服务端渲染:
ejs--非侵入 现成的HTML文件直接加(不破坏HTML)
优点:保持HTML格式
缺点:麻烦
pug--侵入 自己代码
优点:HTML格式面目全非
缺点:简单
consolidate 中间适配器
cnpm i consolidate ejs pug -D
ejs
<%= 输出转义文字
<%-输出html标签 非转义
pug
1、缩进
2、内容:空个格
3、属性ul(title='xxxx')
div#name div.class
4、属性(xxx=xxx)
5、输出大量的内容
标签. 内容
6、任意js代码
-js代码
7、pug循环
for xx in arr
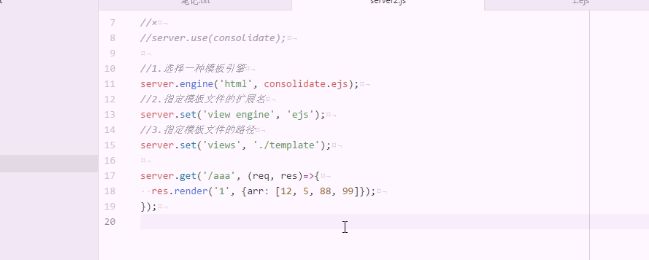
server_ejs.js
const express = require('express');
const consolidate = require('consolidate');
let server = express();
server.listen(3000);
//1、选择一种模板引擎
server.engine('html',consolidate.ejs);
//2、指定末班文件的扩展名
server.set('view engine','ejs');
//3、指定模板路径
server.set('views','./template');
server.get('/aaa',(req,res)=>{
res.render('1',{arr:[1,2,3,4]})
});
1.ejs
Document
11111111111111111
<%arr.forEach(item=>{-%>
- <%=item%>
<%})%>