适用于iOS的Google VR SDK
借助Google VR SDK for iOS,您可以开发廉价的虚拟现实(VR)工具,让您的用户以简单,有趣和自然的方式享受VR。 熟悉OpenGL的开发人员可以快速开始创建VR应用程序。 SDK简化了许多常见的VR开发任务,包括:
镜头失真校正(Lens distortion correction)
空间音频(Spatial audio)
头部跟踪(Head tracking)
3D校准(3D calibration)
并排渲染(Side-by-side rendering)
立体几何配置(Stereo geometry configuration)
用户输入事件处理(User input event handling)
我们保持硬件和软件开放,鼓励社区参与和与其他地方提供的VR内容兼容。
开始
本文档介绍了如何使用iOS版Google VR SDK(iOS SDK)创建自己的虚拟现实(VR)体验。
您可以使用VR查看器(例如Google Cardboard)将智能手机变成VR平台。您的手机可以显示3D场景的双目呈现,跟踪和反应头部运动,并通过激活触发输入与应用程序交互。
注意:各个制造商的智能手机VR观众使用不同的方法来模拟,当用户点击手机屏幕与应用程序交互。这些可以包括拉动磁铁并按下按钮。在一些观看者模型上,用户实际上触摸他们的手机的屏幕,因此不需要模拟。为了保持简单,在这个页面上,我们将这些方法统称为“激活触发器输入”。
iOS SDK包含空间音频的工具,远远超出了简单的左侧/右侧音频提示,可提供360度声音。 您还可以控制声音的音调质量 - 例如,您可以使一个小型宇宙飞船的声音与大型,地下(还是虚拟)洞穴中的声音截然不同。
本教程中使用的演示应用程序“Treasure Hunt”是一款基本游戏,但它演示了Google VR SDK的核心功能。 在游戏中,用户围绕一个虚拟世界寻找和收集对象。 它演示了一些基本的功能,如照明,空间运动和着色。 它显示了如何设置触发输入,检测用户是否正在查看某事,设置空间音频,以及通过为每只眼睛提供不同的视图来渲染图像。
在开始之前
要构建演示应用程序,您必须具有以下内容:
- Xcode 7.1或更高版本。
- CocoaPods。 要下载并安装,请转到cocoapods.org。
- 运行iOS 7或更高版本的物理iPhone。
下载并构建应用程序
-
通过运行以下命令从GitHub存储库克隆演示应用程序:
git clone https://github.com/googlevr/gvr-ios-sdk.git -
在终端中,导航到TreasureHunt文件夹,然后运行以下命令:
pod update
CardboardSDK CocoaPod添加到TreasureHunt项目中。 在Xcode中,打开TreasureHunt.xcworkspace项目,然后单击Run按钮。
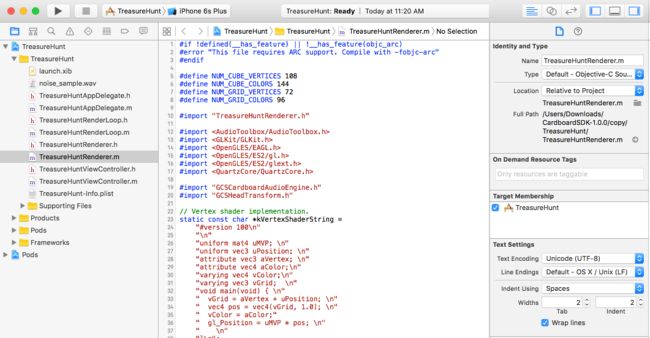
下面是加载了TreasureHunt.xcworkspace项目的Xcode的屏幕截图:
您已准备好使用适用于iOS的Google VR SDK!
玩游戏
游戏的目标是在3D空间中找到立方体并收集它们。 要享受空间音频的好处,一定要戴上耳机。
查找和收集多维数据集
-
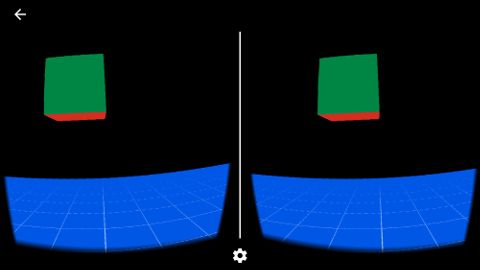
在任何方向移动你的头,直到立方体进入你的视野。
-
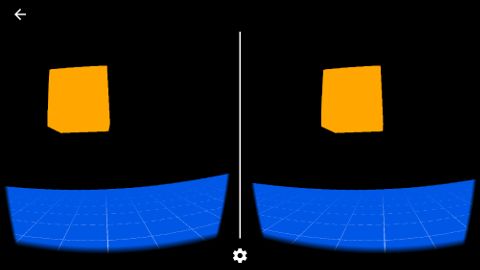
直接看立方体。 这使它变成橙色。
- 激活触发输入。 这将收集多维数据集。
代码概述
TreasureHunt应用程序在VR模式下为每只眼睛渲染一个OpenGL场景。 以下部分提供有关以下任务的详细信息:
- 实现一个
UIViewController来托管GVRCardboardView。 - 定义渲染器以实现
GVRCardboardViewDelegate协议。 - 使用
CADisplayLink对象添加渲染循环。 - 处理输入。
实现一个UIViewController来托管GVRCardboardView
TreasureHunt应用程序实现一个UIViewController,[TreasureHuntViewController]类承载GVRCardboardView类的实例。 创建TreasureHuntRenderer类的实例并将其设置为GVRCardboardView的GVRCardboardViewDelegate。 此外,应用程序提供了一个渲染循环,TreasureHuntRenderLoop类,驱动GVRCardboardView的-render方法。
- (void)loadView {
_treasureHuntRenderer = [[TreasureHuntRenderer alloc] init];
_treasureHuntRenderer.delegate = self;
_cardboardView = [[GVRCardboardView alloc] initWithFrame:CGRectZero];
_cardboardView.delegate = _treasureHuntRenderer;
...
_cardboardView.vrModeEnabled = YES;
...
self.view = _cardboardView;
}
定义渲染器以实现GVRCardboardViewDelegate协议
GVRCardboardView提供了一个用于渲染的图面。 它使用您的渲染代码通过GVRCardboardViewDelegate协议来协调绘图。 为了实现这一点,TreasureHuntRenderer类实现了GVRCardboardViewDelegate:
#import "GVRCardboardView.h"
/** TreasureHunt renderer. */
@interface TreasureHuntRenderer : NSObject
@end
实施GVRCardboardViewDelegate协议
要将GL内容绘制到GVRCardboardView上,TreasureHuntRenderer实现了GVRCardboardViewDelegate:
@protocol GVRCardboardViewDelegate
- (void)cardboardView:(GVRCardboardView *)cardboardView
didFireEvent:(GVRUserEvent)event;
- (void)cardboardView:(GVRCardboardView *)cardboardView
willStartDrawing:(GVRHeadTransform *)headTransform;
- (void)cardboardView:(GVRCardboardView *)cardboardView
prepareDrawFrame:(GVRHeadTransform *)headTransform;
- (void)cardboardView:(GVRCardboardView *)cardboardView
drawEye:(GVREye)eye
withHeadTransform:(GVRHeadTransform *)headTransform;
- (void)cardboardView:(GVRCardboardView *)cardboardView
shouldPauseDrawing:(BOOL)pause;
@end
下面描述了willStartDrawing,prepareDrawFrame和drawEye方法的实现。
实现willStartDrawing
要执行一次性GL状态初始化,请实现-cardboardView:willStartDrawing :. 使用此机会加载着色器,初始化场景几何,并绑定到GL参数。 我们还在这里初始化一个GVRCardboardAudioEngine类的实例:
- (void)cardboardView:(GVRCardboardView *)cardboardView
willStartDrawing:(GVRHeadTransform *)headTransform {
// Load shaders and bind GL attributes.
// Load mesh and model geometry.
// Initialize GVRCardboardAudio engine.
_cardboard_audio_engine =
[[GVRCardboardAudioEngine alloc]initWithRenderingMode:
kRenderingModeBinauralHighQuality];
[_cardboard_audio_engine preloadSoundFile:kSampleFilename];
[_cardboard_audio_engine start];
...
[self spawnCube];
}
实现prepareDrawFrame
要在渲染单个眼睛之前设置渲染逻辑,请实现-cardboardView:prepareDrawFrame :. 任何特定于此渲染的每帧操作都应在此处发生。 这是更新模型并清除绘图GL状态的好地方。 该应用程序计算头的方向和更新音频引擎。
- (void)cardboardView:(GVRCardboardView *)cardboardView
prepareDrawFrame:(GVRHeadTransform *)headTransform {
GLKMatrix4 head_from_start_matrix = [headTransform headPoseInStartSpace];
// Update audio listener's head rotation.
const GLKQuaternion head_rotation =
GLKQuaternionMakeWithMatrix4(GLKMatrix4Transpose(
[headTransform headPoseInStartSpace]));
[_cardboard_audio_engine setHeadRotation:head_rotation.q[0]
y:head_rotation.q[1]
z:head_rotation.q[2]
w:head_rotation.q[3]];
// Update the audio engine.
[_cardboard_audio_engine update];
// Clear the GL viewport.
glClearColor(0.0f, 0.0f, 0.0f, 1.0f);
glEnable(GL_DEPTH_TEST);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glEnable(GL_SCISSOR_TEST);
}
实现drawEye
这是渲染代码的核心,非常类似于构建常规的OpenGL ES应用程序。 以下代码段显示了如何实现drawEye以获得每只眼睛的视图变换矩阵和透视变换矩阵。 注意,每个眼睛都会调用这个方法。 如果GVRCardboardView没有启用VR模式,则眼睛设置为中心眼睛。 这对于“单声道”渲染是有用的,其可用于提供3D场景的非VR视图。
- (void)cardboardView:(GVRCardboardView *)cardboardView
drawEye:(GVREye)eye
withHeadTransform:(GVRHeadTransform *)headTransform {
// Set the viewport.
CGRect viewport = [headTransform viewportForEye:eye];
glViewport(viewport.origin.x, viewport.origin.y, viewport.size.width,
viewport.size.height);
glScissor(viewport.origin.x, viewport.origin.y, viewport.size.width,
viewport.size.height);
// Get the head matrix.
const GLKMatrix4 head_from_start_matrix =
[headTransform headPoseInStartSpace];
// Get this eye's matrices.
GLKMatrix4 projection_matrix = [headTransform
projectionMatrixForEye:eye near:0.1f far:100.0f];
GLKMatrix4 eye_from_head_matrix =
headTransform eyeFromHeadMatrix:eye];
// Compute the model view projection matrix.
GLKMatrix4 model_view_projection_matrix =
GLKMatrix4Multiply(projection_matrix,
GLKMatrix4Multiply(eye_from_head_matrix, head_from_start_matrix));
// Render from this eye.
[self renderWithModelViewProjectionMatrix:model_view_projection_matrix.m];
}
从此调用返回后,GVRCardboardView将场景呈现到显示。
使用CADisplayLink添加渲染循环
渲染需要使用CADisplayLink通过渲染循环来驱动。 TreasureHunt应用程序提供了一个示例渲染循环:TreasureHuntRenderLoop。 这需要调用GVRCardboardView类的-render方法。 这在TreasureHuntViewController类的-viewWillAppear:和- viewDidDisappear:方法中处理:
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
_renderLoop = [[TreasureHuntRenderLoop alloc]
initWithRenderTarget:_cardboardView selector:@selector(render)];
}
- (void)viewDidDisappear:(BOOL)animated {
[super viewDidDisappear:animated];
[_renderLoop invalidate];
_renderLoop = nil;
}
处理输入
Google VR SDK会通过激活触发器输入来检测触发的事件。 要在发生这些事件时提供自定义行为,请实现-cardboardView:didFireEvent:delegate方法。
- (void)cardboardView:(GVRCardboardView *)cardboardView
didFireEvent:(GVRUserEvent)event {
switch (event) {
case kGVRUserEventBackButton:
// If the view controller is in a navigation stack or
// over another view controller, pop or dismiss the
// view controller here.
break;
case kGVRUserEventTrigger:
NSLog(@"User performed trigger action");
// Check whether the object is found.
if (_is_cube_focused) {
// Vibrate the device on success.
AudioServicesPlaySystemSound(kSystemSoundID_Vibrate);
// Generate the next cube.
[self spawnCube];
}
break;
}
}
本文翻译自https://developers.google.com/vr/ios/get-started