前端基础:通过 《砸金蛋》小游戏实践CSS的id选择器和class选择器
前端基础:通过 《砸金蛋》小游戏实践CSS的id选择器和class选择器
CSS,全称Cascading Style Sheets,中文名称层叠样式表或者级联样式表。前端文件中采用CSS主要目的是把结构和样式进行分离,也就是HTML技术专门负责网页的结构,也就是哪个地方应该放文字,哪个地方应该放图片,哪个地方应该放表格等技术。一旦网页中的文字需要加颜色,网页中的图片需要加边框,网页中的表格需要表格线加粗等技术时则使用CSS技术进行美化。就相当于买了一个房,最开始交到手里的都是毛坏房,房间的大致结构出来了,至于地面是用地板砖还是地毯,房屋顶棚是原装还是吊棚,房间的灯饰用什么样的绚烂效果,这些都属于对毛坏房基础上的装修,装修就是美化,就是CSS。
一、项目说明
该项目是实践CSS基本选择器Id选择器和class选择器的简单游戏案列,主要目的是掌握CSS语法的应用及id选择器或class选择器的使用场合。
二、项目效果图展示
一般对CSS样式使用之前,也需要使用HTML技术对页面进行布局,只有先实现了页面,才能更好的修饰页面中的元素,不过,针对于《砸金蛋》这样的页面,不需要详细地布局,布局还是比较简单的,就是几行几列的金蛋图排列。这里会有一些动效的添加。
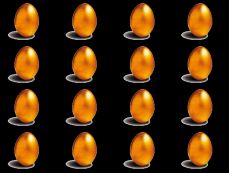
效果图点击前如下图所示。
效果图点击后如下图所示。
三、搭建《砸金蛋》页面的基本结构
《砸金蛋》页面从结构上看,比较简单,可以使用最简单的表格布局。在4行4列的表格的每个单元格中显示金蛋的具体效果图。也就是在html的body标签中使用
四、调整《砸金蛋》页面
《砸金蛋》页面基本表格页面已经搭建成功,问题是浏览器中显示内容后的效果如下图所示。
可以看到除了title标题以外,页面什么都没有显示。
第一是因为table中什么都没有,第二是因为table没有表格线。将代码做修改,也就是table标签中加入表格线。代码如下。
砸金蛋
修改后的代码在浏览器中显示如下。
由图中可以看出,除了砸金蛋的标题之外,页面中还出现了一个袖珍的表格。为什么袖珍一点,原因是表格中的单元格td没有指定width宽和height高。现在需要指定宽和高,问题来了,那么多的td,一个标签一个标签地添加width和height属性,这才16个单元格,如果是若干,工作量相当大。CSS技术就解决了这样的烦恼,因为都是td标签,所以可以把td标签提取出来,在和之间加入