- 使用 ResponseBodyEmitter 实现异步响应式数据流处理
随风九天
springjava多线程BodyEmitter异步响应
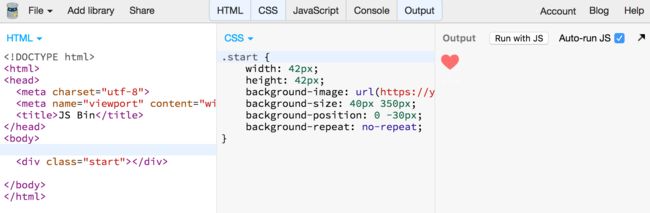
1.概述1.1什么是ResponseBodyEmitterResponseBodyEmitter是SpringMVC提供的一个接口,用于支持异步返回响应数据流。它允许在控制器方法中逐步发送数据给客户端,而无需一次性生成完整的响应。1.2使用场景实时数据推送(如股票行情、聊天消息等)。大量数据分批传输。服务器发送事件(SSE,Server-SentEvents)。1.3优势与局限性优势:支持异步数据
- 掌握SQL多表连接查询_轻松处理复杂数据关系
随风九天
匠心数据库javasql数据库
1.引言1.1数据库中的多表关系概述在实际应用中,数据库通常由多个表组成,每个表存储不同类型的数据。例如,在一个电子商务系统中,可能会有用户表、订单表、产品表等。这些表之间存在关联关系,通过多表连接查询可以整合这些数据,提供更全面的信息。1.2多表连接查询的重要性多表连接查询是SQL中最常用和重要的操作之一。它允许我们从多个表中提取相关数据,并根据特定条件进行组合。掌握多表连接查询可以帮助我们更高
- Apache Doris 实现毫秒级查询响应
随风九天
匠心数据库服务javaapacheApacheDoris
1.引言1.1数据分析的重要性随着大数据时代的到来,企业对实时数据分析的需求日益增长。快速、准确地获取数据洞察成为企业在竞争中脱颖而出的关键。传统的数据库系统在处理大规模数据时往往面临性能瓶颈,难以满足实时分析的需求。例如,一个电商公司需要实时监控销售数据以调整库存和营销策略,而传统的数据库可能需要数分钟甚至数小时才能生成报表,这显然无法满足业务需求。1.2ApacheDoris简介ApacheD
- Flink实时流处理入门与实践
随风九天
springjavaFlink实时流
一、引言1.1实时流处理的重要性在当今数据驱动的时代,实时数据处理变得越来越重要。企业需要从不断产生的大量数据中快速提取有价值的信息,以支持决策制定和业务优化。实时流处理技术能够实时处理数据流,提供即时的洞察和响应,从而提高业务效率和竞争力。1.2Flink简介ApacheFlink是一个开源的分布式流处理框架,支持批处理和流处理。Flink提供了高吞吐量、低延迟和精确一次(exactly-onc
- 一学就会的深度学习基础指令及操作步骤(6)迁移学习
小圆圆666
深度学习迁移学习人工智能卷积神经网络
文章目录迁移学习模型准备数据增强模型训练模型微调和预测检查预测结果迁移学习迁移学习是将一个任务中学到的知识应用到另一个相关任务上,以提高新任务的学习效率和性能。优势:节省训练时间,提高模型性能,尤其在小数据场景下效果显著。核心是利用源域的知识来帮助目标域任务,比如在ImageNet上预训练的模型用于医疗影像分类。源域(SourceDomain):已有知识的领域(如ImageNet图像库)。目标域(
- Unity游戏引擎
喜欢星期五
游戏引擎unity
在数字创意的世界里,Unity引擎以其强大的功能和灵活性,已经成为无数开发者心中构建梦想游戏的首选工具。今天,我们就来深入探讨Unity的奥秘,解锁它如何帮助我们实现那些令人惊叹的游戏项目。unity博文的概要:1.入门教程和资源分享初学者指南:这类博文为刚接触Unity的新手提供入门指导,介绍Unity界面布局、基本操作和简单的游戏开发流程。资源推荐:分享对开发者非常有帮助的Unity插件、模型
- 通义万相2.1:AI视频生成迎来“质变”,运镜、文字、物理规律全面突破
that's boy
人工智能通义万象2.1chatgptopenaiqwenAI作画AI编程
AI视频生成,从“能看”到“惊艳”的跨越在人工智能的浪潮中,AI视频生成无疑是最受瞩目的领域之一。从最初的简单动画到如今的逼真模拟,AI视频生成技术正在快速发展,不断刷新人们的认知。近日,阿里云旗下通义万相视频生成模型宣布了2.1版本的重磅升级,不仅在性能上实现了全面提升,更在运镜、文字生成、物理规律模拟等方面取得了突破性进展,让AI视频生成真正进入了“质变”的新阶段。通义万相2.1的出现,不仅是
- YOLOv8制作自己的实例分割数据集保姆级教程(包含json转txt)
Sir小珂
YOLOpython深度学习人工智能
1.数据准备首先对原始数据集进行整理,将标注好的图像和标签分别放在两个文件夹中,同时额外新建两个文件夹,用于存放转换完的标签与划分后的数据集。1.1将json格式文件转换为txt格式新建json2txt.py文件,将代码中的文件路径修改为自己的路径。❗❗❗代码中第43行的classes中存放的是自己数据集的分类标签,记得修改成自己的。importjsonimportosfromtqdmimport
- 【贪心算法2】
m0_46150269
贪心算法算法
力扣122.买卖股票最佳时机Ⅱ链接:link思路要求最大利润,可以分解成子问题求解,在最低价格买入,最高价格卖出。假如第0天价格最低,第3天价格最高,利润=prices[3]-pricnes[0],可以将利润公式拆解成(prices[3]-prices[2])+(prices[2]-prices[1])+(prices[1]-prices[0])最终变成了求相邻两天的利润,所以可以得到一个关于利润
- three.js 鼠标点击获取模型对象
lucky_zouzou
javascript开发语言ecmascript
three.js创建模型后,想要实现点击模型获取模型对象触发相应事件。可以使用它提供的APITHREE.Raycaster()https://threejs.org/docs/index.html?q=Raycaster#api/en/core/Raycaster//监听点击事件window.addEventListener('click',(event)=>{event.preventDefau
- Linux 内核移植
River-D
Driver
NXP官方开发板Linux内核编译37.2.1修改顶层Makefile修改顶层Makefile,直接在顶层Makefile文件里面定义ARCH和CROSS_COMPILE这两个的变量值为arm和arm-linux-gnueabihf-37.2.2配置并编译Linux内核和uboot一样,在编译Linux内核之前要先配置Linux内核。每个板子都有其对应的默认配置文件,这些默认配置文件保存在arch
- D3D11的简单字体
x-2010
DIRECT3DD3D字体实现
本篇的任务是要先学会混合和纹理才能够做到的。这儿有几种方法能够在D3D11中实现字体显示,一个是学会使用微软想要我们使用的两个新的API,Direct2D和DirectWrite,实际上它们是很有用处的,暂不提它们的灵活性(除了不能够直接使用D3D11设备之外),它的缺点就是由于不能够直接在D3D11中使用,需要在D3D10.1的设备中使用,导致在渲染时需要在这两种设备之间切换。本篇是在混合篇基础
- OpenBayes 教程上新 | 性能比肩满血版 DeepSeek-R1,QwQ-32B 一键部署教程上线
上周,阿里云突发大招,强势开源了全新推理模型通义千问QwQ-32B。在多个关键基准测试上,其以32B的参数量,超越了OpenAI-o1-mini,比肩671B参数的满血版DeepSeek-R1。QwQ-32B不仅性能哇塞,在保持强劲性能的同时,它还大幅降低了部署使用成本,在消费级显卡上也能实现本地部署,堪称实力与性价比的典范。QwQ-32B在多项基准测试中与DeepSeek-R1-671B等推理模
- C++开源库大全
大王算法
C/C++开发实战365C++入门及项目实战宝典c++开源
程序员要站在巨人的肩膀上,C++拥有丰富的开源库,这里包括:标准库、Web应用框架、人工智能、数据库、图片处理、机器学习、日志、代码分析等。标准库C++StandardLibrary:是一系列类和函数的集合,使用核心语言编写,也是C++ISO自身标准的一部分。
- Apipost一站式API工具评测:整合Postman+Swagger+JMeter三大功能,打造全流程开发解决方案
作为一名Java开发者,始终追求开发过程的高效性。使用IntelliJIDEA编写代码只是开始。一般来说,代码完成后,我们会切换到Postman进行API调试。在确保API表现符合预期后,我们会使用Swagger为前端团队生成文档。最后,再使用JMeter进行性能和负载测试,以确保API工作流顺畅且自动化。Apipost=Postman+Swagger+JMeter然而,这种多工具的方法存在诸多挑
- 领域大模型之微调技术和最佳实践
程序员莫玛
人工智能深度学习语言模型金融
BERT和GPT-3等语言模型针对语言任务进行了预训练。微调使它们适应特定领域,如营销、医疗保健、金融。在本指南中,您将了解LLM架构、微调过程以及如何为NLP任务微调自己的预训练模型。-介绍-大型语言模型(LLM)的特别之处可以概括为两个关键词——大型和通用。“大”是指它们训练的海量数据集及其参数的大小,即模型在训练过程中学习的记忆和知识;“通用”意味着他们具有广泛的语言任务能力。更明确地说,L
- 从青铜巨人到硅基生命:机器人文明的意识觉醒之路--三千年人类想象与科技突破的双螺旋演进)
109702008
杂谈机器人科技人工智能
一、神话时代的机械启蒙:人类意识的原始投射公元前3世纪的地中海沿岸,克里特岛民仰望青铜巨人塔罗斯巡视海岸的传说,折射出人类最早的机器人想象。这个由赫菲斯托斯铸造的自动守卫,体内流淌着神秘"ichor"(神之血液),实则是对液压传动原理的原始隐喻。在中国战国时期,《列子》记载的偃师献艺故事中,歌舞机械人"瞬其目而招王之左右侍妾",揭示了人类对仿生智能的本能向往。考古学家在亚历山大港发现的希罗自动剧场
- 基于PyTorch的深度学习6——数据处理工具箱2
Wis4e
深度学习pytorch人工智能
torchvision有4个功能模块:model、datasets、transforms和utils。主要介绍如何使用datasets的ImageFolder处理自定义数据集,以及如何使用transforms对源数据进行预处理、增强等。下面将重点介绍transforms及ImageFolder。transforms提供了对PILImage对象和Tensor对象的常用操作。1)对PILImage的常
- 基于PyTorch的深度学习——机器学习3
Wis4e
深度学习机器学习pytorch
激活函数在神经网络中作用有很多,主要作用是给神经网络提供非线性建模能力。如果没有激活函数,那么再多层的神经网络也只能处理线性可分问题。在搭建神经网络时,如何选择激活函数?如果搭建的神经网络层数不多,选择sigmoid、tanh、relu、softmax都可以;而如果搭建的网络层次较多,那就需要小心,选择不当就可导致梯度消失问题。此时一般不宜选择sigmoid、tanh激活函数,因它们的导数都小于1
- 详解Vue 的 key 机制
向贤
前端开发vue.jsjavascript前端
详解Vue的key机制(从底层原理到实战价值,彻底讲透关键设计)一、Key的本质作用核心定位:虚拟DOM的身份证Vue通过虚拟DOM实现高效渲染,而key是虚拟节点(VNode)的唯一标识符。其作用可拆解为:场景无Key的问题有Key的解决方案列表更新元素复用错乱,导致状态残留(如输入框内容)精准匹配新旧节点,保持状态一致性组件切换相同类型组件实例被复用,生命周期未触发强制销毁旧组件,触发完整生命
- Android Studio 安装汉化包
奥特曼老师
androidstudioandroidide
Chinese(Simplified)LanguagePack/中文语言包确认自己的AndroidStudio的版本,需要跟下载的插件包对应上。插件包下载完成,无需解压打开AndroidStudio进行选择本地导入插件包
- React,antd实现自动滚动Table封装组件
前端CV攻城狮
工作中遇到有意思的东西react.jsjavascript前端
这一版在使用过程中会出现一个页面引用多个该组件,获取dom出错的问题,加强版自滚动table已上传点击跳转加强版自滚动组件只是根据工作需要,简单写了这种方如有不妥,你就当看不见…如有好的建议,私我/评论即可.MD参数名称|注释|默认值rollNum|超过多少条开始自动滚动|10rollTop|滚动速度|1.5rollTime|滚动时间|100msscroll|表格大小|y:500pxx:100%f
- npm install -g yarn 报错 -13 code: ‘EACCES‘ 亲测有效
前端CV攻城狮
入门分享npm前端node.js
在配置新mac的环境的时候,发现yarn无论如何也无法下载安装,搜了很久,最终找到了一个完美的结局办法,亲测有效报错内容zhaowei@zhaoweideMacBook-Pro~%npminstall-gyarnnpmERR!codeEACCESnpmERR!syscallmkdirnpmERR!path/usr/local/lib/node_modules/yarnnpmERR!errno-13
- 《Windows命令提示符(CMD)函数全解析与应用研究》
Small踢倒coffee_氕氘氚
经验分享笔记
##摘要本文深入探讨了Windows命令提示符(CMD)的核心功能和应用。文章详细解析了CMD的基本命令、批处理脚本编写技巧以及高级功能,包括网络命令、系统管理命令和磁盘管理命令。通过实际案例研究,展示了CMD在系统管理、网络配置和自动化任务中的广泛应用。研究表明,CMD作为Windows系统的重要工具,在提高工作效率和系统管理能力方面具有显著优势。本文旨在为读者提供全面的CMD使用指南,帮助其更
- 信号处理应用:电力系统中的信号处理_(10).电力系统信号处理中的现代滤波器设计
kkchenkx
信号处理技术仿真模拟信号处理大数据
电力系统信号处理中的现代滤波器设计1.引言在电力系统中,信号处理技术被广泛应用于监测、保护、控制和优化等多个方面。现代滤波器设计是信号处理技术中的重要组成部分,它能够有效地去除噪声、提取有用信号、提高信号质量,从而确保电力系统的稳定运行和高效性能。本节将介绍现代滤波器设计的基本概念、分类、设计方法及其在电力系统中的应用。2.滤波器的基本概念滤波器是一种信号处理设备,用于从输入信号中提取或抑制特定频
- FreeRTOS之内存管理
2401_85904908
单片机stm32arm开发开发语言
文章目录选用heap函数pvPortMalloc/vPortFreexPortGetFreeHeapSizexPortGetMinimumEverFreeHeapSizemalloc失败的钩子函数选用文件优点缺点heap_1.c内存分配逻辑简单,执行时间可确定仅能分配内存,无法回收已分配的内存heap_2.c支持动态内存分配,能实现最佳匹配(找到最适合请求大小的空闲内存块)会产生内存碎片,内存分配
- 利用AI大模型,破解医疗数据困境_医疗ai大模型
喝不喝奶茶丫
人工智能语言模型大模型深度学习AI大模型AI机器学习
随着AI技术飞跃,医疗基础模型在2023年逐渐涌现。它们不仅能深刻理解临床数据,还能生成富有洞见的医疗知识。从影像诊断到药物研发,这些模型正逐步改写医疗服务的未来。然而,数据量有限、标注成本高、多模态数据融合困难等挑战仍旧存在。如何在确保隐私的前提下,高效利用有限的医疗数据?医疗数据困境新解:基础模型医疗诊断对减少疾病发生、降低死亡率、提高民众健康水平具有重要意义。高质量的医疗数据在其中扮演了不可
- LangChain大模型应用开发指南-大模型Memory不止于对话
喝不喝奶茶丫
langchain人工智能大模型大模型应用AI大模型Memory大语言模型
上节课,我我为您介绍了LangChain中最基本的链式结构,以及基于这个链式结构演化出来的ReAct对话链模型。今天我将由简入繁,为大家拆解LangChain内置的多种记忆机制。本教程将详细介绍这些记忆组件的工作原理、特性以及使用方法。【一一AGI大模型学习所有资源获取处一一】①人工智能/大模型学习路线②AI产品经理资源合集③200本大模型PDF书籍④超详细海量大模型实战项目⑤LLM大模型系统学习
- 【数据结构】-- LinkedList与链表(2)
雨雨雨雨点子
数据结构数据结构链表java开发语言
文章目录4.LinkedList的模拟实现5.LinkedList的使用5.1什么是LinkedList5.2LinkedList的使用5.2.1LinkedList的构造5.2.2LinkedList的其他常用方法介绍5.2.3LinkedList的遍历6.ArrayList和LinkedList的区别4.LinkedList的模拟实现publicclassMyLinkedList{static
- Ubuntu系统下交叉编译zlib
linux运维
一、参考资料【开源库编译|zlib】zlib库最新版本(zlib-1.3.1)在Ubuntu(Linux)系统下的编译、交叉编译(移植)二、交叉编译zlib1.下载源码zlib的官网地址:https://zlib.net/zlib历史发布版本下载地址:https://zlib.net/fossils/zlib在GitHub的地址:https://github.com/madler/zlib/下载并
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1