网络
20.因特网安全20.因特网安全20.1安全威胁20.2安全服务20.3基本安全技术20.3.1密码技术20.3.2报文鉴别技术20.3.3身份认证技术20.3.4数字签名技术20.3.5虚拟专用网(VPN)技术20.3.6防火墙技术20.3.7防病毒技术20.4IP层安全20.5传输层安全20.6应用层安全20.6.1安全超文本传输协议(S-HTTP)20.6.2电子邮件安全(S/MIME)本章
- 学圣贤第一等学问 做圣贤第一等工夫
阿进旺
《格言联璧》中说:“收吾本心在腔子里,是圣贤第一等学问;尽吾本分在素位中,是圣贤第一等工夫。”学问乃在放心而已,所谓成性存存、如如不动;工夫乃在当下即是,所谓端茶倒水、洒扫庭除。此外无他。一心凝聚,无杂无染,则万里澄澈、通达流畅。己即宇宙,宇宙即己,何分彼此你我,哪有贡高我慢?天地生物气象,乃是一心通流,此心彼心乃是一心,外在世界乃心之世界的外化。圣贤克勤克己,自强不息,才成就无始无终的至诚。非诚
- 货币、权力与人:全球货币与金融体系的民本主义政治经济学
song2692005
主要探讨了当前全球货币体系的构造、特点及其缺陷,并对与之伴随的美式全球化的兴衰,提供了独到的理论解释。此外,本书分别从政治和人口角度探讨了利率曲线的短段和远端定价机理,并对货币国际化和汇率波动提出了系统的政治经济学解释。货币份额幂律、债务定价币种、人口春秋比、汇率定价机理……第一章议题与方法介绍了中国民主主义与国外的不同,历史传承等。军、民、官(官僚阶级)之间的三角博弈。西式民主以社会集团的权益为
- 北京-4年功能测试2年空窗-报培训班学测开-第五十三天
amazinging
学习面试python
今天在自习室,并没有像想象中地那么专注,依旧有焦虑,畏难不想学,刷视频好在找到了方向。和同学讨论了下,本周内应该先把简历尽快完成,早点让老师检查修改。而且代码全量敲完这事,ai帮我合计了,不可能。也不是不可能,是我做不到我想象中那么完美我对自己有限制,总觉得自己不会不行,明明以前学的时候挺好的,现在却回忆不起来,不至于这样,一定是自己想法有问题。不相信自己会,就真的不会了。相信自己会,就会会,我选
- 北京-4年功能测试2年空窗-报培训班学测开-第三十八天
amazinging
性能优化学习python
今天自习,但今天溜得早,六点半就坐不住了(其实是五点多,但硬坐)早上起来,六点多就在家学上了,但困,理论知识真不适合刚起床看,应该做些能让身体协调起来的,比如写题。最后我就放弃看理论了,我整理理论。之后到自习室学习,今天白天主要写题,写循环与数据结构与方法综合应用题。有的简单有的难,很容易放弃。放弃之后自己也意识到不能这样,于是又复盘,下午又乖乖开始执行复盘的结果,最后前前后后共花了三四个小时写完
- 北京-4年功能测试2年空窗-报培训班学测开-第四十五天
今天自习,在教室白天都在复习python的面向对象之所以先复习以前的课而不是复习昨天的,一是因为这块还没复习,二是因为,新学的unittest框架,用到封装继承的部分太多了,面向对象学的都忘了,所以昨天很多部分都不理解面向对象三大特征,封装,继承,多态封装是把属性和方法封装到一个类里方便复用,继承是类之间的从属关系,子类可以继承父类的所有属性和方法在类里,类对象用cls表示,实例对象用self表示
- 北京-4年功能测试2年空窗-报培训班学测开-第五十天
amazinging
学习python面试
咦,昨天路上写一半就到家了,后来想早点睡就忘了还要发了,现在赶紧补上昨天是最后一节课(我们将一整天的课称为一节),这就结课了昨天讲了简历编写,面试要准备的内容,还有redis和docker也没有什么能让你一击必中(面试)的技巧,都是总结下来的经验接下来的两周,我们这周需要写简历复习,简历中写的必须要会,准备好了就可以找老师模拟面试其实我觉得最后这节课挺实用的,尽管有些观点我不认同,但不妨碍我跟着做
- Web开发 02
im_AMBER
前端学习
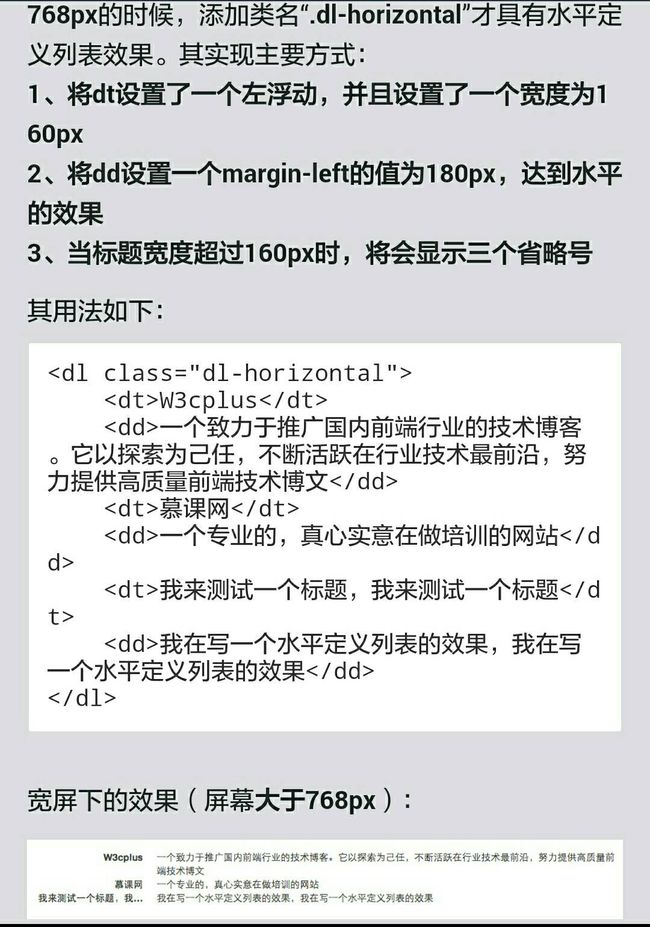
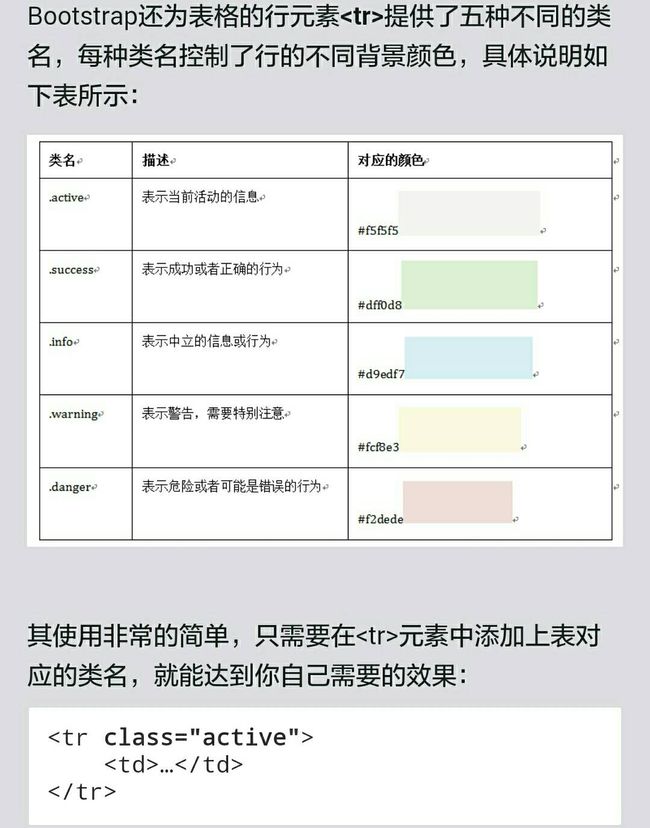
今天梳理出的HTML+CSS核心知识点,涵盖基础结构、布局、样式优化等实用技巧:总结1一、HTML核心知识1.基础结构文档声明:定义文档为HTML5标准。基本标签::根元素,包裹整个页面。:元数据(标题、样式、脚本等),不显示在页面。:设置网页标题(浏览器标签显示)。:页面内容容器,所有可见内容写在这里。2.常用标签文本与标题:~:标题标签,自动加粗且有默认层级样式。:段落标签,默认有上下边距。图
- 小白学Python,压缩和解压文件
目录前言一、判断文件是否为Zip文件二、打开压缩文件三、解压文件四、获取Zip文件中文件的属性信息前言Python标准库中的zipfile库可用于处理压缩文件,.zip是一种常用的压缩文件格式。zipfile库中包含用于查看Zip文件、解压Zip文件、将文件压缩为Zip文件等的方法。需要注意的是,在使用zipfile库前需要使用import导入zipfile库。一、判断文件是否为Zip文件zipf
- 北京-4年功能测试2年空窗-报培训班学测开-第五十四天
amazinging
python学习面试
今天交付的成果是,初版简历虽然只写了项目部分,但用了一整天,期间联系了前司组长,拿到了性能测试报告。然后再看压测脚本,突然能看懂了,对服务端日志也能看懂些了,还找到了客户端日志怎么说呢,现在就是各种拼凑的阶段。我需要回忆几年前工作中可能听过的那些内容,还有结合各种搜集到的信息(从前同事那或其提供的文件),同时通过问ai来拼凑要写的项目的技术栈、架构、接口、数据库、开发逻辑等真的是要命了,以前根本对
- 配音每天必练基本功,学配音在哪里学比较好
配音就业圈
一、每天必练配音基本功的步骤配音基本功是每位配音演员必须具备的基本技能,为了提高自己的配音水平,兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。每天都要进行必要的练习。步骤如下:1.语音练习:练习发音准确、清晰,锻炼口腔肌肉的灵活
- 山村晨景
翔遠
图片发自App清明回乡,一路风景,至家中,雨后初晴,一派春和景明之气象,向东眺望,万丈霞光,亦有轻纱薄雾,炊烟缥缈,仿若仙境,鸡犬相闻,是以为记。图片发自App晓风吹雾见霞东,画卷翻开水墨浓。绕岭梯田舞玉带,环村烟柳弄金风。溪水潺潺润新绿,山岩处处换嫩红。漫道瑶乡偏僻地,桃源仙境美无穷。图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在