L5 Swagger 使用说明
网上看了看,关于这个扩展介绍很少。今天工作恰好用到,研究了一下,觉得有必要分享一下。
一、 简介:
这个包是Swagger-php和Swagger-ui的封装,适用于Laravel5。
二、版本要求
Laravel> = 5.1
三、安装
| Laravel |
Swagger UI |
OpenAPI规范兼容性 |
L5 安装命令 |
| 5.1.x版 |
2.2 |
1.1,1.2,2.0 |
php composer require "darkaonline/l5-swagger:~3.0" |
| 5.2.x |
2.2 |
1.1,1.2,2.0 |
php composer require "darkaonline/l5-swagger:~3.0" |
| 5.3.x |
2.2 |
1.1,1.2,2.0 |
php composer require "darkaonline/l5-swagger:~3.0" |
| 5.4.x版本 |
2.2 |
1.1,1.2,2.0 |
php composer require "darkaonline/l5-swagger:~4.0" |
| 5.4.x版本 |
3 |
2.0 |
php composer require "darkaonline/l5-swagger:5.4.*" |
| 5.5.X |
3 |
2.0 |
php composer require "darkaonline/l5-swagger:5.5.*" |
或在composer.json中添加"darkaonline/l5-swagger": "~3.0"(以5.1为例),再执行composer update。
四、配置
打开config/app.php注册一个门面,5.5以上的版本不用。
加入这一行providers节:L5Swagger \ L5SwaggerServiceProvider :: class,
运行php artisan l5-swagger:publish 这一步的意义是将包的内容发布。也可以使用php artisan l5-swagger:publish-config(生成配置文件),php artisan l5-swagger:publish-assets(生成根目录文件夹),php artisan l5-swagger:publish-views(生成视图层文件夹)分别发布。执行之后会在根目录和视图层生成一个vendor文件夹;并在config/下生成一个l5-swagger.php的文件,这里重点说一下这个文件,在这里可以指定标题,访问路由,项目路由,生成文件即生成文件路由。可以在.env中设置环境变量如token,key等值。
注:如果在你的项目中你不需要资源文件可将其填入.gitignore中。如./public/vendor/l5-swagger,./resources/views/vendor/l5-swagger等文件每次请求都会生成一次。
五、使用
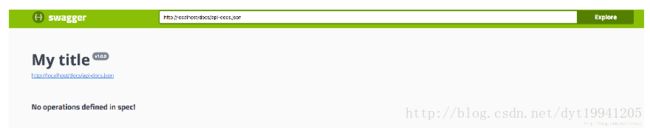
使用phpartisan l5-swagger:generate生成文档,此时会在storage/api-docs,生成一个api-docs.json的文件,一会每次生成都会覆盖此文件。如果需要开启自动生成,可在配置文件或.env文件中设置generate_always参数为true。这个时候访问你的项目域名+/ api / documentation。你会看到,如下页面:
接下来我们建立一个swagger控制器,写入如下测试数据:
namespace App\Http\Controllers; use Swagger\Annotations\Info; /**
* @Info(
* title="My title",
* version="v1.0.0"
* )
*/
class SwaggerController extends Controller
{
/*** 假设是项目中的一个API
*
* @SWG\Get(path="/swagger/my-data",
* tags={"project"},
* summary="拿一些神秘的数据",
* description="请求该接口需要先登录。",
* operationId="getMyData",
* produces={"application/json"},
* @SWG\Parameter(
* in="formData",
* name="reason",
* type="string",
* description="拿数据的理由",
* required=true,
* ),
* @SWG\Response(response="default", description="操作成功")
* )
*/
public function getMyData() {
}}
标红部分@SWG \ Info是必需的,这里声明了你的版本号,负责会报错。生成文件看到如下:
接下来可设置中文,默认展开,取消默认图标:
设置中文:
打开resources/views/vendor/index.blade.php
找的这一行:
// ...
// ...
改为:
默认展开:
onFailure: function(data) {
console.log("Unableto Load SwaggerUI");
},
docExpansion: {!! isset($docExpansion) ? '"' . $docExpansion .'"' : '"none"' !!}
这里设置docExpansion: "none",
去掉error:
window.swaggerUi =newSwaggerUi({
// ...
validatorUrl:null,//添加这个配置
});接下来就可以正常使用了。