上一章有童鞋提到为什么不通过路由的方式来跳转?其实我想说的是,这个分享才刚刚开始,大家不要着急!这一章节我们将带大家完成,创建header组件,以及tabbar的路由跳转。
vue专题目录:
1-vuejs2.0实战:仿豆瓣app项目,创建自定义组件tabbar
创建header组件
我们先来分析一下豆瓣app:
首页的header背景是绿色的,并且有一个搜索框,其他页面都是灰色的背景,在header的左侧,是一个返回按钮,右侧,有分享或者评论等图标,中间就是header的标题。我们先不做有搜索框的header。
我们先在components文件中创建一个header.vue文件,并且在less文件里新建一个颜色变量var.less(统一管理app的颜色,保持统一),我们先将有其他元素的组件的大致框架,以及样式先写出来。然后在index.vue里面引入。
//var.less
//APP默认颜色
@defaultColor:#42bd56;
//header
@headerBg:@defaultColor;
@headerDefaultColor:rgb(73,73,73);
//tabbar
@tabbarActiveColor: @defaultColor;
//header.vue
豆瓣app
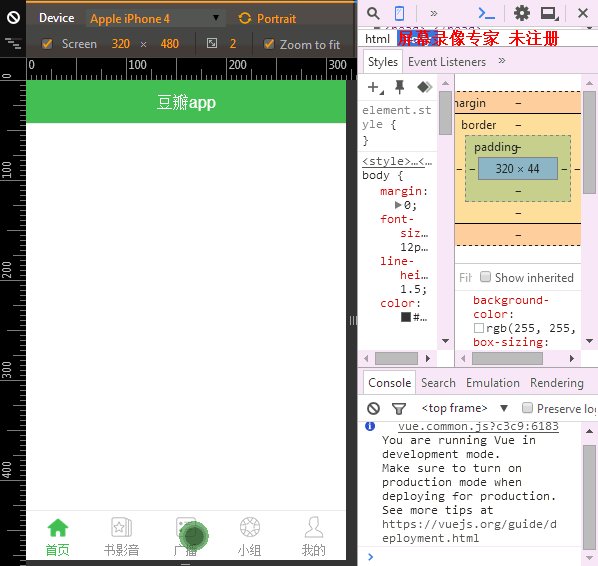
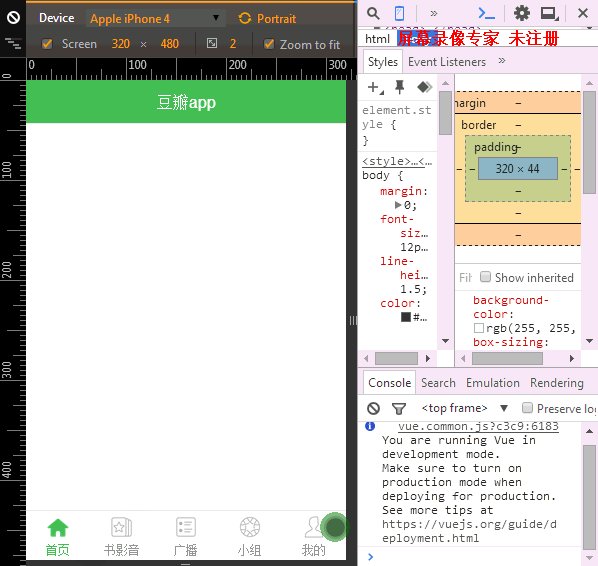
下图就是我们完成后的截图:
is-bg:是否显示背景色,默认是绿色
is-fixed:是否显示在顶部
去掉is-bg,显示白色背景的header组件
由于上一章tarbar组件没有用到var.less,那么在这里也统一改一下
//tabbar.vue
如果我们需要更换整个app的颜色,只需要在var.less更改相应的变量就可以了。例如:
改成黄色
//var.less
//APP默认颜色
@defaultColor:#f6c210;
//header
@headerBg:@defaultColor;
@headerDefaultColor:rgb(73,73,73);
//tabbar
@tabbarActiveColor: @defaultColor;
改成红色
//var.less
//APP默认颜色
@defaultColor:#ff0000;
//header
@headerBg:@defaultColor;
@headerDefaultColor:rgb(73,73,73);
//tabbar
@tabbarActiveColor: @defaultColor;
是不是非常的方便!!!
接下来我们就来把header改造成可以配置属性的组件,可以传递props(title,fixed,bg),
大功告成!我们就来调用吧!
< img class="m-icon-img" src="../../assets/images/ic_bar_back_white.png"/>返回
分享
< img class="m-icon-img" src="../../assets/images/ic_bar_back_white.png"/>返回
分享
< img class="m-icon-img" src="../../assets/images/ic_bar_back_green.png"/>返回
< img class="m-icon-img margin-right-10" src="../../assets/images/ic_actionbar_search_icon.png"/>
< img class="m-icon-img" src="../../assets/images/ic_chat_green.png"/>
改造tabbar,完成路由跳转
上一章我们只完成了tabbar点击改变颜色,那么如何通过路由来进行跳转页面呢?
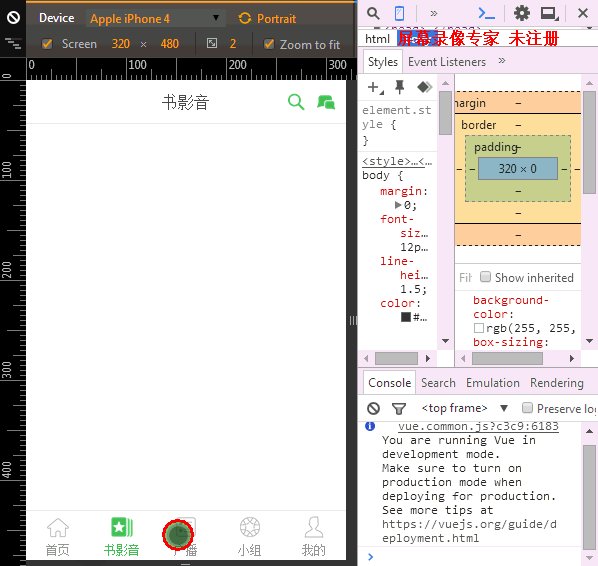
我们先新建底部tabbar的路由页面,豆瓣app这个项目说大不大说小也不小,为了规划好结构,我们将每一个路由都新建一个文件夹,然后在文件夹里面,新建这个页面。在每个页面都添加不同的header组件,如图所示:
然后在每一个路由页面里面,我们都添加上header组件。
拥有header组件的示例:
Mine.vue
路由的页面完成后我们就需要在router文件夹下面的index.js里面,来配置页面路由。如下:
import Vue from 'vue'
import Router from 'vue-router'
import Index from '../pages/Index/Index'
import Broadcast from '../pages/Broadcast/Broadcast'
import AudioBook from '../pages/AudioBook/AudioBook'
import Group from '../pages/Group/Group'
import Mine from '../pages/Mine/Mine'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/broadcast',
name: 'Broadcast',
component: Broadcast
},
{
path: '/audioBook',
name: 'AudioBook',
component: AudioBook
},
{
path: '/group',
name: 'Group',
component: Group
},
{
path: '/mine',
name: 'Mine',
component: Mine
},
{
path: '/Index',
redirect: '/'
},
{
path: '*',
redirect: '/'
},
]
})
我们可以在浏览器输入配置的这个路由地址来访问这个页面是否存在。如果不存在详细检查路径是否正确。
接下来我们就来改造tabbar实现路由跳转。我们先将index.vue里的tabbar组件移入到app.vue里面,并且将每一个id改成对应的路由,添加一个isRouter属性,来判断当前item是否是路由跳转。然后在tabbar-item.vue里我们在props添加isRouter,click点击跳转的方法放到methods里面,并且根据传递的isRouter判断当前是否通过路由跳转
App.vue
< img src="./assets/images/ic_tab_home_normal.png" alt="" slot="icon-normal">
< img src="./assets/images/ic_tab_home_active.png" alt="" slot="icon-active">
首页
< img src="./assets/images/ic_tab_subject_normal.png" alt="" slot="icon-normal">
< img src="./assets/images/ic_tab_subject_active.png" alt="" slot="icon-active">
书影音
< img src="./assets/images/ic_tab_status_normal.png" alt="" slot="icon-normal">
< img src="./assets/images/ic_tab_status_active.png" alt="" slot="icon-active">
广播
< img src="./assets/images/ic_tab_group_normal.png" alt="" slot="icon-normal">
< img src="./assets/images/ic_tab_group_active.png" alt="" slot="icon-active">
小组
< img src="./assets/images/ic_tab_profile_normal.png" alt="" slot="icon-normal">
< img src="./assets/images/ic_tab_profile_active.png" alt="" slot="icon-active">
我的
tabbar-item.vue
tabbar.vue
通过计算返回当前路由的值
路由跳转就完成了,如图:
git地址:
https://github.com/MrMoveon/doubanApp
第二章源码
链接: http://pan.baidu.com/s/1kUElWX5 密码: sp4i
vue专题目录:
1-vuejs2.0实战:仿豆瓣app项目,创建自定义组件tabbar
下一章预告:创建swipe组件
请关注作者,能及时看到分享的vue教程